ワードプレスで投稿を行う場合、通常であれば、記事の内容に即して、カテゴリ分けをして分類をすれば十分です。
でも、使っていくうちに、投稿の数が多くなってそれぞれのカテゴリごとの管理がしにくくなったり、そもそも項目ごとにレイアウトを変更したくなったりもしますよね。
そんな場合に便利なのが「カスタム投稿タイプ」という方法です。
そこで、今回は、カスタム投稿タイプの簡単な説明とワードプレスに追加する方法に関して解説をしていきます。
1.カスタム投稿タイプとは

カスタム投稿タイプとは、ワードプレスの通常の「投稿」とは、別に投稿する機能を追加することです。
通常の投稿は、普通のブログとして使い、それとは別に、「釣り船屋紹介」、「最新情報」といった感じで、それぞれ別の項目で管理することができるようになります。
もちろん、これらの項目は、通常の投稿を使って、カテゴリ分けをすることで管理をすることもできます。
ただ、カスタム投稿タイプを利用すると、左側のメニューに通常の投稿とは別にメニューを追加できるので、わかりやすく管理をすることができる点で優れています。
では、実際に、カスタム投稿タイプをワードプレスに追加するにはどうすればいいのでしょうか。
方法としては、
・プラグインを使って作る方法
・function.phpを直接編集して作る方法
の2通りがあります。
以下、それぞれに関して説明をしていきます。
2.プラグインを使って作る方法

カスタム投稿タイプを追加するプラグインもいろいろありますが、
今回は、
というプラグインを使います。
では、インストールから設定方法までみていきましょう!
①プラグインをインストールする
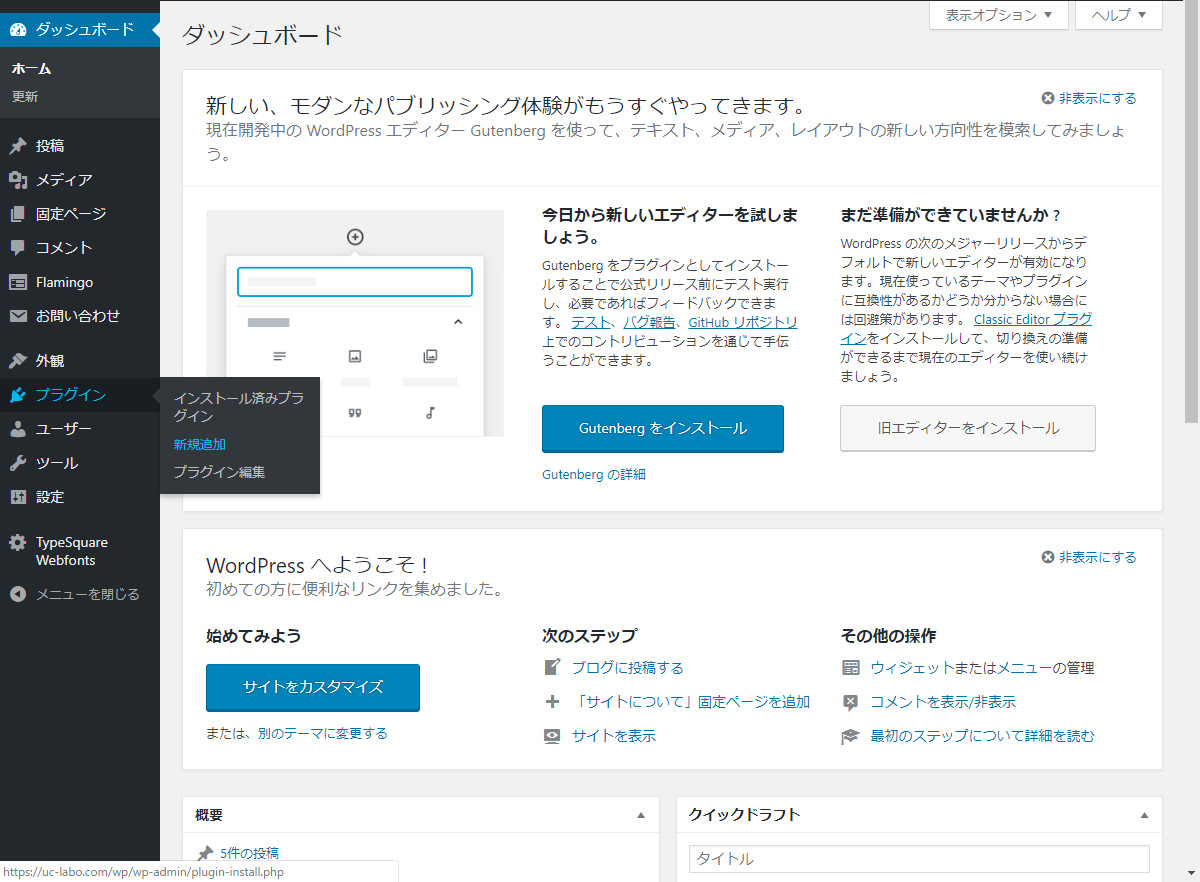
左側メニューの中のプラグインの中の新規追加をクリックします。

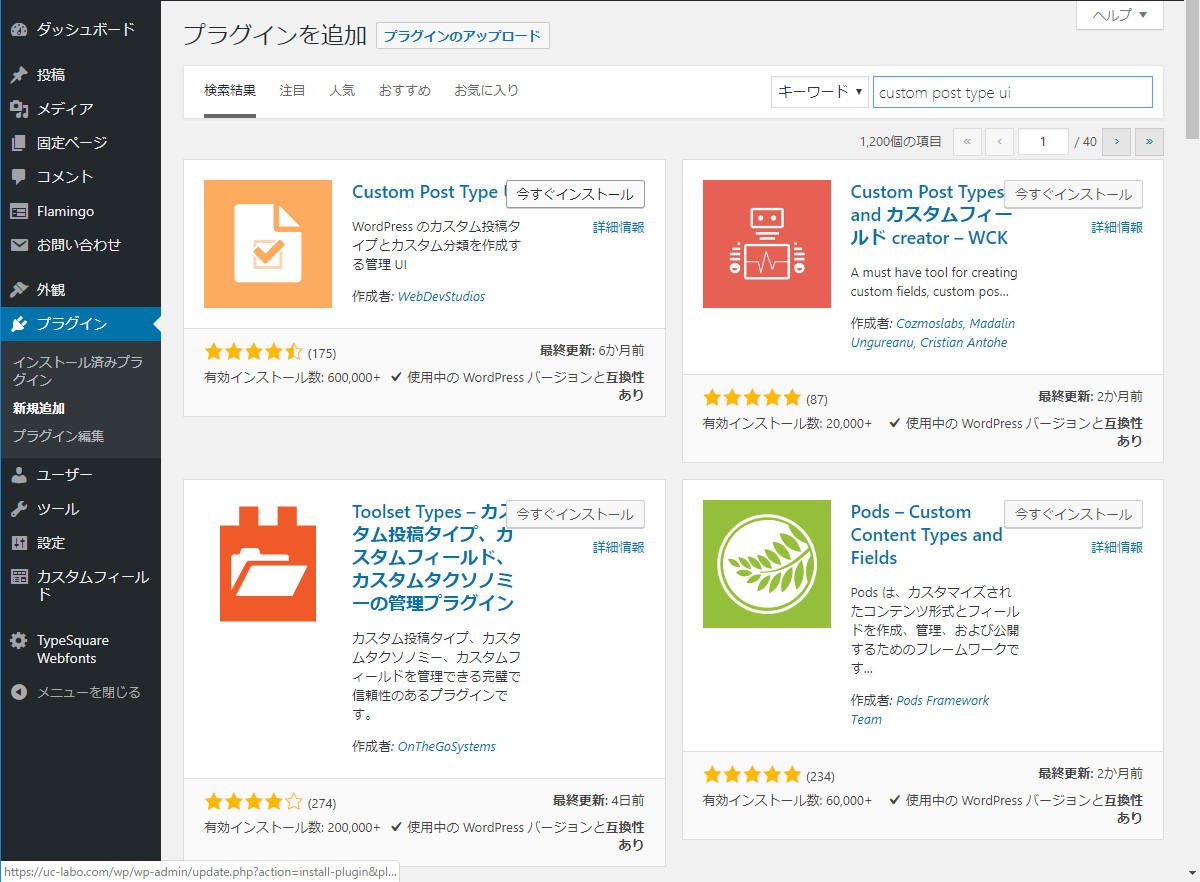
右上の検索窓に「Custom Post Type UI」と入力し、今すぐインストールをクリックします。

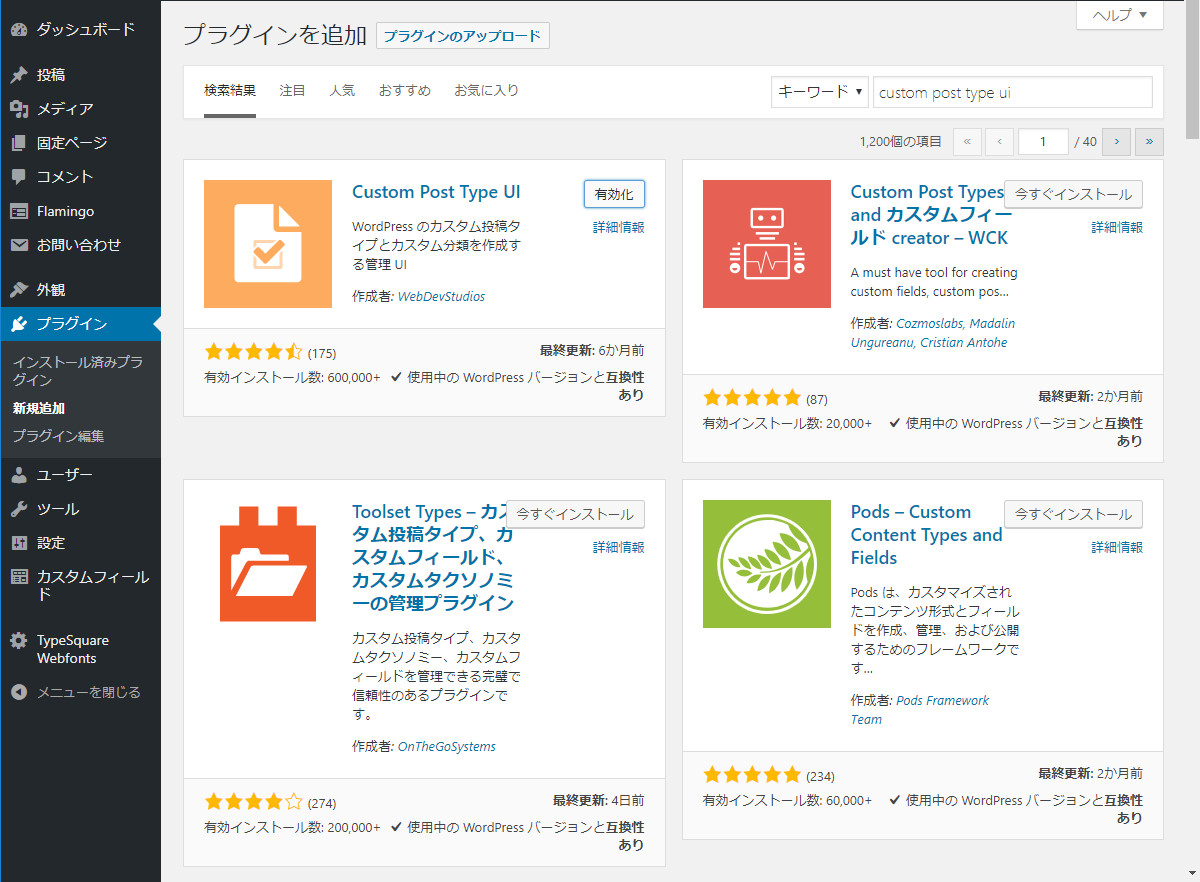
インストールが終わると、「有効化」というボタンに変わるので、こちらをクリックします。

有効化が完了すると、次のような画面が表示されます。

この画面が表示されれば、インストールは成功です。
②「Custom Post Type UI」を使ってカスタム投稿タイプを追加する
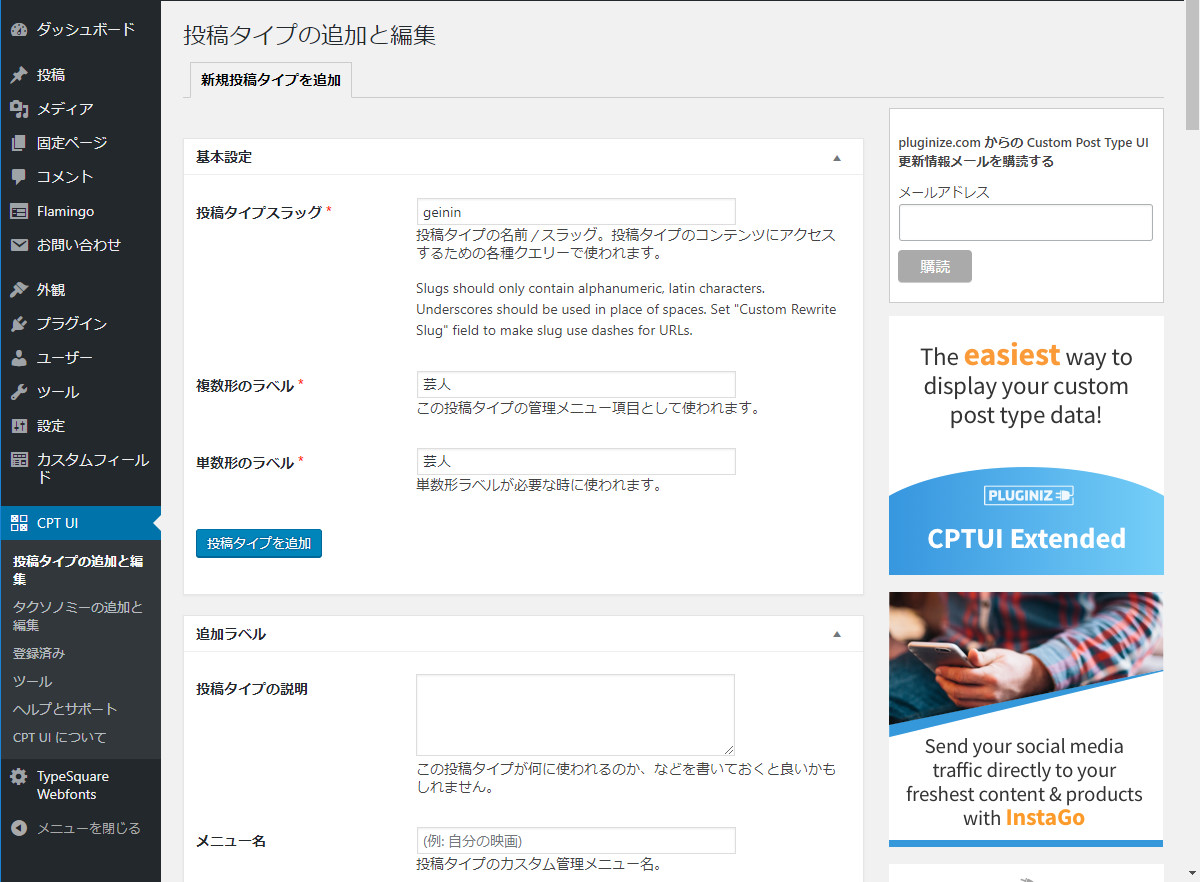
左側メニューに、「CPT UI」という項目が追加されていますので、「投稿タイプの追加と編集」をクリックします

上記のような画面が開きます。
・投稿タイプスラッグ
・複数形のラベル
・単数形のラベル
を入力します。
「投稿タイプスラッグ」とは、各投稿タイプのURLになる部分です。
画像では、「geinin」としていますので、
特別な設定などをしていないのであれば、この投稿タイプのURLは、
https://独自ドメイン/geinin/各記事のパーマリンク
という形になります。
ラベルに関しては、左側のメニューに表示されるものと思っておいていただければ大丈夫です。
単数形も複数形同じものを設定で問題ありません。
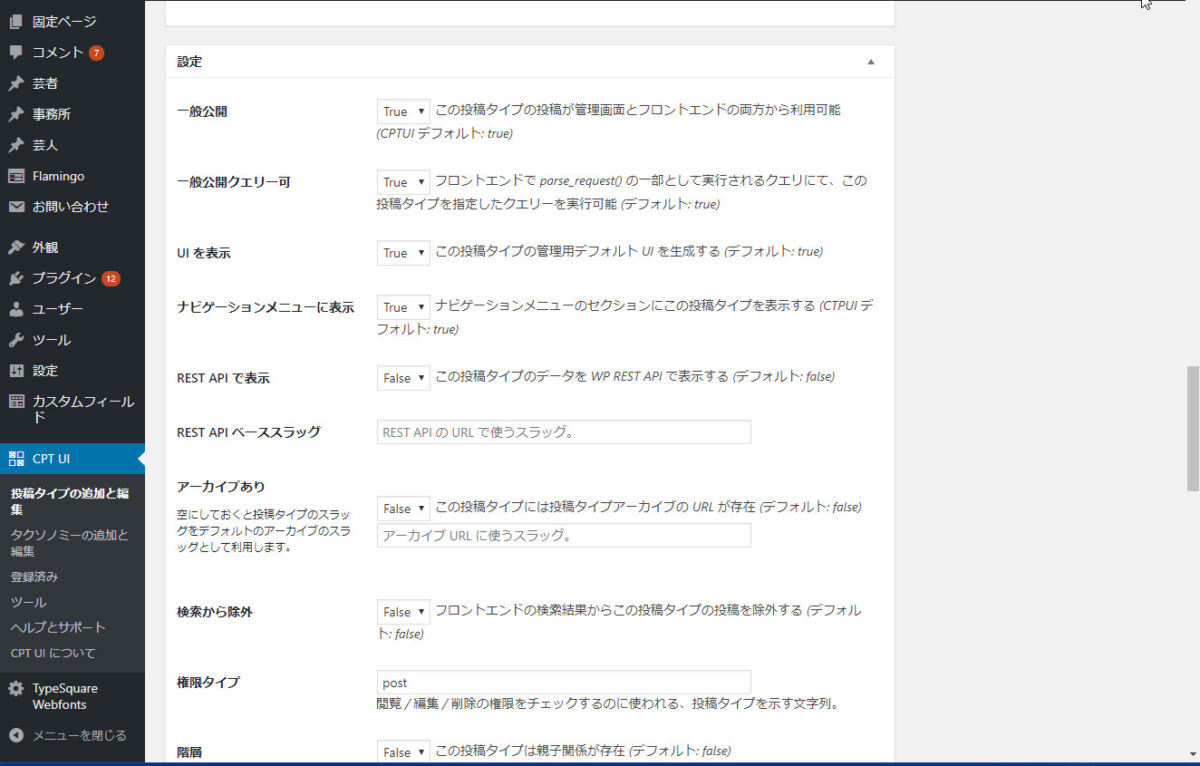
次に、下にスクロールしていき、設定の欄から、「アーカイブあり」の設定をします。
一覧ページを作るかどうかの設定になります。
デフォルトでは、Falseになっているので、必要に応じて、Trueに変更してください。

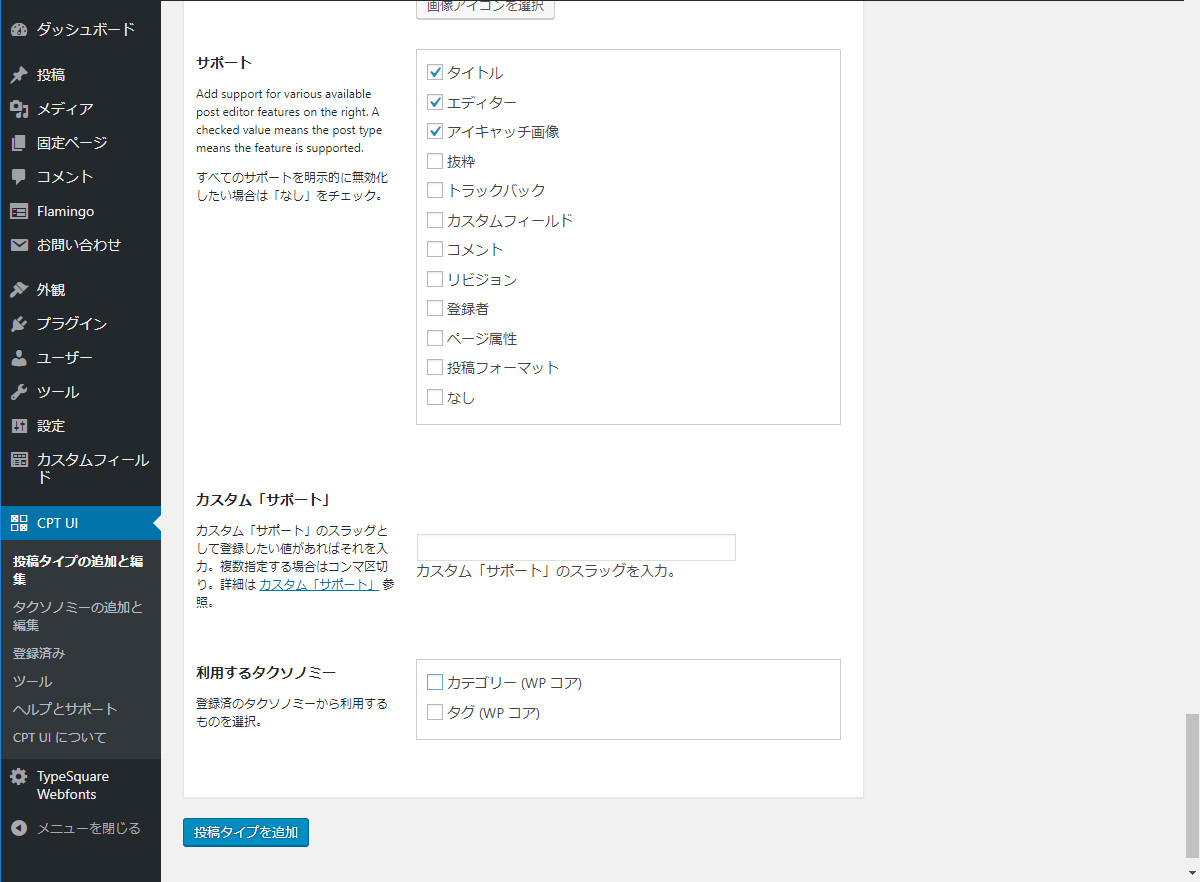
さらに、下にスクロールしていき、サポートの欄から、投稿ページで表示させるパーツを選択します。

「なし」以外の全部にチェックを入れると通常の投稿ページと同じ入力画面になります。
最低、「タイトル」「エディター」「アイキャッチ画像」の3つにはチェックを入れた方がいいでしょう。
また、カテゴリを利用したい場合には、その下の利用するタクソノミーで、「カテゴリー(WPコア)」「タグ(WPコア)」これにチェックを入れると、通常の投稿ページで利用しているカテゴリーやタグを利用することができます。
また、カスタムタクソノミーを別途追加した場合には、それも選択できるようになります。
カスタムタクソノミーの追加や編集方法などに関しては、「カスタムタクソノミーの作り方|プラグインから直接入力まで徹底解説!」をお読みください!
ここまで設定をしたら、投稿タイプを追加をクリックします。
すると、

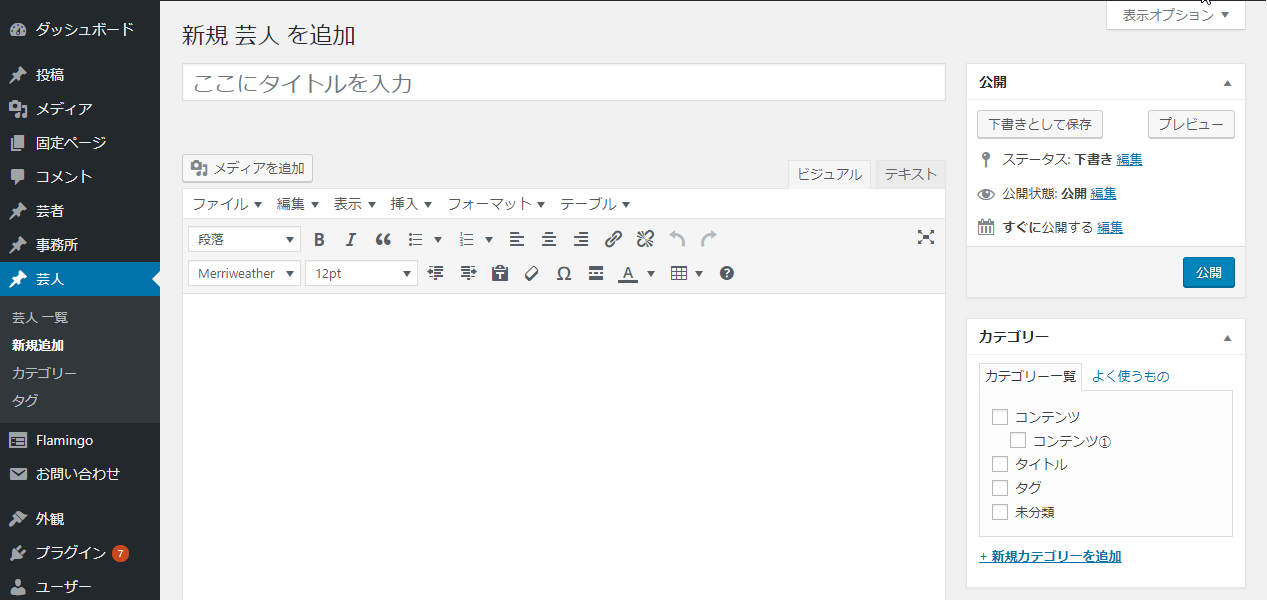
このように、左側メニューに今回追加した「芸人」のメニューが表示されます。

投稿画面もこのように通常の投稿ページとなんら変わらずに設定することができます。
以上で、カスタム投稿タイプの追加設定は完了です!
このプラグインを使うと簡単に設定することができますので、ぜひ試してみてくださいね!
では、次に、function.phpを直接編集して追加する方法を紹介します。
3.function.phpを直接編集して作る方法
![]()
2.で説明したようにプラグインを使えば簡単にカスタム投稿タイプを設定することができますが、プラグインは他のプラグインとの関渉やワードプレスのバージョンアップがあった際にプラグインが機能しなくなるなど、多少不安を感じられる方もいるかと思います。
そういった人のために、ここでは、基本的に、コピペで簡単に追加できるように、カスタム投稿タイプの追加方法を説明します。
①ソースコード
下記コードをコピーしていただき、「custom」と「カスタム投稿」部分をご自身の好きなものに変更してfunction.phpの一番下に貼り付けてください。
そのまま使えます。
function create_post_type() {
$Supportcustom = [// 投稿画面で表示される項目の設定
'title', // 記事タイトル
'editor', // 記事本文
'thumbnail', // アイキャッチ画像
];
register_post_type( 'custom', // URLになる部分
array(
'label' => 'カスタム投稿', // 管理画面の左メニューに表示されるテキスト
'labels' => array(
'all_items' => 'カスタム投稿一覧'// 管理画面の左メニューの下層に表示されるテキスト
),
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'supports' => $Supportscustom
)
);
}
add_action( 'init', 'create_post_type' );
$Supportcustom以下で、投稿画面で表示される項目を設定します。
必須となりそうな「タイトル」「アイキャッチ画像」「本文」の3つを設定してあります。
項目を追加する場合は、「ワードプレスCodexの関数リファレンス」を参照してください。
4.カスタム投稿タイプのページが表示されない!?

カスタム投稿タイプの設定が完了して、いざ、そこから記事を投稿して、プレビューをしても
「ページがみつかりません」
とページが表示されないことがあります。
このようになった場合も、焦ってfunction.phpの追加したソースをいじったりする前に、1点試してみてください。
設定>パーマリンク設定
こちらの設定を一度「基本」に設定をし直してから、
改めてもとの設定に戻してみてください。
これでページが表示されることが多いです。
焦らずに、ぜひ試してみてください。
5.まとめ
いかがでしたか?
カスタム投稿タイプの設定は、プラグインで行っても、直接function.phpを編集しても、結構簡単に設定できましたね。
これで、いろいろなジャンルの投稿をわかりやすく管理することができるようになりますので、うまく活用するようにしてください。






