あなたは、自分のサイトが検索順位で上位に表示されるために、「どのようにSEO対策をすべきか」と悩んでいませんか?
そこで、この記事では、これから、あなたが、正しい方法でSEO対策を行い、長期期間にわたってアクセスが集められるように次の3つの点について説明します。
- ホワイトハットとは?
- ホワイトハットとブラックハットの違い
- ホワイトハットの7つの施策
あなたのSEO対策が成功するかどうかは、ホワイトハットSEOにかかっているといっても過言ではありません。非常に重要ですので、この記事を参考に実践してみてください。
1.ホワイトハットSEOとは
ホワイトハットSEOとは、検索エンジンのガイドラインにそったSEO対策のことです。そして、そのガイドラインというのが、Googleが公表している下記の二つです。
このガイドラインに沿ったSEO対策のことを「ホワイトハットSEO」、そして、これに沿わないSEO対策を「ブラックハットSEO」と呼びます。
そして、Googleは、SEOにおいて、もっとも重要な点について次のように述べています。
「SEOは本来、サイトを訪れるユーザーのために行われるべきだと私たちは考えています。サイトのコンテンツを利用するのはユーザーであり、検索エンジンはユーザーがコンテンツを見つけるために使われているに過ぎません。検索結果のランク付けを意識するばかりでは、好ましい成果をあげることはできないでしょう。(検索エンジン最適化スターターガイド)」
つまり、SEOを行うには、検索結果で上位に表示されるテクニックばかりを意識するだけではなく、ユーザーのために作られたコンテンツを提供していくことが大切だということを伝えているのです。
まさしく、この文章が、ホワイトハットSEOを言い表しています。いかにサイトを訪れるユーザーに満足していただけるサイトにするのかを考えるのが、ホワイトハットSEOです。
2. ホワイトハットSEOとブラックハットSEOの違い
ここでは、ホワイトハットSEOとブラックハットSEOの違いを詳しく確認していきましょう。この二つの違いを確認しておかないと、知らないうちにブラックハットSEOに手を出してしまうことになりかねません。
まずは次の表をご覧ください。それぞれの違いについて大まかに理解していただけると思います。
| ホワイトハット | ブラックハット | |
| コンテンツとリンク | 人間向け | 検索エンジン向け |
| 人間への可視性 | あり | なし |
| 仕事の質 | 見ればわかる | 見てもわからない |
| 検索エンジン | 味方 | 敵 |
| ドメイン/ブランド | 大切 | 使い捨てるもの |
| サイトとの関連性 | 実際に改善される | 改善されたように見える |
| 結果 | 長期 | 短期 |
| 倫理性 | あり | なし |
| 違法性 | なし | あり |
参照元:SEO : Sleepwalking Ever Onwards?
要約すると、ホワイトハットSEOは、小手先のテクニックではなく、お客様に対して、有益な情報を発信し続けることです。お客様に満足していただくサイトを構築し、長く成功することができます。
それに対して、ブラックハットSEOは、小手先テクニックで検索エンジンを騙し、一時的に上位に表示させます。しかし、仮に上位表示されたとしても、正しい方法ではないため、結局、すぐにペナルティを受けて、検索結果から飛ばされます。
また、Googleはこのような小手先のテクニックで順位を上げる人に対して、随時対策をとっているため、もはやブラックハットSEOはリスクしかありません。
結局は、正しい方法でコツコツ続けるのが、SEOで成功する一番の近道なのです。それでは、具体的にホワイトハットSEOと言っても、何をするべきなのでしょうか?
次から解説していきます。
3. ホワイトハットSEOを行う7つの施策
ここでは、具体的なホワイトハットSEOの方法について、詳しく見ていきます。どれも当たり前のことなのですが、この当たり前のことを徹底できているサイトは、そう多くありません。
だからこそ、これらを徹底するだけで、他のサイトと比べて大きなアドバンテージになります。
3-1. 質の高いコンテンツを提供する
ホワイトハットSEOに欠かせないのが、質の高いコンテンツです。
Googleは、昔から「ユーザーにとって関連性の高い検索結果を返すこと」を目標としています。ですので、ユーザーがまさに求めている情報を提供する魅力的なサイトを作ることが、もっとも効果的なSEOにつながるのです。
そして、あくまでも、検索エンジンに気に入られるように対策するのではなく、ユーザー目線で質の高いコンテンツを作成することが大切です。
質の高いコンテンツの書き方については、「コンテンツ SEOで成功するために行うべき5つのステップ」で詳しく説明していますので、ご確認ください。
3-2. サイトの読み込み速度を上げる
Googleは、2018 年 7 月にページの読み込み速度をモバイル検索のランキング要素として使用する「Speed Update」を発表しました。

そのため、これからますますページの読み込み速度が遅いと、検索順位が下がってしまうようになりました。
なお、自分のサイトの速度が遅いのかどうかは「PageSpeed Insights」で確認出来ます。

URLを入力するだけで、そのサイトの読み込み速度を計測してくれます。なお、計測結果は下記の3通りです。
- Good:ページのスコアは 80 以上
- Medium:ページのスコアは 60~79
- Low:ページのスコアは 0~59
改善策も提案してくれるので、一度試してみましょう。
3-3. タイトルタグに重要なキーワードを入れる
みなさんご存知の通り、タイトルタグには、必ずキーワードを入れるようにしましょう。
ただし、入れる場所も大切です。
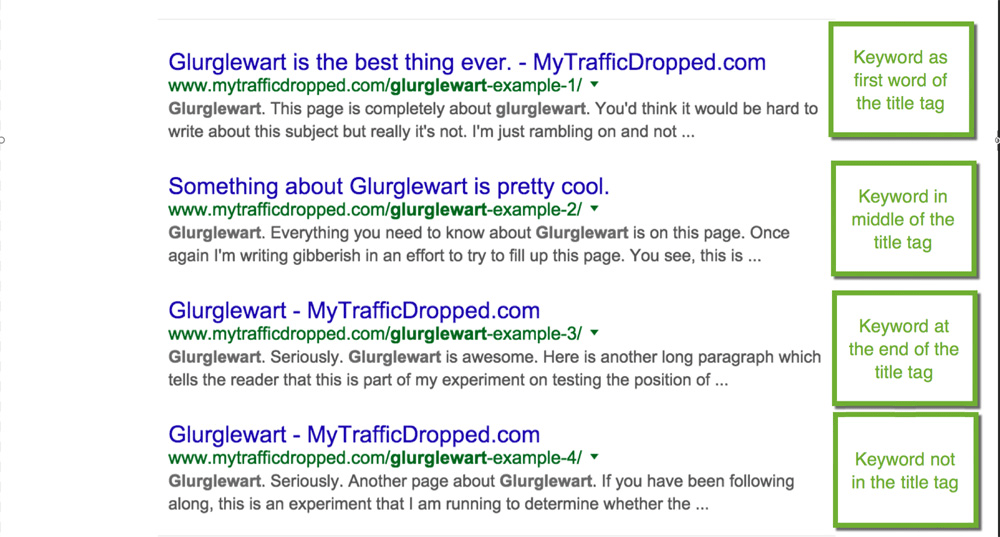
アメリカで行われた実験では、タイトルを一番前に入れた場合が、一番上位に表示されることがわかりました。

引用元サイト:Is the order of keywords in the title tag important? An SEO experiment.
つまり、タイトルタグにキーワードを入れるさいには、下記の二つをおさえておきましょう。
- キーワードは必ず入れる
- なるべく前に入れる
3-4. ページ上に関連キーワードを入れる
Googleは、RankBrainと言われる機械学習を用いた人工知能システムを検索結果を表示するさいに使用しています。
このRankBrainのおかげで、検索結果で調べたキーワード以外にも関連する内容を表示してくれています。
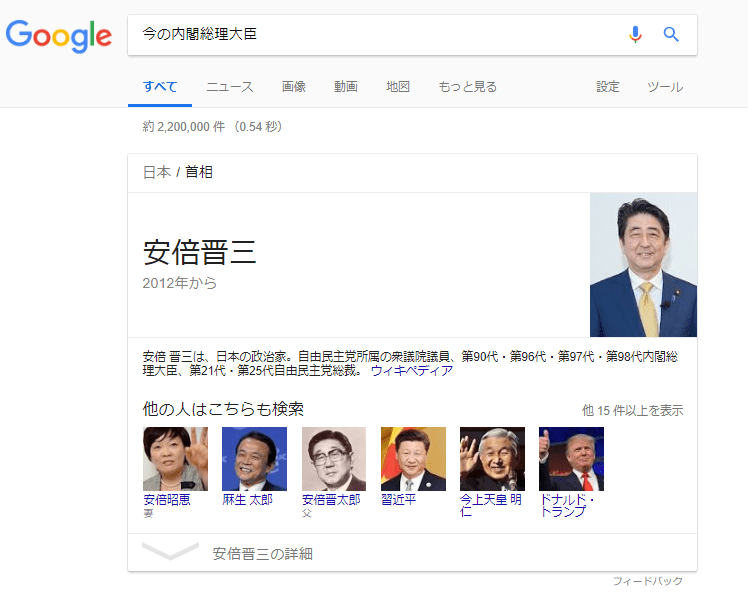
例えば、「今の内閣総理大臣」と検索すると、昔は「今」「内閣総理大臣」という単語が入っているものしか表示されませんでした。しかし、RankBrainが、今の内閣総理大臣の内容を把握しており、「安倍晋三」と検索結果で回答することが可能なのです。

ですので、対策するキーワードに関連するキーワードを自然な形でページ上に入れることが重要です。
その詳細については、「9.最初の 5 行にキーワードを入れる」「10.LSI キーワードを入れる」で紹介しています。
3-5. 魅力的なmeta descriptionを用意する
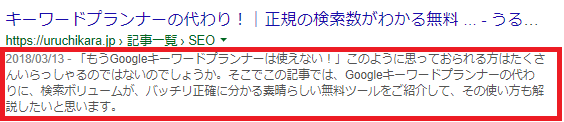
meta descriptionとは、検査結果に表示されるサイトの説明文のことです。

このmeta descriptionを、魅力的なモノにすることで、アクセス数が増え、間接的なSEOの効果があります。そのため、meta descriptionの対策も行っておきましょう。
具体的な対策方法については、「meta descriptionとは?文字数とクリック率を上げる書き方の4つのポイント」で紹介しています。
3-6.サイト内リンク構造
あなたのサイトを訪れたユーザーが、探している情報がすぐに見つかるようにサイト内にリンクを張り巡らせることは重要です。また、それを行うことにより、検索ロボットにもあなたのサイトの情報をうまく伝えることができます。
検索ロボットは、リンクをたどり、ページを巡回しています。「検索エンジンの仕組み | 検索順位を決める3つの要素と対策」で詳しく説明していますが、検索ロボットがページにきても、リンク構造がしっかりしていないと、他のページをみてもらえなくなります。
ですので、読者が探している情報が見つかるように、他のページにも移動できるようにリンクを設定しておくこと、それにより、検索ロボットにとっても他のページも見やすくなります。
3-7. モバイルページを作り込む
Googleは、今まで、PC画面のサイトを基に、検索順位を決めていましたが、今後はスマホ画面のサイトにシフトするという大きな転換が行われた。
それが、「モバイルファーストインデックス」です。

これにより、今までスマホサイトがPCサイトよりも作り込んでいない方は、これから対策する必要が出てきました。なぜなら、スマホサイトを作り込まないと順位が落ちてしまうからです。
また、Googleはレスポンシブ・ウェブ・デザインを推奨しています。レスポンシブ・ウェブ・デザインとは、同じデザインが、PCやスマホなどの各デバイスごとに調整されて表示されるデザインのことを意味します。

そして、Googleがこのデザインをすすめる理由としては、以下の4点があげられています。
つまり、このレスポンシブ・ウェブ・デザインにすることで、
- モバイルファーストインデックス
- Speed Update
の対策にもなるのです。
まとめ
いかがでしたでしょうか?
ホワイトハットSEOが、どのようなものかご理解いただけましたか?
ぜひ、この記事を参考に、一人でも多くの方が、ホワイトハットSEOに取り組んでいただければと思います。






