投稿者 齋藤竹紘投稿日: カテゴリー Shopify
投稿者 齋藤竹紘投稿日: カテゴリー Shopify
ここではShopifyのロゴの設定方法を見ていきます。
1.ロゴの画像の設定方法
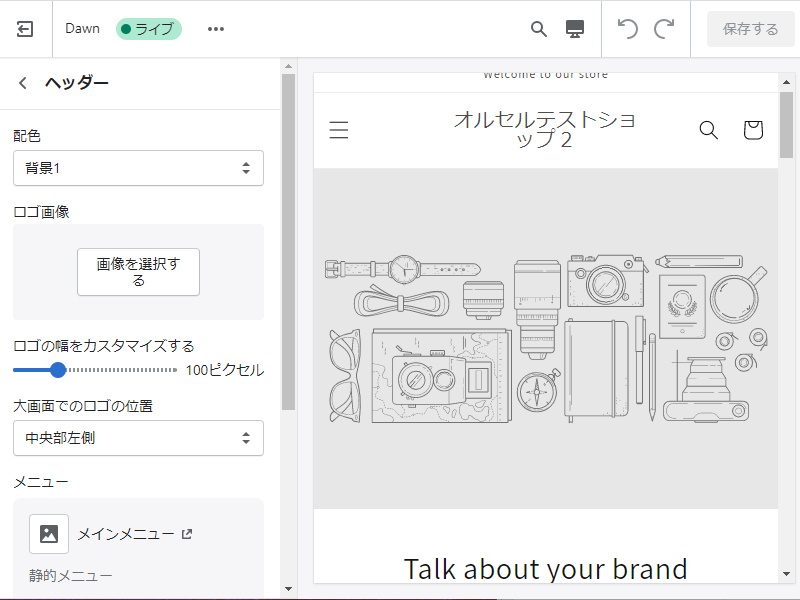
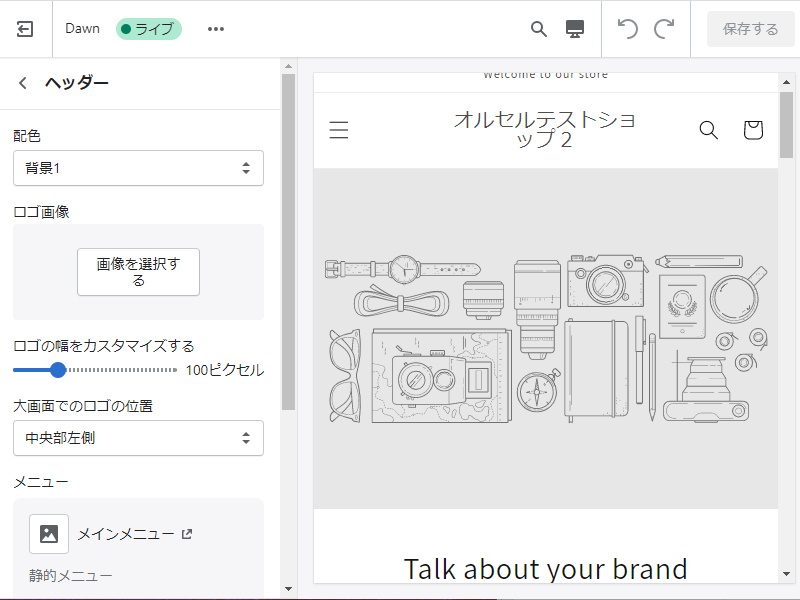
テーマのカスタマイズ画面に入り、左側メニュー[ヘッダー]をクリックします。

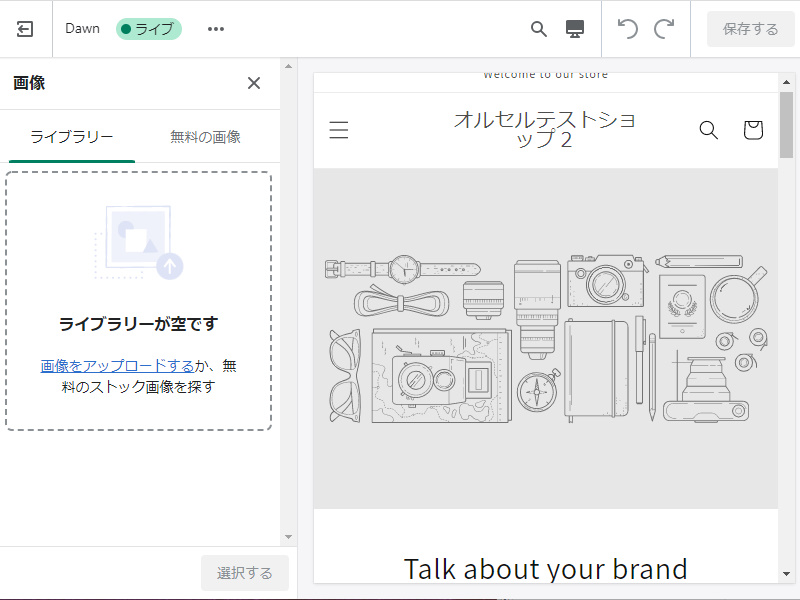
ロゴ画像の[画像を選択する]をクリックして、ロゴの画像をアップロードします。アップロードするロゴ画像のサイズは、250px以上で作成するようにしましょう。

なお、ロゴを画像で設定しない場合には、店舗名がそのままテキストで表示されます。
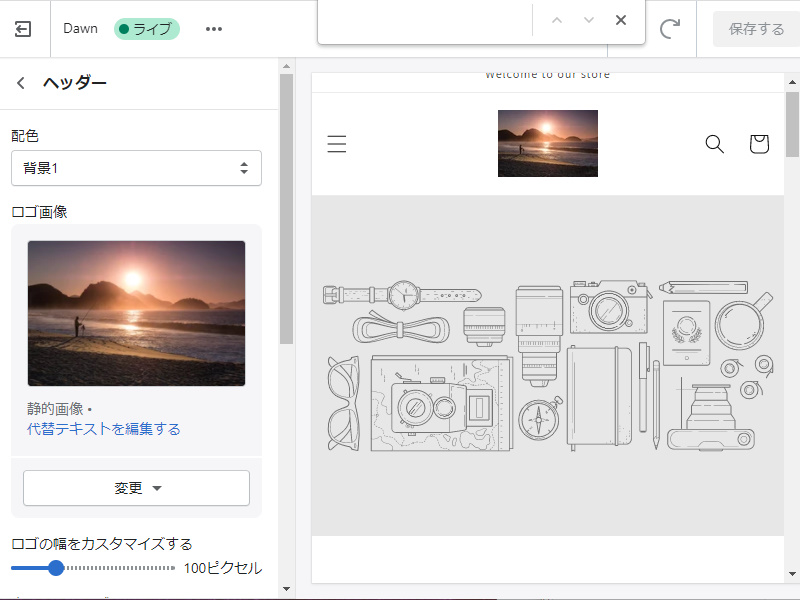
ロゴに画像を使う場合には、代替テキストを設定しましょう。
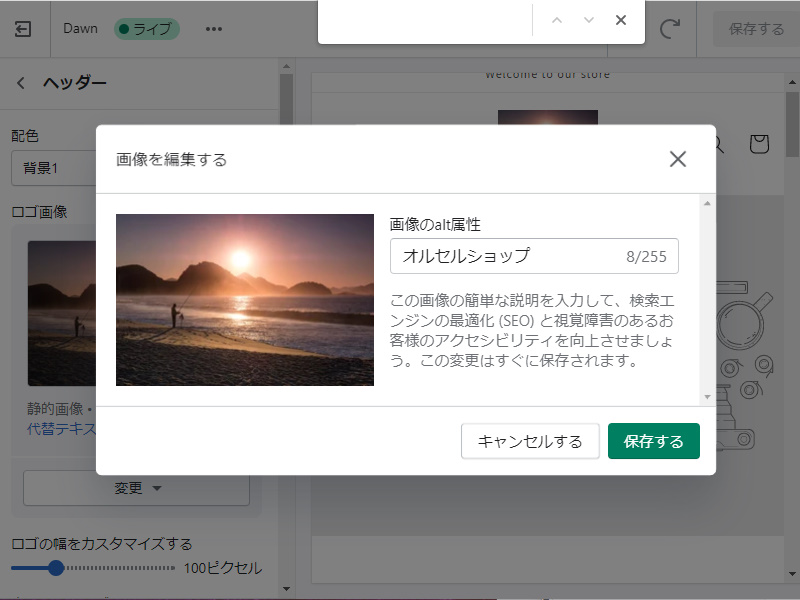
[代替テキストを編集する]をクリックします。
画像のalt属性と書いてある枠の中に、altタグをショップ名やロゴをアルファベットで設定をします。
設定をしたら、【保存する】をクリックしましょう。

2.ロゴ画像の横幅の設定方法
次に、ロゴ画像の横幅の設定方法を見ていきます。
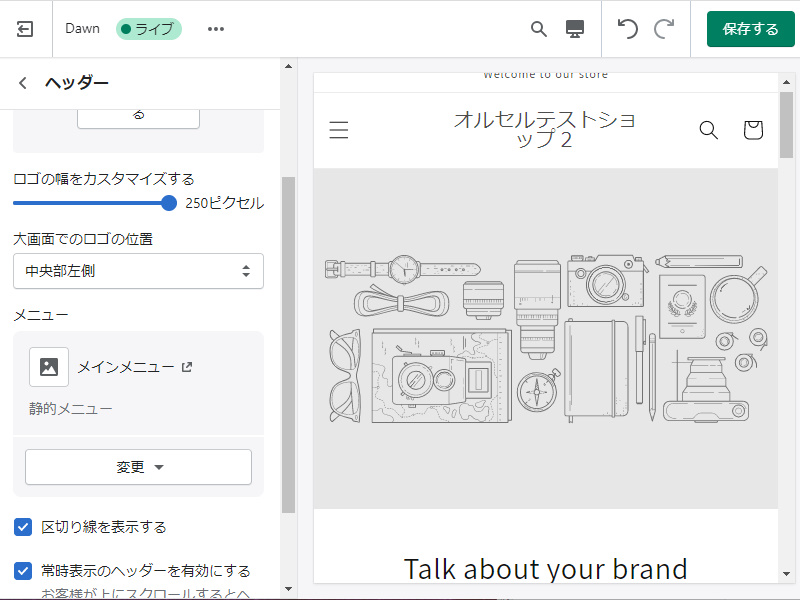
最小50pxから最大250pxの幅で設定をすることができます。
「ロゴの幅をカスタマイズする」でサイズを調整してください。
全体のバランスを見て、サイズを設定するようにしましょう。

3.ロゴの位置を設定しよう
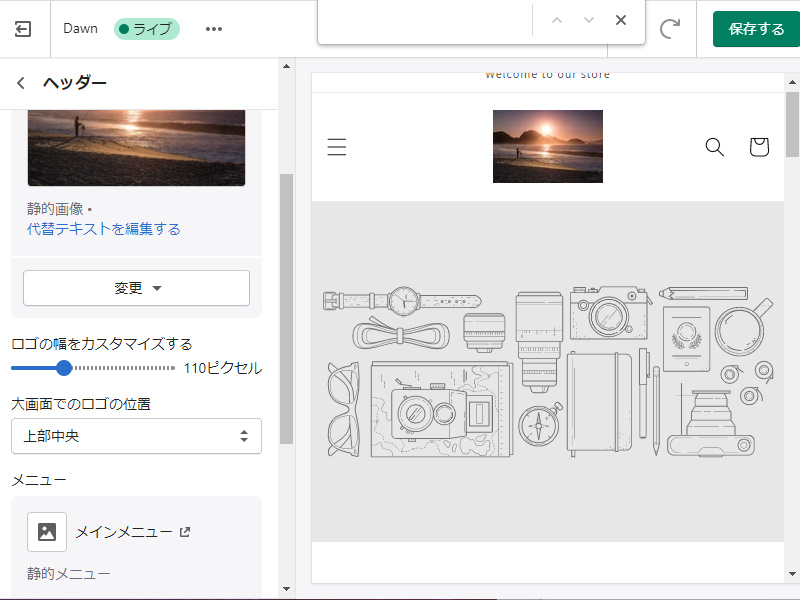
最後に、ロゴの表示位置を決めましょう。
変更パターンは
・中央部左側(左側にロゴ、右側にメニュー)
・左上(ロゴとメニューが上下に並んだうえで、左側に配置)
・上部中央(ロゴとメニューが上下に並んだうえで、中央部に配置)
の3パターンがあります。
ロゴのイメージやページ全体の配置を考えて設定するようにしましょう。

それぞれの設定が終わったら、画面右上の[保存する]をクリックします。

ロゴの設定方法は以上になります。
最後までお読みいただきましてありがとうございました!
齋藤 竹紘(さいとう・たけひろ)
株式会社オルセル 代表取締役 / 「うるチカラ」編集長
- Experience|実務経験
- 2007年の株式会社オルセル創業から 17 年間で、EC・Web 領域の課題解決を
4,500 社以上 に提供。立ち上げから日本トップクラスのEC事業の売上向上に携わり、
“売る力” を磨いてきた現場型コンサルタント。
- Expertise|専門性
- 技術評論社刊『今すぐ使えるかんたん Shopify ネットショップ作成入門』(共著、2022 年)ほか、
AI × EC の実践知を解説する書籍・講演多数。gihyo.jp
- Authoritativeness|権威性
- 自社運営メディア
「うるチカラ」で AI 活用や EC 成長戦略を発信し、業界の最前線をリード。
運営会社は EC 総合ソリューション企業株式会社オルセル。
- Trustworthiness|信頼性
- 東京都千代田区飯田橋本社。公式サイト alsel.co.jp および uruchikara.jp にて
実績・事例を公開。お問い合わせは
info@alsel.co.jp まで。
投稿者: 齋藤竹紘
齋藤 竹紘(さいとう・たけひろ)
株式会社オルセル 代表取締役 / 「うるチカラ」編集長
- Experience|実務経験
- 2007年の株式会社オルセル創業から 17 年間で、EC・Web 領域の課題解決を
4,500 社以上 に提供。立ち上げから日本トップクラスのEC事業の売上向上に携わり、
“売る力” を磨いてきた現場型コンサルタント。
- Expertise|専門性
- 技術評論社刊『今すぐ使えるかんたん Shopify ネットショップ作成入門』(共著、2022 年)ほか、
AI × EC の実践知を解説する書籍・講演多数。gihyo.jp
- Authoritativeness|権威性
- 自社運営メディア
「うるチカラ」で AI 活用や EC 成長戦略を発信し、業界の最前線をリード。
運営会社は EC 総合ソリューション企業株式会社オルセル。
- Trustworthiness|信頼性
- 東京都千代田区飯田橋本社。公式サイト alsel.co.jp および uruchikara.jp にて
実績・事例を公開。お問い合わせは
info@alsel.co.jp まで。
齋藤竹紘 のすべての投稿を表示