ページの構築をした担当が辞めてしまったり、制作会社に作ってもらったりした場合に、どこでページの編集をしたらいいのかわからなくて困ったりしますよね。
そこで、今回は、Yahooショッピングのトップページの中でもヘッダー、サイド、フッターの編集場所に関して説明していきます。

1.ストアクリエイターProにログイン
ストアクリエイターProにログインしてください。
(ログインの仕方はYahoo!ショッピングのストアクリエイターProにログインする方法をご確認ください。)
2.ヘッダーの編集場所
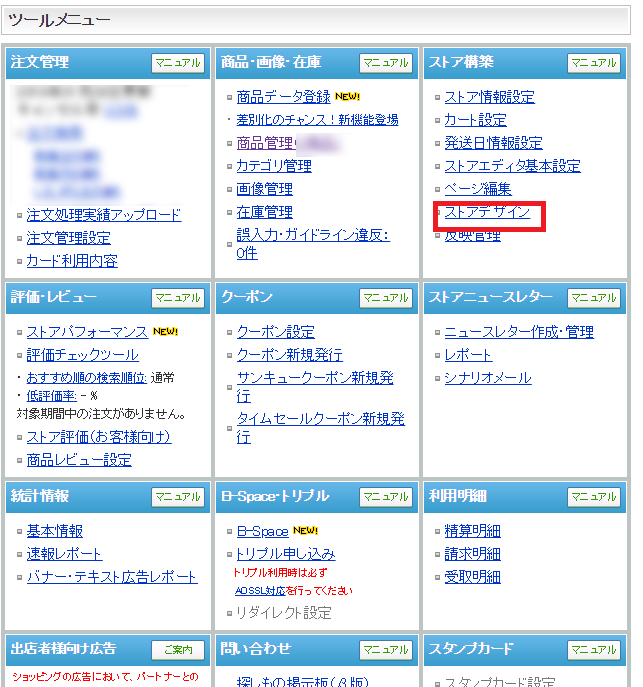
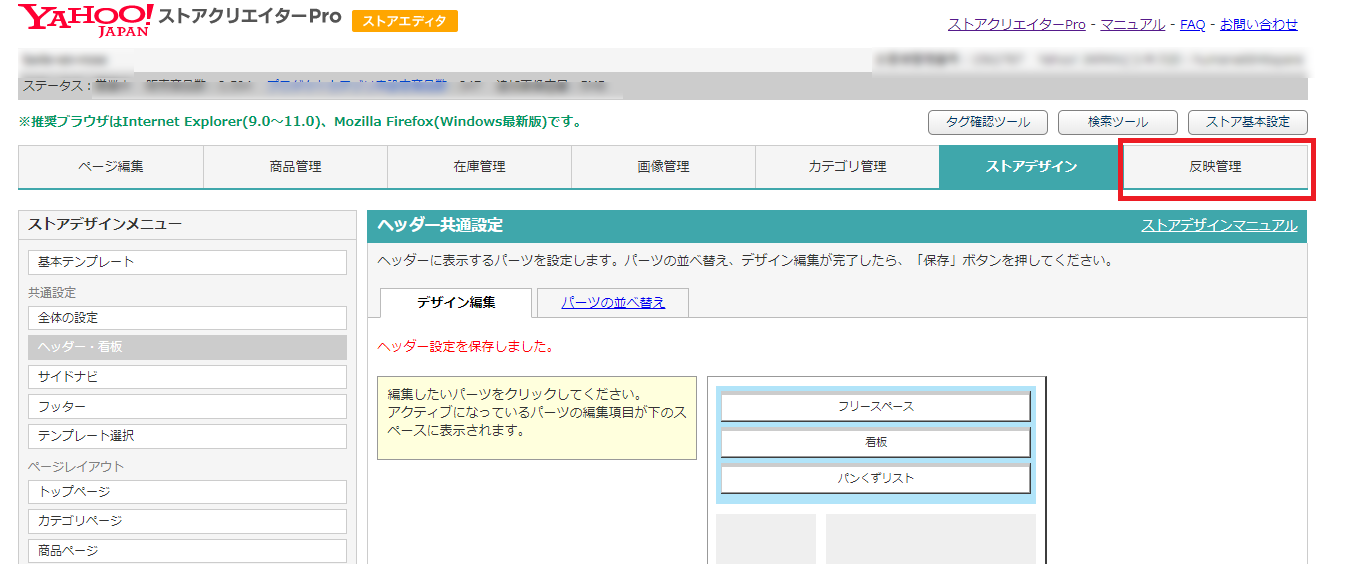
①「ツールメニュー」の「ストアデザイン」をクリックします。

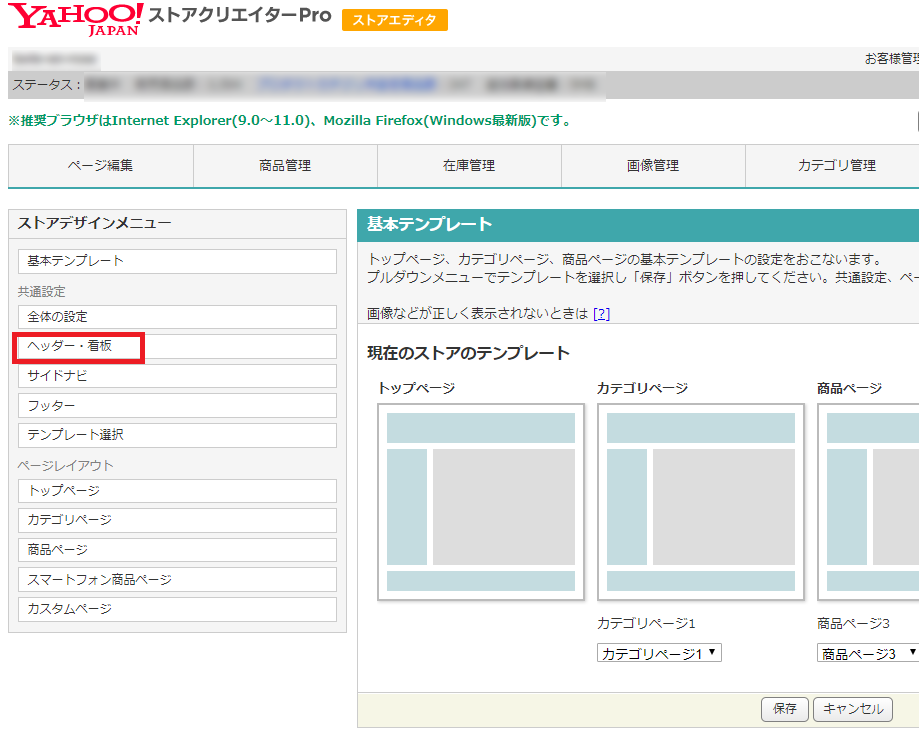
②「共通設定」の「ヘッダー・看板」をクリックします。

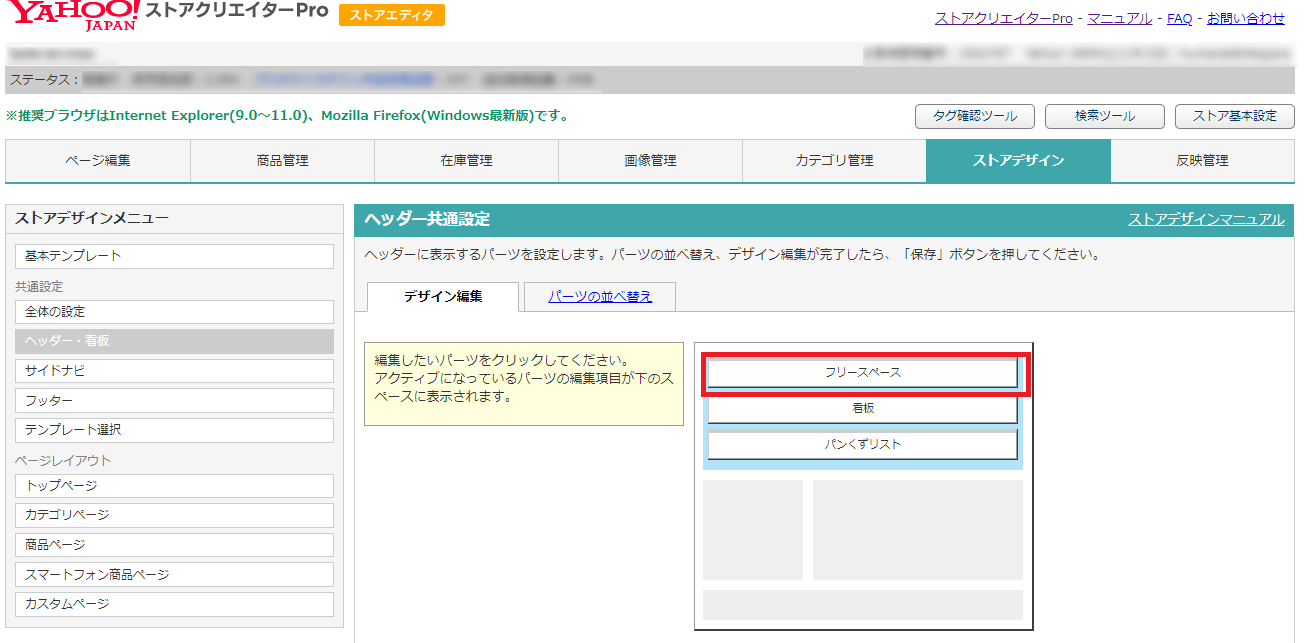
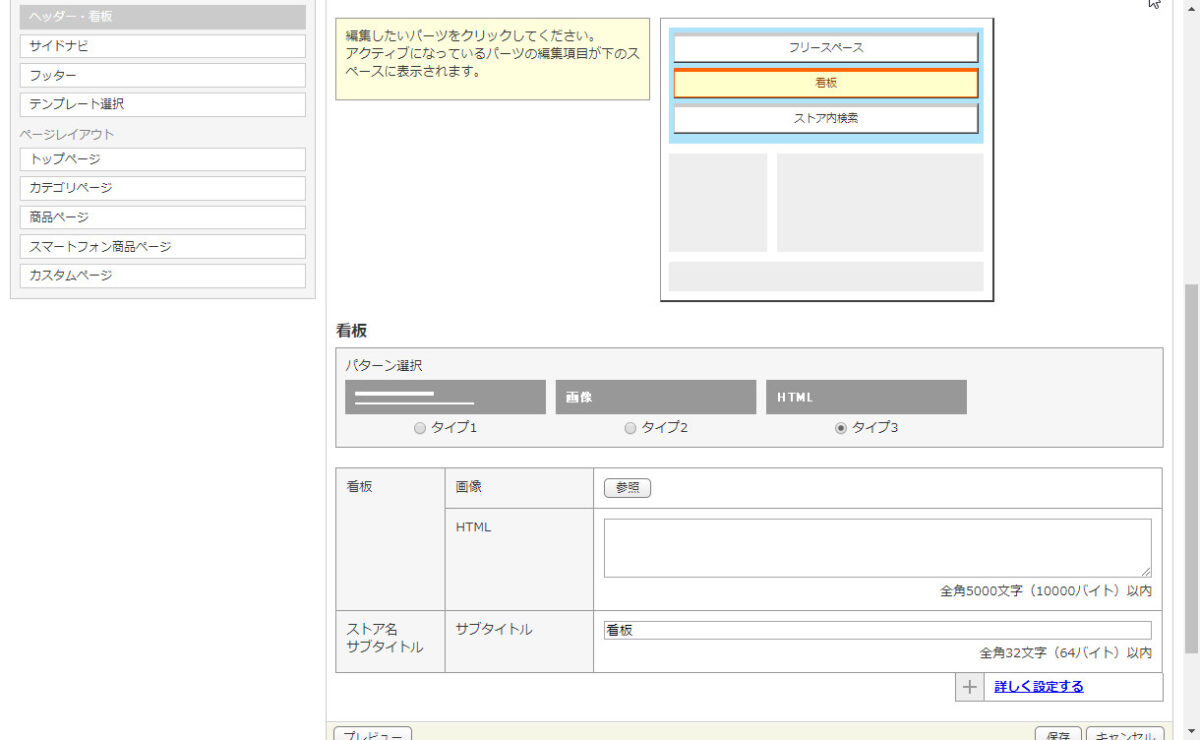
③「看板」もしくは「フリースペース」のどちらかにヘッダーのソースが入っています。
どちらに入っているかはわからないので、それぞれをクリックします。

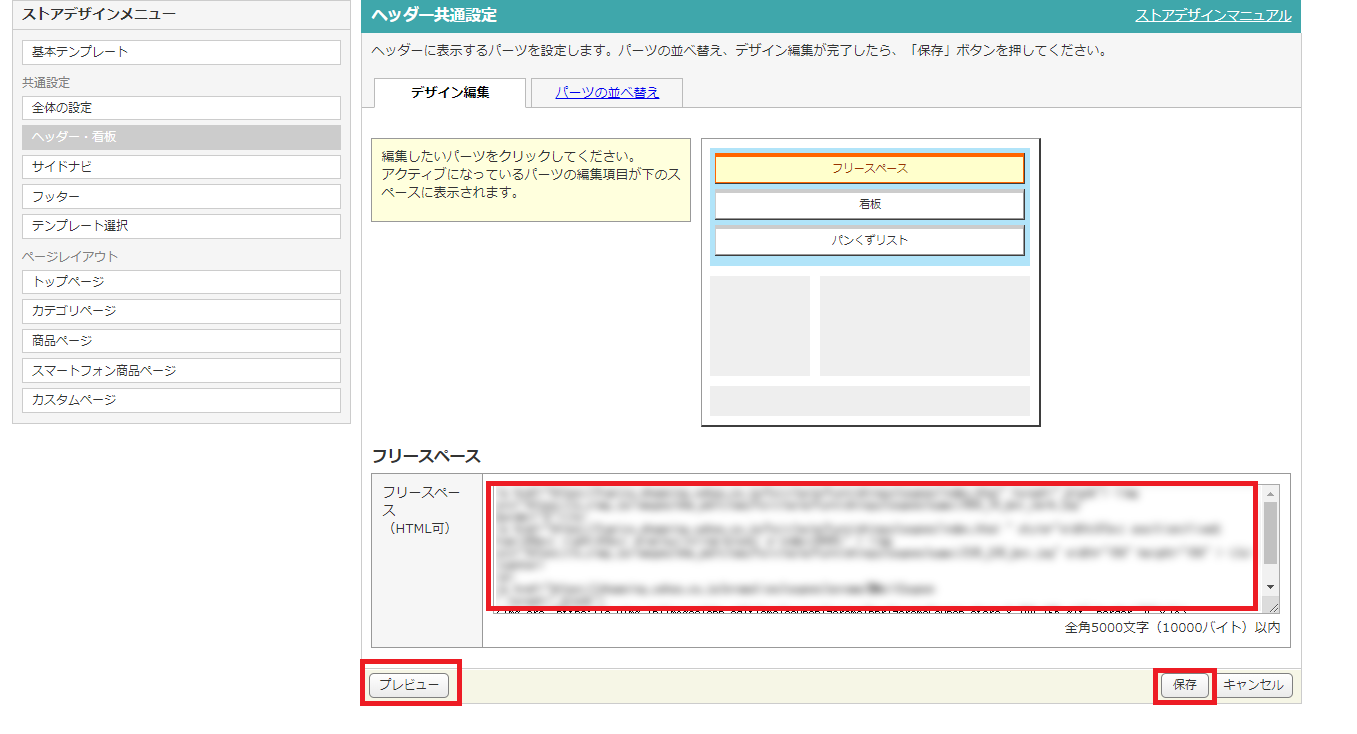
④フリースペースを「クリック」をするとフリースペース(HTML可)という枠の中にhtmlソースが表示されますので、ここで編集をします。

「看板」の場合は、看板の中のHTML内にhtmlソースが表示されますので、ここで編集をします。

編集をしたら「プレビュー」をクリックし、問題がないようでしたら「保存」を
クリックします。
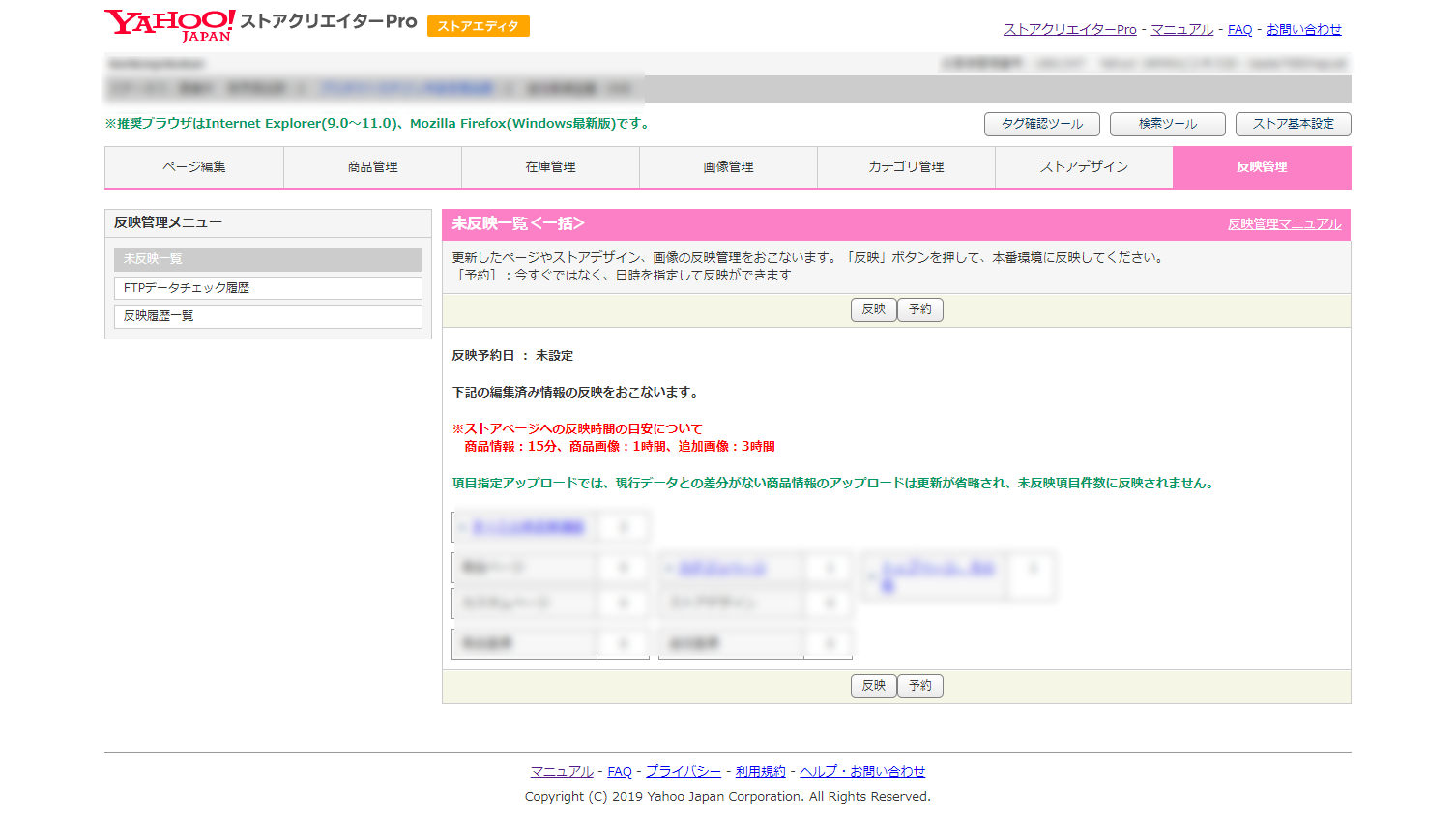
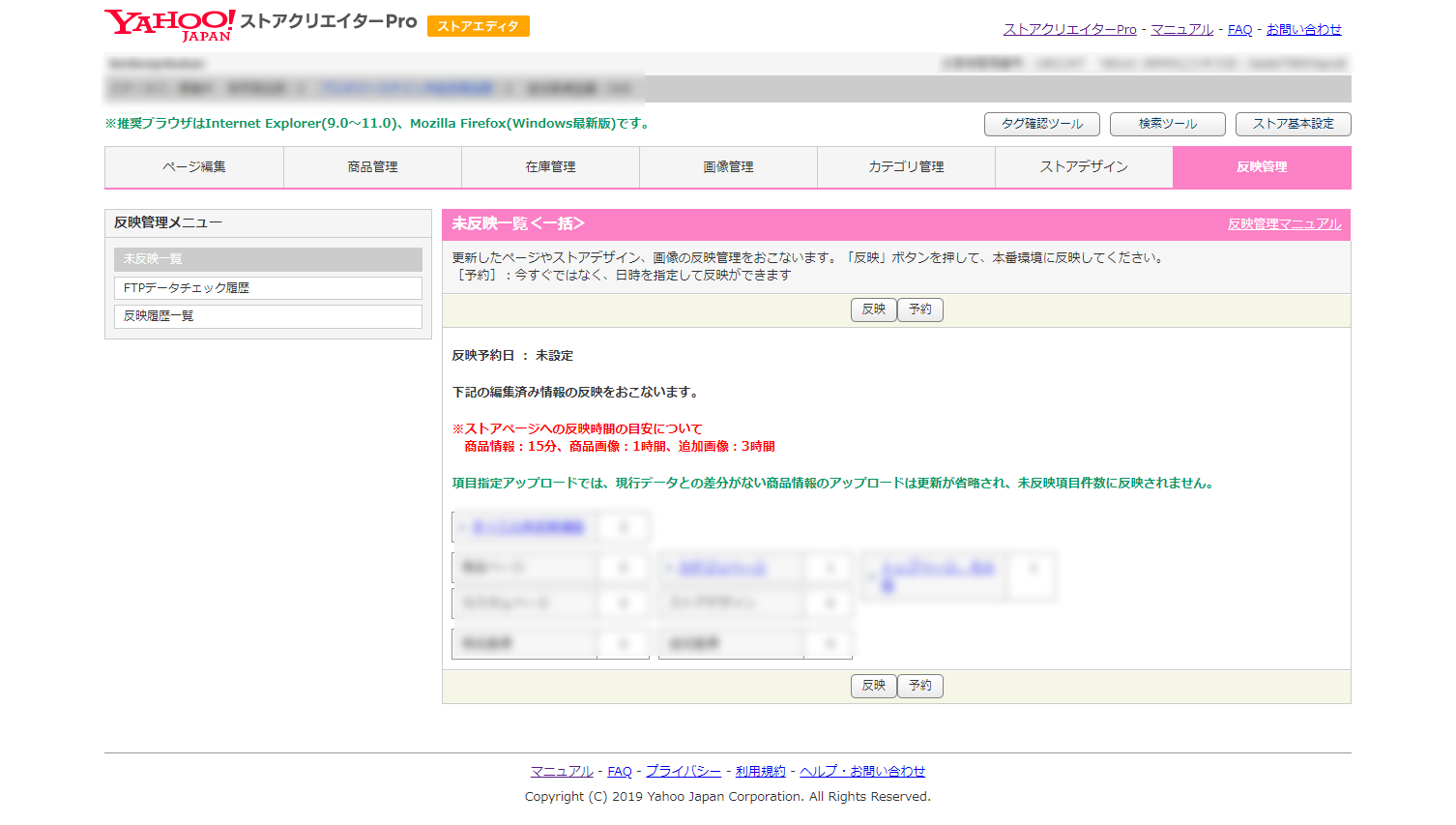
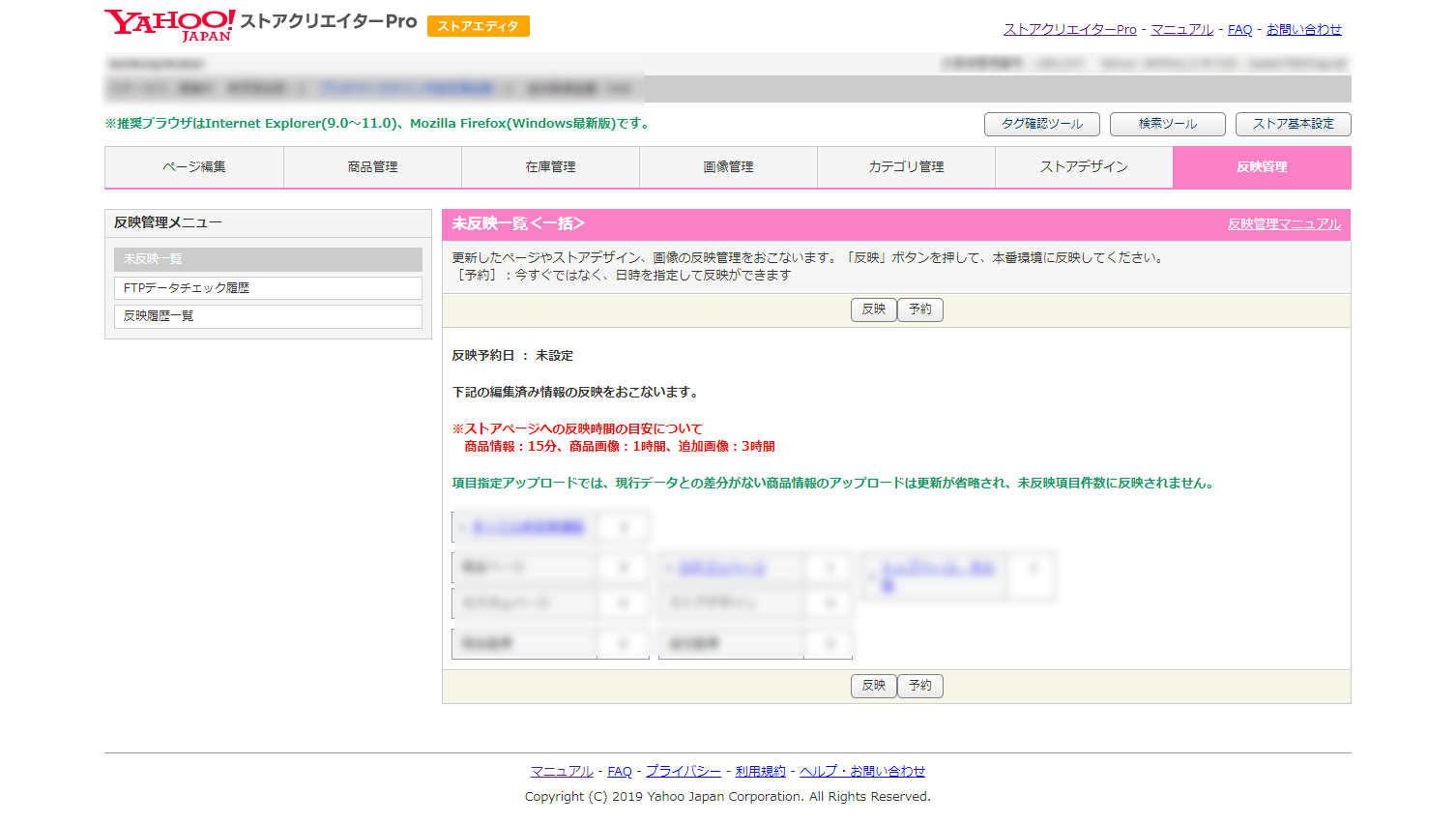
⑤「反映管理」をクリックします。

⑥「反映」をクリックしたら完了です。

3.サイドの編集場所
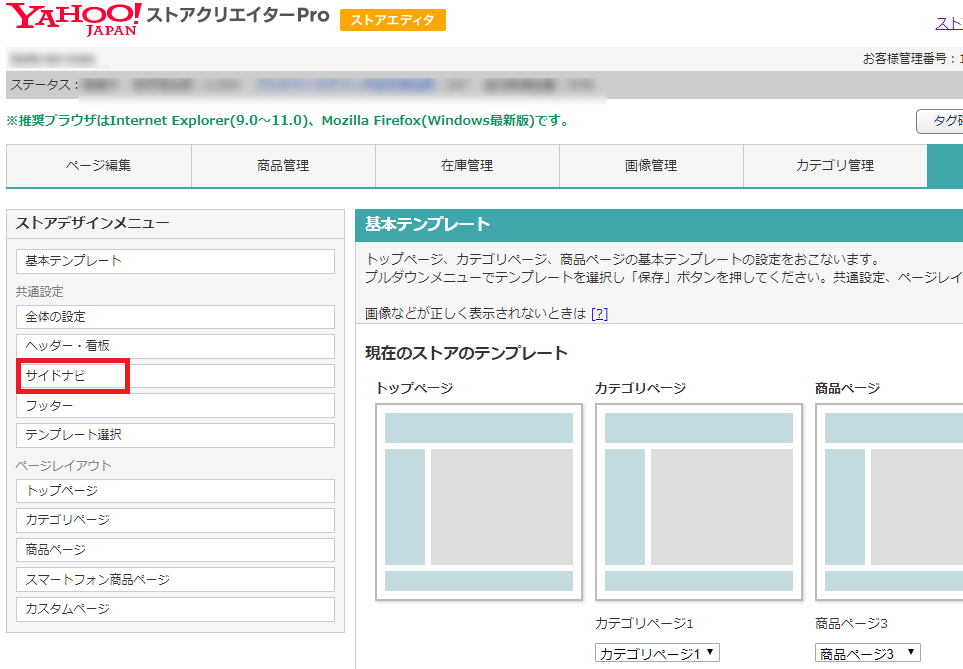
①「共通設定」の「サイドナビ」をクリックします。

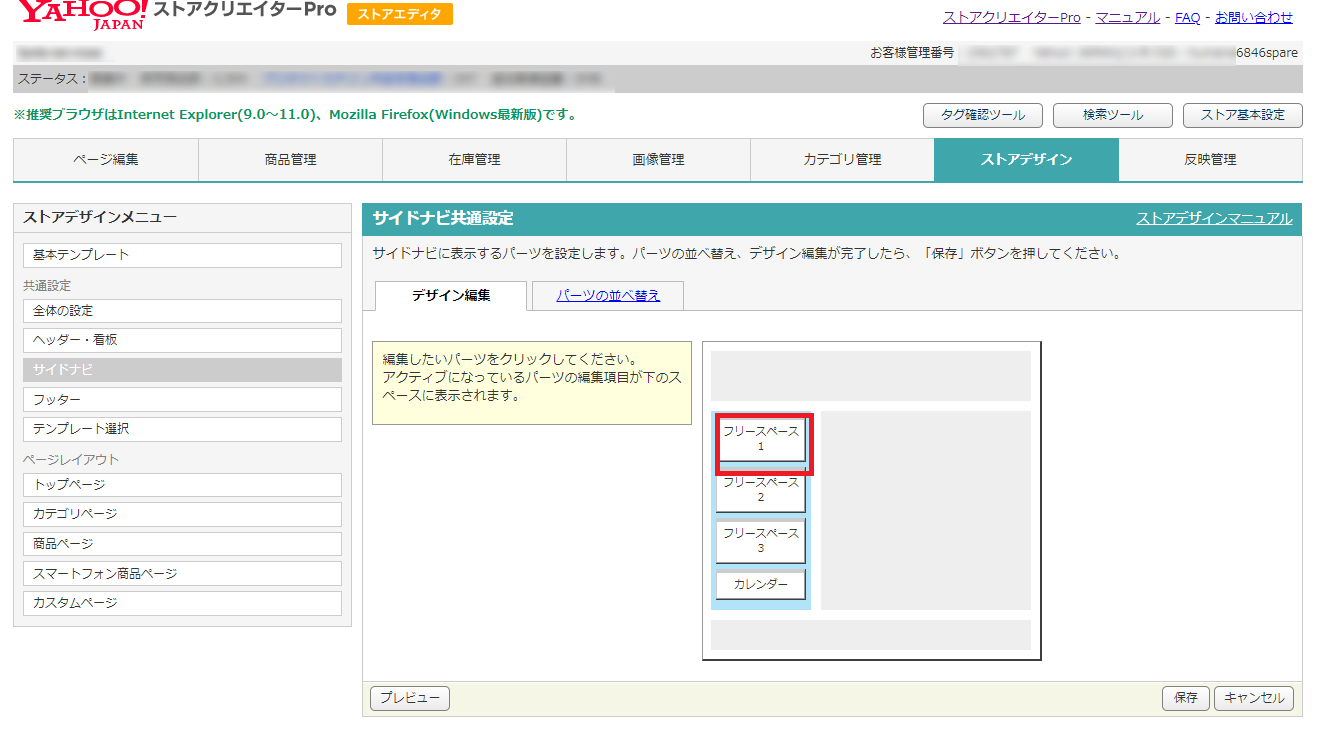
②「フリースペース1」をクリックします。
フリースペース2や3にも入っている場合があります。

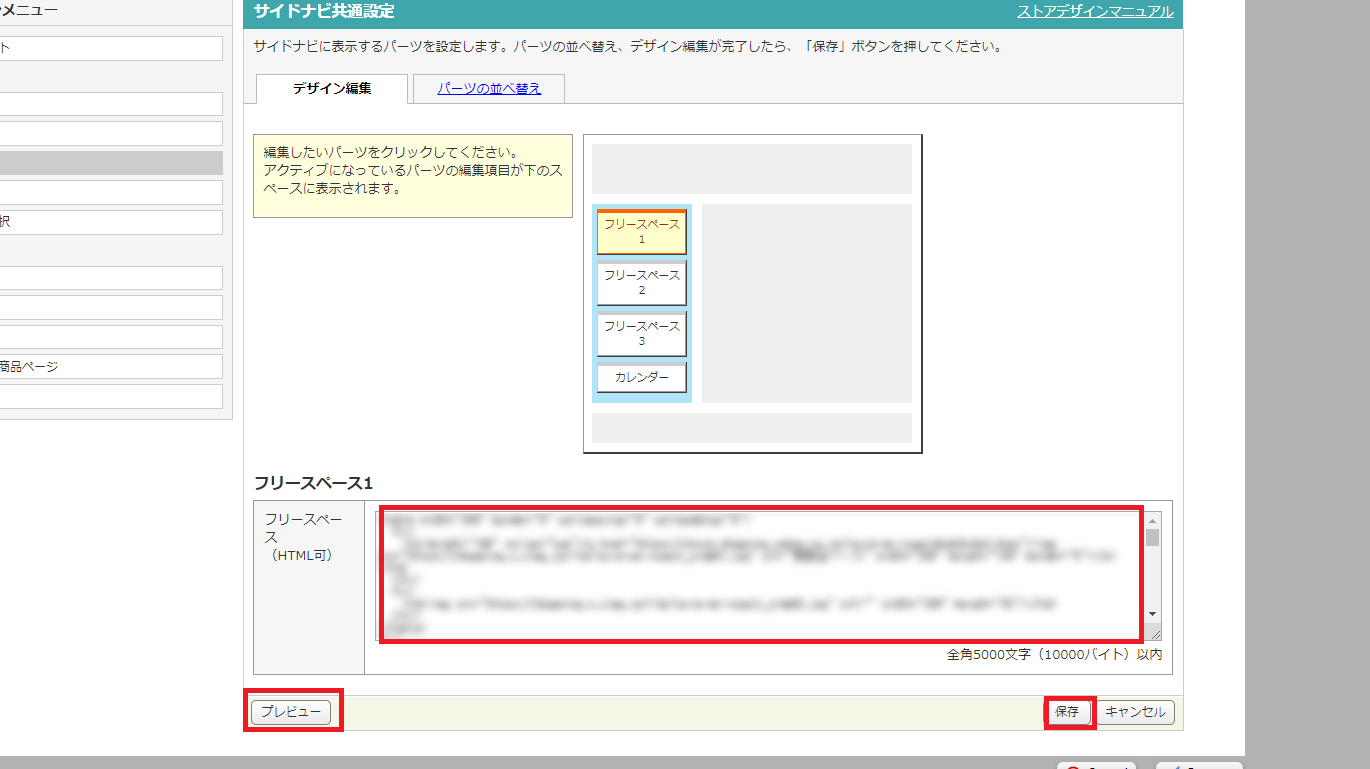
③フリースペースを「クリック」をするとフリースペース(HTML可)という枠の中にhtmlソースが表示されますので、ここで編集をします。

編集をしたら「プレビュー」をクリックし、問題がないようでしたら「保存」を
クリックします。
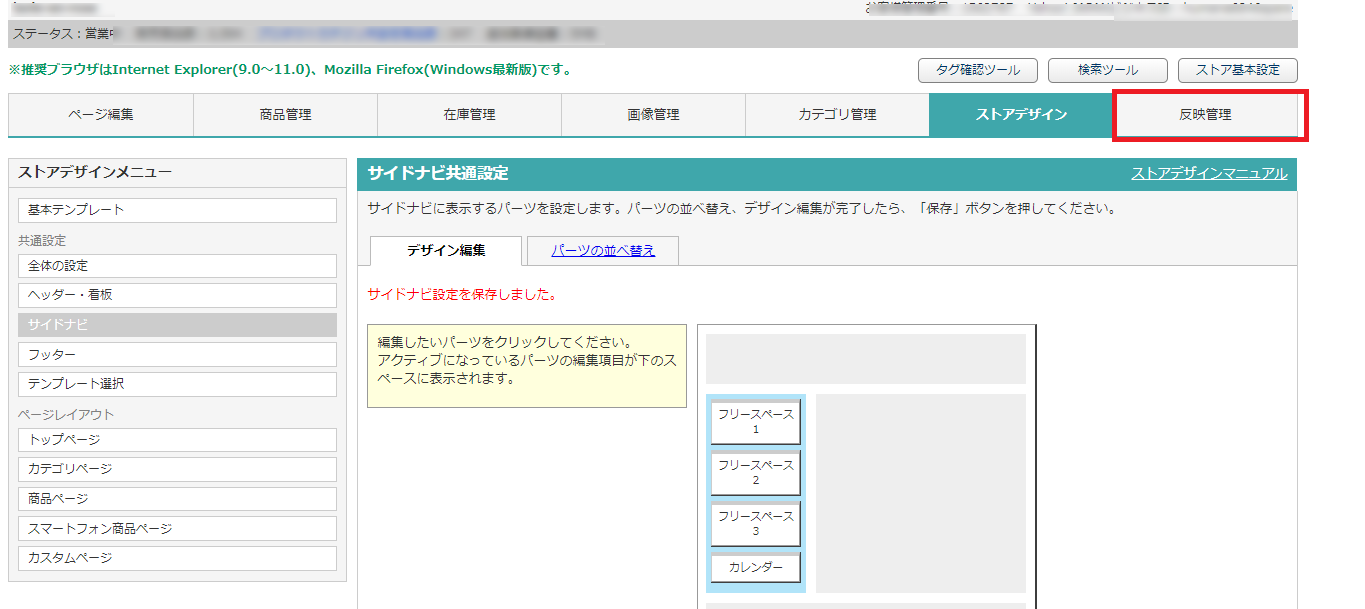
④「反映管理」をクリックします。

⑤「反映」をクリックしたら完了です。

4.フッターの編集場所
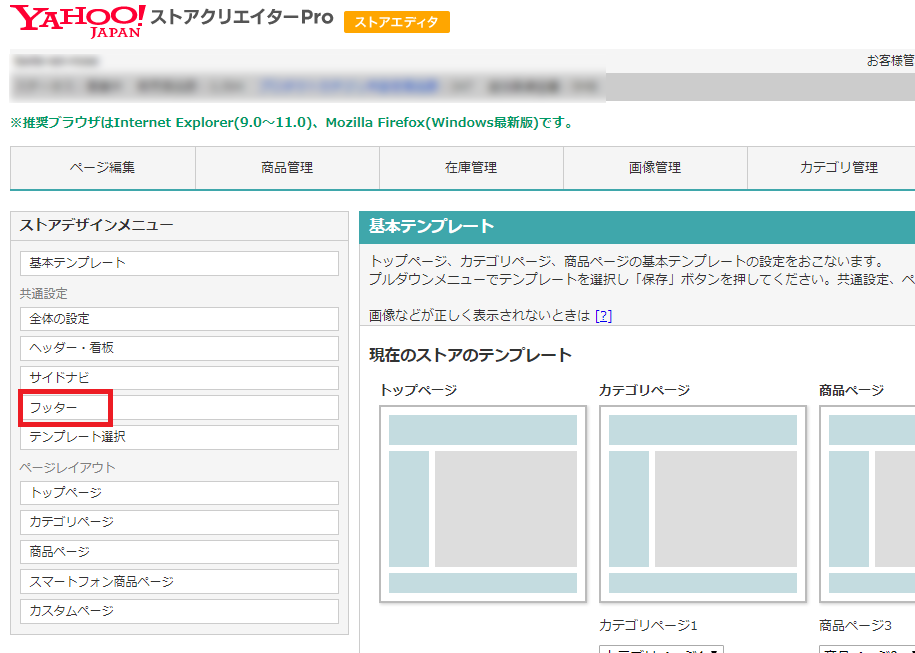
①「共通設定」の「フッター」をクリックします。

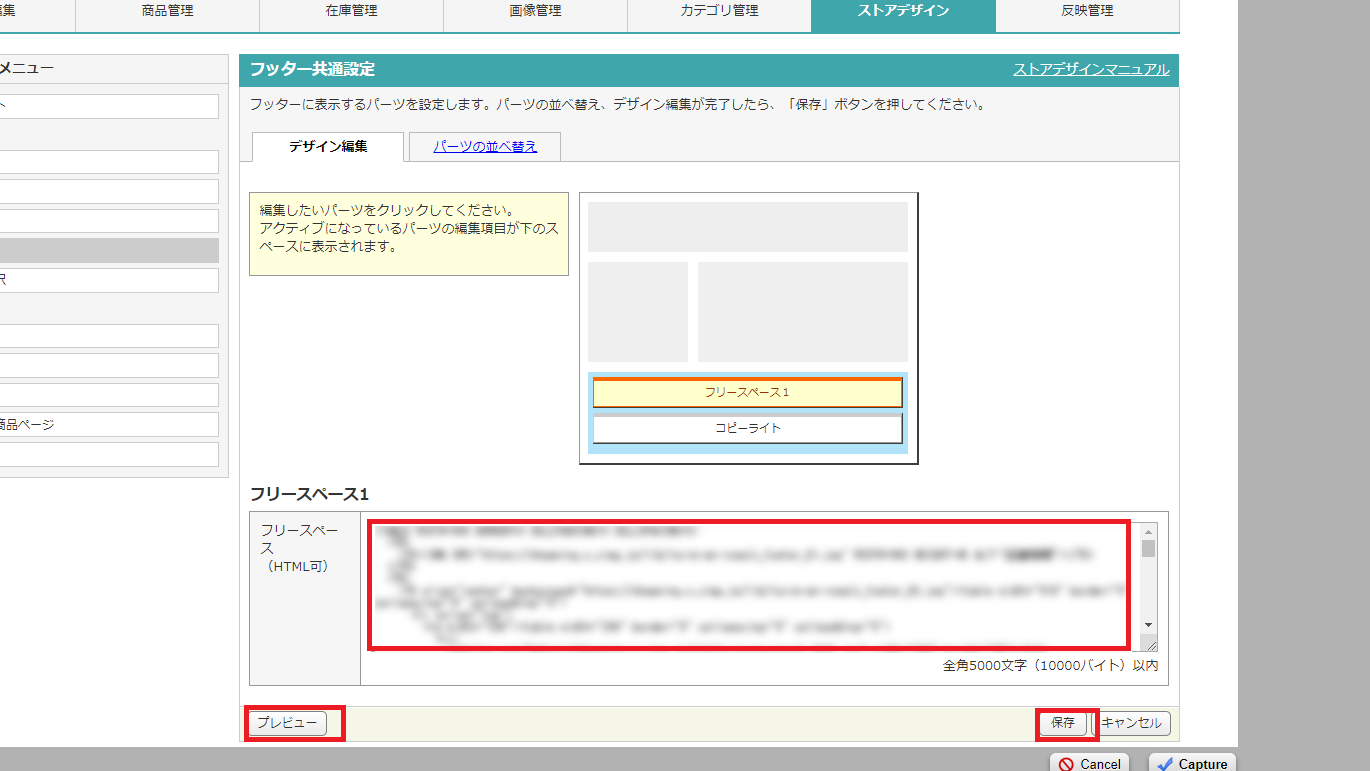
②「フリースペース1」をクリックします。

③フリースペース1を「クリック」をするとフリースペース(HTML可)という枠の中にhtmlソースが表示されますので、ここで編集をします。

編集をしたら「プレビュー」をクリックし、問題がないようでしたら「保存」を
クリックします。
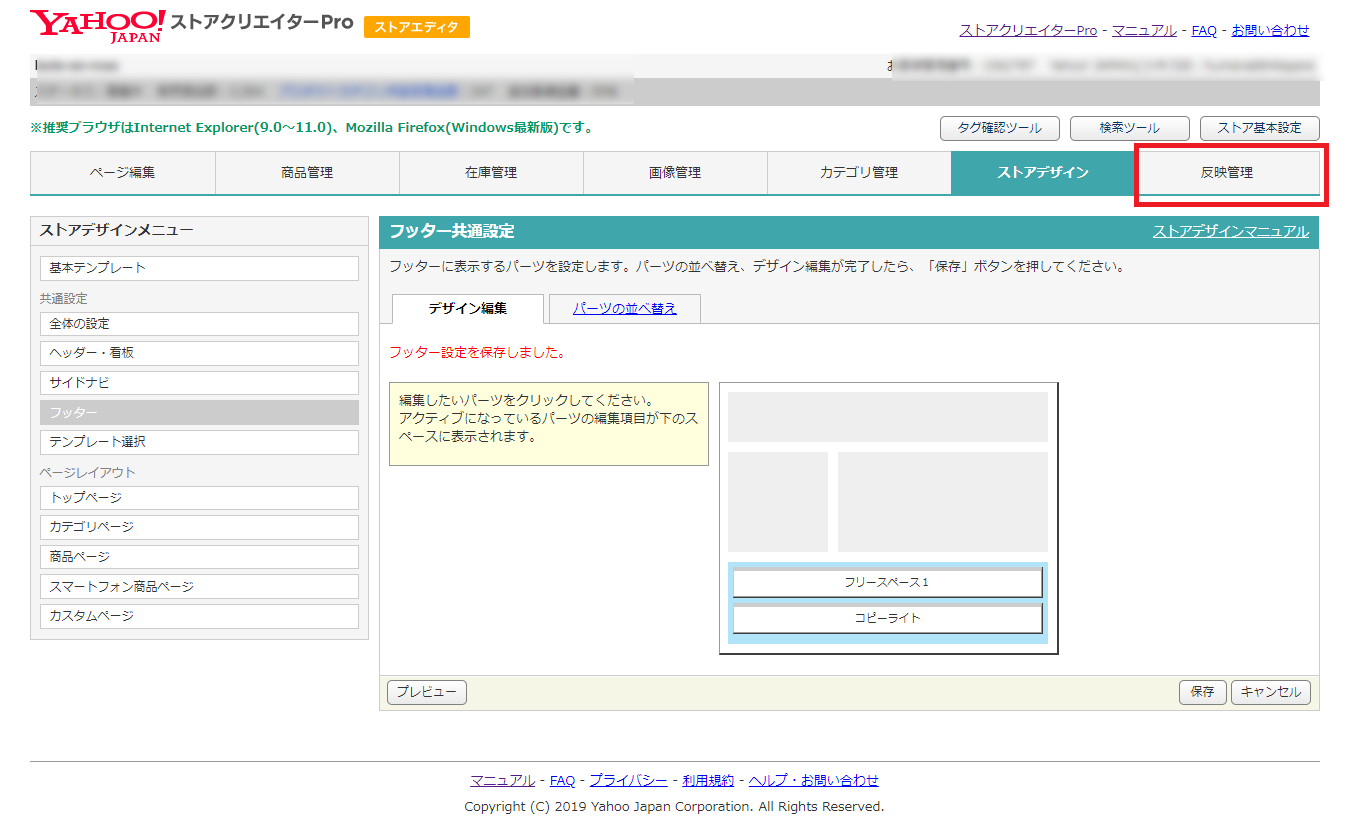
④「反映管理」をクリックします。

⑤「反映」をクリックしたら完了です。

5.まとめ
いかがでしたか。
Yahoo!ショッピングのヘッダー、サイド、フッターの編集場所になります。
急な変更や新しいバナーを設置したいときに是非知っておきたいことですね。
こちらの記事も合わせてお読みください!
Yahoo!ショッピング ストアクリエイターProでカテゴリページを新規に登録する方法