ブログは独自ドメインのネットショップにとって大変重要ですが、Shopifyはブログの機能が他のASPに比べて優れています。
ではここではShopifyのブログ機能の使い方について見ていきます。
1.ブログ機能を使ってできること
Shopifyには誰でも簡単に利用できるブログ機能が標準装備されています。ブログは独自ドメインのネットショップにとって強力な武器になります。
ブログ機能を使ってできることは下記の通りです。
①SEO対策が可能
ShopifyのブログにはHTMLタグがわからなくてもhタグやタイトルタグ・メタディスクリプション、URLを編集できるテキストエディターがあります。上位表示させたいキーワードに
関するコンテンツを作っていくことで、検索からの集客を狙うことができます。
②ストアのニュースや情報を発信する
ストアのセールや新商品の発売等、ユーザーに情報を提供することによってストアを訪れたユーザーの購入意欲を高めることができます。
③特集ページ等、商品ページを補完するページ作成ができる
商品の使用方法や注意点、コーディネートの方法等、商品ページを補う役割を持ったページの作成を行うことも可能です。
2.Shopifyブログの使い方
それではShopifyブログの実際の使い方を見ていきましょう。
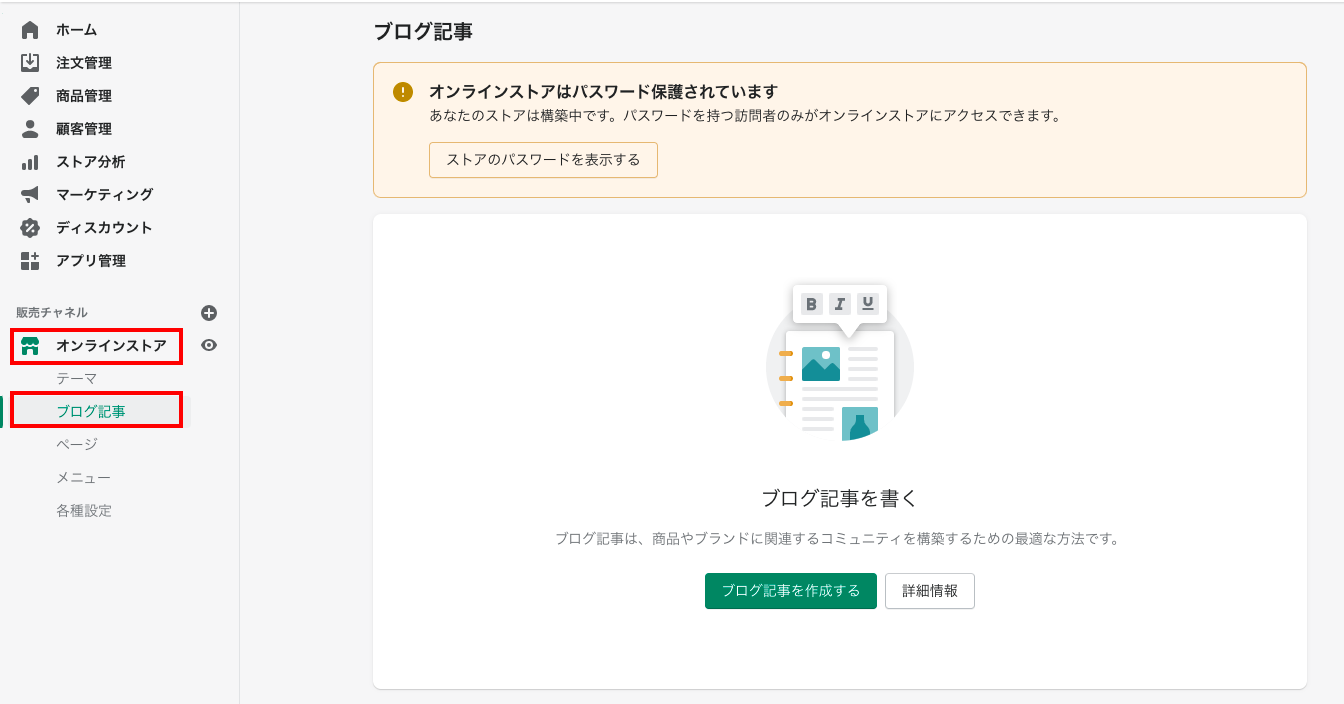
まず、オンラインストア→ブログ記事をクリックします。

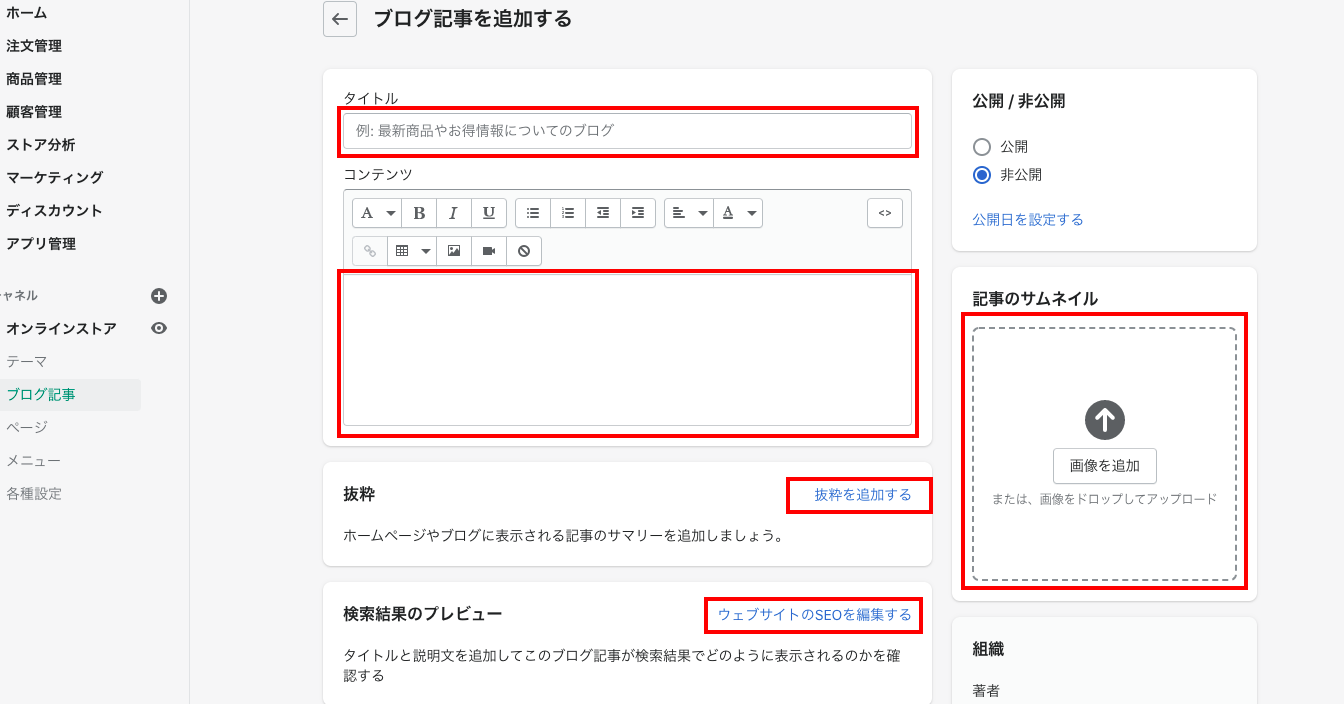
「タイトル」にはブログ記事のタイトルを、コンテンツにはブログの記事を書いていきます。
「記事のサムネイル」はブログのサムネイル画像です。ユーザーにとって魅力的な画像を登録しておきます。

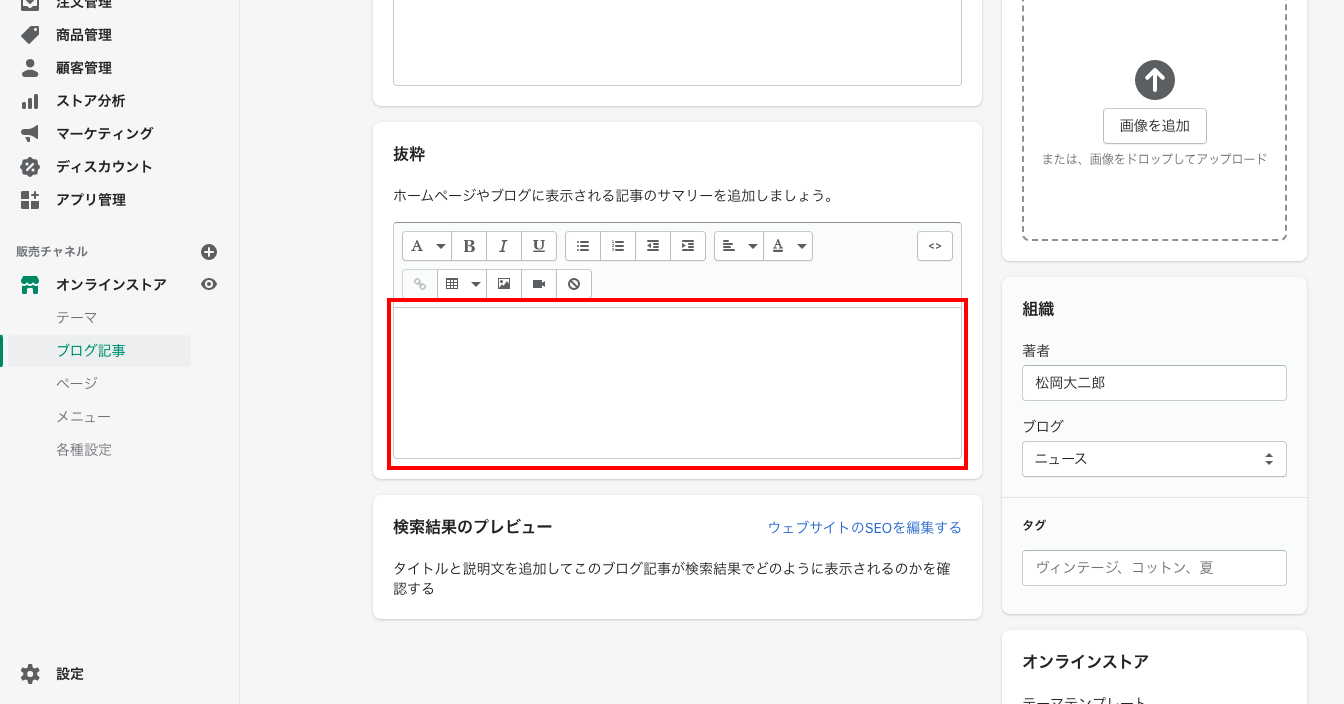
「抜粋」はブログの一覧に表示されるブログの紹介文になります。これを入れておかないとブログの本文が表示されることになります。クリックしてもらいやすい紹介文を入れておきます。

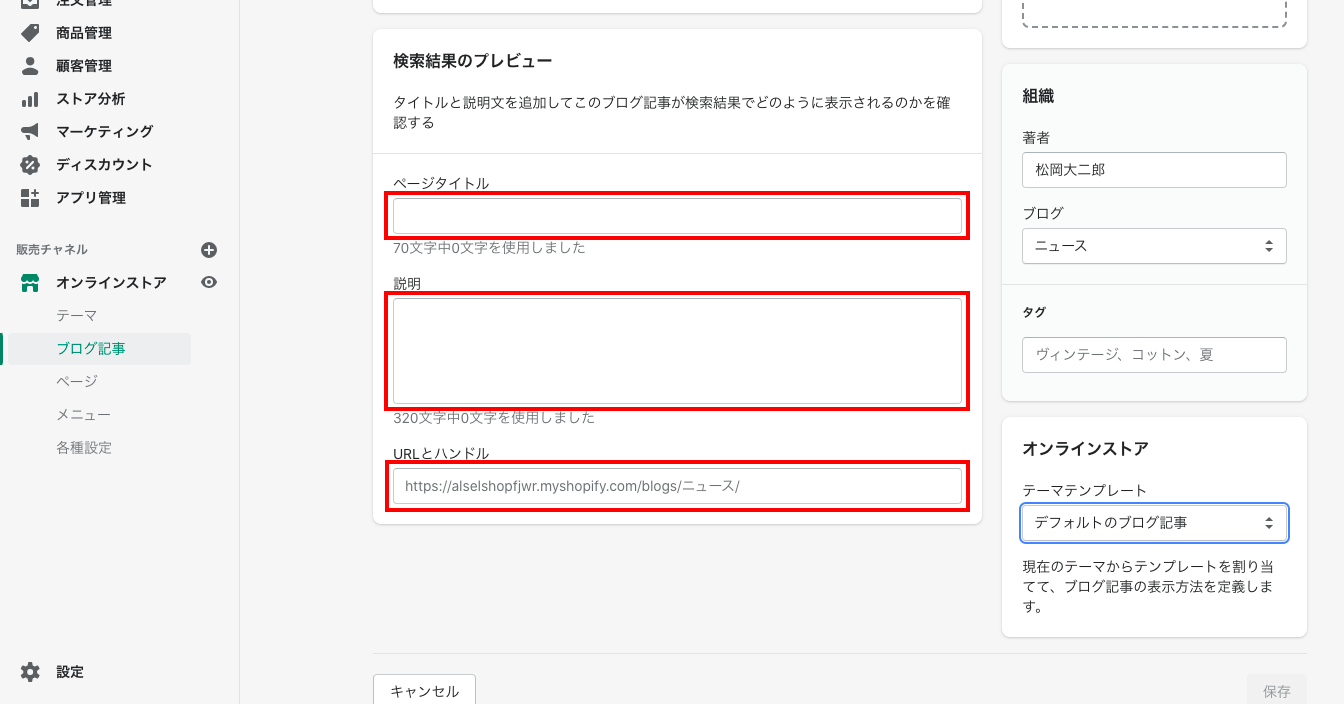
「ウェブサイトのSEOを編集する」をクリックすると、商品ページやコレクションページ同様、タイトルタグ・メタディスクリプション・URLの編集画面になります。ここもきちんと設定しておきます。

右の欄では、著者・ブログのカテゴリー・タグ・テーマから選択できるテンプレートを設定することができます。著者は、トップ画面の「設定」→「ユーザーと権限」で設定した「ストアオーナー」及び「スタッフ」の名前から選択することができます。

「保存する」をクリックすればブログ記事の完成です。
なお、SEOにブログを使う場合には、コンテンツのhtmlタグの使い方について注意をしましょう。
タイトルにはh1タグがふられています。h1タグには狙うキーワードを使った魅力的なタイトルを作るようにしましょう。
また、コンテンツには目次になるものに見出し2を(h2タグ)、その下の階層には見出し3(h3タグ)以下を割り振り、コンテンツの内容をきちんと検索エンジンに伝えるようにしてください。
以上になります。
最後までお読みいただきましてありがとうございました!



