ページの制作をした担当者が急に辞めてしまったり、トップページの制作を外注した場合などで、トップページを編集したいと思っても、どこにどのソースが入っているのかがわからないというご相談をお受けすることが多々あります。
そこで、今回は、トップページの中でもヘッダー、サイド、フッターの編集場所に関して説明していきます。
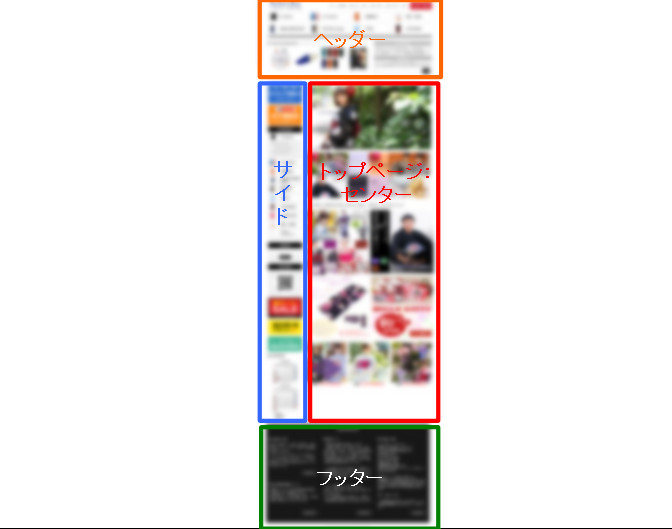
下記画像の赤枠の中は、ヘッダー、サイド、フッターの3つのパーツで構成されています。
それぞれは、何かしらのデータが入っていない限り表示されません。

ヘッダーサイドフッターに関してはデザイン設定のヘッダーフッターレフトナビで行います。
ヘッダー部分に関しては、別でデザイン設定の看板及びナビボタンで設定されている場合があります。
楽天RMSのヘッダー、サイド、フッターの編集場所について方法
1.RMSにログイン
RMSにログインしてください。
(ログインの仕方は楽天RMS(管理画面)へのログイン方法をご確認ください。)
2.ヘッダー、サイド、フッターの編集場所
2.1.ヘッダー・フッター・レフトナビに移動
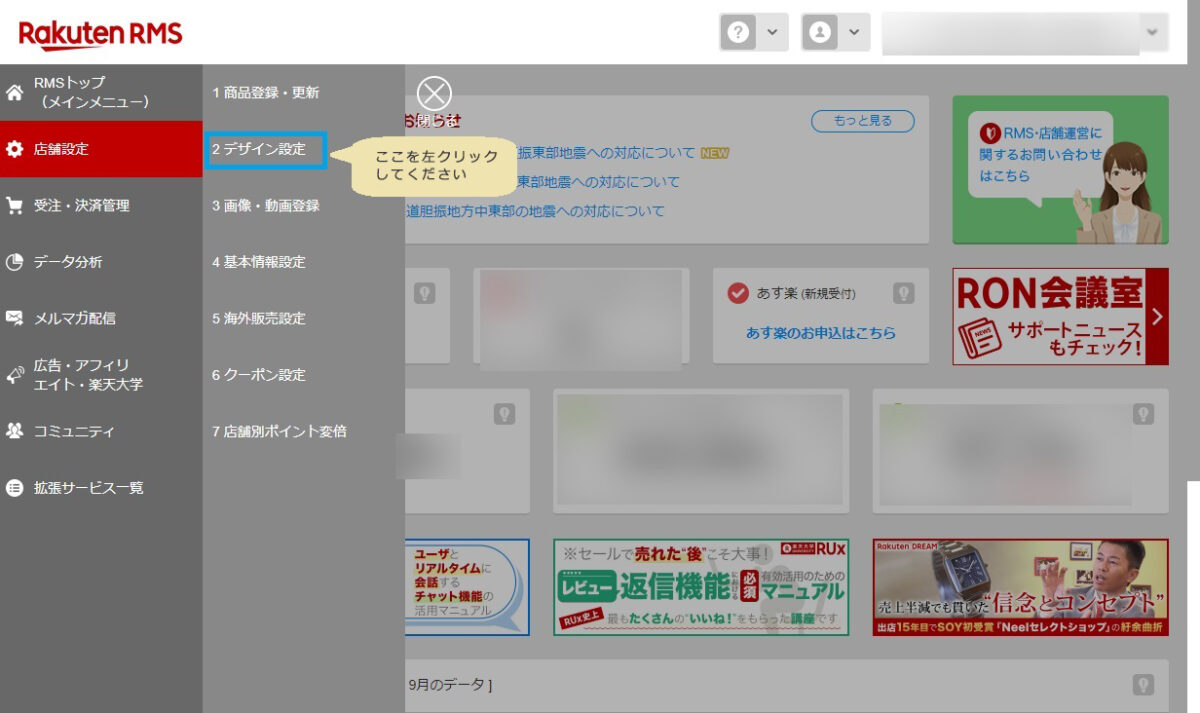
①「店舗設定」をクリックします。

②「デザイン設定」をクリックします。

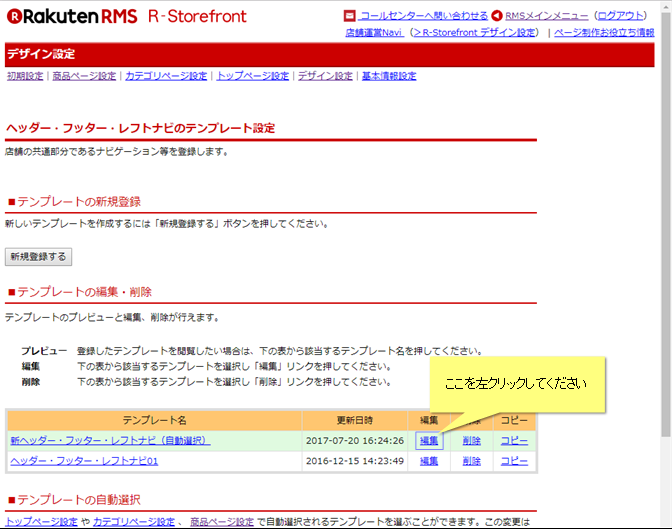
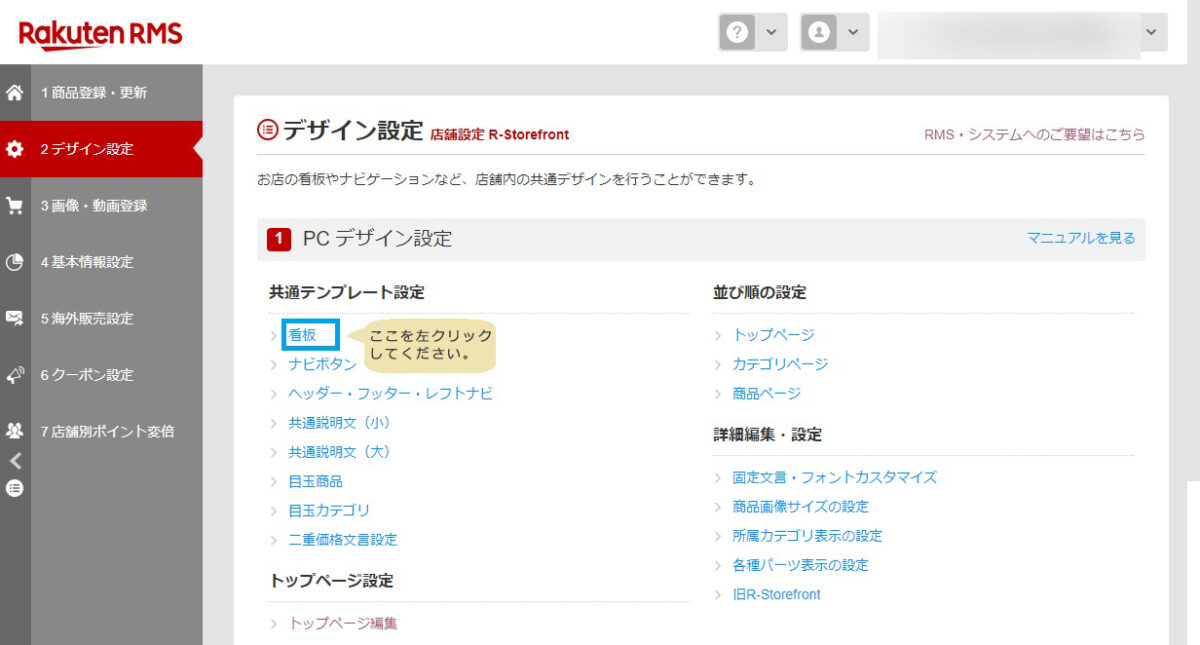
③「共通テンプレート設定」のヘッダー・フッター・レフトナビをクリックします。

2.2.ヘッダー、サイド、フッターの編集場所
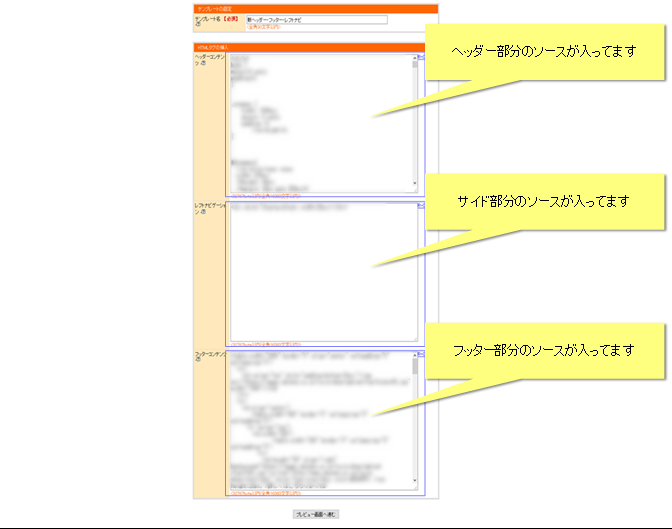
テンプレート名に(自動選択)ついているテンプレートの編集をクリックします。

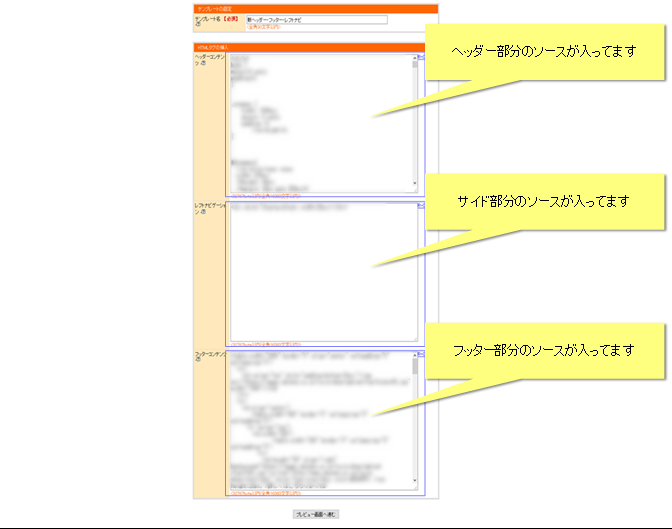
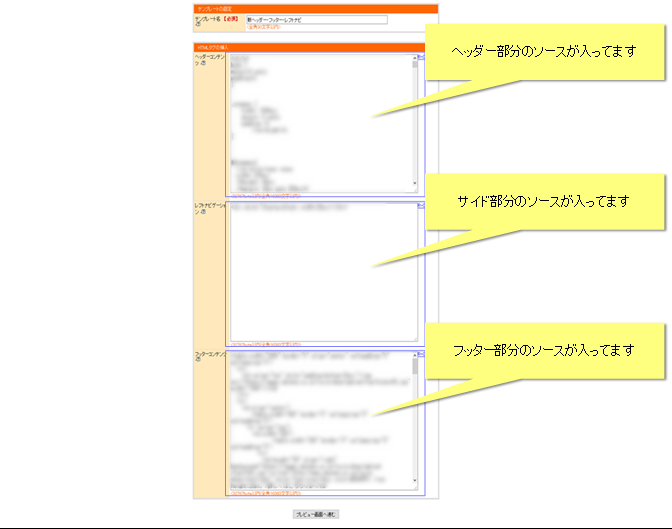
①HTMLタグの挿入のヘッダーコンテンツの箇所が、ヘッダー部分のソースを入れる箇所になります。
こちらに入っているソースを編集、もしくは、新しく作成したHTMLソースやテキストなどを入れてください。

②HTMLタグの挿入のレフトナビゲーションの箇所が、サイド部分のソースを入れる箇所になります。
こちらに入っているソースを編集、もしくは、新しく作成したHTMLソースやテキストなどを入れてください。

③HTMLタグの挿入のフッターコンテンツの箇所が、フッター部分のソースを入れる箇所になります。
こちらに入っているソースを編集、もしくは、新しく作成したHTMLソースやテキストなどを入れてください。

3.看板の編集場所
3.1.看板の編集場所に移動
①「店舗設定」をクリックします。

②「デザイン設定」をクリックします。

③「共通テンプレート設定」の看板をクリックします。

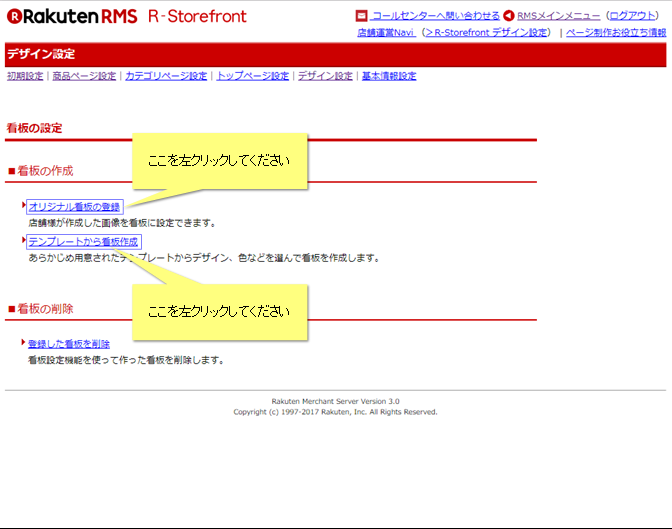
3.2.看板の編集場所
オリジナル看板の登録もしくは、テンプレートから看板作成から設定をしてください。

3.ナビボタンの編集場所
3.1.ナビボタンの編集場所に移動
①「店舗設定」をクリックします。

②「デザイン設定」をクリックします。

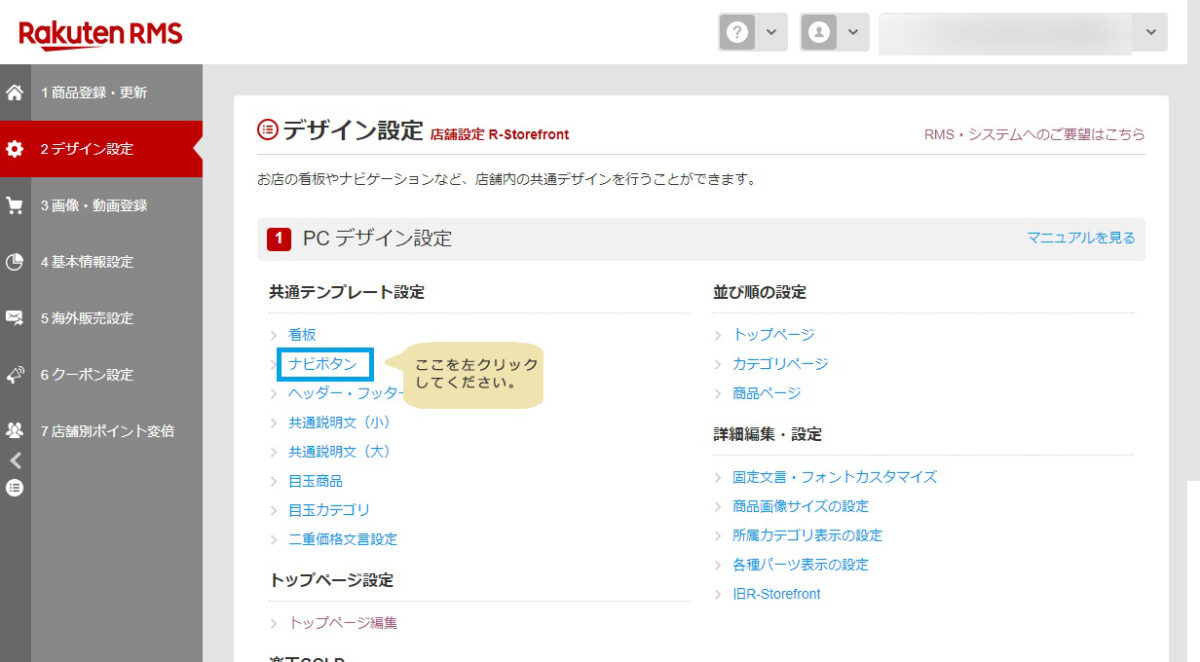
③「共通テンプレート設定」のナビボタンをクリックします。

3.2.ナビボタンの編集場所
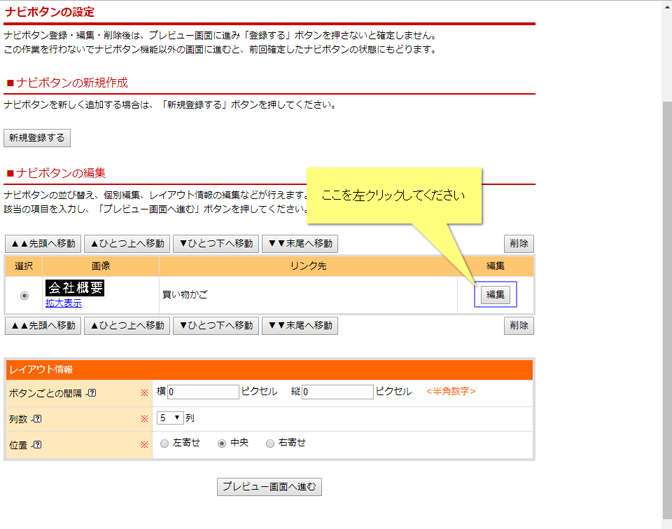
レイアウト情報の中から編集したいナビボタンの「編集」から、テキストの変更もしくは画像の変更をすることができます。

まとめ
以上がヘッダー、サイド、フッターの編集場所です。
ヘッダー部分に関しては、ヘッダーコンテンツにすべてを入れてしまうことが多く、基本的には看板やナビボタンの設定は使わないかと思います。
しかしながら、htmlを組むことなく看板とナビボタンの設定ができるので、デザイン性にそこまでこだわらない場合には、こちらを利用していただくのもいいかと思います。
ただし、「看板とナビボタン」と「ヘッダーコンテンツ」で2重に設定をしてしまわないように気を付けるようにしてください。



