ワードプレスで投稿を行う場合、その記事を分類する手段として、「カテゴリー」と「タグ」が用意されています。
実は、ワードプレスにおいては、この「カテゴリー」「タグ」に加えて、別分類を追加することができます。
それが「カスタムタクソノミー」という方法です。
そこで、今回は、カスタムタクソノミーの簡単な説明とワードプレスに追加する方法に関して解説をしていきます。
カスタム投稿タイプに関しては、「カスタム投稿タイプの作り方|プラグインから直接入力まで徹底解説!」の記事を参考にしてください。
1.カスタムタクソノミーとは

カスタムタクソノミーとは、ワードプレスの通常の分類方法である「カテゴリー」「タグ」とは別軸の分類方法を追加することです。
「カテゴリー」や「タグ」などの分類のことをタクソノミーと言います。
また、その内容の各項目のことをタームと言います。
例えば、飲食店を紹介するブログを作っていたとします。
その場合、下記のような分類が考えられます。
「カテゴリー」
食事
・カレーショップ
・蕎麦屋
・焼き肉屋
・すし屋
スイーツ
・クレープ屋
・ケーキ屋
・タピオカ屋
「タグ」
・500円以下
・500円~1000円
・1001円~5000円
・5001円~
上記分類の「カテゴリー」「タグ」がタクソノミー、その内容の「食事」や「スイーツ」「クレープ屋」「500円以下」などがタームです。
ここに、さらに「地域別」という分類を加えるときに、「カテゴリー」や「タグ」に入れることもできますが、それとは別にカスタムタクソノミーで「地域」という項目を作った方がわかりやすく管理もしやすくなります。
また、カスタム投稿タイプを追加した場合に、それぞれのカスタム投稿専用の分類を追加することもできます。
では、実際に、カスタムタクソノミーをワードプレスに追加するにはどうすればいいのでしょうか。
カスタム投稿タイプの場合と同様に、方法としては、
・プラグインを使って作る方法
・function.phpを直接編集して作る方法
の2通りがあります。
以下、それぞに関して説明をしていきます。
2.プラグインを使って作る方法

カスタムタクソノミーを追加するプラグインもいろいろありますが、
今回は、「カスタム投稿タイプの作り方|プラグインから直接入力まで徹底解説!」でも使った
というプラグインを使います。
では、インストールから設定方法までみていきましょう!
①プラグインをインストールする
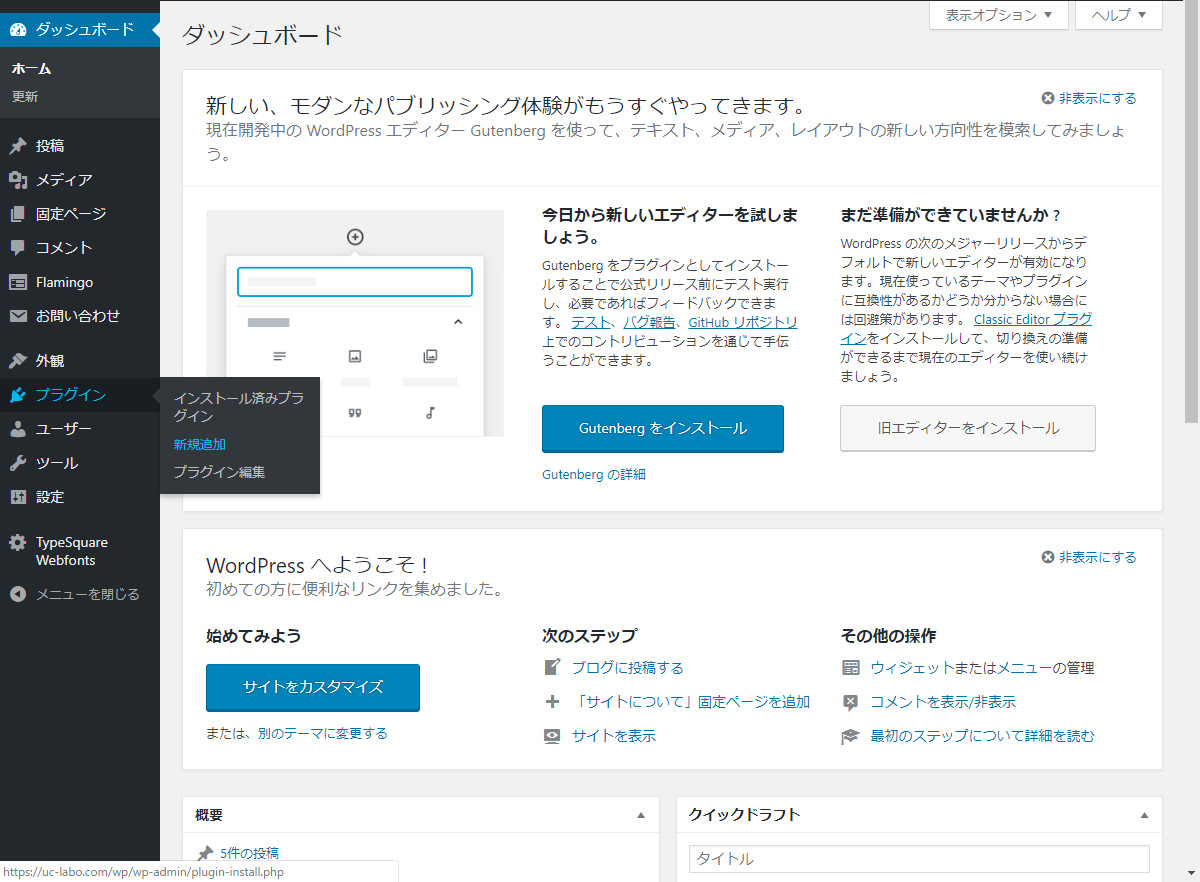
左側メニューの中のプラグインの中の新規追加をクリックします。

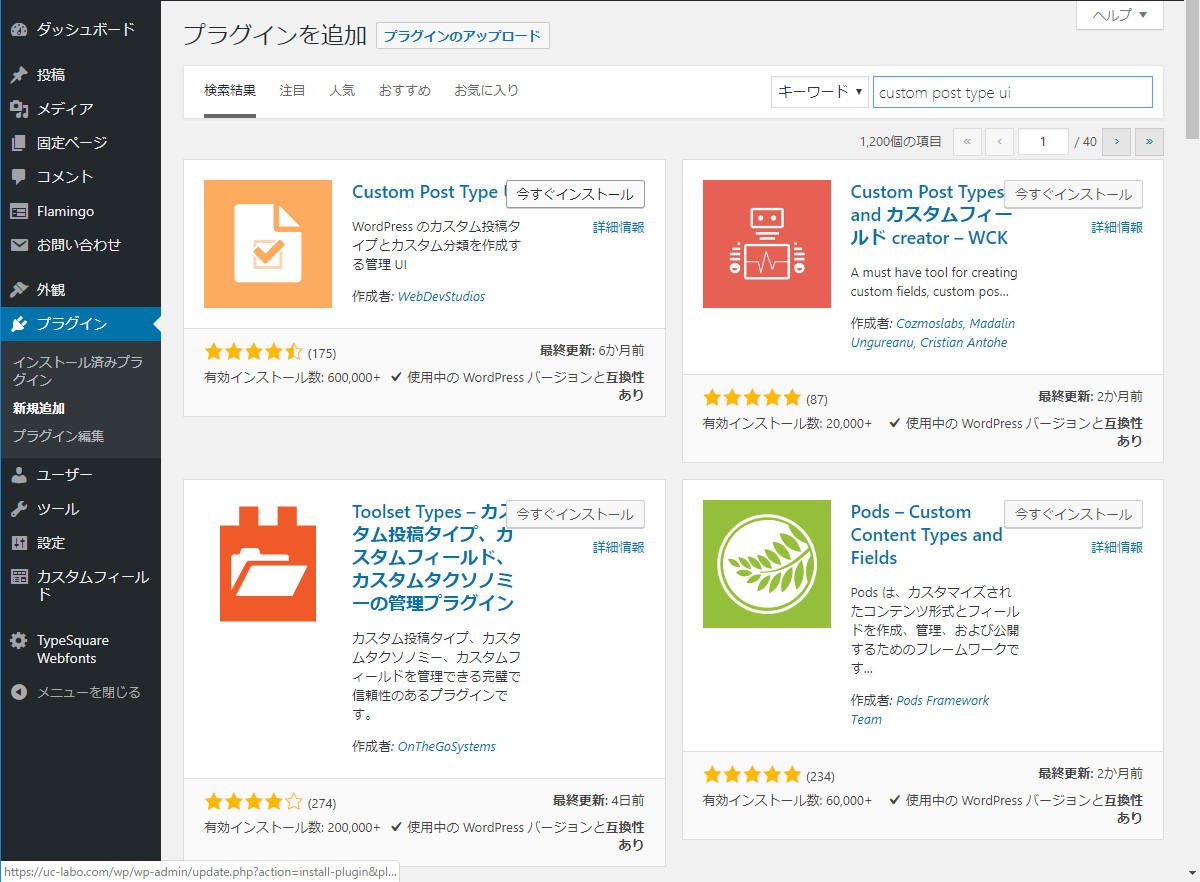
右上の検索窓に「Custom Post Type UI」と入力し、今すぐインストールをクリックします。

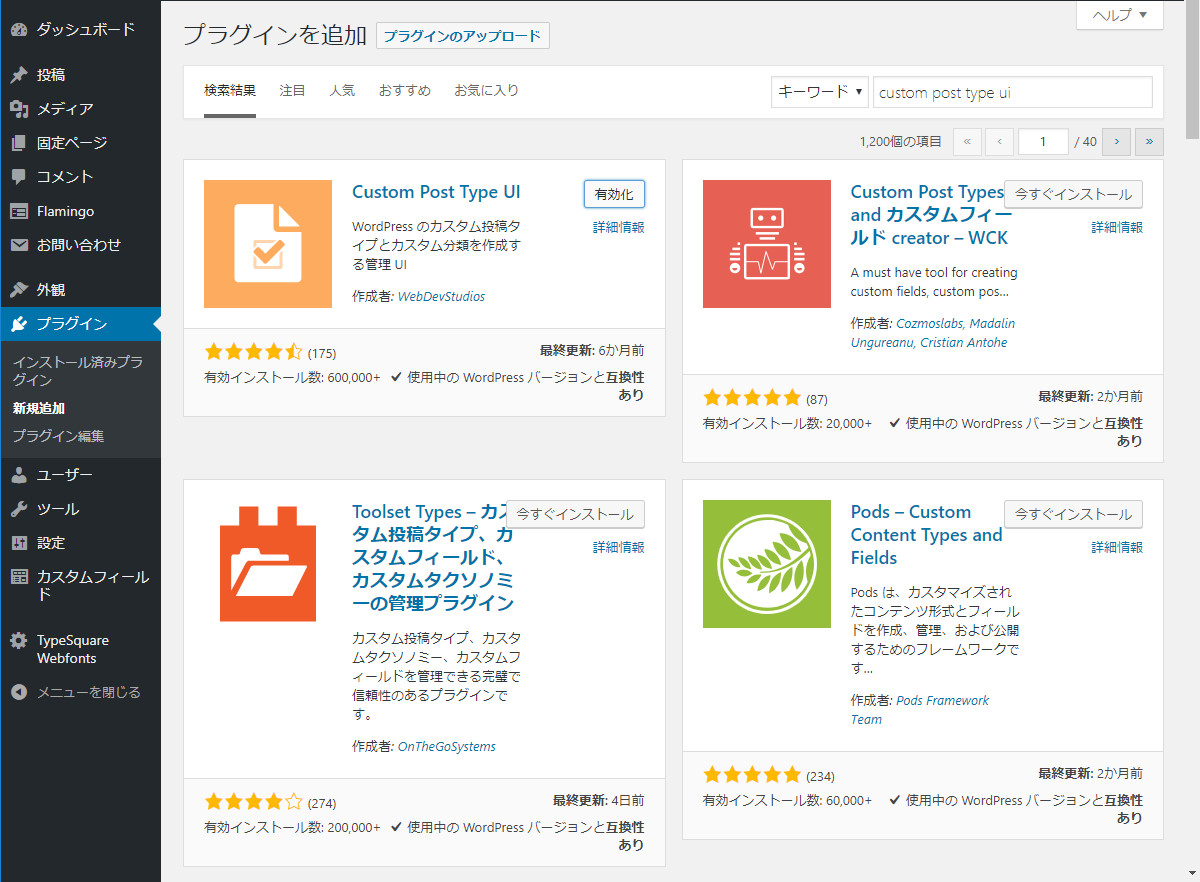
インストールが終わると、「有効化」というボタンに変わるので、こちらをクリックします。

有効化が完了すると、次のような画面が表示されます。

この画面が表示されれば、インストールは成功です。
②「Custom Post Type UI」を使ってカスタム投稿タイプを追加する
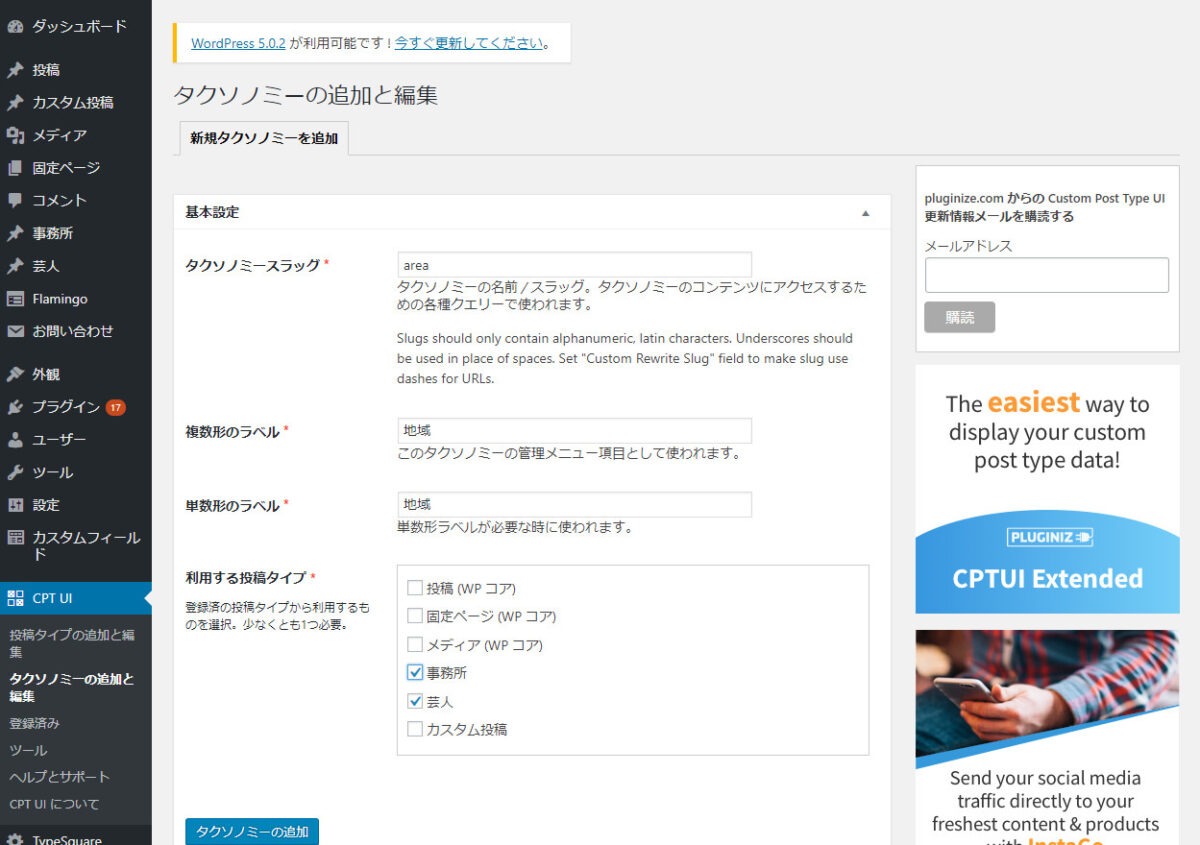
左側メニューに、「CPT UI」という項目が追加されていますので、「タクソノミーの追加と編集」をクリックします。

上記のような画面が開きます。
・タクソノミースラッグ
・複数形のラベル
・単数形のラベル
・利用する投稿タイプ
を入力します。
「タクソノミースラッグ」とは、各投稿タイプのURLになる部分です。
画像では、「area」としていますので、
特別な設定などをしていないのであれば、このタクソノミーのタームのURLは、
https://独自ドメイン/area/各タームのスラッグ
という形になります。
ラベルに関しては、左側のメニューに表示されるものと思っておいていただければ大丈夫です。
単数形も複数形同じものを設定で問題ありません。
「利用する投稿タイプ」とは、設定するタクソノミーをどの投稿で使うのかを選択する場所です。
(WPコア)となっているものは、ワードプレスのデフォルトの投稿タイプです。
画像にある「事務所」「芸人」「カスタム投稿」は、カスタム投稿タイプで作られた投稿タイプになります。
利用する投稿タイプのみにチェックを入れるようにしましょう。
次に、下にスクロールしていき、設定の欄から、
「階層」
「階層リライト」
「管理画面でカラムを表示」
「クイック編集 / 一括編集パネルに表示」
の設定をします。
デフォルトでは、「False」になっているので、必要に応じて「True」に変更してください。


「階層」及び「階層リライト」は、設定するタームに「カテゴリー」と同じように階層を持たせたい場合に設定をします。
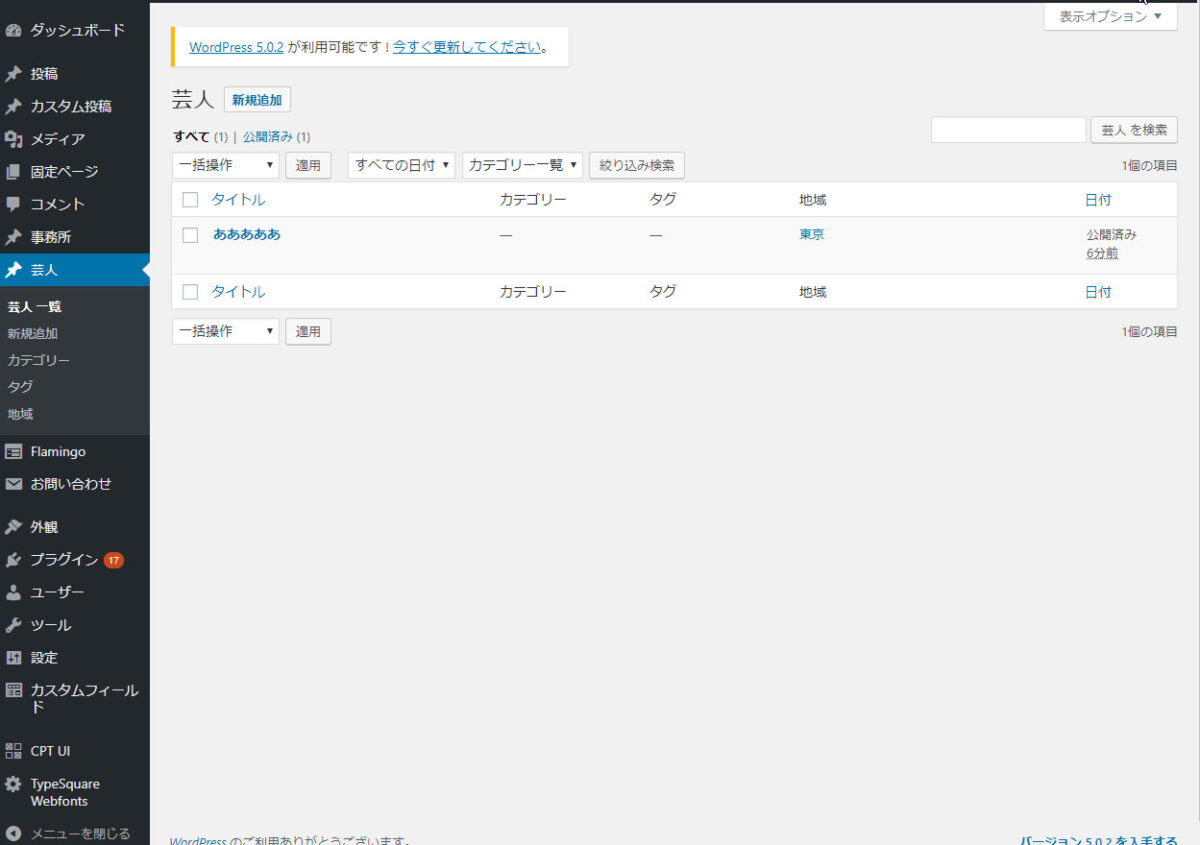
「管理画面でカラムを表示」は、下記のように投稿一覧画面にて、カテゴリ、タグの並びに表示され、ソートをかけることができるようになります。

「クイック編集 / 一括編集パネルに表示」は、下記のように各記事のクイック編集などの際に、タクソノミーの項目を表示させることができるようになります。

ここまで設定をしたら、タクソノミーの追加をクリックします。
すると、

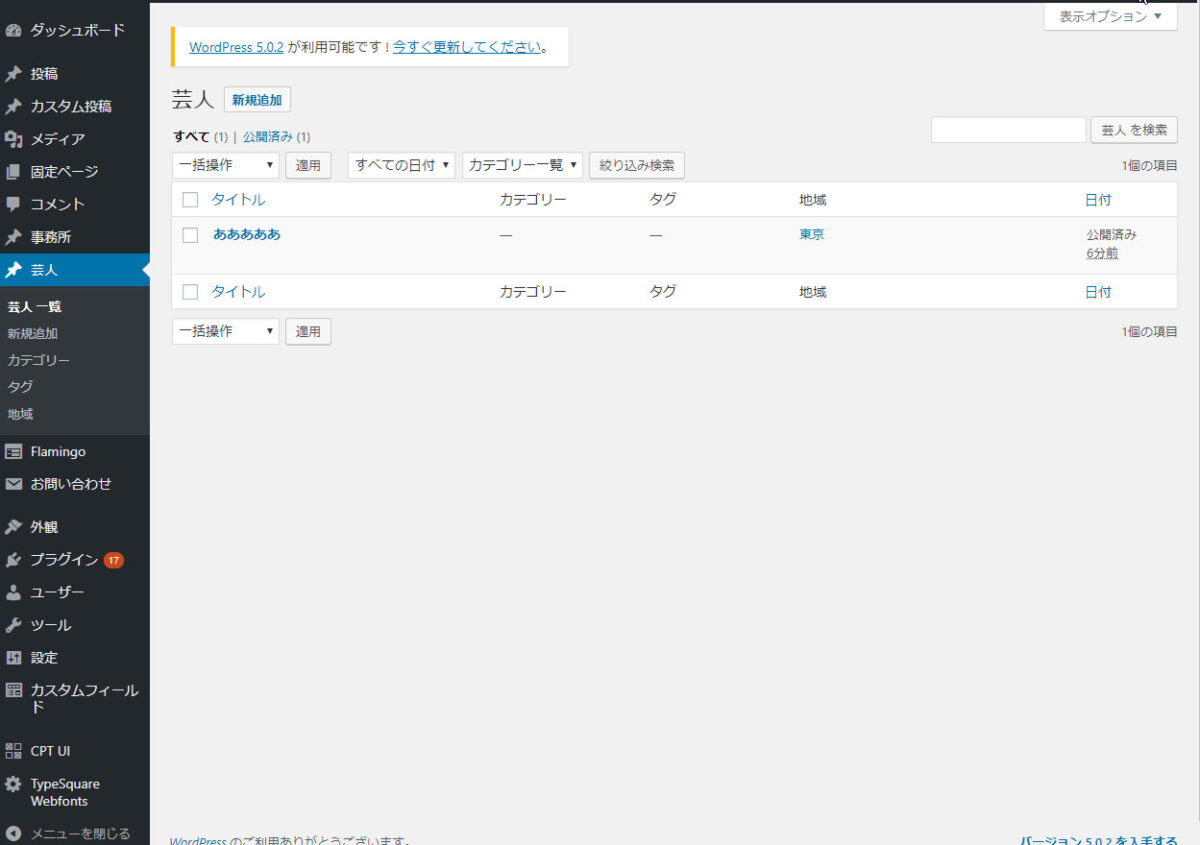
このように左側メニューの芸人の項目の中に、「地域」という項目が追加されます。

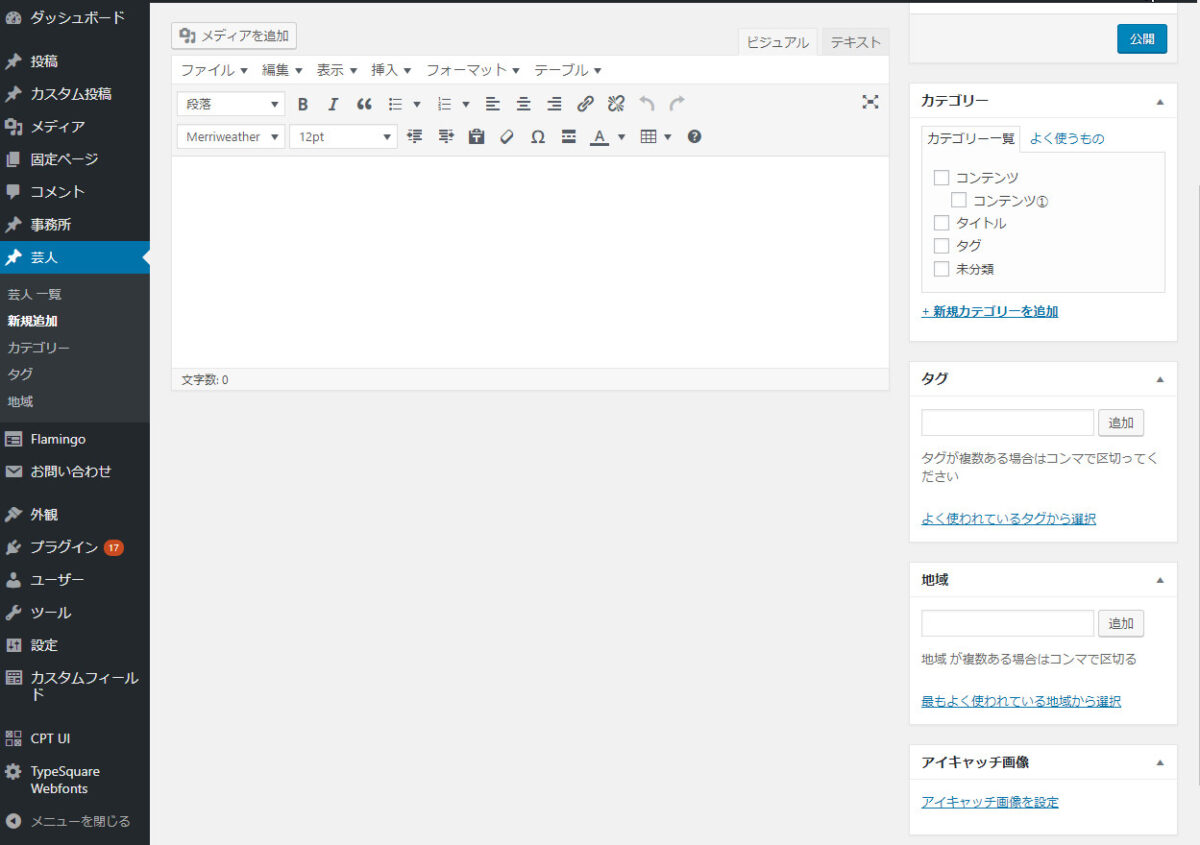
投稿画面にもこのようにカテゴリー、タグと並んで、地域の項目が追加され、設定することができます。
以上で、カスタムタクソノミーの追加設定は完了です!
このプラグインを使うと簡単に設定することができますので、ぜひ試してみてくださいね!
では、次に、function.phpを直接編集して追加する方法を紹介します。
3.function.phpを直接編集して作る方法

2.で説明したようにプラグインを使えば簡単にカスタム投稿タイプを設定することができますが、プラグインは他のプラグインとの関渉やワードプレスのバージョンアップがあった際にプラグインが機能しなくなるなど、多少不安を感じられる方もいるかと思います。
そういった人のために、ここでは、基本的に、コピペで簡単に追加できるように、カスタム投稿タイプの追加方法を説明します。
①ソースコード
下記コードをコピーしていただき、「タクソノミースラッグ」「利用する投稿タイプ」「地域」「hierarchical」部分をご自身の好きなものに変更してfunction.phpの一番下に貼り付けてください。
そのまま使えます。
function add_taxonomy() {
//地域カテゴリ
register_taxonomy(
'area', //タクソノミースラッグ
'geinin', //利用する投稿タイプ(通常の投稿の場合は「post」、固定ページの場合は「page」)
array(
'label' => '地域',
'singular_label' => '地域',
'labels' => array(
'all_items' => '地域一覧',
'add_new_item' => '地域を追加'
),
'public' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'hierarchical' => true //階層を持たせる場合は「true」、持たせない場合は「false」
)
);
}
add_action( 'init', 'add_taxonomy' );
項目を追加する場合は、「ワードプレスCodexの関数リファレンス」を参照してください。
4.まとめ
いかがでしたか?
カスタムタクソノミーの設定は、プラグインで行っても、直接function.phpを編集しても、結構簡単に設定できましたね。
「カスタム投稿タイプの作り方|プラグインから直接入力まで徹底解説!」と併せてお読みいただければ、カスタム投稿タイプに関しては大丈夫です!
これで、いろいろなジャンルの投稿をわかりやすく管理することができるようになりますので、うまく活用するようにしてください。










