2019年3月に、メイクショップに新しい編集機能「クリエーターモード」が追加されました。
今までのメイクショップのページは、大枠がテーブルで囲まれていたため、SEOの観点で言えば、あまりいいとは言えませんでした。
新しいクリエーターモードでは、その点が解消されたので、しっかりと内部対策をしたページを作ることができるようになりました。
そこで今回は、そんなクリエーターモードの使い方を解説していきます。
※メイクショップにまだお申込みでない方は、申込フォームより開店申請を出しましょう!
1.クリエーターモード利用前の確認
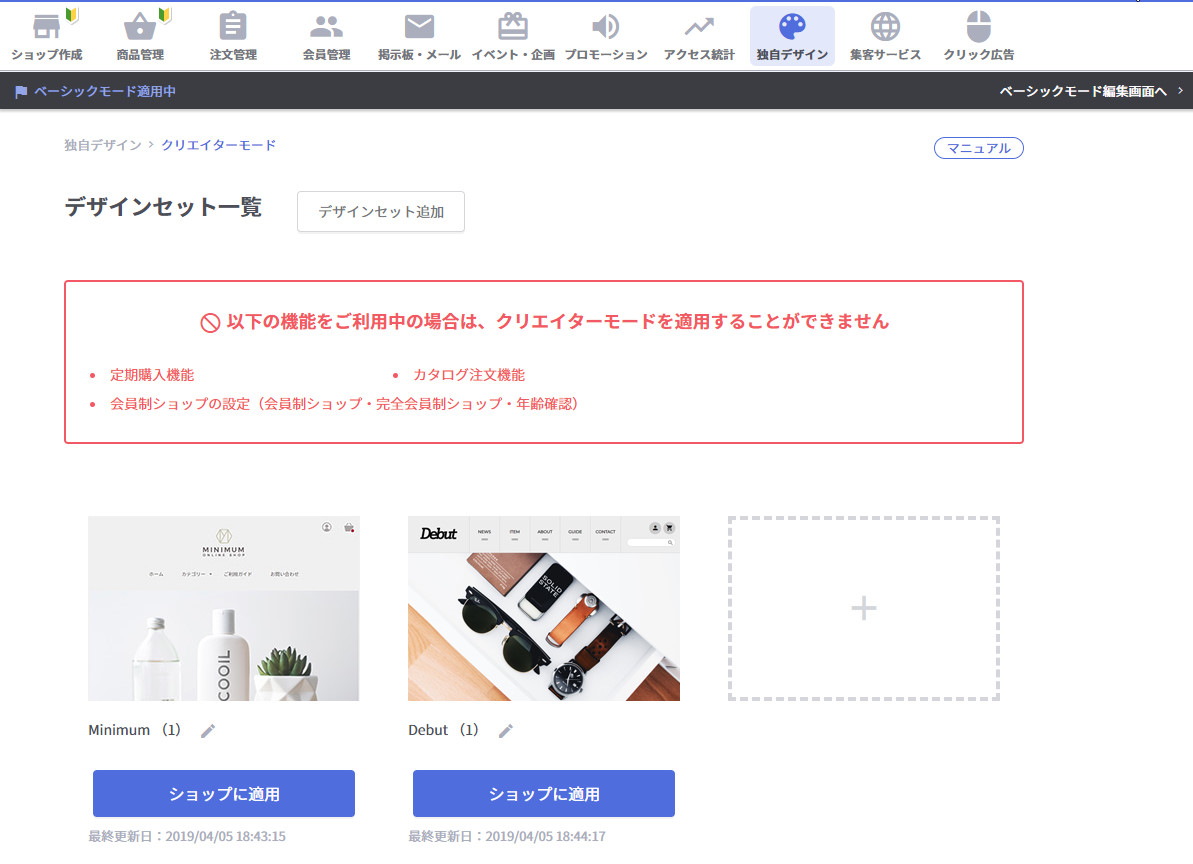
クリエーターモードは、メイクショップ内の特定の機能を利用している場合には、利用できないエディターです。
特定の機能とは、
・定期購入機能
・カタログ注文機能
・会員制ショップの設定(会員制ショップ・完全会員制ショップ・年齢確認)
です。
利用していないかどうかを確認してみてくださいね。
2.管理画面にログイン
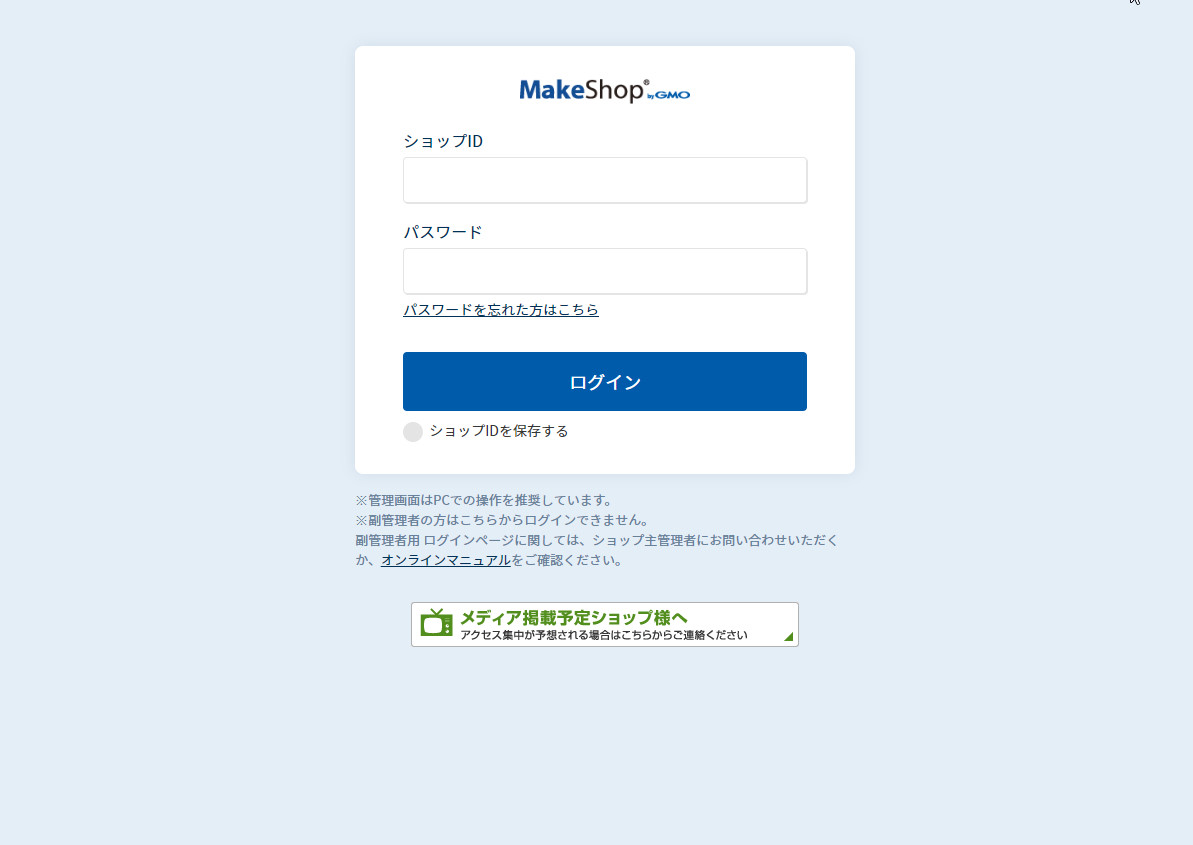
管理画面にログインしましょう!

申込時に設定した
ショップID
パスワード
を入力してください。
2.クリエーターモード編集画面に移動
上部メニューの独自デザインをクリックします。

独自デザイン画面内右上にある
「クリエーターモード編集画面へ」をクリックします。

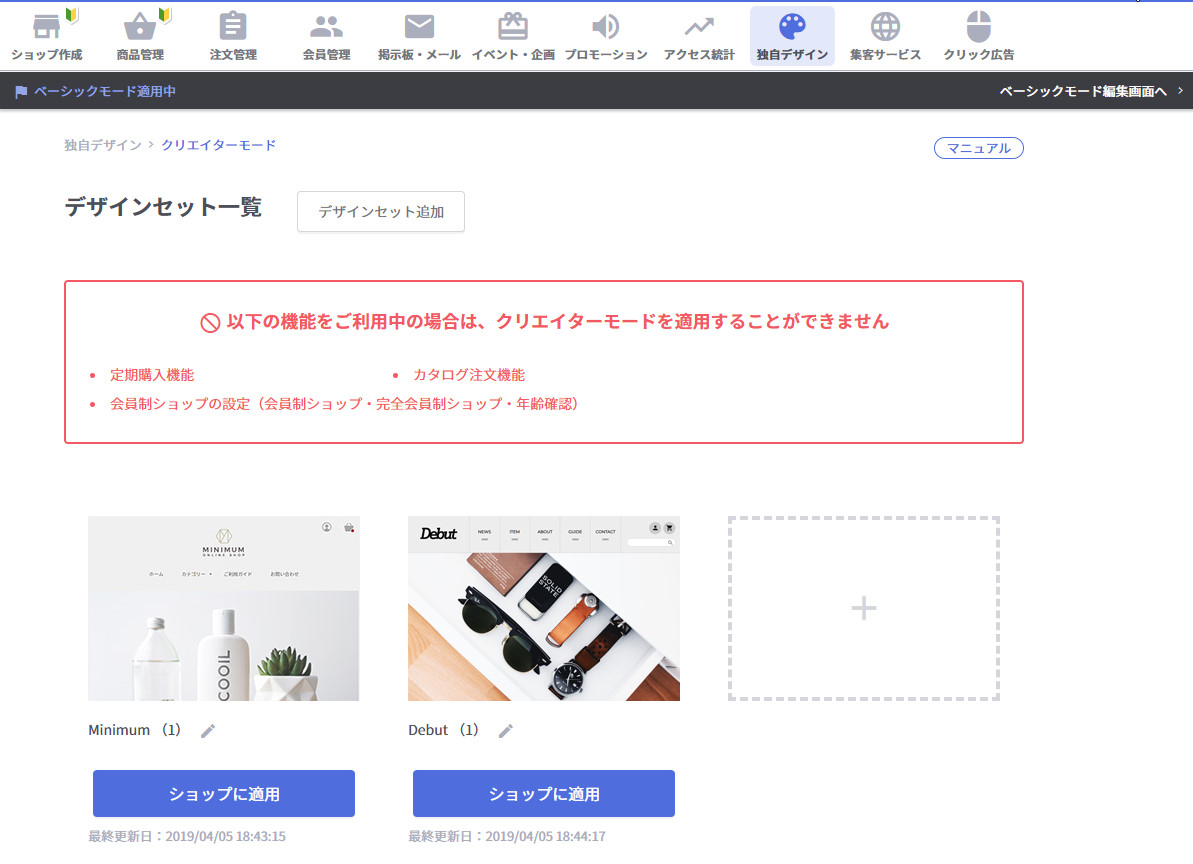
3.デザインテンプレートの選択
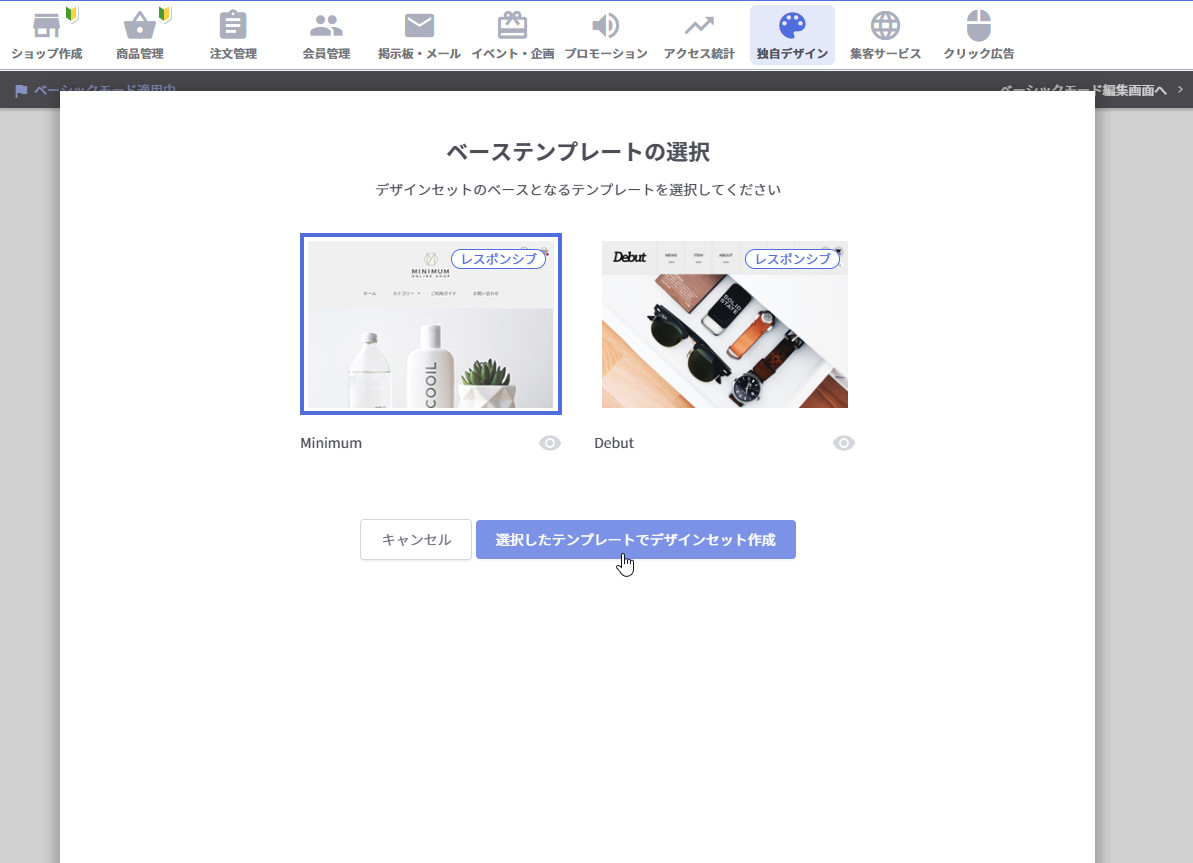
デザインセット追加をクリックします。

・Minimum
・Debut
の二つからベースとなるテンプレートデザインを選択してください。

それぞれの名前の右横にある目のマークをクリックすると、プレビューを確認することができます。
Minimum
こちらは、PCの横幅が決まっているテンプレートになります。

Debut
こちらはPCのヘッダー部分が100%表示になっています。

お好きな方を選んでいただき、選択したテンプレートでデザインセット作成をクリックします。

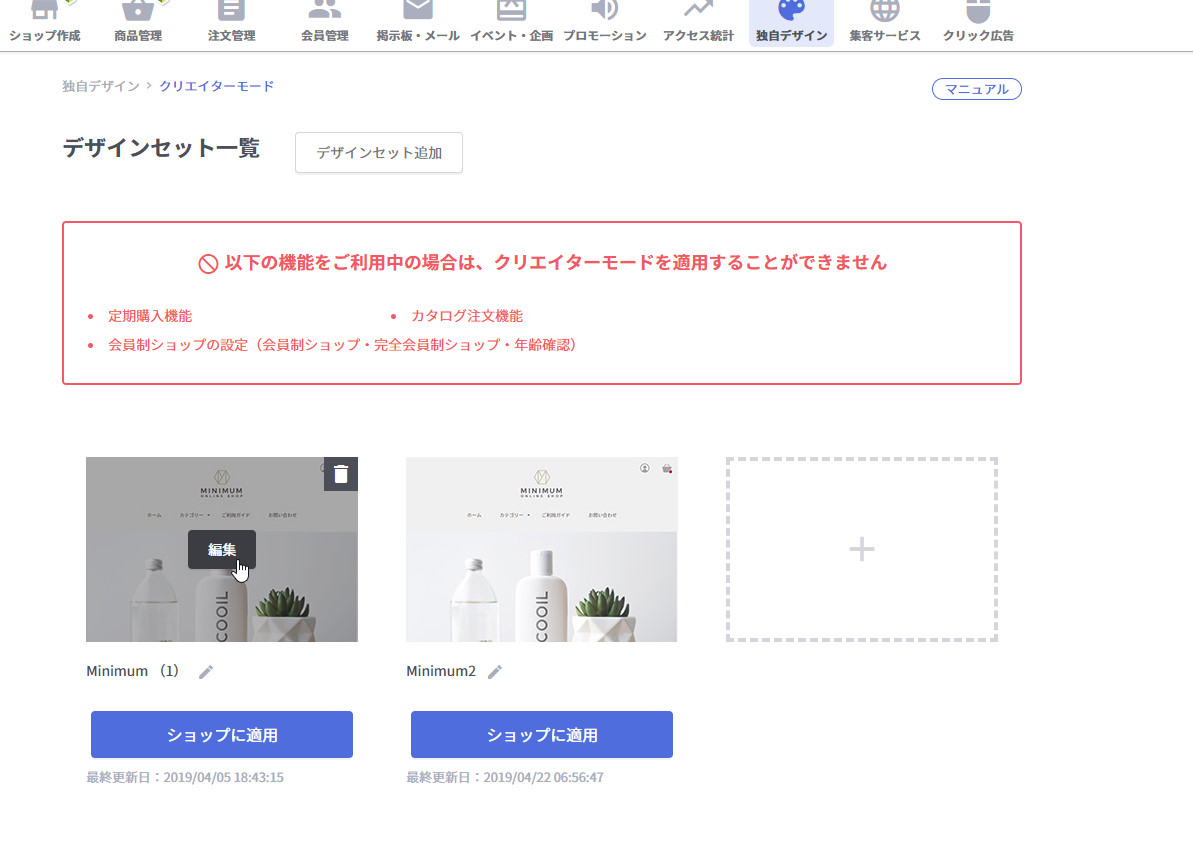
上記のように、選択したテンプレートが追加されます。
4.テンプレートを編集しよう!
編集したいテンプレートのサムネイル画像部分にマウスを持って行くと、編集と出てくるので、そこをクリックします。


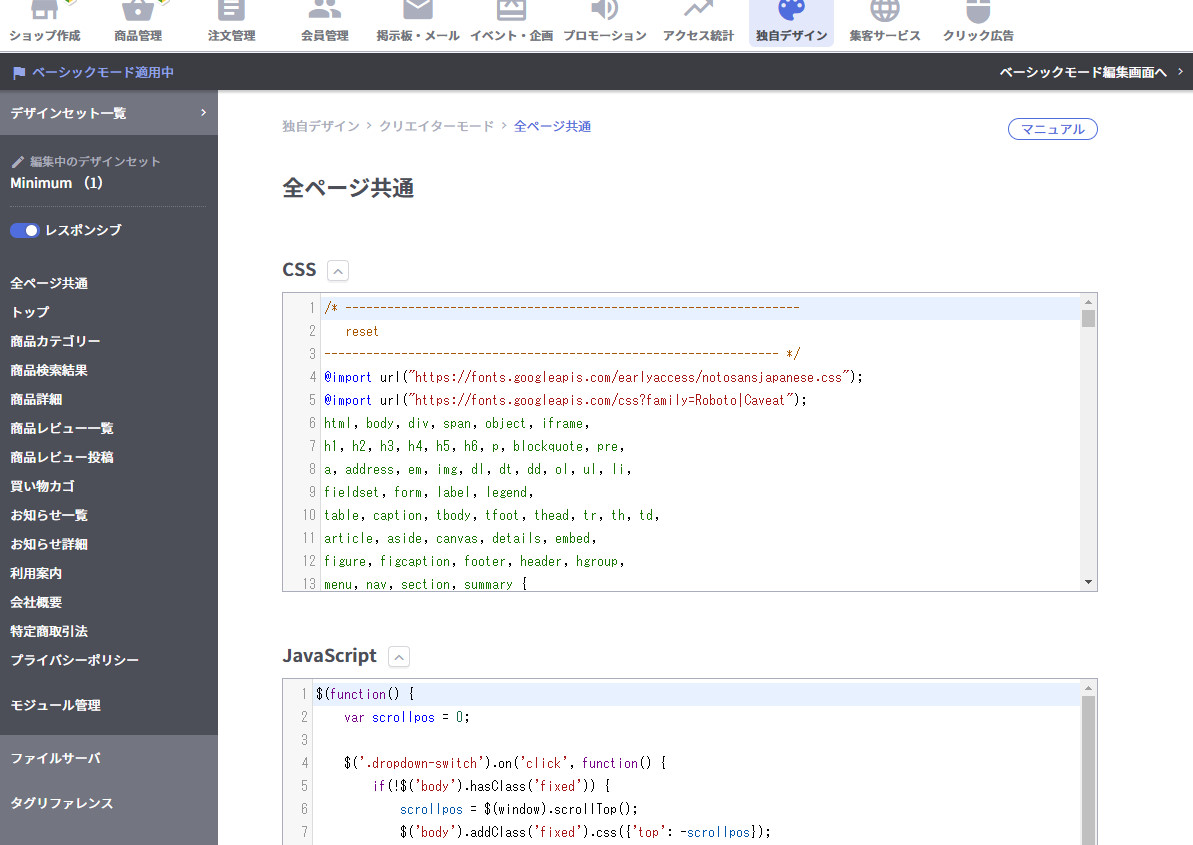
このように、HTMLの編集画面が出てきます。

このように各ページ共通の箇所には、CSSとJavascriptしかありません。
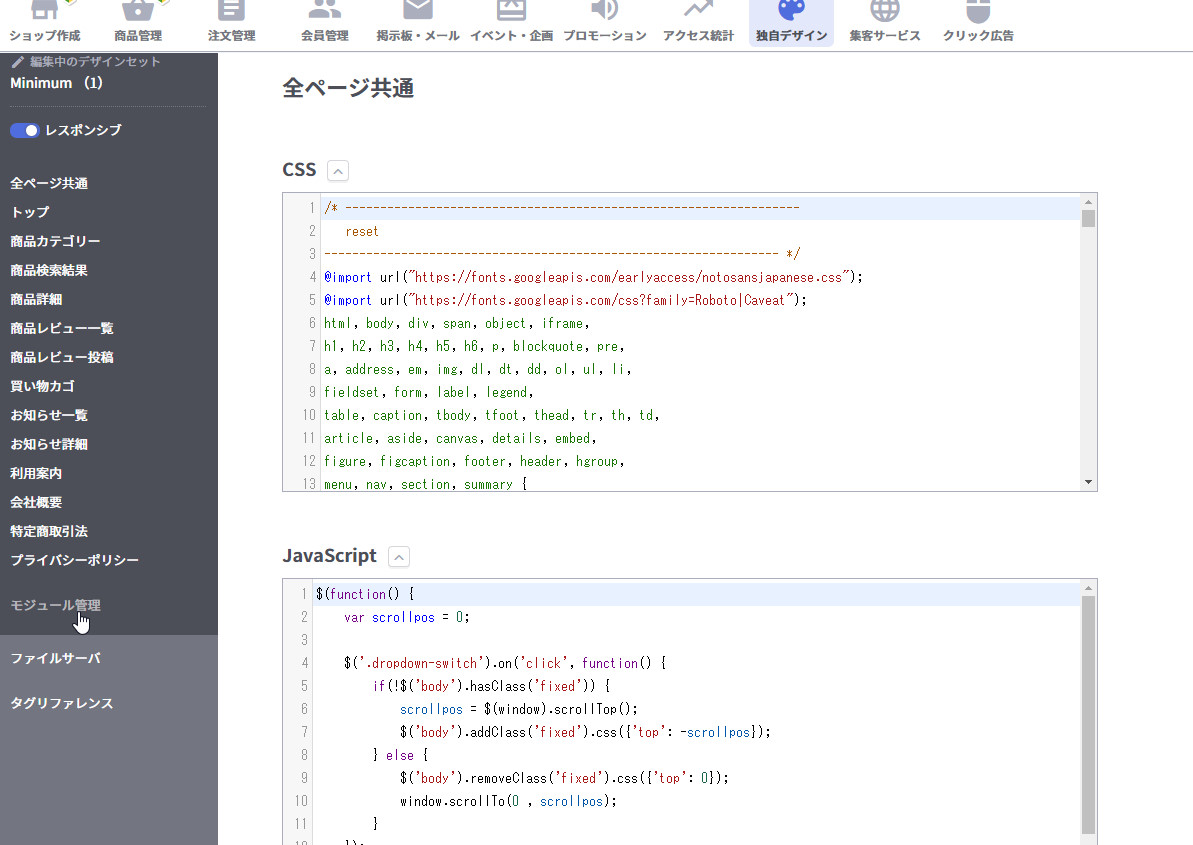
ヘッダーとフッターを編集する場合は、左側メニューの「モジュール管理」をクリックします。

フッター
ヘッダー
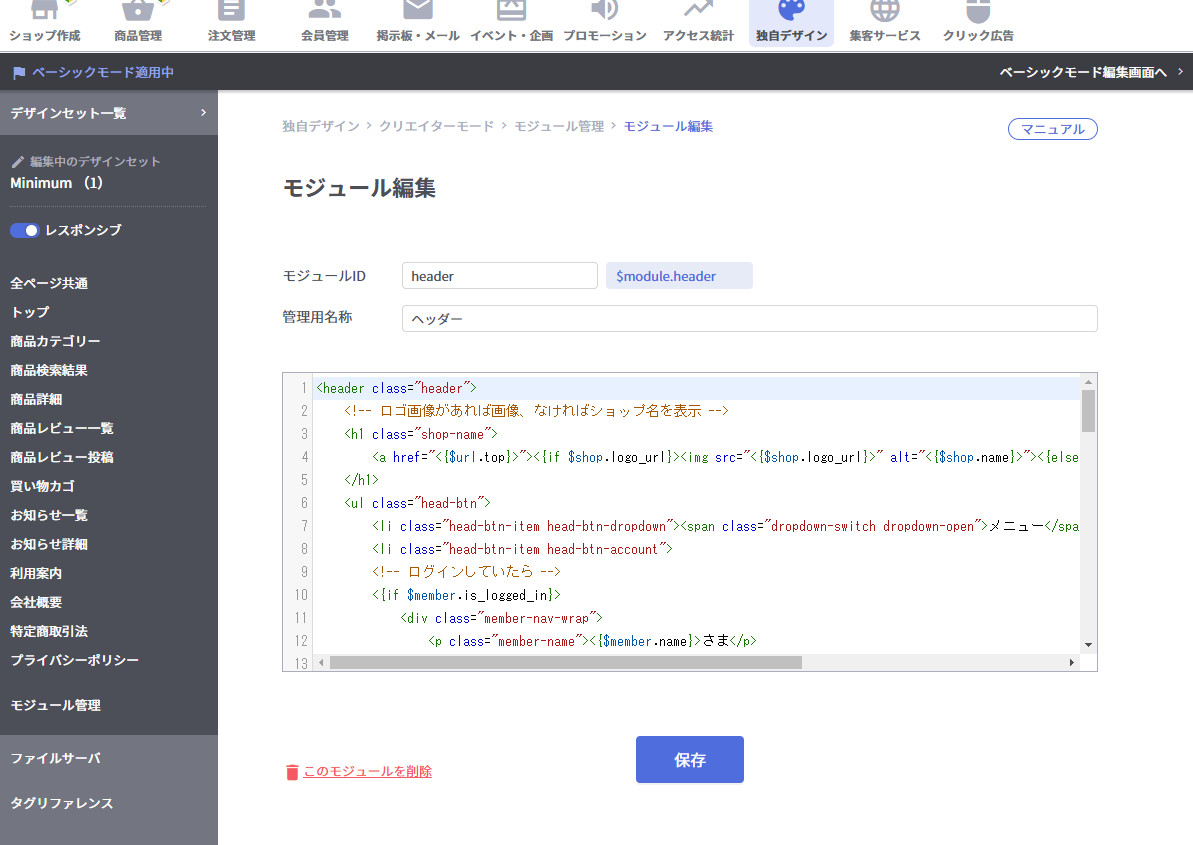
の2つが出てきますので、編集した方をクリックします。


ここでヘッダーの中のソースを編集できます。
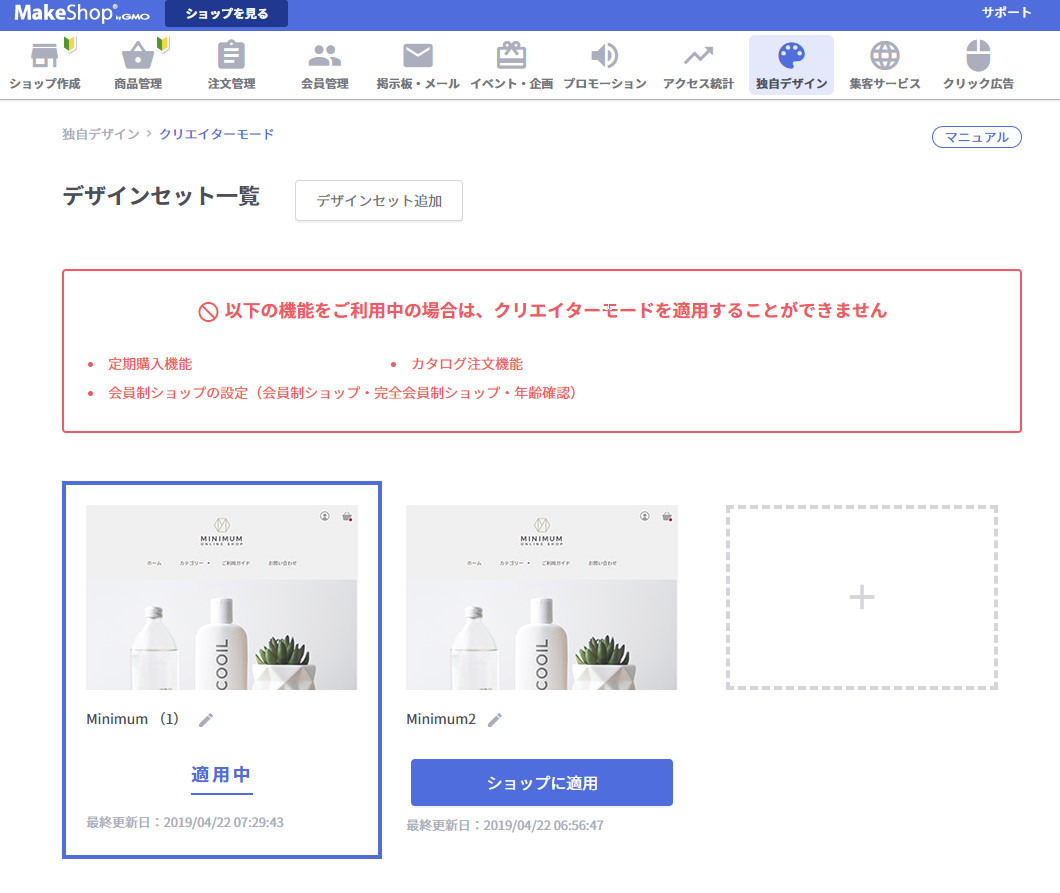
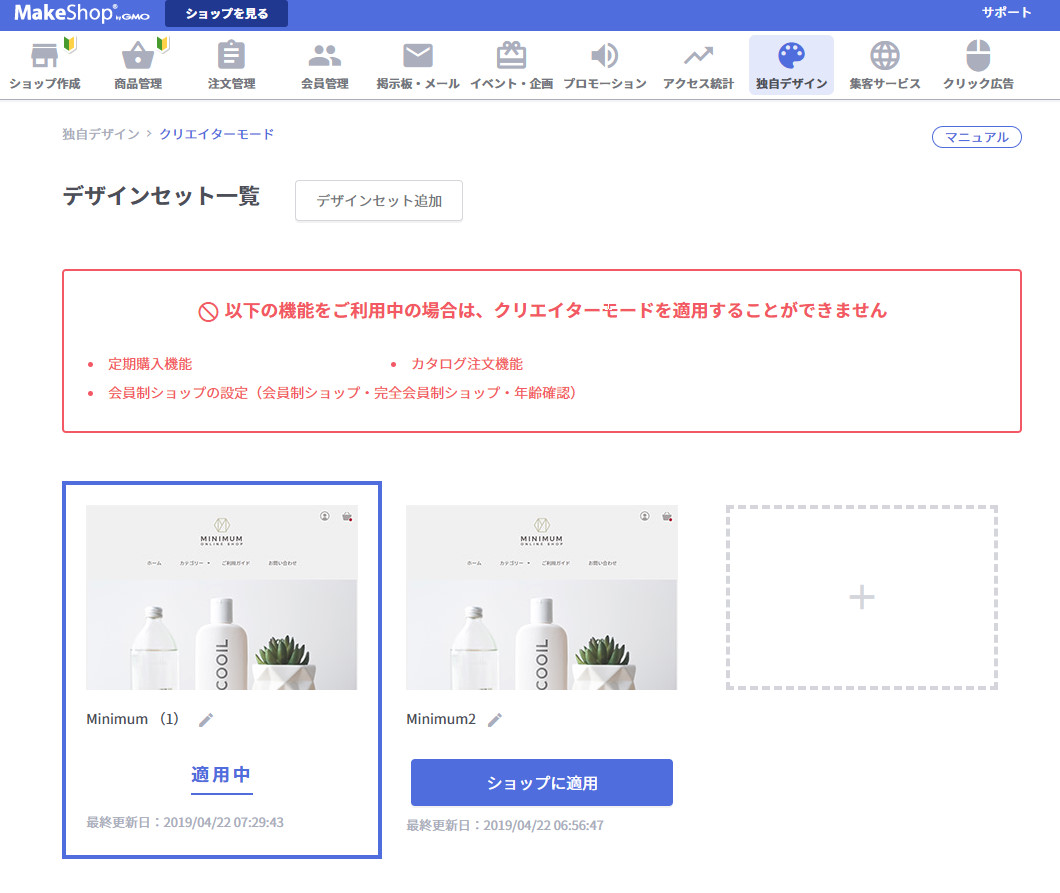
5.公開する
適用したいテンプレートの下にある「ショップに適用」をクリックします。

下記のように、適用したテンプレートが青く囲われ「適用中」となっていれば適用完了です。

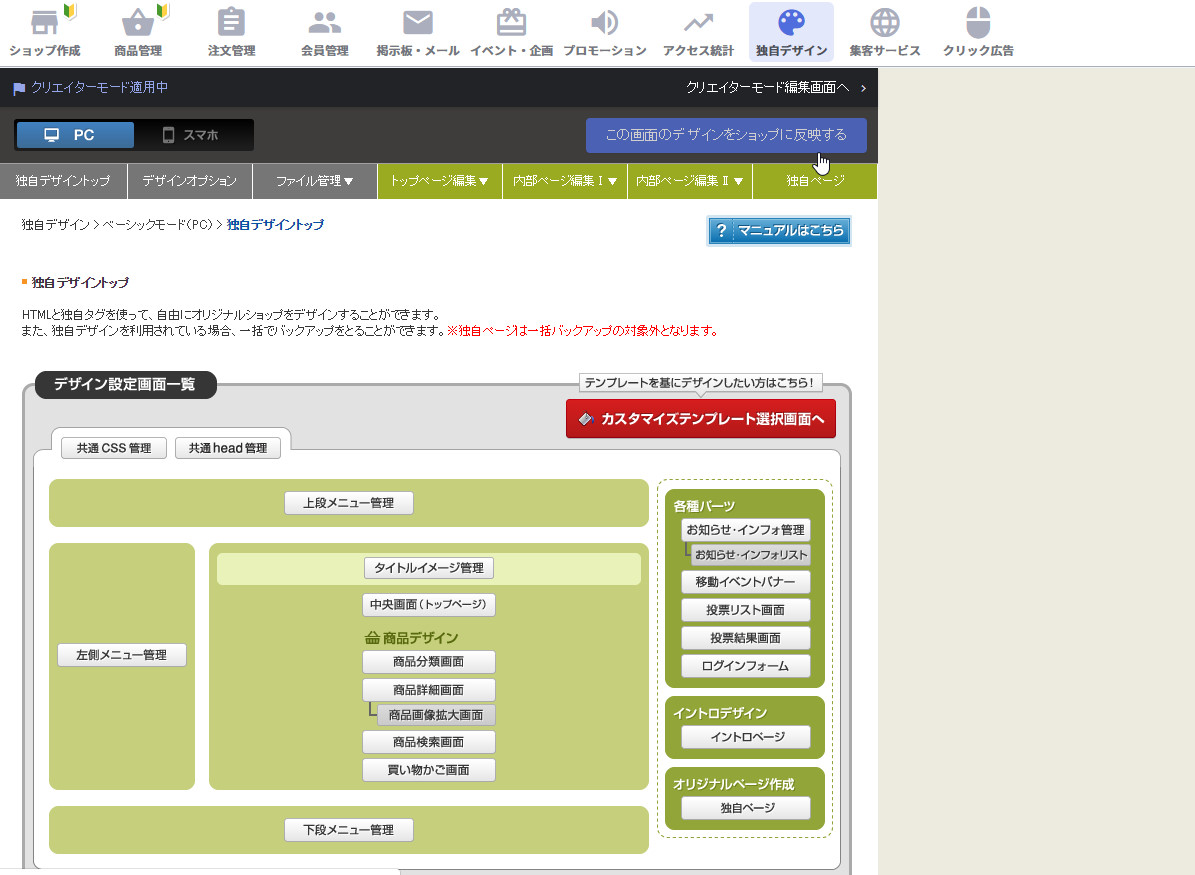
6.元に戻すには?
上部メニューの独自デザインをクリックすると、クリエーターモードの画面になっています。

前のエディターに戻すには、
ページ右上部にある「ベーシックモード編集画面へ」をクリックします。


「この画面のデザインをショップに反映する」をクリックすると、こちらで設定されたページが表示されます。
7.注意点
現在利用可能なテンプレートである
・Minimum
・Debut
この二つは、どちらも、ワンカラムのレスポンシブ対応デザインとなっています。
現状では、2カラムや3カラムのサイトのデザインテンプレートは用意されていません。
そのため、2カラムでPCのページを構築したい場合は、大幅なページソースの改変が必要になります。
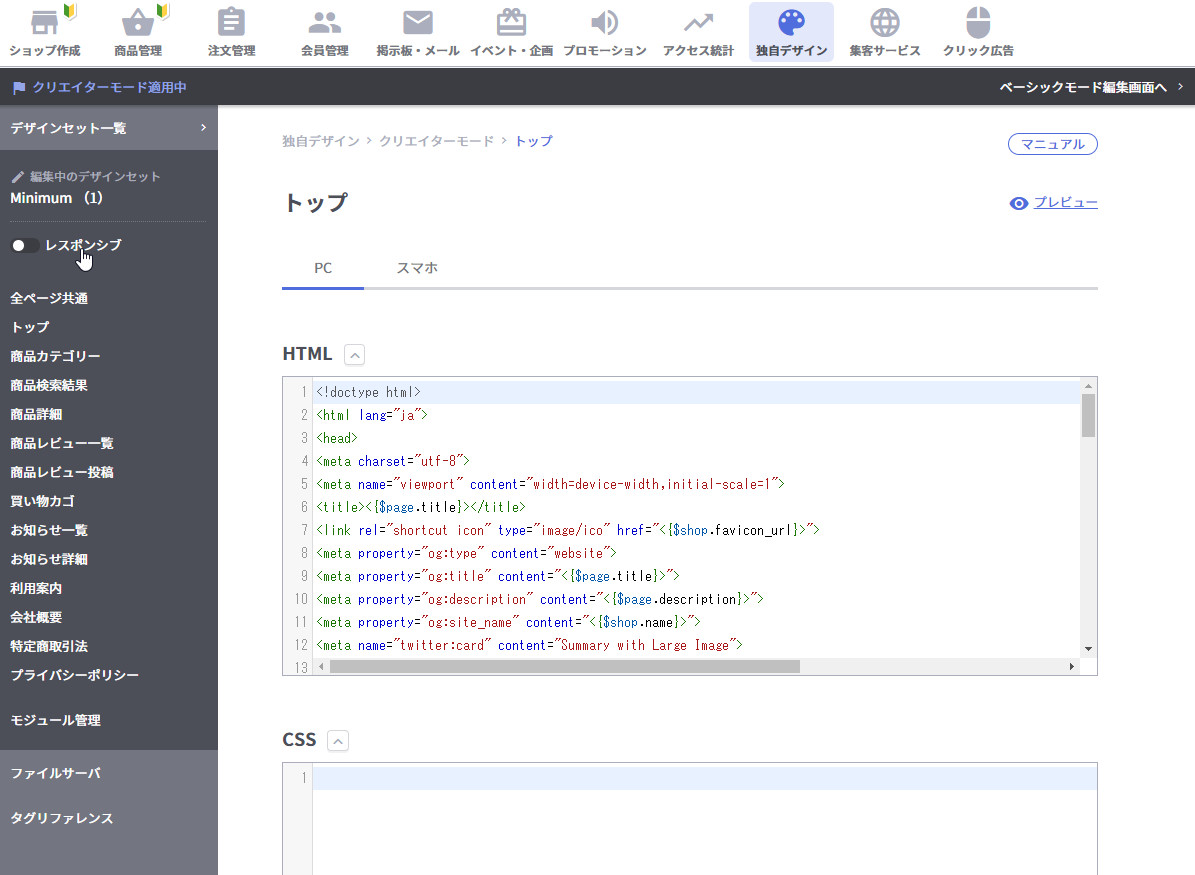
また、レスポンシブ対応を非対応に変更することもできます。

このように、レスポンシブ設定を解除すると、PCとスマホそれぞれの編集ができるようにタブが分かれます。
8.まとめ
最後までお読みいただきありがとうございます!
いかがでしたか。
新しいクリエーターモードは自由度もかなりアップしていて、SEOの観点からもしっかりと対策ができるようになっています。
HTMLの知識などが必要になりますが、現在のメイクショップでサイトを作られている方は、この新しいクリエーターモードに変えてみてください!


