- WEBページをどの地域の、どんな人が見てくれているのか
- どのWEBページが人気があるのか
- どのくらいの時間を滞在してくれているのか
- どのWEBページから離脱してしまうのか
など、自分のWEBページの訪問者の実態をリアルタイムに分析・把握することは、WEBサイト運営者にとって必要不可欠なタスクです。
そこで役に立つのが、Googleアナリティクス。
Gooleが無料で提供してくれている、アクセス解析ツールです。
Googleアナリティクスを使ってこのようなデータを得ることができれば、パフォーマンスの低いページを改善したり、アクセスを集めているページでより積極的な施策を打ったりと、サイトパフォーマンス向上に繋げることができます。
WEBサイトを本気で運営していくつもりであれば、
必ずいれておくべき、Sランクの重要なツール
です。
今回は、「Googleアナリティクス」の設定方法について、基礎知識やデータの見方にも触れながらわかりやすく解説していきます。
それでは始めます!
1.Googleアナリティクスとは

まず、Googleアナリティクスとはどのようなものかについて簡単に解説します。
「アナリティクス」という言葉は英語の
“analytics”=「分析」
で、読んで字のごとく、
WEBサイトを分析するためのGoogleが提供しているアクセス解析ツールです。
設定することができれば、誰でも無料で使えます。
分析とか解析とか、言葉にすると少し専門的な感じもしますが、簡単に言えば
- どこから
- どのようなひとが
- どうやって
- どれくらい
訪れているのかなど、ユーザーの行動を知ることができる非常に便利なツールなのです。
Googleアナリティクス以外にも有料・無料で様々なアクセス解析ツールがありますが、Googleアナリティクスが最も基本的でかつ最も使われている、WEBマーケティングの必須ツールです。
主に取得可能なデータは5つです。
① ユーザーの基本属性
国や居住地域、性別、年代、また使用しているデバイス(PC・モバイル・タブレット)などを知ることができます。

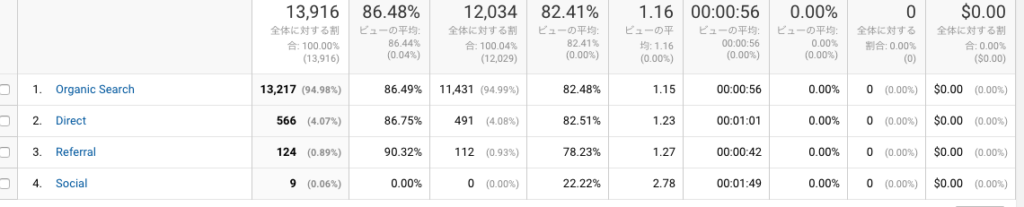
② ユーザーの流入元
ユーザーが、何を経由して(どのように)サイトに訪れたのかを知ることができます。
例えば、オーガニック検索、広告、SNS、ブックマーク、被リンク、などです。SEOや広告出稿などの効果測定も可能です。

③ サイト内でのユーザーの行動
あなたのサイト内で、ユーザーがどのような動きをしたのかを知ることができます。
- ユーザーの数
- ページビュー数
- ページ遷移
- 滞在時間
- 直帰率
- 離脱率
、などが把握できるため、サイト改善に大きく役立てられます。
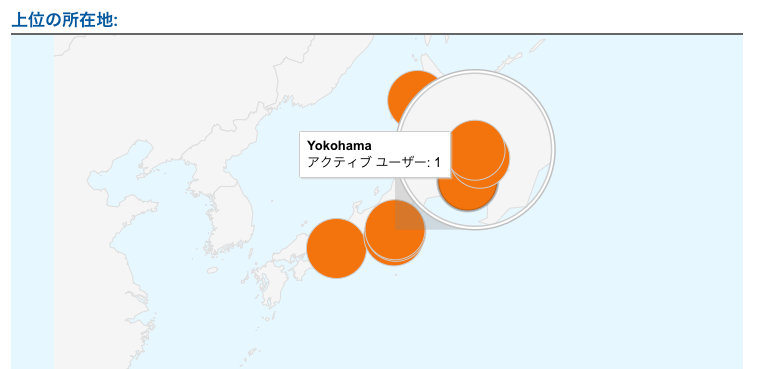
④ リアルタイムのサイトの利用状況
アナリティクスは、
- 日
- 月
- 年
や、任意に選択した期間だけではなく、
今この瞬間に、何人の人がサイトに訪れ、どのページを閲覧しているのか
というリアルタイムの情報を見ることもできます。

さらには、どの地域の人が見ているのかということまでわかります。

データ解析というと、過去のデータを色々と分析するのが王道ですが、このようにリアルタイムの人の動きを見ることによって、WEBを運営するモチベーションが上がるだけではなく、感覚的にWEBサイトの状況を把握することができます。
アナリティクスはスマートフォンのアプリもあるので、設定をしてアプリをスマートフォンにインストールすることで、常にスマホで自分のWEBサイトのアクセス状況を把握することも可能です。
⑤ 施策の成果測定
自分で自由に目標を設定することができ、
「滞在時間◯分以上」
「◯セッション以上」
などの成果を測定することができます。
それでは早速本題の、アナリティクスの設定手順について見ていきましょう!
2.アナリティクス設定の手順
アナリティクスの設定手順は以下の3つのステップで完了します。

ひとつひとつのステップもとっても簡単なので、ぜひ一緒に画面を見ながら進めてください。
2-1. ステップ1|Googleアカウント登録

Googleのツールですので、まずはGoogleのアカウントが必要になります。
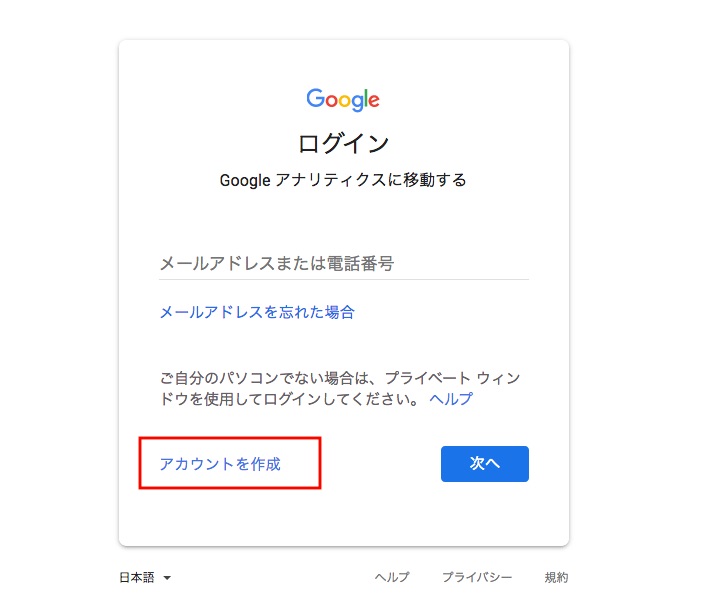
Googleアナリティクスにアクセスし、<Start for free> をクリックします。

Googleアカウントをお持ちのかたは、メールアドレスまたは電話番号を入れて、そのままログインをして次の2-2のステップに進んでください。
Googleアカウントがない場合には、左下の<アカウントを作成>をクリックします。
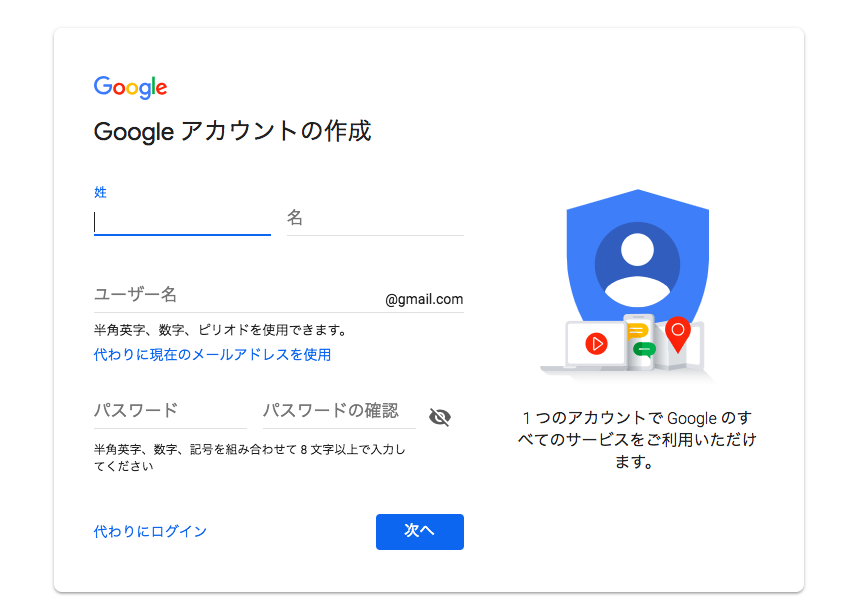
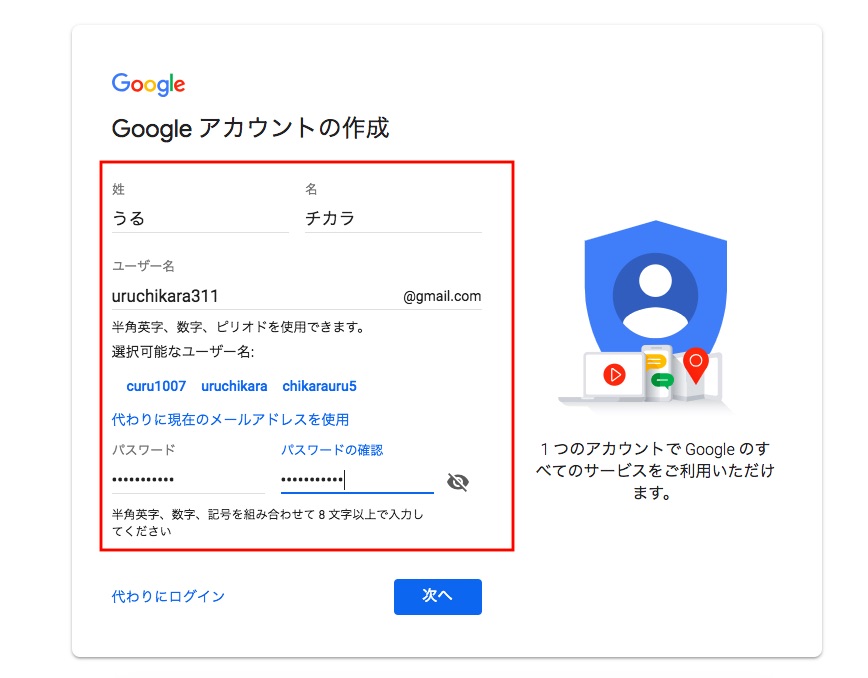
アカウントの作成にあたり、必要情報を入力しましょう。

・姓名
・任意のユーザー名(半角英字・数字・ピリオドが使用可)
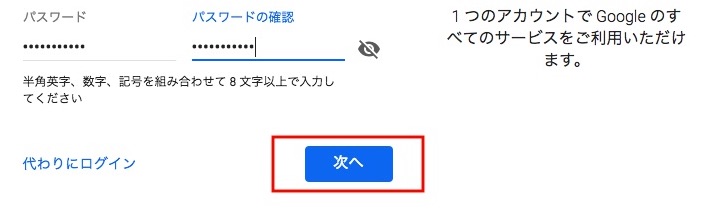
・任意のパスワード(半角英字・数字の8文字以上の組み合わせ)
が必要です。正しく入力してください。

入力できたら<次へ>をクリックし進みます。

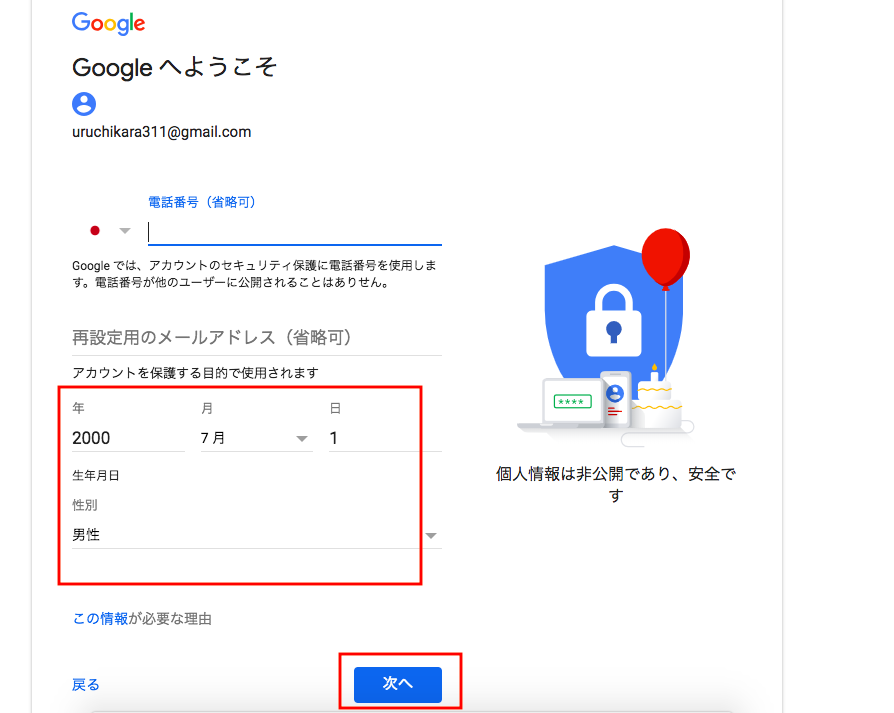
次にアカウントを保護するための個人情報を入力します。生年月日と性別を正しく入力し、<次へ>に進みます。

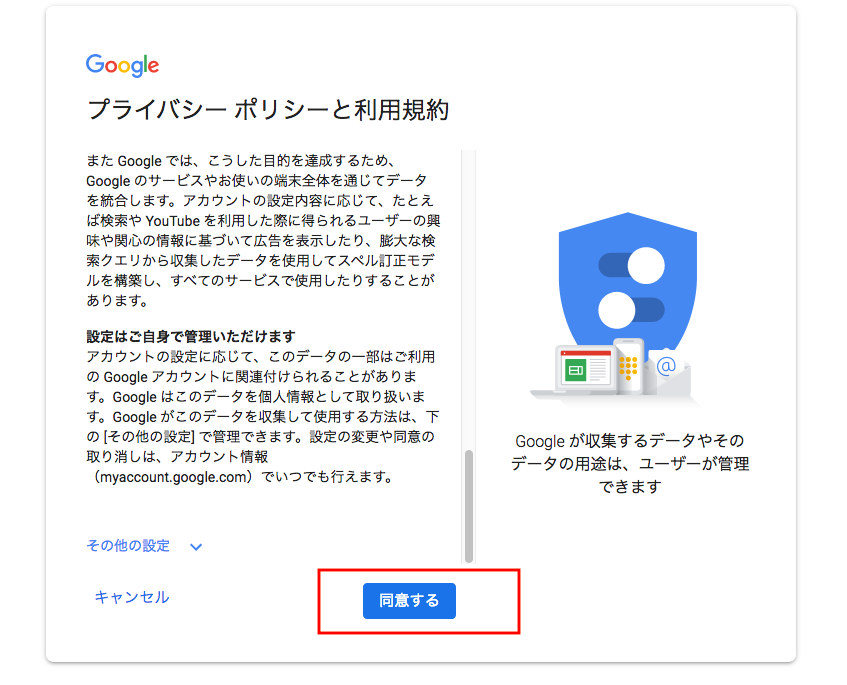
最後に利用規約を確認し、<同意する> でアカウント作成完了です!

自動的にログインされますので、いよいよ、アナリティクスの登録作業に入っていきますよ!
2-2. ステップ2|アナリティクスに登録する

アナリティクスの画面にたどり着いたら、まずは<お申し込み>です。
無料ですので、お金はかかりません。

サイトの基本情報を入力するページに遷移します。

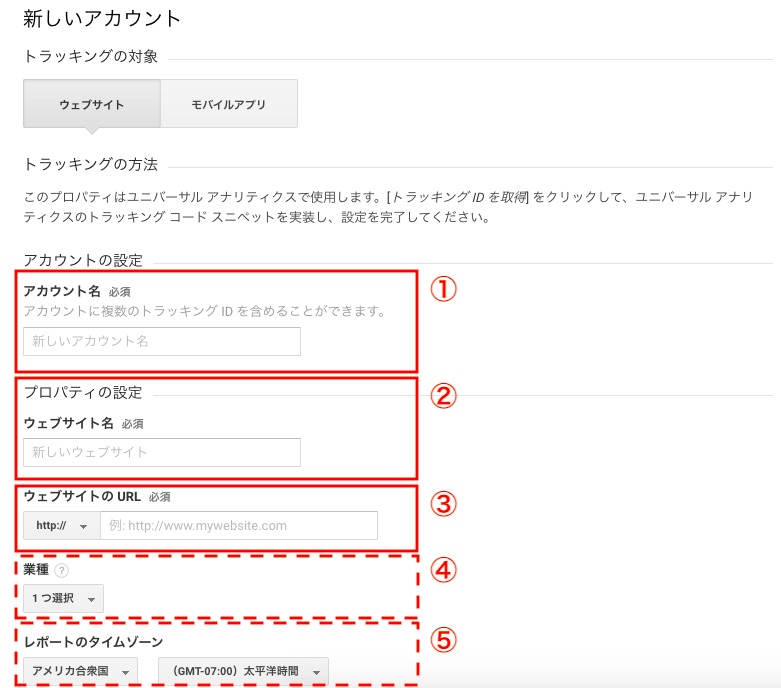
指示に従い、5つの項目を入力していきましょう。
①アカウント名(必須)
任意の名前を付けることができます。会社名やサービス名などお好きなものを設定してください。
②ウェブサイト名(必須)
任意の名前を付けることができます。サイトのタイトル名などが良いでしょう。
③ウェブサイトのURL(必須)
解析したいサイトのURLを正しく入力しましょう。
④業種(省略可)
選択肢の中から、登録するサイトのジャンルを1つ選びます。
⑤レポートのタイムゾーン
左のダブから<日本>を選びましょう。
その下に表示されている「データ共有設定」は、デフォルトですべてにチェックが入っています。

すべて推奨されているので、基本的にはそのままで問題ないでしょう。
確認し、もし不要な項目があればチェックを外してください。
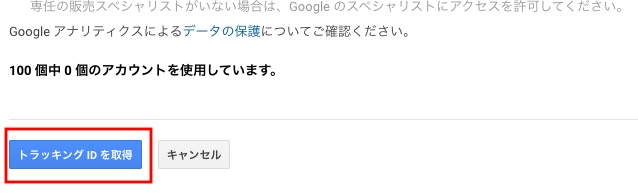
入力し終えたら、左下の<トラッキングIDを取得>をクリックします。

この「トラッキングID(トラッキングコード)」をWEBサイトに設置することで、アナリリティクスの設置が完了します。
トラッキングIDの設置については次の2-3のステップで解説します。
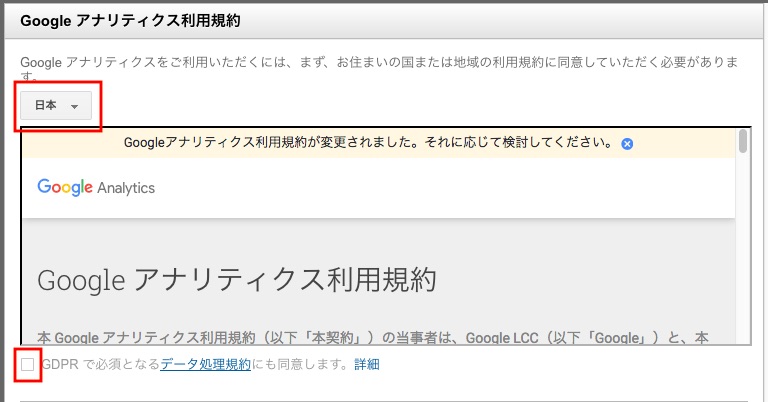
最後に利用規約の確認です。画面の左上から<日本>を選択し、内容を確認したら
その下の「GDPRで必須となるデータ処理規約にも同意します」と

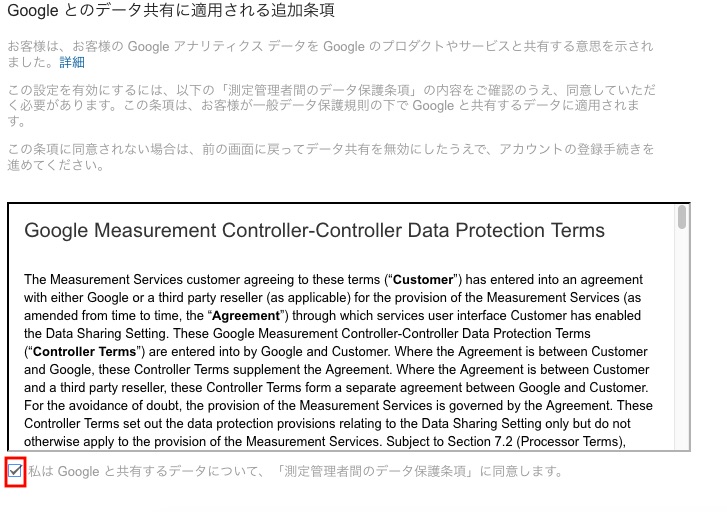
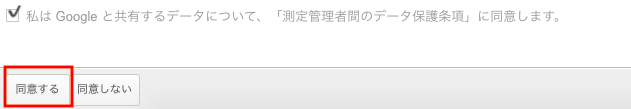
「私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します」にチェックを入れ<同意する>をクリックします。


ひとまずここまでで、Googleアナリティクスの登録が完了です!
簡単ですね!
2-3. ステップ3|トラッキングID(トラッキングコード)の設置

最後は、ステップ②で取得したトラッキングIDを、サイトに設置する作業です。
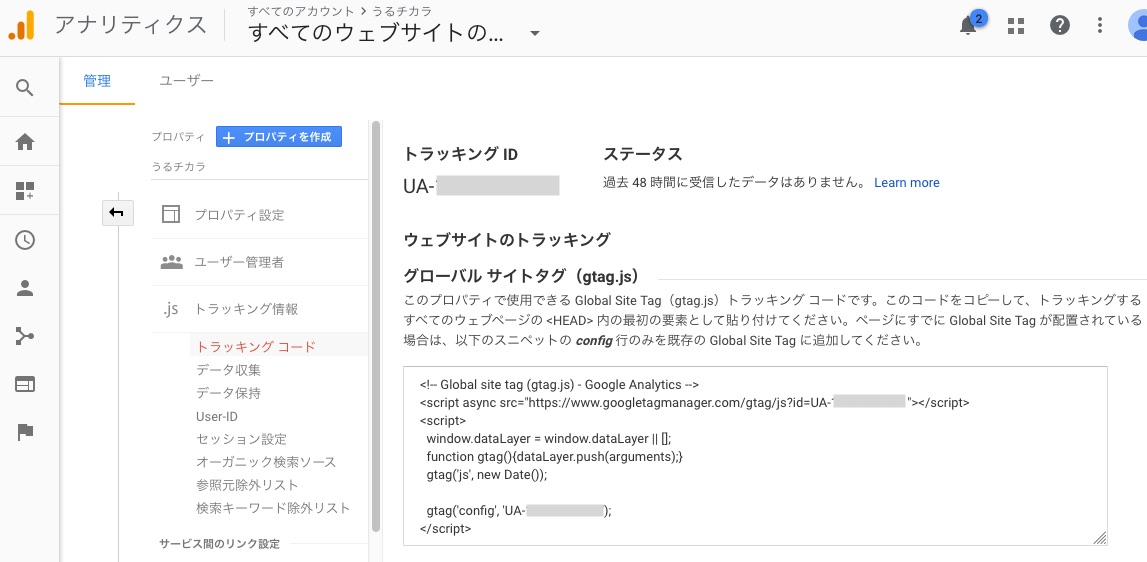
Googleアナリティクスの登録が完了すると、自動的に下記のような画面に遷移するはずです。

(もし違う画面の場合は左下の歯車アイコンから
「管理」→「プロパティ設定」→ 「トラッキング情報」→ 「トラッキングコード」と開いてください。)
いちばん上に表示されているのがトラッキングID、四角で囲われている部分がトラッキングコードです。
![]()
この部分ですね。
厳密にはトラッキングIDではなく、その下のトラッキングコードをサイトに設置していきます。
トラッキングコードとトラッキングIDの違いは、
- トラッキングID=サイトごとにアナリティクスから割り振られている識別番号
- トラッキングコード=WEBサイトに設置できるように書かれているプログラミングコード(java script)
です。
具体的に設置するときに使うものは、基本的には
トラッキングコード
になりますので、この点注意してください。
(ワードプレスやその他CMSなど、アナリティクスの設定システムが組み込まれているものの場合には、トラッキングIDを入力する場合があります。ワードプレスについては後ほど説明します。)
以下、トラッキングコードの具体的な設置方法について、
- ワードプレスの場合
- ワードプレス以外のサイトの場合
にわけて説明していきます!
2-3-1. ワードプレスの場合

ワードプレスの場合は、プラグイン機能
「All in One SEO」
を使うと非常に簡単です。
ワードプレスには、「プラグイン」と呼ばれる機能拡張ツールがたくさんありますが、中でも「All in One SEO」は、SEO関連の拡張機能がいろいろ使えてとても便利です。
以下手順について説明します。
①「All in One SEO」を有効化していない人は、まずはインストールします。
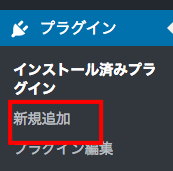
ワードプレスの左サイドメニューから
「プラグイン」の「新規追加」
を選択します。

右上の検索窓に「all in one seo」と入力し出てきたら<今すぐインストール>をクリックしましょう。
インストールが完了したら<有効化>をクリックし、All in One SEOの導入完了です。

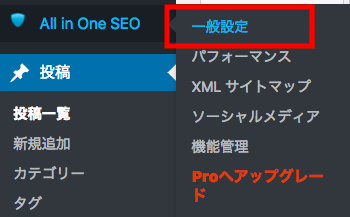
すると、ワードプレスのメニューに「All in One SEO」が表示されるはず。その中から「一般設定」をクリックして開きます。

真ん中から下の
「Google設定」
というエリアを探します。

その中に「GoogleアナリティクスID」という項目がありますので、「UA-」から始まるトラッキングIDを入力します。
トラキングコードではなくトラッキングIDですので、注意してください。
最後に一番下の
「設定を更新」
をクリックするのを忘れないでください。

お疲れ様です!これで無事にアナリティクスが導入されました!
IDを指定された項目一箇所に入力するだけなので、とても簡単ですよね。
2-3-2. ワードプレス以外のサイトの場合
まず、ワードプレス以外でも、CMSによってはトラッキングIDを入れる箇所があるものがあります。
その場合は、ワードプレス同様その入力場所にトラッキングIDを入れ込めば設定完了です。
そうでない場合は、手作業でトラッキングコードをHTMLソースにアップロードしていく作業が必要になります。
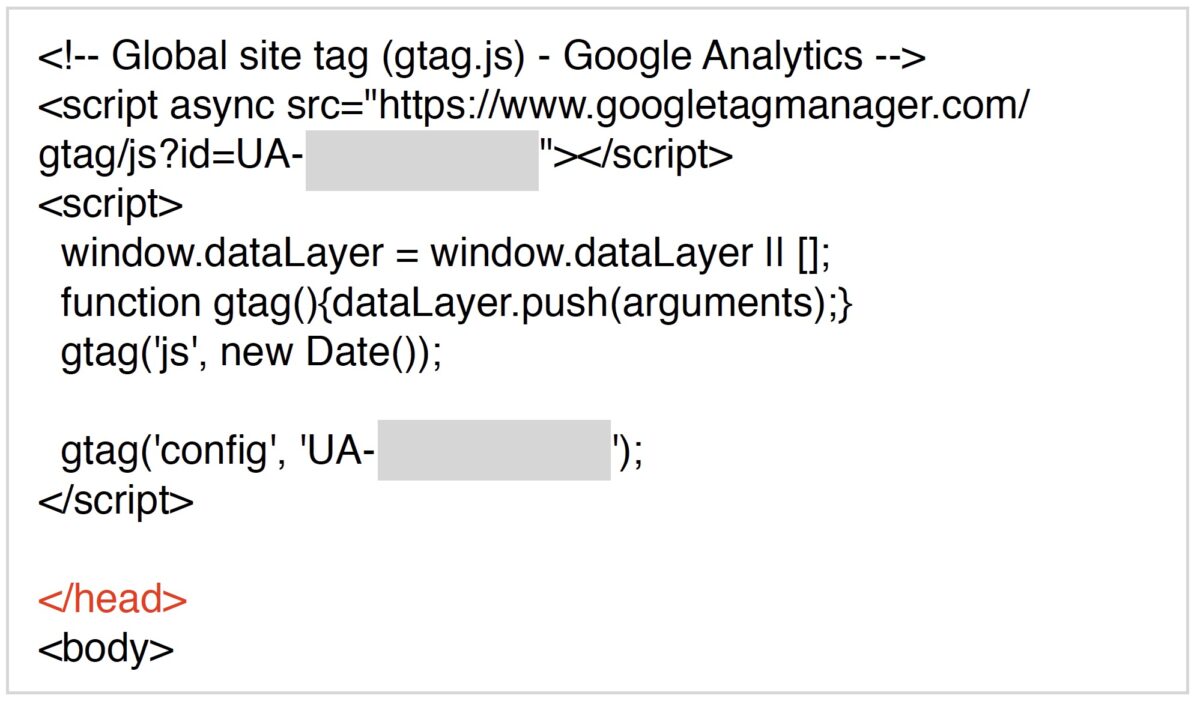
アナリティクスの管理画面に表示されたトラッキングコードをコピーします。

このコードを、データを計測したいすべてのページのソースコードに貼り付けます。
設置する場所は、
head要素の終了タグ、つまり</head>直前がGoogleによって推奨
されています。

ここで一点とても重要な注意点があります。
必ず、全てのページに貼り付けてください。
トップページだけに貼り付けても、正しい計測はできません。
必ず全てのページに貼り付けるようにしてください。
全てのページにアップロードし終えたら、設定完了です。お疲れ様でした。
5.動作確認
設定は終了しましたが、念のためきちんとデータがとれているか確認しておきましょう。
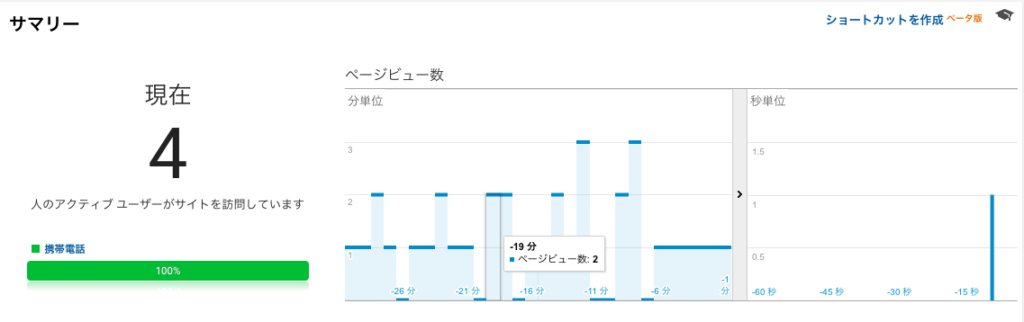
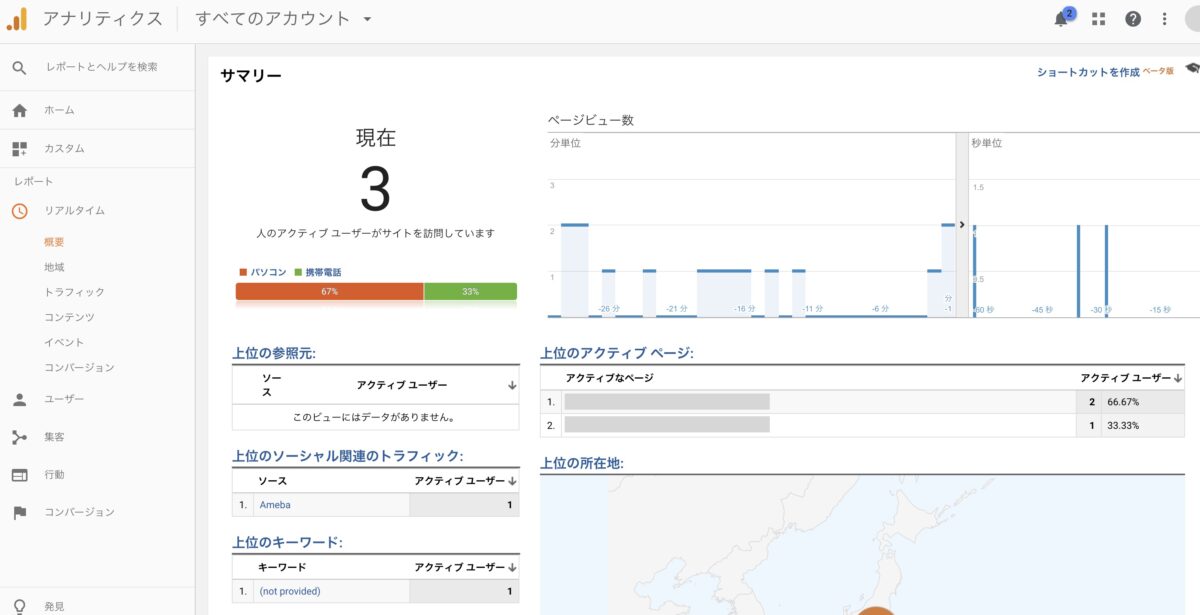
アナリティクスの画面から、リアルタイム レポートを確認します。

※リアルタイムでないレポートの場合、データが処理されるまでに24~48時間かかります。

きちんと動いていれば、すべての設定は終了です。
6.まとめ
いかがでしたでしょうか。
GoogleアナリティクスはWEBサイトの改善のために必要不可欠ですが、使ってみるととても面白く、WEBサイトの更新が楽しくなります。
ぜひこの記事を参考に、アナリティクスを設置してみてください。
最後までお読みくださいましてありがとうございました!