ここではShopifyのロゴの設定方法を見ていきます。
1.ロゴの画像の設定方法
テーマのカスタマイズ画面に入り、左側メニュー[ヘッダー]をクリックします。

ロゴ画像の[画像を選択する]をクリックして、ロゴの画像をアップロードします。アップロードするロゴ画像のサイズは、250px以上で作成するようにしましょう。

なお、ロゴを画像で設定しない場合には、店舗名がそのままテキストで表示されます。
ロゴに画像を使う場合には、代替テキストを設定しましょう。
[代替テキストを編集する]をクリックします。
画像のalt属性と書いてある枠の中に、altタグをショップ名やロゴをアルファベットで設定をします。
設定をしたら、【保存する】をクリックしましょう。

2.ロゴ画像の横幅の設定方法
次に、ロゴ画像の横幅の設定方法を見ていきます。
最小50pxから最大250pxの幅で設定をすることができます。
「ロゴの幅をカスタマイズする」でサイズを調整してください。
全体のバランスを見て、サイズを設定するようにしましょう。

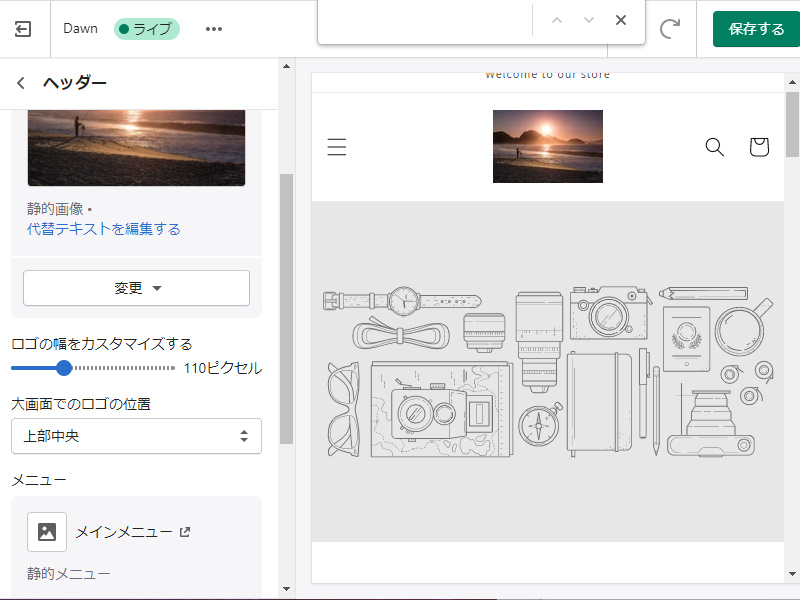
3.ロゴの位置を設定しよう
最後に、ロゴの表示位置を決めましょう。
変更パターンは
・中央部左側(左側にロゴ、右側にメニュー)
・左上(ロゴとメニューが上下に並んだうえで、左側に配置)
・上部中央(ロゴとメニューが上下に並んだうえで、中央部に配置)
の3パターンがあります。
ロゴのイメージやページ全体の配置を考えて設定するようにしましょう。

それぞれの設定が終わったら、画面右上の[保存する]をクリックします。

ロゴの設定方法は以上になります。
最後までお読みいただきましてありがとうございました!



