構造化データという言葉を聞いたことはありますか?
構造化データはSEOの世界で最新のテクニックのうちの一つです。
検索ロボットにとっても、ユーザーにとっても、SEO上とても有益なのですが、その一方であまり使われていないのも事実です。
この記事では構造化データの基礎知識からマークアップ方法まで、初心者でもわかりやすいようにまとめました。
それでは早速始めましょう!
1.構造化データとは
構造化データとは、検索エンジンがHTMLで書かれた情報の意味の理解を助け、ユーザーにとってより有益な結果を返すために置かれるコードのことを言います。
例えば、htmlで
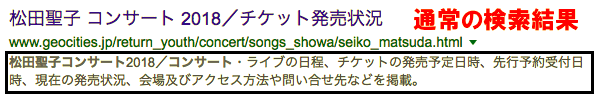
<h1>松田聖子 コンサート</h1>
と入力するとします。
私たちは、「松田聖子 コンサート」がイベントであることを直ちに理解しますが、検索エンジンはそうではありません。
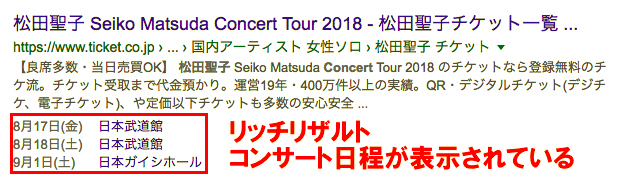
構造化データによって検索エンジンがhtmlの中身の意味を理解しやすく手助けして上げることで、検索エンジンがより正確にWEBページをインデックスできるようにするだけではなく、「リッチリザルト」という、ユーザーにとってより有益な検索結果を表示することができます。

 なお、構造化データをhtmlに追加することを
なお、構造化データをhtmlに追加することを
「構造化データマークアップ」
といいます。
※リッチリザルトについて詳しく理解されたい方は、リッチスニペット(リッチリザルト)初心者ガイドをご覧ください。
2.構造化データマークアップの規格”schema.org”

schema(スキーマ).orgは、構造化データマークアップの統一規格です。
Google、Yahoo!、Microsoftという競合同士の3社が共同で策定したもので、Googleを始めとする主要な検索エンジンにおける構造化データのルールが定められています。
schema.orgは日本語版のサイトもあります。
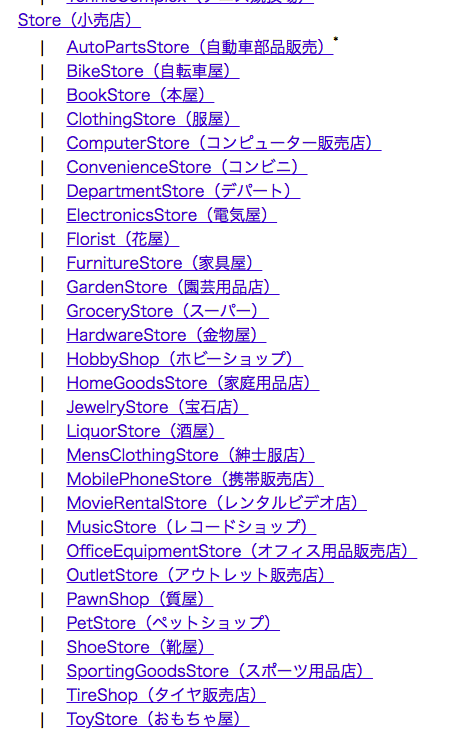
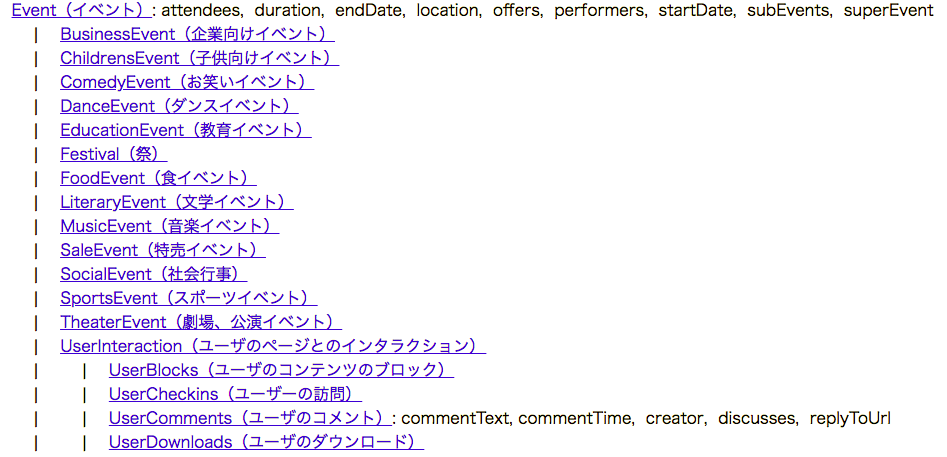
ここで定められている構造化データの規格は非常に多岐にわたり、職業・イベント・場所など、たくさんの種類の構造化データが定められています。



構造化データマークアップをすることによって
- 検索エンジンに意味を伝える
- 検索結果でリッチリザルトを表示することができるため、検索結果上でのクリック率を期待することができる
- その結果としてSEO上の好影響を期待できる
というメリットがあります。
3.構造化データマークアップの方法
構造化データマークアップの方法には、
- Googleの構造化データマークアップ支援ツールを使う方法
- 直接コードを入力する方法
の2種類があります。
以下それぞれについてみていきましょう。
3-1.Googleの構造化データマークアップ支援ツールを使う方法
この方法が一番簡単です。
では見てみましょう。
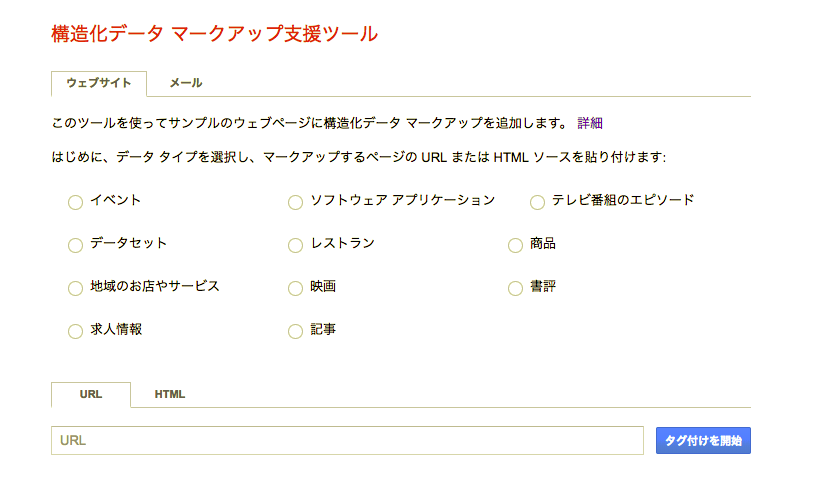
1.構造化データマークアップ支援ツールを開きます。

2.データタイプを選択します。

3.マークアップする記事のURLもしくはHTMLのみ持っている場合にはHTMLを貼り、「タグ付けを開始」をクリックします。

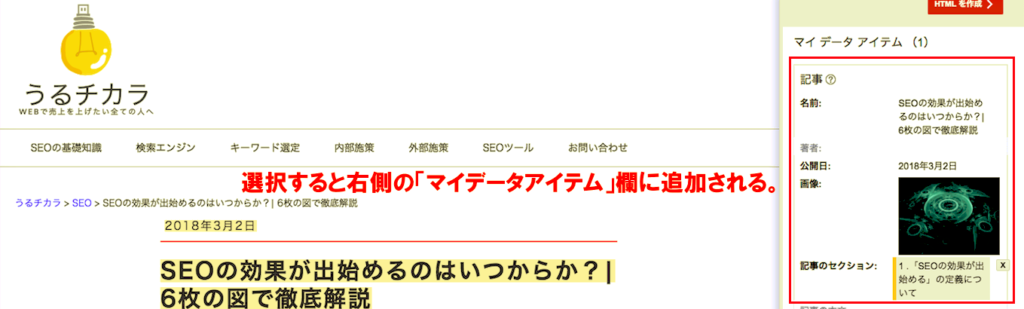
4.マークアップツールが読み込まれ、左側にWEBページのビジュアルが、右側にページアイテムが表示されます。

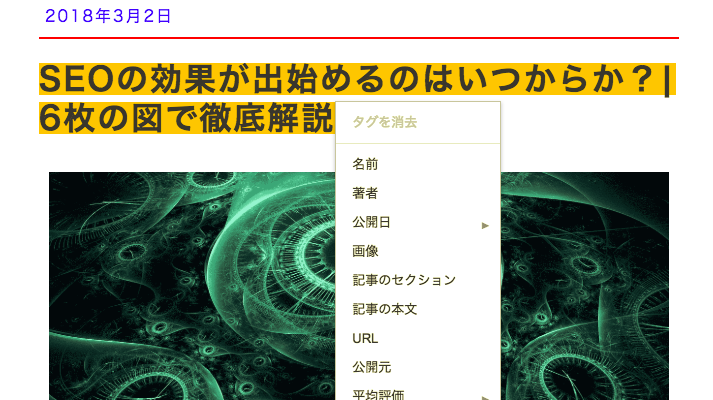
5.該当する箇所を選択し、該当するページアイテムを選びます。この例の場合ではページのタイトルなので「名前」を選択します。

6.ページ全体で該当するページアイテムを全て選びます。

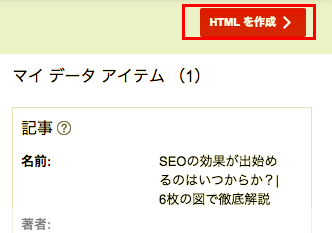
7.完了したら「HTMLを作成」ボタンをクリックします。

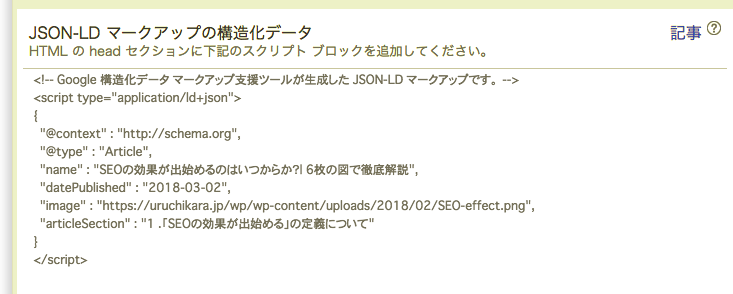
8.ソースコードをが出力されるので、WEBページのheaderにソースコードを貼りつけます。

3-2.直接コードを入力する方法
直接コードを入力する場合は、schema.orgのマークアップ様式
- itemscope
- itemtype
- itemprop
を用いてマークアップしていきます。
今回は、ブログページのマークアップを例に解説していきます。
<section >
<h1>ブログの情報</h1>
<span>うるチカラ</span>
<p>うるチカラの説明</p>
<p>作者名</p>
</section>
まず最初に、sectionタグにitemscopeを追加します。
<section itemscope >
<h1>ブログの情報</h1>
<span>うるチカラ</span>
<p>うるチカラの説明</p>
<p>作者名</p>
</section>
これによって、sectionタグ内には何かしらのマークアップされる内容があるということになります。
次に、itemtypeによって、何についてのマークアップなのかを指示します。
今回はブログなので、http://schema.org/Blogを追加します。
<section itemscope itemtype="http://schema.org/Blog" >
<h1>ブログの情報</h1>
<span>うるチカラ</span>
<p>うるチカラの説明</p>
<p>作者名</p>
</section>
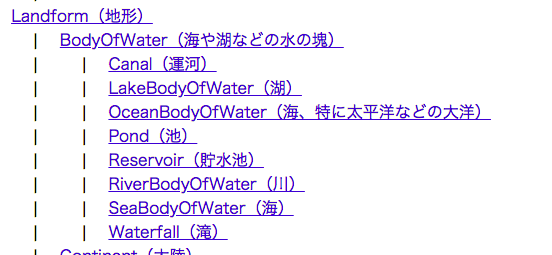
itemtypeはschme.orgの階層構造のページで確認することができます。

これでこのsectionはブログについての書かれているという指示をすることができました。
あとは各パーツをitempropで指示していきます。
指示内容はhttp://schema.org/Blogを参照します。
今回は、
- ブログの名前=name
- ブログの説明=description
- 作者名=author
となります。
<section itemscope itemtype="http://schema.org/Blog" >
<h1>ブログの情報 </h1>
<span itemprop="name>うるチカラ </span>
<p itemprop="description">うるチカラの説明 </p>
<p itemprop="author">作者名 </p>
これでマークアップが完了しました。
他のアイテムも基本的にはこの方法でマークアップしていけばOKです!
4.まとめ
いかがでしたでしょうか。
今後、構造化データの重要性は高まっていくものと予想されます。
ぜひこの記事を参考に、マークアップに挑戦してみてください。
最後までお読みくださいましてありがとうございました!






