
今回は、入門編に引き続き、基礎編としてスタイルシートに関するおさらいをしながら、スタイルシートの意味や実際の用法をわかりやすく説明していきます。
入門編をまだ読んでいただけていない方は、まず、「初心者のためのCSSの書き方・入門編」を読んでからこちらの内容を読むようにしてください。
今日は基本的なプロパティについてまとめてみました。入門編と併せて読んでいただくことで、スタイルシートの基礎的な部分はしっかりと分かるようになります。
それでは、早速見ていきましょう。
※HTMLの基本的な部分がわからないという場合は、「初心者向けHTMLの基礎知識」を読んでみてください。
プロパティの種類
今回はよく使われるプロパティを「フォント関係」「テキスト関係」「背景関係」「レイアウト関係」の4つに分類しました。
順に見ていきましょう。
1.フォント関係
フォント関係はフォントの色・大きさ・太さなどを変更する使用するプロパティです。
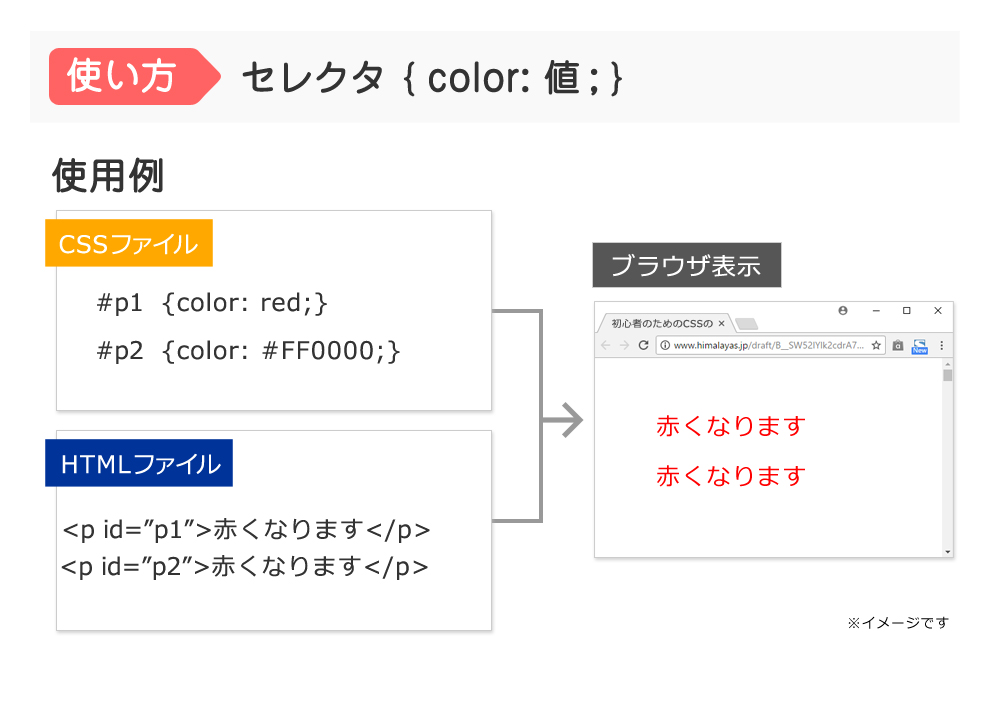
文字の色を変更する-「color」


【使い方】 セレクタ{color:値}
値には「色の名前」「カラーコード」が入ります。
- 色の名前
最も簡単な色の値はそのまま「red」「black」などを入力してしまうことです。
ただし、色の名前は英語で記入しないといけないので注意しましょう。
- カラーコード
カラーコードとは#(ハッシュタグ)の後に6ケタの英数字が並んでいるものです。
赤の場合は「#ff0000」と記入します。
カラーコードは一覧でまとめられているサイトがありますので、そちらを確認してコピペしましょう。
私がおすすめの参考サイトはこちらです。
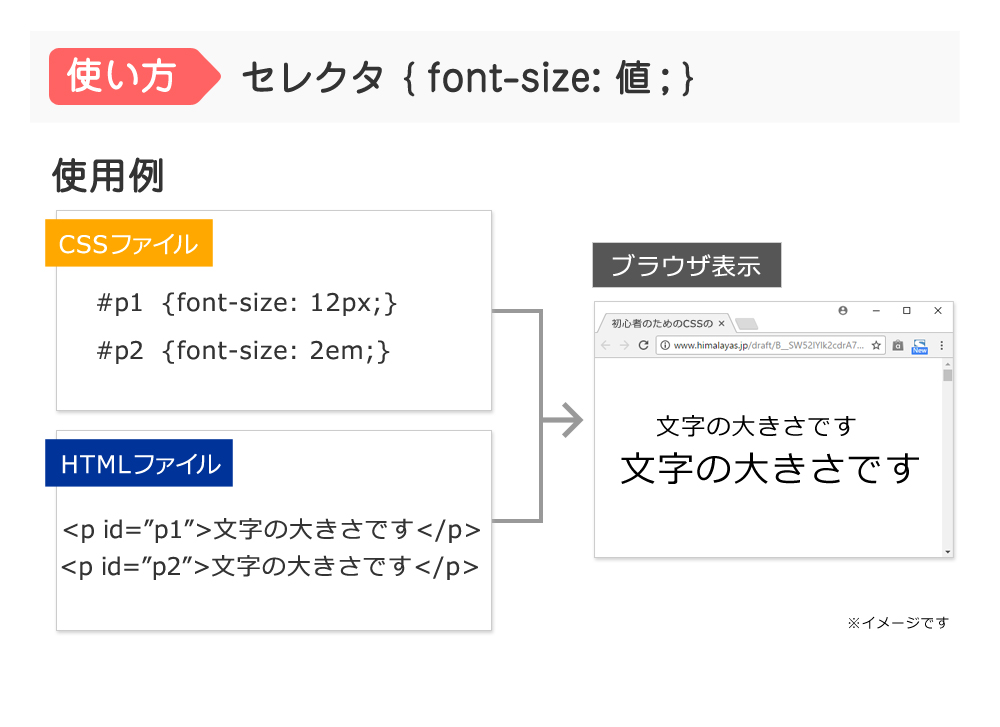
文字の大きさを変更する-「font-size」


【使い方】 セレクタ{font-size:値}
値には複数ありますが、よく使われるのが「○○px」と「○○em」です。
- px(ピクセル)
px(ピクセル)はワードやエクセルを使用するときにも使うので、馴染みがある言葉だと思います。
ちなみに、14~17pxが良いと言われています。
ただ、使用するフォントファミリーによっても変わってきますので、どのサイズが見えやすいのかを見ながらサイズは決めましょう。
- em(エム)
em(エム)は基本的に1em=16pxです。一般的に1~2emが良いと言われています。
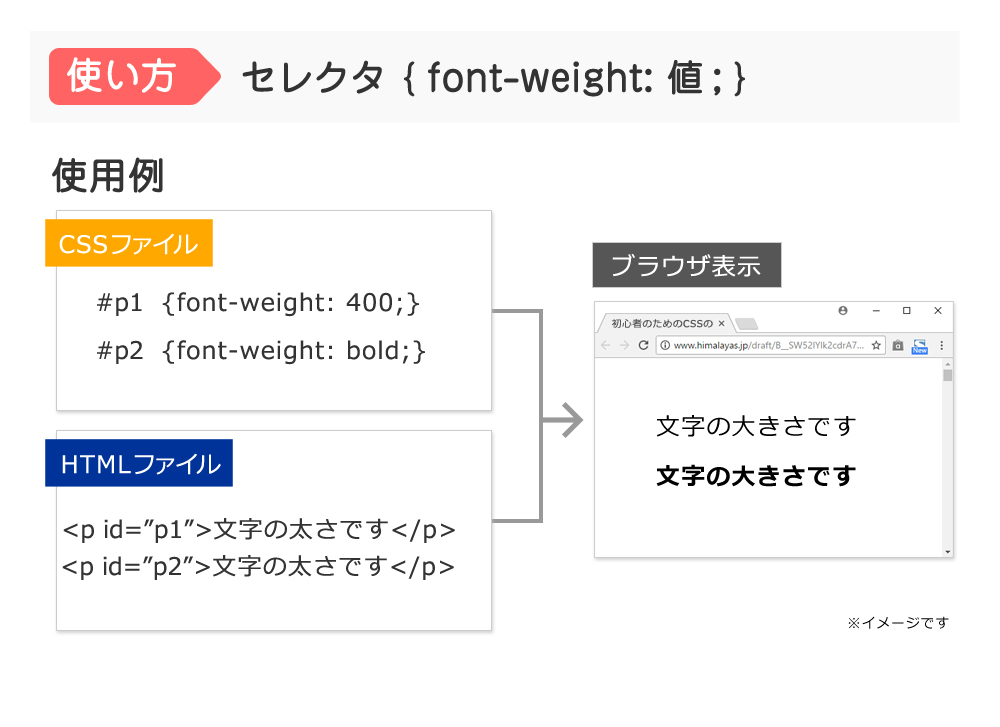
文字の太さを変える-「font-weight」


【使い方】 セレクタ{font-weight:値}
よく使われる値は「bold」と「数値」です。
- bold
boldを使うと文字を太字にすることができます。
- 数値
100~900まで、100ごとに数値を選べます。つまり9段階あります。
目安として、通常の太さは400、先ほどのboldだと700と同じです。
2.テキスト関係
テキスト関係は「フォント関係と何が違うの?」と思われる方も多いかも知れませんが、こちらは文字の位置を変更する際に使用します。
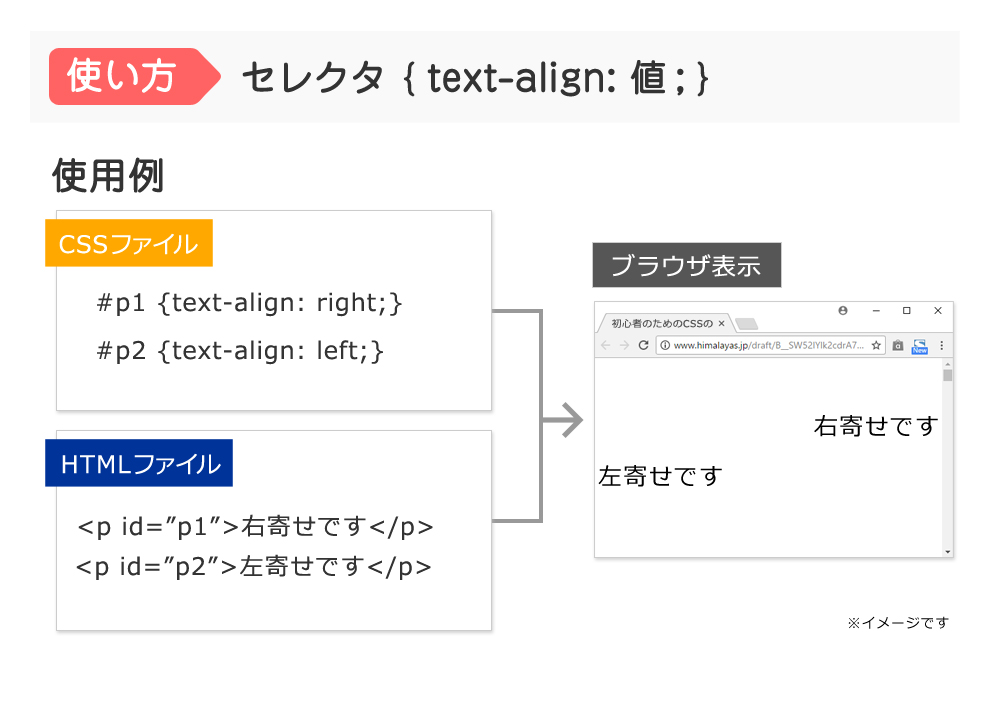
文字の位置を変更する-「text-align」


【使い方】 セレクタ{text-align:値}
値でよく使うのが「left」「center」「right」の3つです。
- left
leftは左寄せを意味します。
- center
centerは中央揃えを意味します。
文字を真ん中にもってきたい場合に使用します。
- right
rightは右寄せを意味します。
表の中の数字など、位を整えるために使う方が多いです。
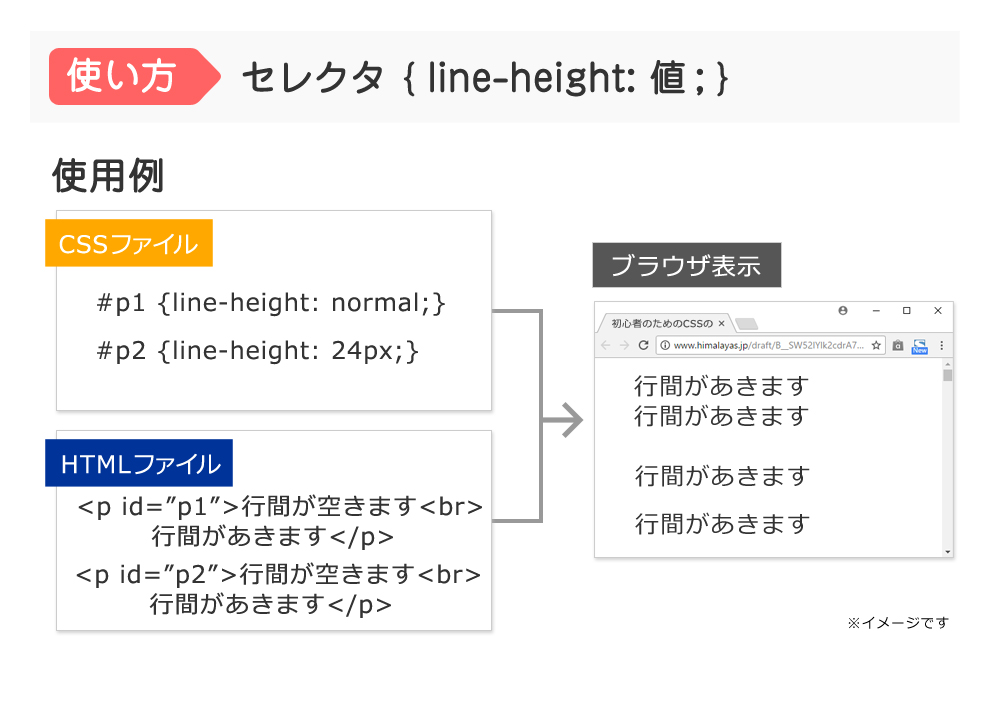
行の高さを指定する-「line-height」


【使い方】 セレクタ{line-height:値}
値でよく使うのが「normal」「○○px」「○○%」「数値のみ」の4つです。
- normal
normalは何も設定しないのと同じです。つまり初期値を意味します。
- ○○px
○○に任意の数字を入れ、調整します。
- ○○%
%についてですが、実際の間隔に関しては親要素の値で変動します。
- 数値のみ
pxや%を入れなくても、数字のみでも指定が可能です。
3.背景関係
背景関係は背景の色や画像などを変更する際に使用します。
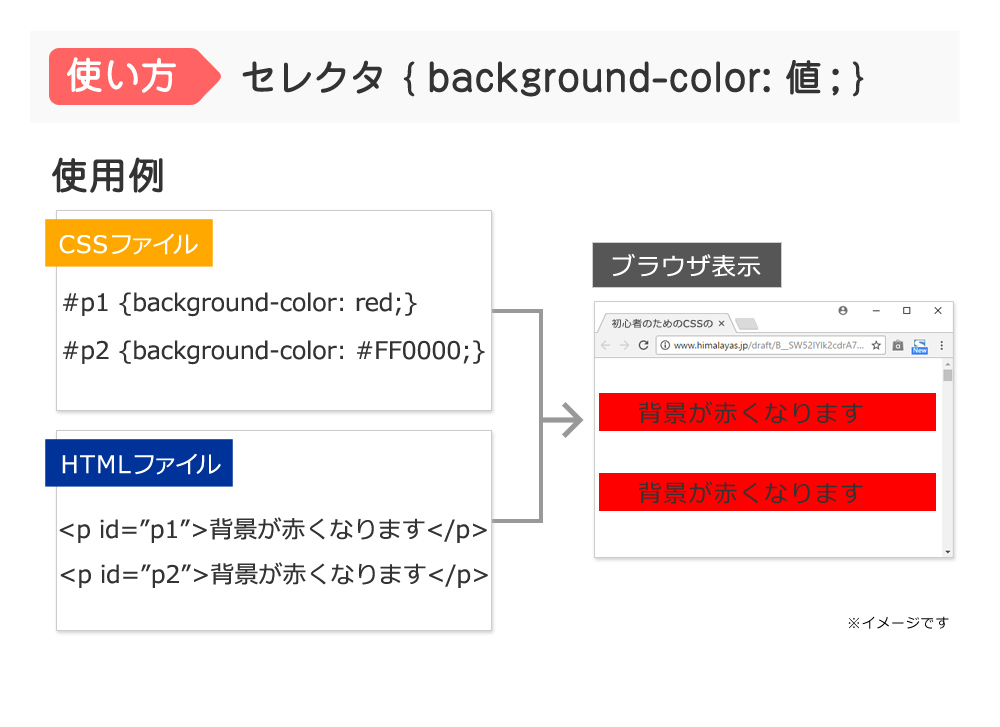
背景色を変更する-「background-color」


【使い方】 セレクタ{background:値}
値には「色の名前」「カラーコード」が入ります。
※値については、先ほど「フォント関係」で説明した文字の色を変更する-「color」と同じです。
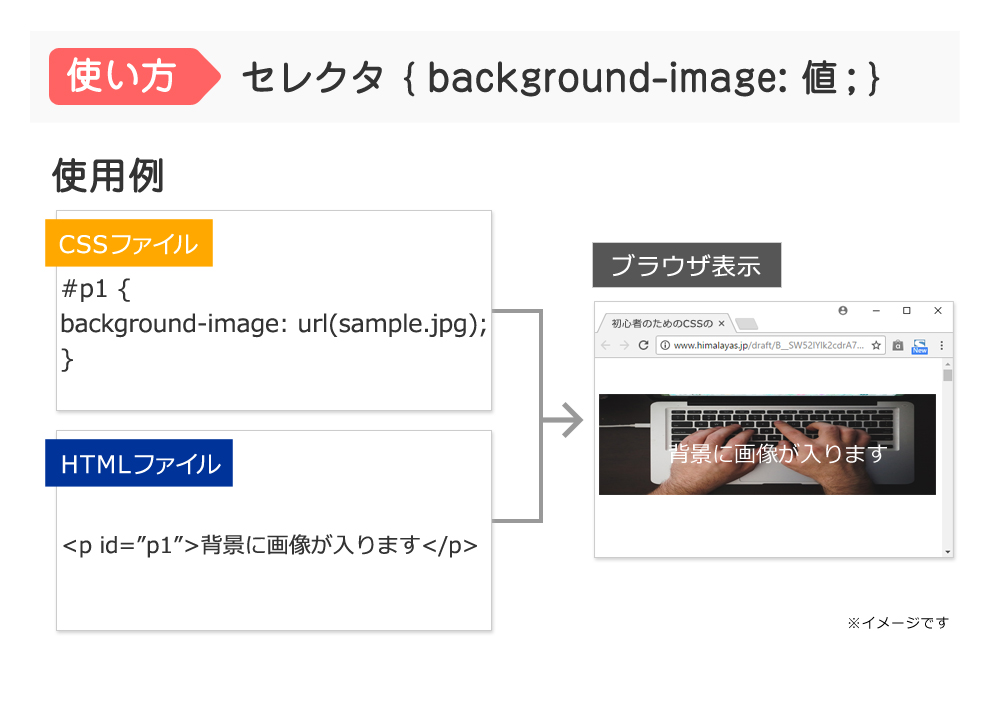
背景画像を表示させる-「background-image」


【使い方】 セレクタ{background-image:値}
値は「画像のURL」を使用します。
値の書き方は、「url(画像名)」となります。
4.レイアウト関係
レイアウト関係は見栄えを良くしたり、配置を整えるために使用します。
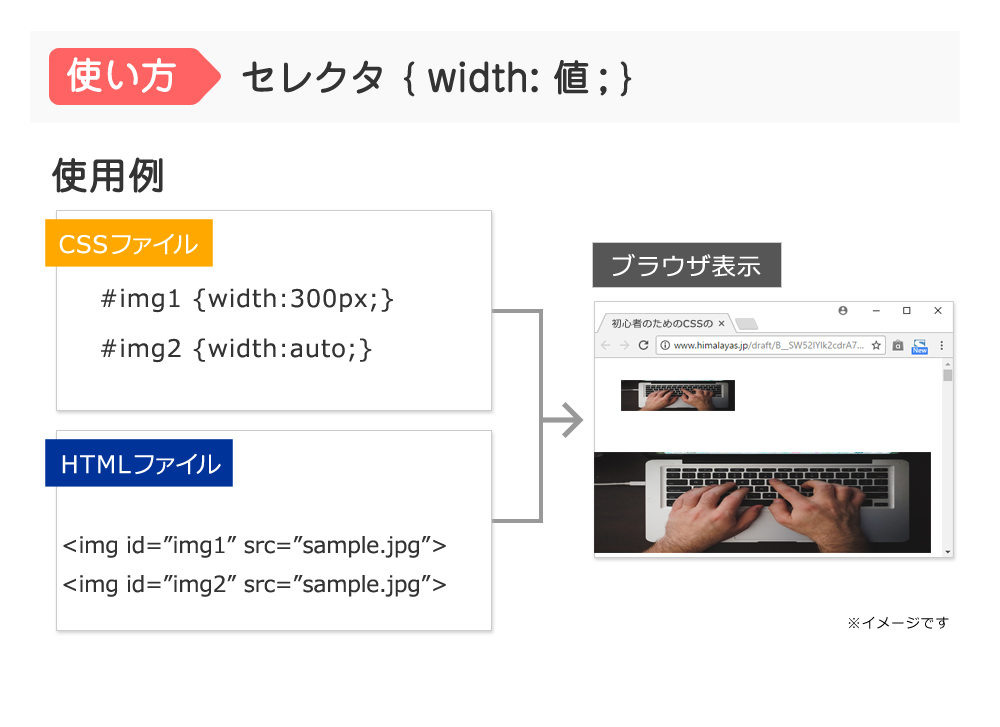
要素の横幅を指定する-「width」


【使い方】 セレクタ{width:値}
値には「auto」「○○px」「○○%」の三つがあります。
- auto
autoは文字通り、自動という意味から基本的に横幅が画面いっぱいに表示されます。
- ○○px
○○に任意の数字を入れ、調整します。
- ○○%
%についてですが、基準となる親要素の値で変動します。
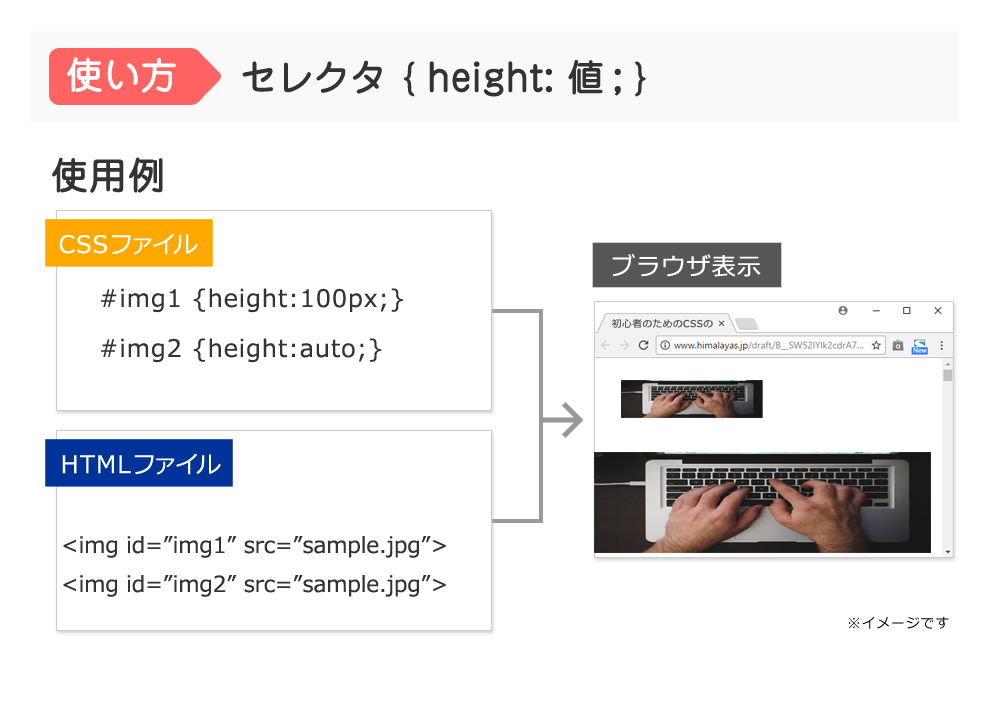
要素の高さを指定する-「height」


【使い方】 セレクタ{height:値}
値には「auto」「○○px」「○○%」の三つがあります。
widthとほぼ同じです。
%表示に関しては、画像などのもともとの高さがあるものか、親要素にheightが指定されているものにしか効かない点に注意してください。
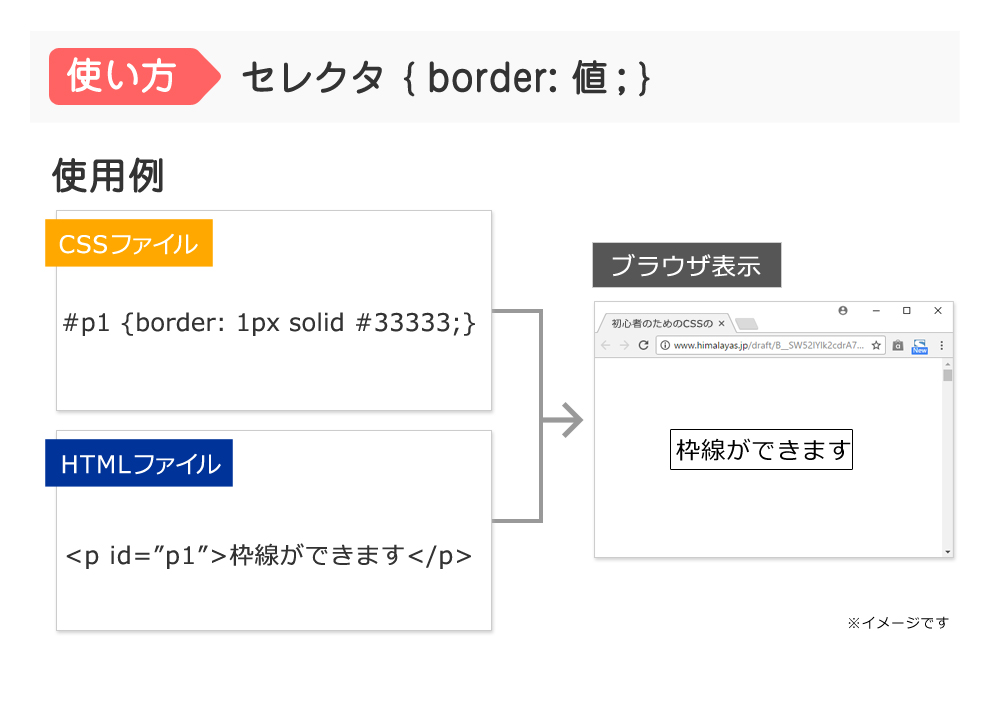
枠線で囲む-「border」


【使い方】 セレクタ{border:値}
値は「線の太さ」「スタイル」「色」が同時に入ります。
順不同ですが、複数の値を指定するので、半角スペースを空けましょう。
- 線の太さ
1px~3pxがよく使われています。
スタイルに応じて見やすいように設定しましょう。
- スタイル
スタイルは下記の4つがよく使われます。
- dotted 点線
- dashed 破線
- solid 実線
- double 二重線
- 色
色は「フォント関係」で説明した文字の色を変更する-「color」を参考に、カラーコードもしくは色を英語で指定してください。
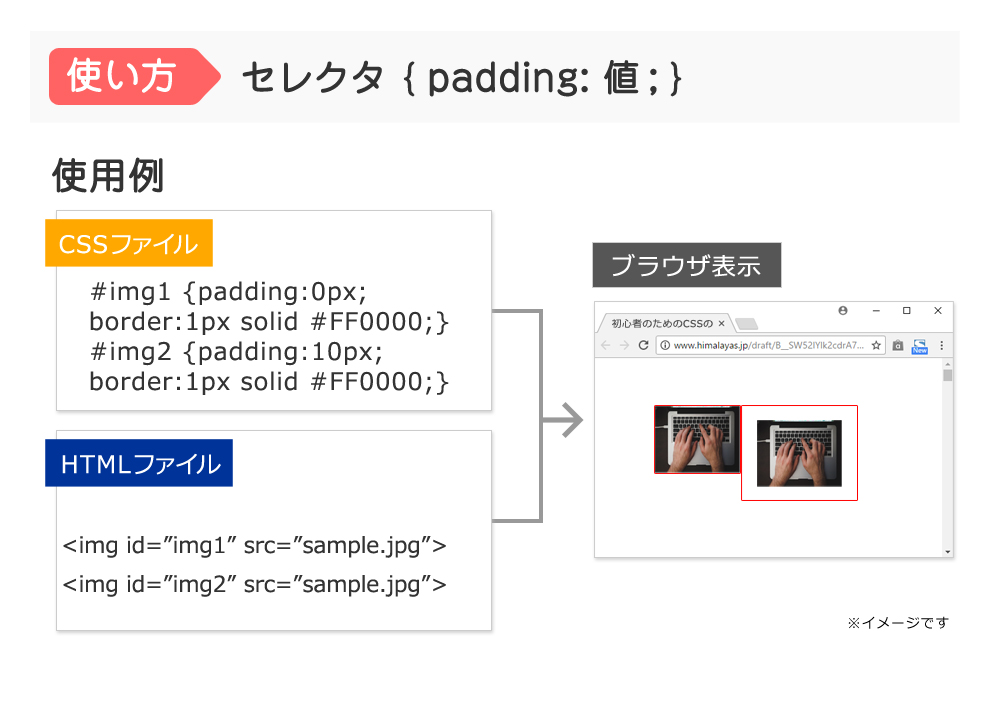
要素の内側の余白を指定する-「padding」


【使い方】
セレクタ{padding:値}←上下左右に均一の内側の余白の値を指定
セレクタ{padding:値(上下) 値(左右)}←上下・左右ごとに内側の余白の値を指定
セレクタ{padding:値(上) 値(右) 値(下) 値(左)}←上下左右に各内側の余白の値を指定
※複数指定の場合は、値の後ろに半角スペースを入れます。
値は「○○px」「○○%」の二つがあります。
- px
任意の値を指定してください。
- %
%は親要素により変動します。
ちなみに特定の箇所だけ変更したい場合は「padding」を下記に変更することで対応可能です。
- 上だけの場合「padding-top」
- 右だけの場合「padding-right」
- 下だけの場合「padding-bottom」
- 左だけの場合「padding-left」
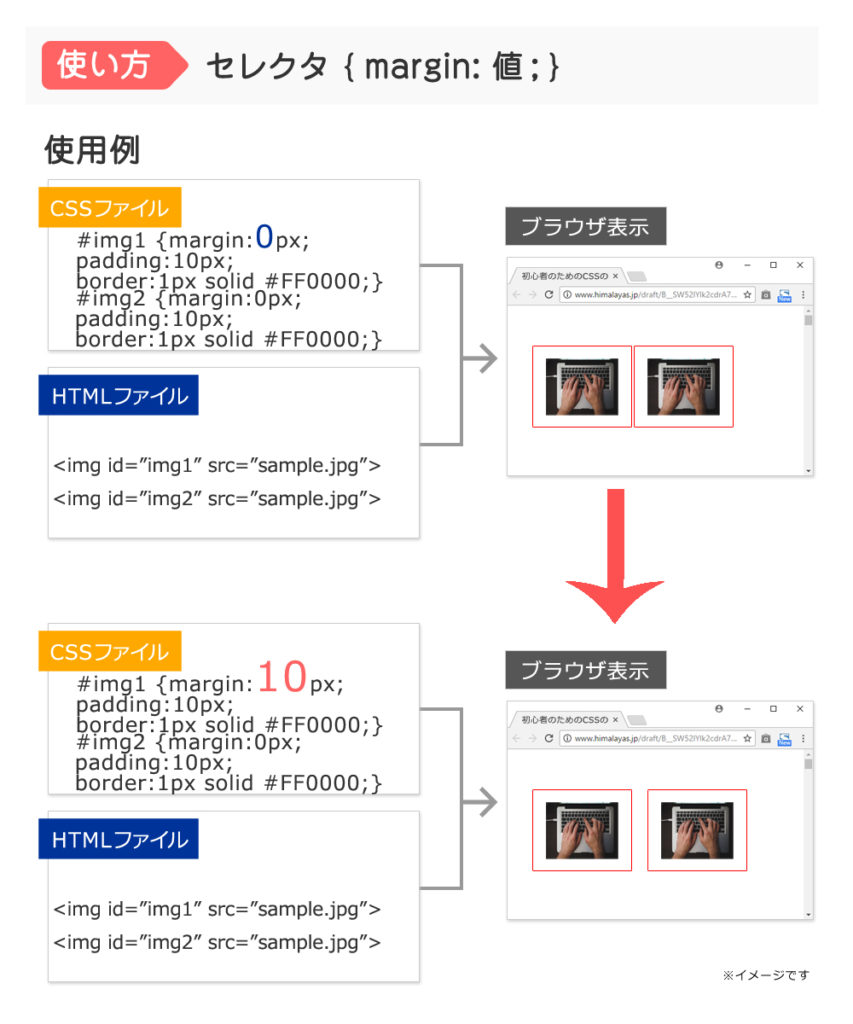
要素の外側の余白を指定する-「margin」


marginは要素の外側の余白、paddingは要素の内側の余白を指定しますが、使い方はほぼ同じです。
marginとpaddingは細かい違いがありますが、今回は基礎知識なので割愛致します。
まとめ
いかがでしたでしょうか。
CSSを書き始める前に今回の内容を押さえておけば、直ぐにかけるようになるでしょう。
なお、基礎編を理解できた方は「【初心者向け】CSSでのcolor(色)を指定する指定方法」もチェックしてみましょう!






