文字の太さを変える際に、bタグなどを使ってHTML上で行っていませんか?
間違いではありませんが、単に文字の太さを変えて見た目のデザインを変えたい
のであればCSSの「font-weight」を使うのが一般的です。
でも、今までbタグを使っていたので、実際にどうやって文字の太さを変えるのわからないという方も多いですよね。
そこで、今回は「font-weight」の使い方について紹介していきます。
※htmlやCSSについてあまり理解していない方は、まずはこちらをご確認ください。
1.font-weightとは?
「font-weight」は、CSSで文字の太さを変更するプロパティです。フォントの太さの調整を行い、見た目を良くするために使用します。
2.bタグとの違いは?
「font-weight」と「bタグ」はよく混同されます。
「bタグ」は文字を強調させて目立たせたい場合に使う方が多いと思いますが、元々は「strongタグ」や「emタグ」を使うのが基本です。
ただし、HTML5になって、「strongタグ」や「emタグ」にはSEO的にも強調するという意味が入ったので、それらも使い方に気をつけなくてはいけなくなりました。
「bタグ」は、SEO的に強調する意味はないので、使われることが増えてきました。
「bタグ」と「font-weight」の違いは、HTMLかCSSかだけです。サイトのデザインなどはCSSで行います。ブログの記事を書く時はHTMLで行うというのが、一般的でしょう。
3.font-weightの指定方法
それでは、ここから「font-weight」の指定方法を下記の2つに分けて紹介していきます。
- 絶対値で指定する方法
- 相対値で指定する方法
それでは、順番に説明していきます。
3-1.絶対値で指定する方法
絶対値で指定する方法は3つあります。
- normal
- bold
- 数値
です。
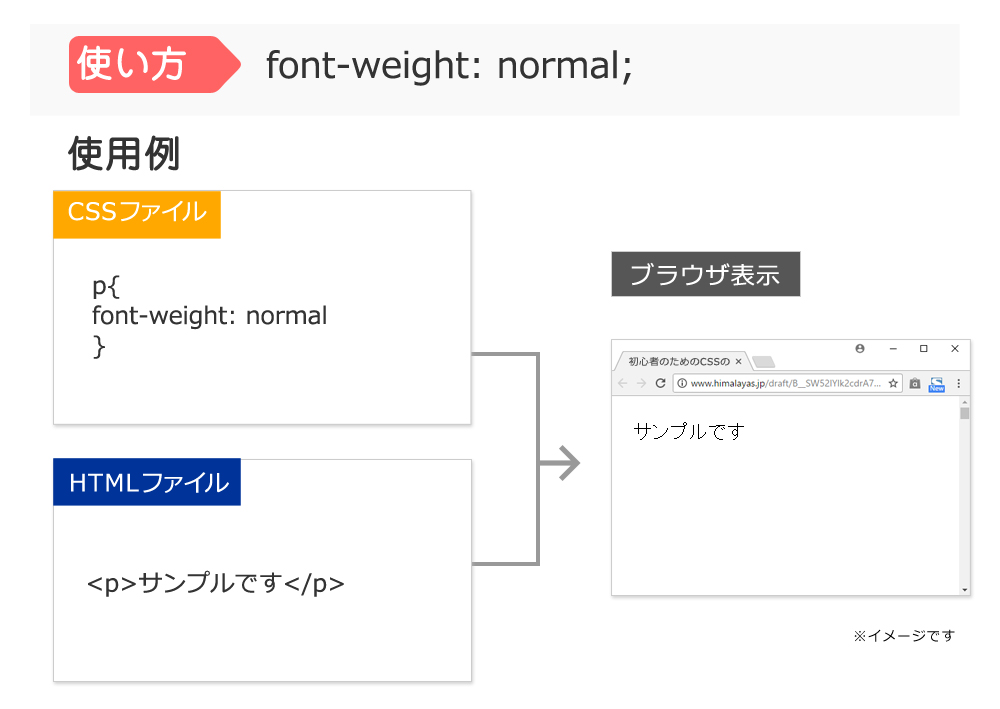
3-1-1.normal
normalは、標準の太さです。何も指定していない場合の初期値と同じ太さです。

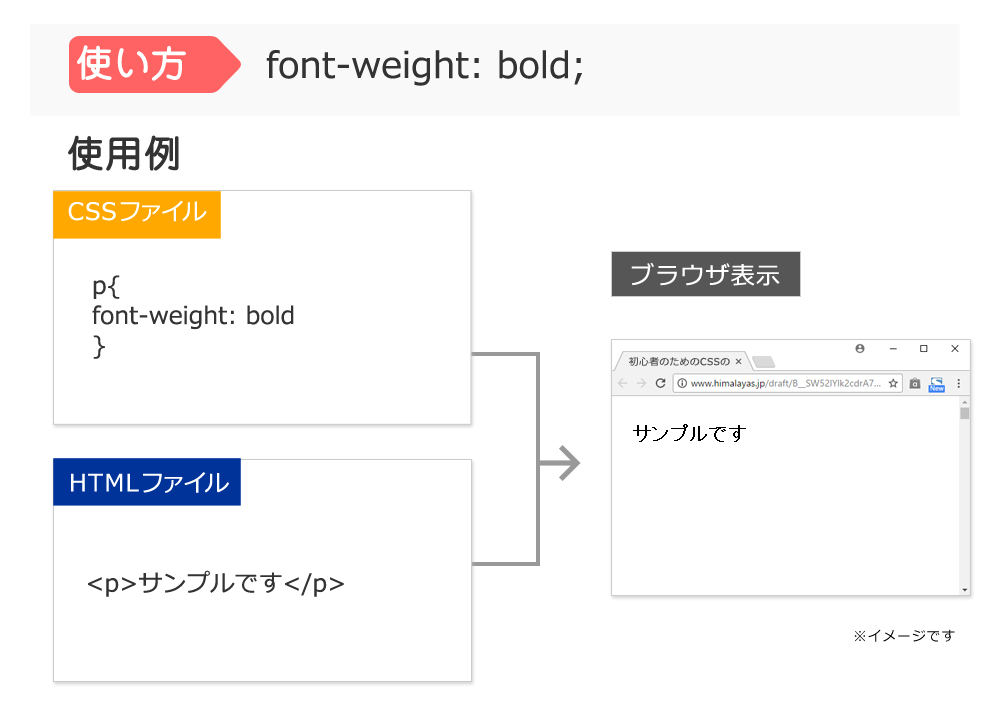
3-1-2.bold
boldは、文字を太くする際に使用します。

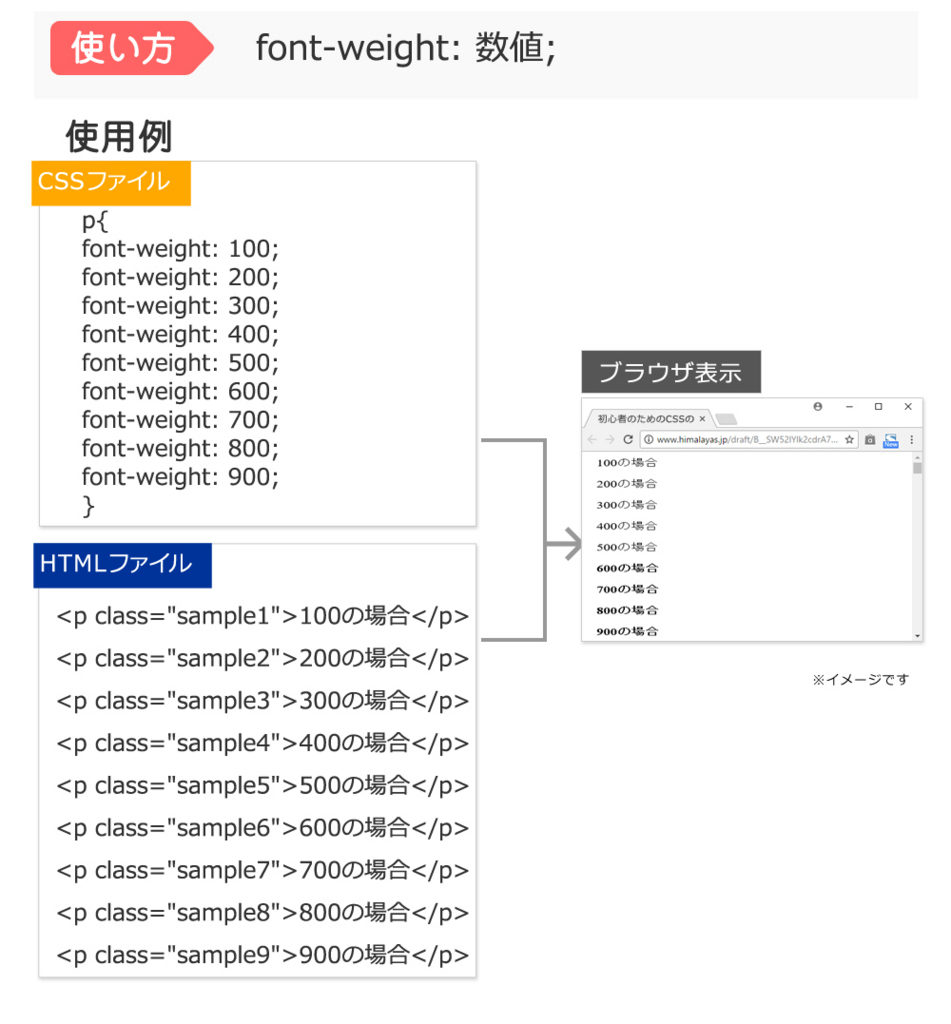
3-1-3.数値で指定する方法
数値で指定する場合は、100~900まで100ずつの9段階あります。「100」「200」「300」「400」「500」「600」「700」「800」「900」の9つです。
数値が小さいほど細くなり、数値が大きいほど太くなります。
また、400が先ほど紹介した「normal」、700が「bold」と同じ文字の太さです。
数値で指定する際に一つ注意点があります。それは、基本的にこの9段階全ての太さに応じたフォントはまずないということです。あったとしても有料フォントかごく限られたフォントのみです。
そのため、「font-weight」で指定した場合は、下記の通り基本的に500までの場合は「400」の太さ、600以上の場合は「700」の太さの2種類で表示されます。

3-2.相対的に指定する方法
相対的に指定する方法は、2つだけです
- lighter
- bolder
です。
3-2-1.lighter
lighterは、相対的に一段階細くします。
ここでは、親要素として600を指定し、inheritという親要素の値をそのまま継承
する「値」を使用しました。
そのため、600から一段階細くなり、500の太さで表示されます。

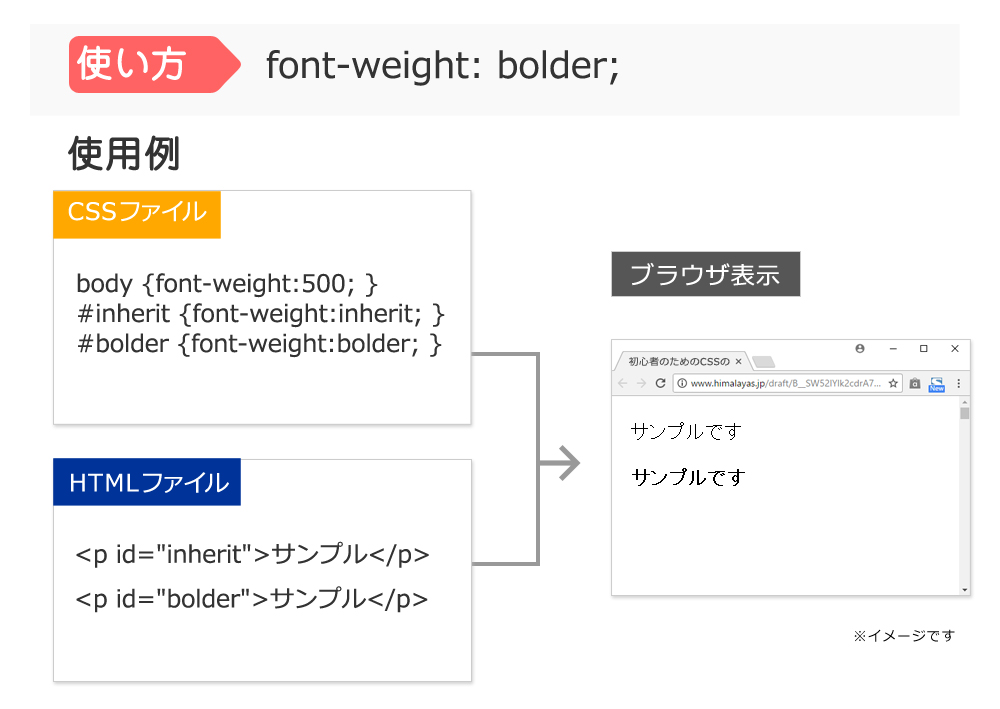
3-2-2.bolder
bolderは、相対的に一段階太くします。
ここでは、親要素として500を指定したので、500から一段階太くなり、600の太さで表示されます。

まとめ
いかがでしたでしょうか?
是非一度、自分でもできるか挑戦してみてください。
そして、これからデザインとして文字の太さを変えるときには「font-weight」を使って変えるようしましょう。
「【CSS】フォントサイズの使い方と見落としがちな3つの注意点」についても是非チェックしてみてください!






