ページの制作をした担当者が急に辞めてしまったり、トップページの制作を外注した場合などで、トップページを編集したいと思っても、どこにどのソースが入っているのかがわからないというご相談をお受けすることが多々あります。
そこで、今回は、トップページの中でもヘッダー、サイド、フッターの編集場所に関して説明していきます。
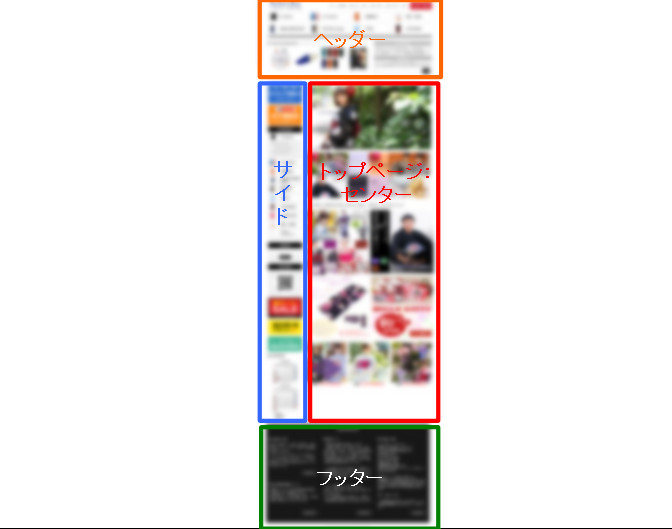
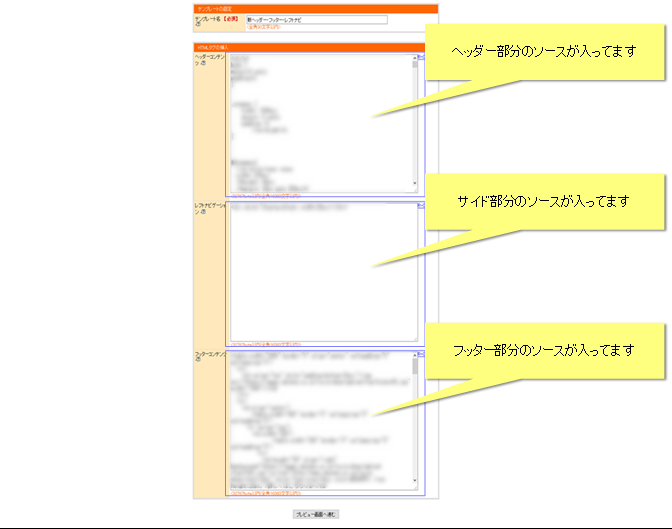
下記画像の赤枠の中は、ヘッダー、サイド、フッターの3つのパーツで構成されています。
それぞれは、何かしらのデータが入っていない限り表示されません。

ヘッダーサイドフッターに関してはデザイン設定のヘッダーフッターレフトナビで行います。
ヘッダー部分に関しては、別でデザイン設定の看板及びナビボタンで設定されている場合があります。
楽天RMSのヘッダー、サイド、フッターの編集場所について方法
1.RMSにログイン
RMSにログインしてください。
(ログインの仕方は楽天RMS(管理画面)へのログイン方法をご確認ください。)
2.ヘッダー、サイド、フッターの編集場所
2.1.ヘッダー・フッター・レフトナビに移動
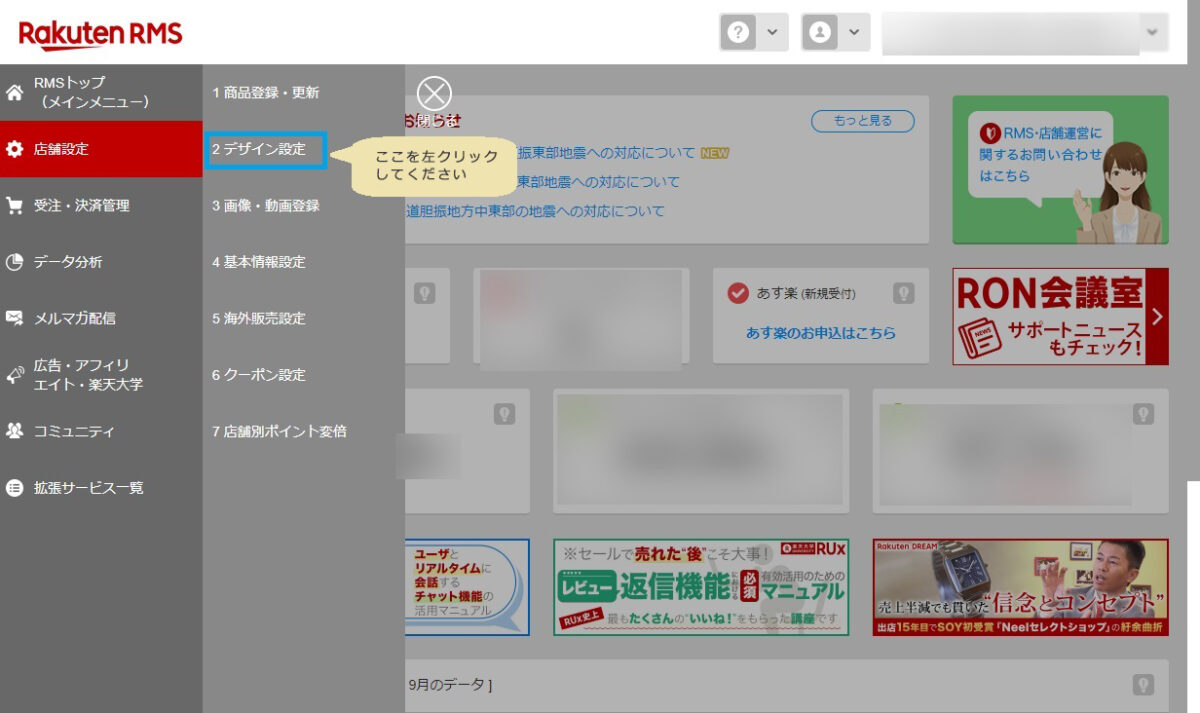
①「店舗設定」をクリックします。

②「デザイン設定」をクリックします。

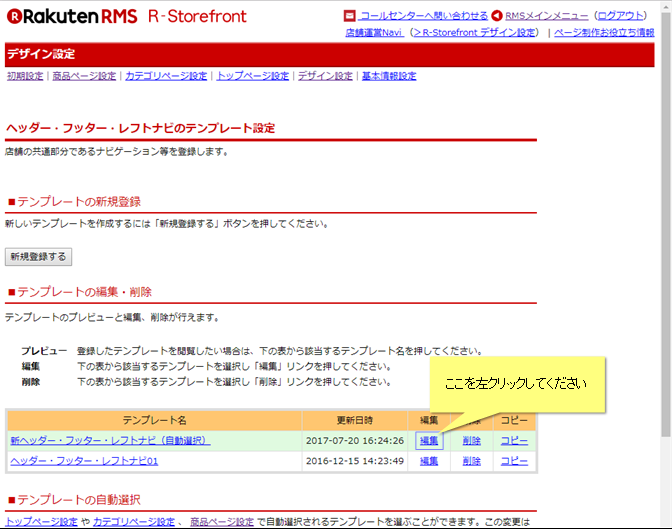
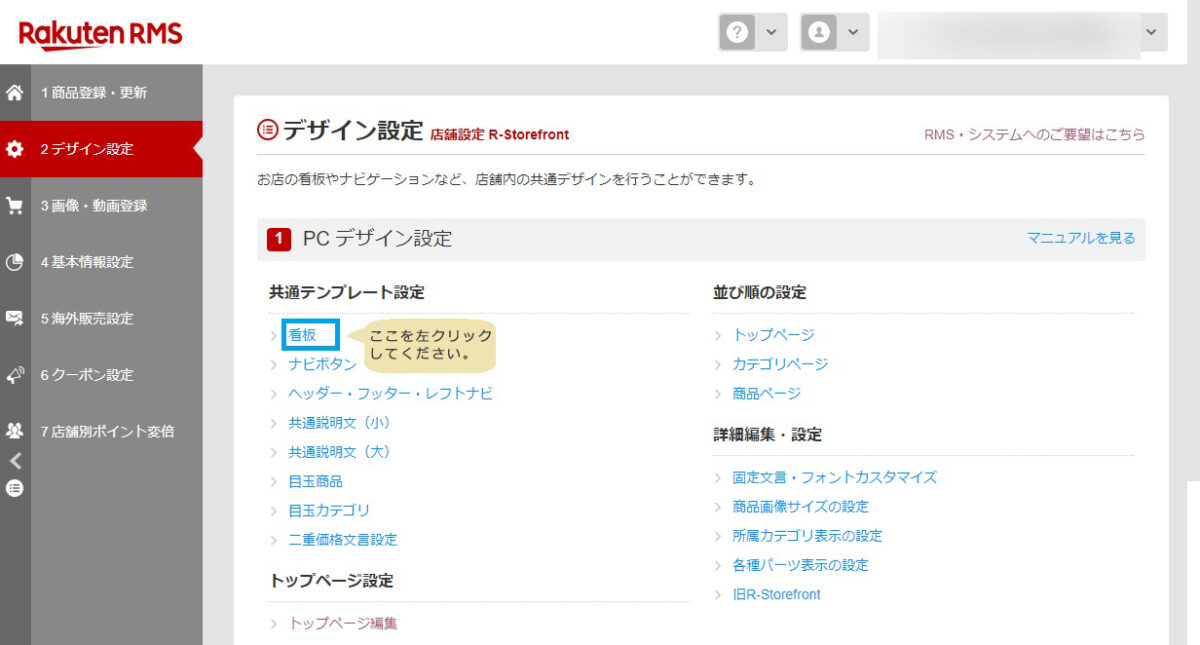
③「共通テンプレート設定」のヘッダー・フッター・レフトナビをクリックします。

2.2.ヘッダー、サイド、フッターの編集場所
テンプレート名に(自動選択)ついているテンプレートの編集をクリックします。

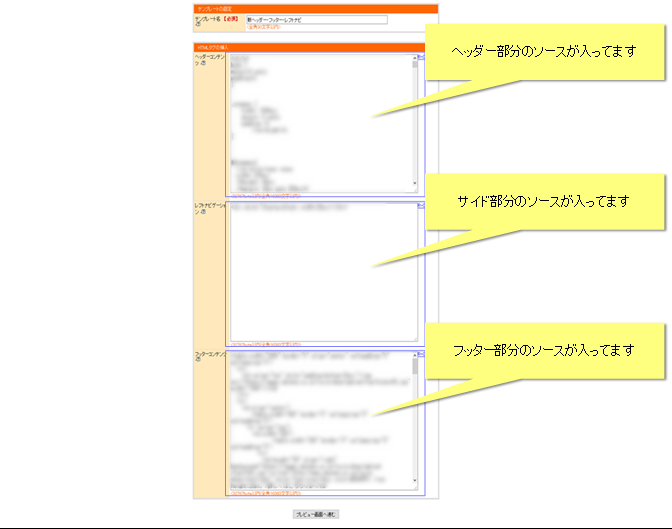
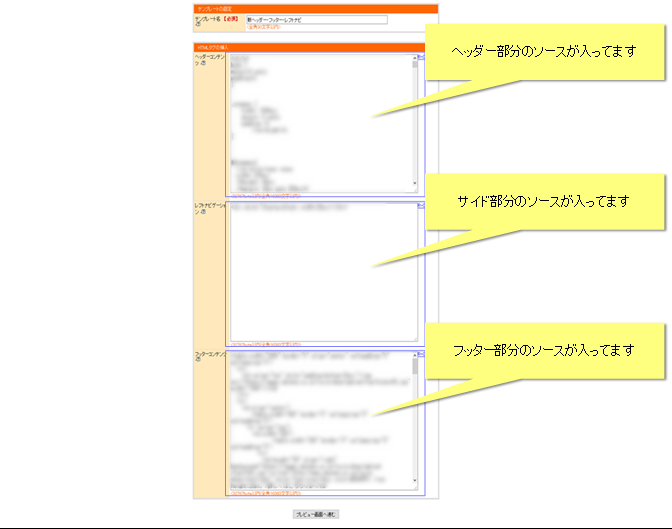
①HTMLタグの挿入のヘッダーコンテンツの箇所が、ヘッダー部分のソースを入れる箇所になります。
こちらに入っているソースを編集、もしくは、新しく作成したHTMLソースやテキストなどを入れてください。

②HTMLタグの挿入のレフトナビゲーションの箇所が、サイド部分のソースを入れる箇所になります。
こちらに入っているソースを編集、もしくは、新しく作成したHTMLソースやテキストなどを入れてください。

③HTMLタグの挿入のフッターコンテンツの箇所が、フッター部分のソースを入れる箇所になります。
こちらに入っているソースを編集、もしくは、新しく作成したHTMLソースやテキストなどを入れてください。

3.看板の編集場所
3.1.看板の編集場所に移動
①「店舗設定」をクリックします。

②「デザイン設定」をクリックします。

③「共通テンプレート設定」の看板をクリックします。

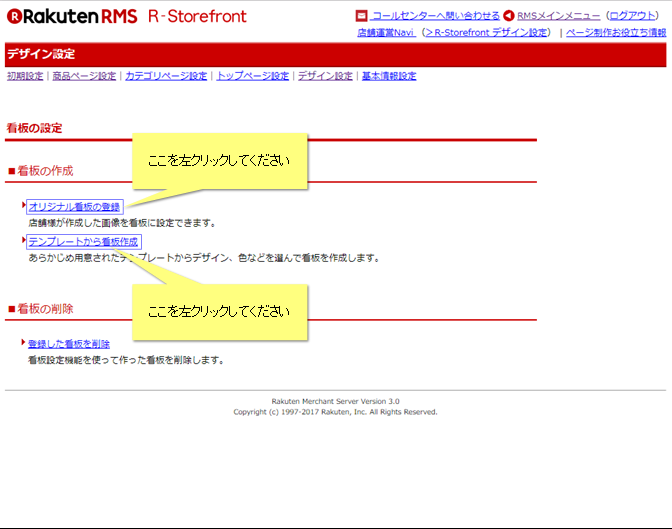
3.2.看板の編集場所
オリジナル看板の登録もしくは、テンプレートから看板作成から設定をしてください。

3.ナビボタンの編集場所
3.1.ナビボタンの編集場所に移動
①「店舗設定」をクリックします。

②「デザイン設定」をクリックします。

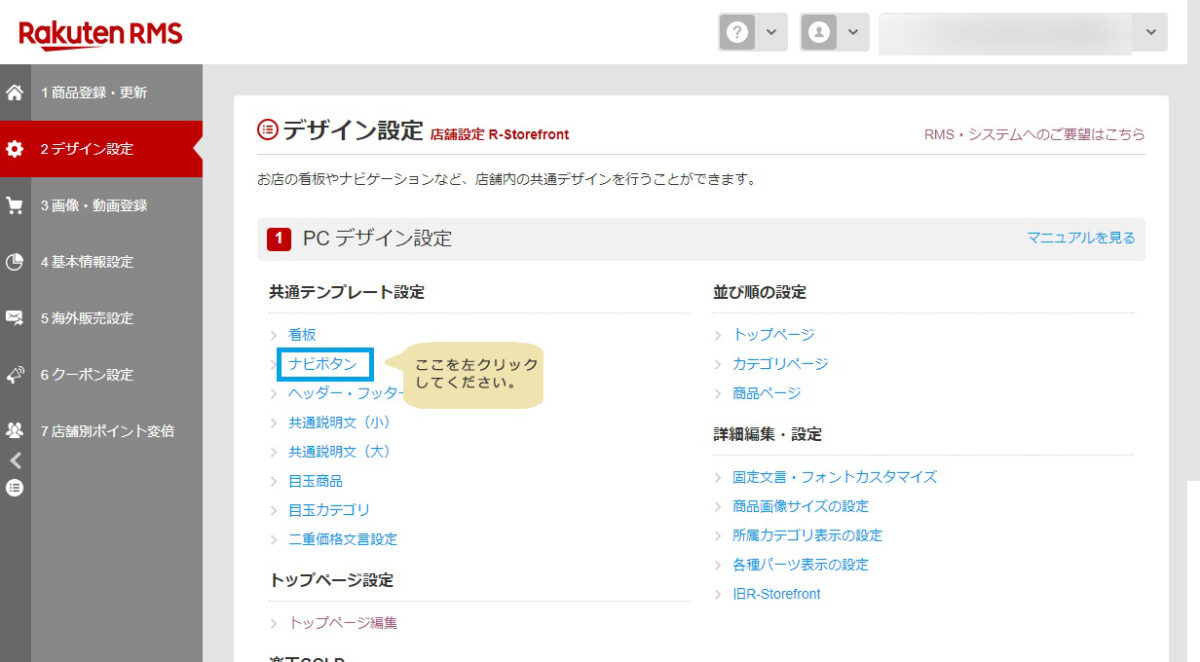
③「共通テンプレート設定」のナビボタンをクリックします。

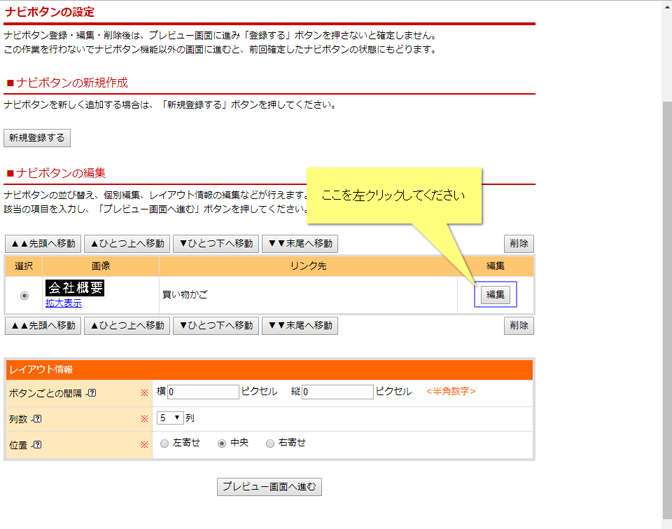
3.2.ナビボタンの編集場所
レイアウト情報の中から編集したいナビボタンの「編集」から、テキストの変更もしくは画像の変更をすることができます。

まとめ
以上がヘッダー、サイド、フッターの編集場所です。
ヘッダー部分に関しては、ヘッダーコンテンツにすべてを入れてしまうことが多く、基本的には看板やナビボタンの設定は使わないかと思います。
しかしながら、htmlを組むことなく看板とナビボタンの設定ができるので、デザイン性にそこまでこだわらない場合には、こちらを利用していただくのもいいかと思います。
ただし、「看板とナビボタン」と「ヘッダーコンテンツ」で2重に設定をしてしまわないように気を付けるようにしてください。

齋藤 竹紘(さいとう・たけひろ)
株式会社オルセル 代表取締役 / 「うるチカラ」編集長
Experience|実務経験
2007年の株式会社オルセル創業から 17 年間で、EC・Web 領域の課題解決を
4,500 社以上 に提供。立ち上げから日本トップクラスのEC事業の売上向上に携わり、
“売る力” を磨いてきた現場型コンサルタント。
Expertise|専門性
技術評論社刊『今すぐ使えるかんたん Shopify ネットショップ作成入門』(共著、2022 年)ほか、
AI × EC の実践知を解説する書籍・講演多数。gihyo.jp
Authoritativeness|権威性
自社運営メディア
「うるチカラ」で AI 活用や EC 成長戦略を発信し、業界の最前線をリード。
運営会社は EC 総合ソリューション企業株式会社オルセル。
Trustworthiness|信頼性
東京都千代田区飯田橋本社。公式サイト alsel.co.jp および uruchikara.jp にて
実績・事例を公開。お問い合わせは
info@alsel.co.jp まで。






