ウェブサイトは、そのページの骨組みにあたるHTMLというものと、見栄えやデザインやレイアウトなどを指定するスタイルシートというもので構成されています。
これからウェブサイトを作ってみようという人のために、骨組みたるHTMLに関して最初に知っておくべき基本的な内容をまとめました。
最初は私もアルファベットが羅列されているHTMLはなんとなく難しそうに思っていましたが、基本的な部分とルールが分かってしまえばそれほど難しいものではありませんでした。
実際、他の多くの方々も独学で勉強して、ブログやネットショップの運営をされています。
ここでまとめた内容を見ていただければ、その基本的な部分はしっかりとわかるようになっていただけます。
それでは、さっそく見ていきましょう!
※スタイルシートに関しては、「初心者のためのCSSの書き方・入門編」で詳しく説明していますので、見てみてください。
1.HTMLって何?
HTMLとは、HyperText Markup Language(ハイパーテキストマークアップランゲージ)の略で、ウェブサイトの骨組みを指定するための言語です。と、口で言ってもよくわからないですよね。
実際のサイトでどの部分にあたるのかを見てみましょう!
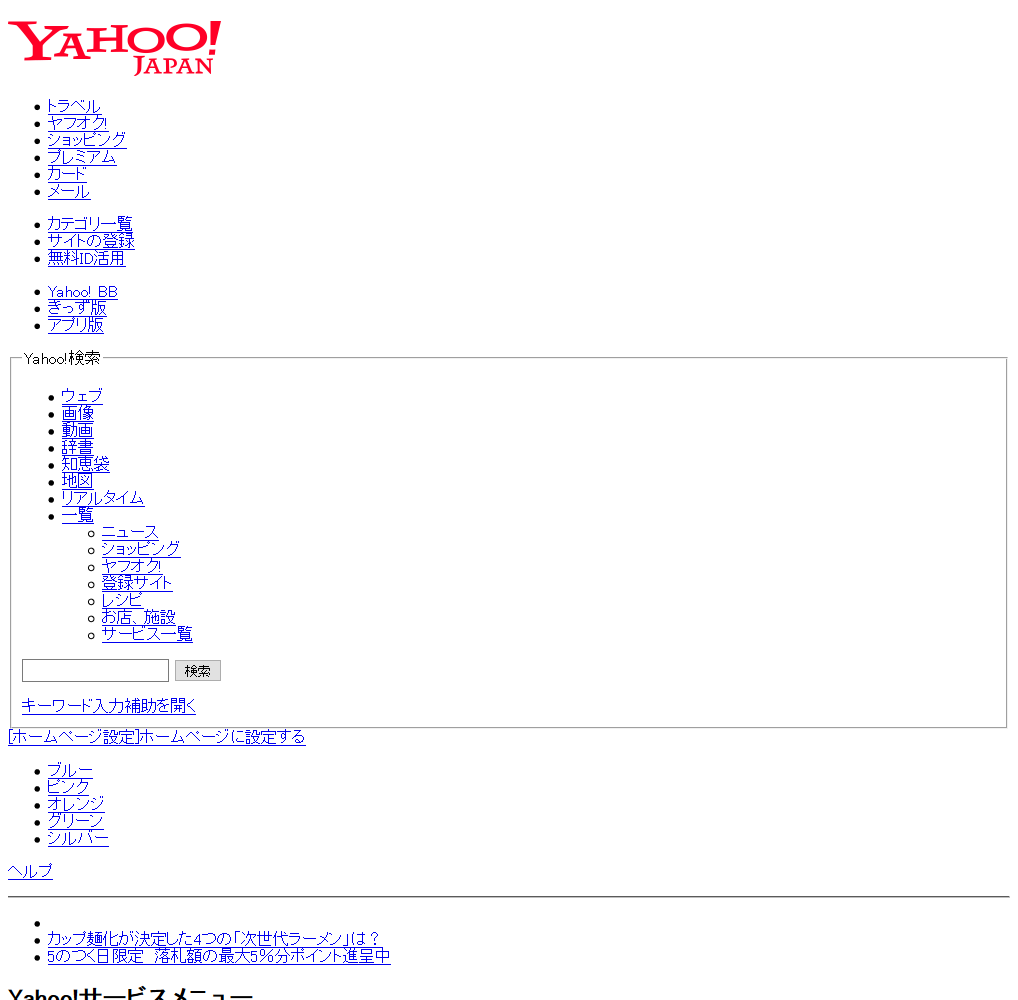
これはヤフーのTOPページの画像です。

前述したように、ウェブサイトは、HTMLとCSSで構成されており、CSSはデザインを担当しています。
そのCSSを取ったものがHTMLで作られたものとなります。
では、HTMLだけのページを見てみましょう。

これがHTMLのみで表現されたページです!
うーん、実に見た目は残念ですね・・・
でも、HTMLは骨組みなのです!
どんな建物も骨組みがしっかりしていれば、あとは装飾でとても立派なものが出来上がりますよね。
ウェブサイトも同じです。
HTMLがそもそもちゃんと組めていないと、いくらCSSを当ててもキレイなページにすることはできません。
このHTMLだけだと実に残念な見た目のヤフーのTOPページも、HTMLがしっかりと組めているからこそ上の画像のようにちゃんとしたページになるのです。
そのためにも、しっかりとした骨組みが組めるようにHTMLの書き方を覚えていきましょう!
と、その前に・・・
HTMLを作成するには、テキストエディタというものが必要になります。
おすすめのテキストエディタとしては、「TeraPad」や、アドビの「brakets」などがあります。
この記事では、「TeraPad」で説明をしていきます。
※ウィンドウズのメモ帳ですと文字コードが指定できないためおすすめできません。
※インストール方法はこちらから
kazuto-yoshida.com
2.HTMLってどこに書けばいい?
HTMLを書いていくためには、まず、HTMLファイルを作成する必要があります。
2-1.HTMLファイルを作ろう
では、さっそくHTMLファイルを作ってみましょう!
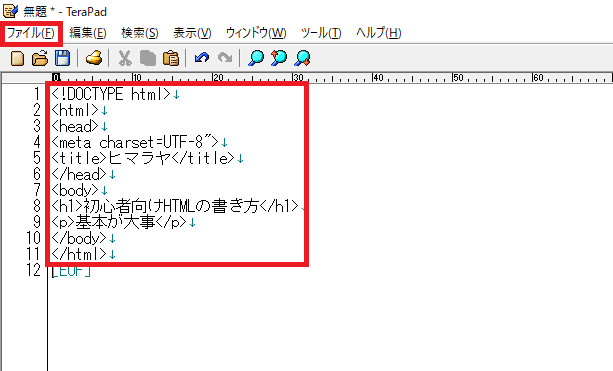
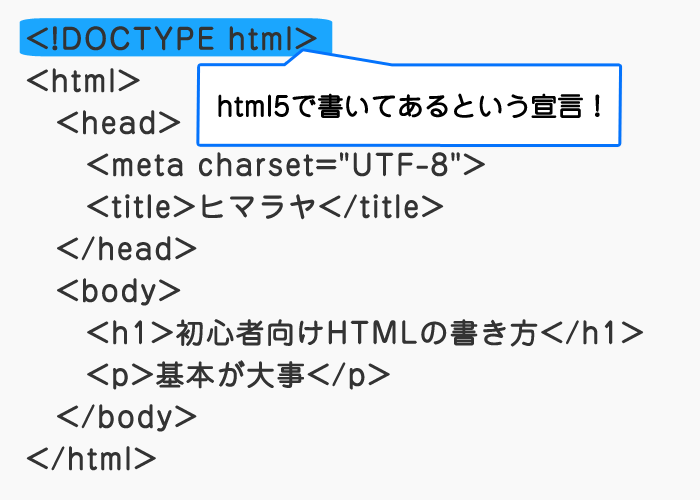
これが、HTMLの全体の基本形です!
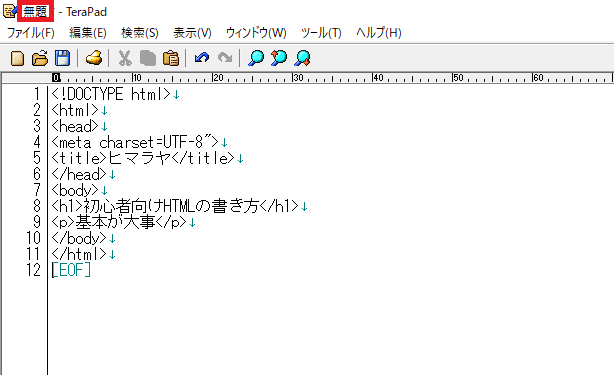
①まず、TeraPadを起動します。
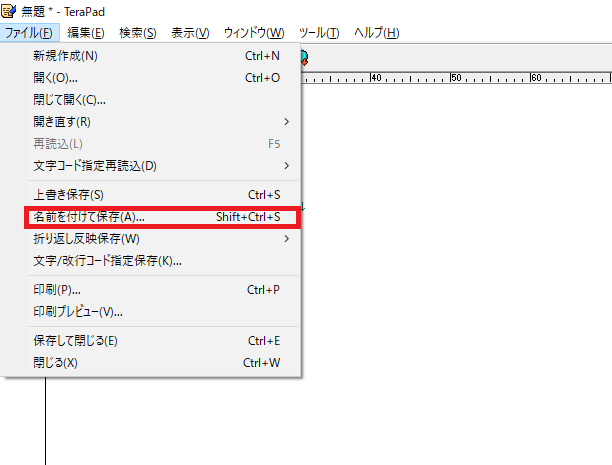
②上記ソースの<!DOCTYPE html>から</html>までをコピペし、ファイルをクリックします。


③ファイルをクリックすると、名前を付けて保存という項目が出て来ます。


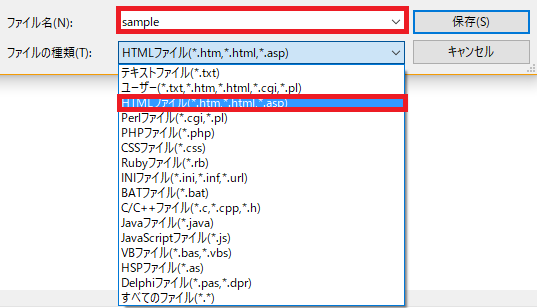
④任意の「ファイル名」を入力し、ファイルの種類を「HTMLファイル」形式に選びます。
そして保存をクリックします。


保存する前はこのような画面ですが・・・


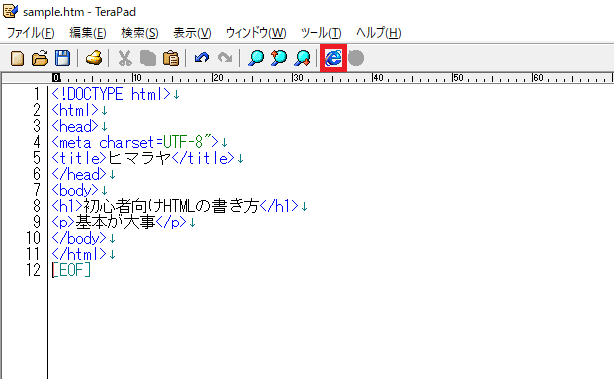
HTML形式で名前を付けて保存すると、このように「Internet Explorer」のアイコンが出てきます。


⑤「Internet Explorer」のアイコンをクリックしていただくと、HTMLで入力した内容がウェブサイト上でどのように反映されているかを確認することが出来ます。
下記が実際に表示された際の画面です。


これでHTMLファイルの完成です!
完成です!と言われても、
「確かに表示はされたけど、コピーしただけだから全く意味がわからない!」
と思われるかと思います。
この基本形を基に、HTMLの書き方の説明をしていきますので、ご安心を!
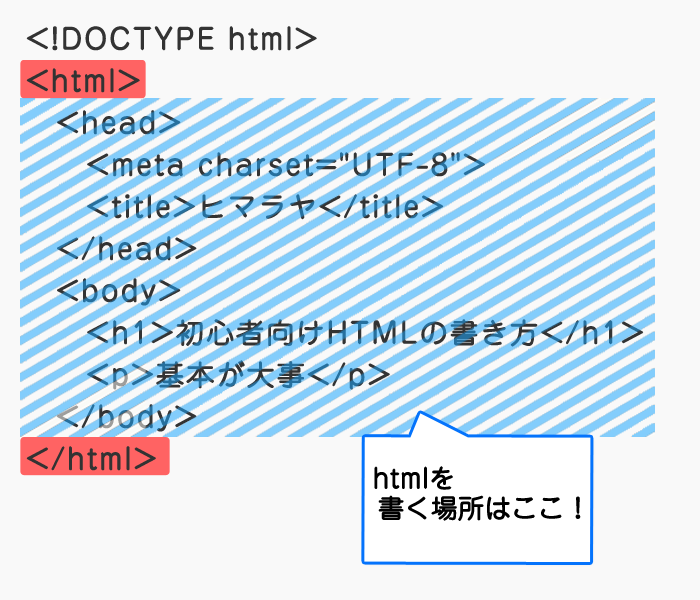
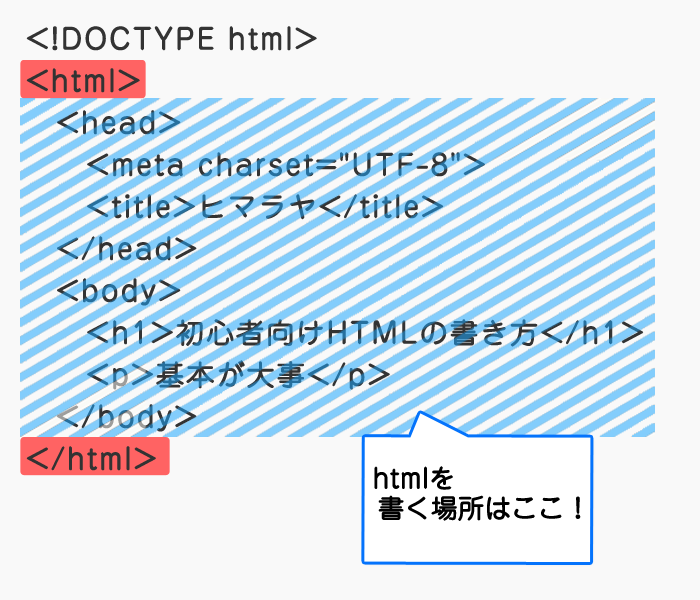
2-2.HTMLを書く場所はここ!
全体の基本形ですといったソースの2行目の<html>と11行目にある</html>と書かれていますが、この<html>と</html>の間が、まさにHTMLを書く場所になります。


この中に、様々な情報を入力することで、ページの骨組みを構築することができるようになります。
では、具体的にどのように書いていけばいいかを次で説明します。
3.HTMLってどうやって書けばいいの?
HTMLはタグと属性と呼ばれるもので書いていきます。
3-1.タグって?
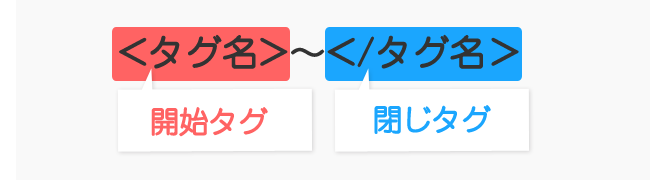
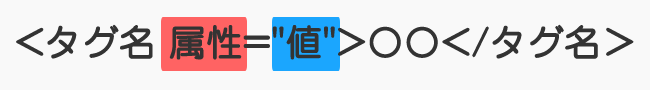
タグとは、


という形で書きます。
開始タグと閉じタグの2つで1セットが基本形となります。
基本があれば、例外もあります。
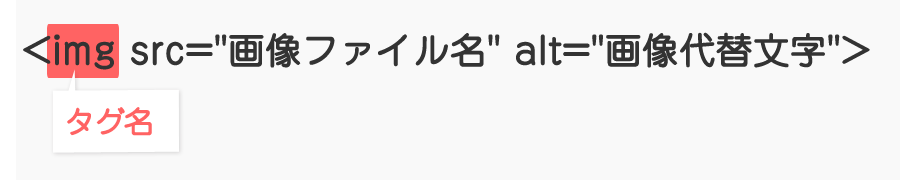
画像を表示させるimgタグは、

が基本形で閉じタグは不要です。
他にも改行を意味するbrタグなどがあります。
今回は詳しく説明しませんが、このようなタグもあるということは頭の片隅に入れておいてください。
タグには一つ一つ意味があり、ページのどの部分を構成しているのかを表します。
タグ自体は100個以上ありますが、基本的なものから覚えていけば大丈夫です。
では、実際に、先ほどあげた基本形の中にあるタグをそれぞれ見ていきましょう。
3-1-1.DOCTYPE
1行目の<!DOCTYPE html>です。 
これはドックタイプ宣言といい、html5という形式で書かれていますよということを表します。
少し特殊なタグで、HTMLファイルを作るうえでは必ず必要なもので、1つのHTMLファイルに1つを1行目に必ず書くようにしてください。
3-1-2.htmlタグ
2行目の<html>と11行目にある</html>がHTMLタグです。


この<html>~</html>で囲まれている部分が、HTMLで書かれていることを表しています。
これも1つのHTMLファイルに1セットだけ使うようにしてください。
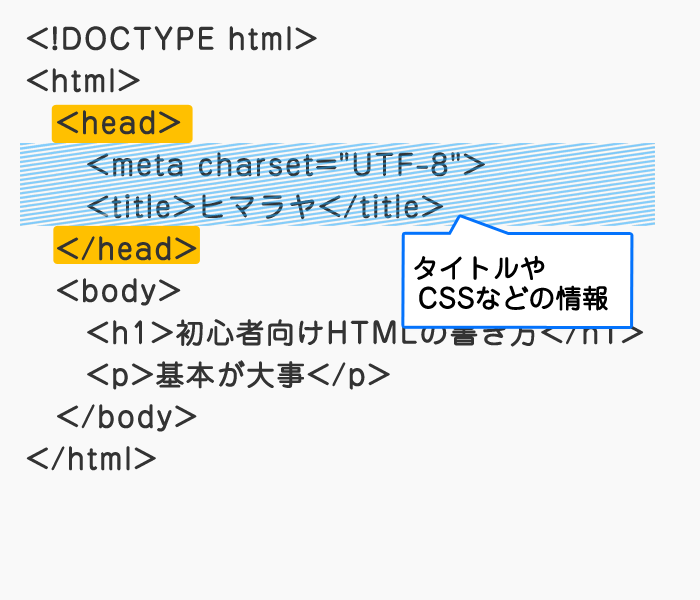
3-1-3.headタグ
3行目の<head>と6行目にある</head>がheadタグです。


この<head>~</head>で囲まれている部分は、このページはどのようなページなのか、情報を伝える際に使用します。
ちなみにこの部分は、ページの本文部分には表示されない部分です。
どういう文字で書かれているのか、タイトル名は何か、CSS(スタイルシート)を読み込む際の設定などに使用します。
これも1つのHTMLファイルに1セットだけ使うようにしてください。
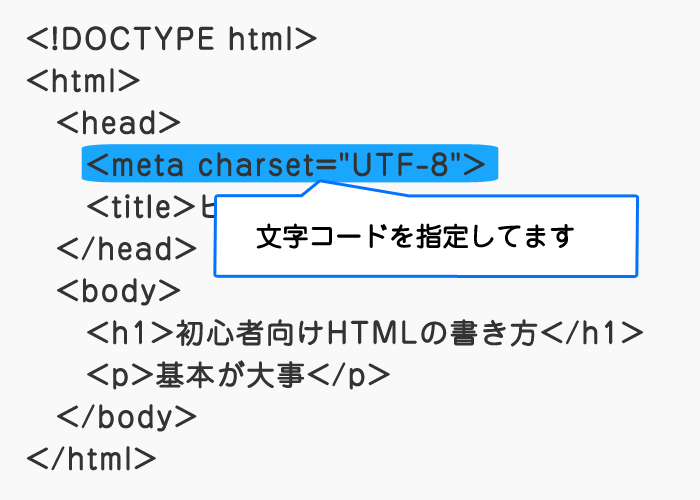
3-1-4.metaタグ
4行目の<meta charset=UTF-8″>がmetaタグです。


metaタグは、そのページのいろいろな情報を表すのに使用します。
今回記述しているのは、使用している文字コードを表しています。文字コードというのは、そのページがどういった文字で書かれているのかを表します。
最も標準的な「UTF-8」を設定しておきましょう。
これを設定することで、文字化けが起こりにくくなります。
このほかにも、ページの概要を表すものや、キーワードを表すものなどいろいろありますが、ここでは必要最小限の文字コードの説明のみにとどめたいと思います。
3-1-5.titleタグ
5行目にある<title>と</title>がtitleタグです。


文字通りウェブサイトのタイトル名を記載します。
みなさんが何かを検索した際に、大きな文字で表示されている部分がここに記載された情報です。
そのため、これには検索結果でお客様にどんなページなのかを伝える目的と、検索エンジンにどういうページなのかを伝える二つの目的があります。
これも1つのHTMLファイルに1セットだけ使うようにしてください。
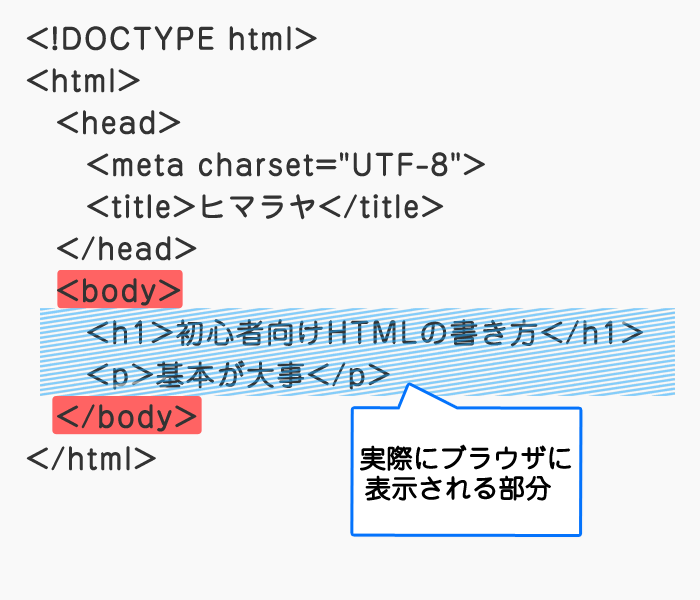
3-1-6.bodyタグ
7行目にある<body>と10行目にある</body>がbodyタグです。

ここの間に記入された文字は、実際にブラウザに表示される部分です。
実際に画面に表示され、かつ情報量も多いので、HTMLで一番メインと言っても過言ではありません。
背景や文字の色などの変更も可能です。
これも1つのHTMLファイルに1セットだけ使うようにしてください。
3-2.属性って?
タグに関してはある程度わかっていただけたかと思います。
次に、HTMLのもう一つの大切な要素である属性に関して説明をしていきます。
属性とは、タグに追加情報を付け加えるものです。
この属性を付け加えることで、より具体的な指示をコンピュータにすることが可能になります。
タグの中には、属性がないと意味をなさないものもあります。
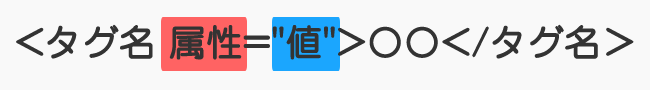
これが基本形です。

 これだけ見ても正直使い方がわからないですよね。
これだけ見ても正直使い方がわからないですよね。
では、どう使うのか見ていきましょう。
3-2-1.属性の使い方
基本形をもとに、今回はよく使われるリンクを飛ばす際に使う「aタグ」を例に見ていきます。
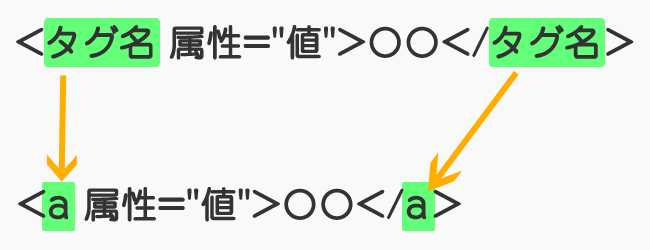
基本形がこれでしたね。


「aタグ」の場合はまずは、タグ名の部分を「a」に変更します。


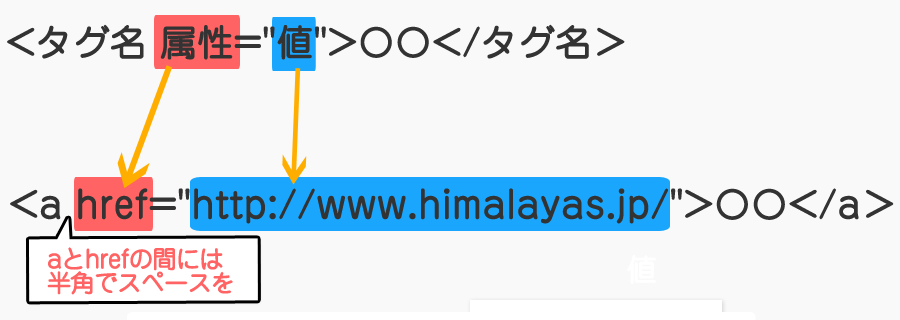
ただし、「aタグ」はリンクを飛ばすというタグなので、どこに飛ばすのか具体的な指示を出さないといけません。
ですので、属性の部分にリンク先を指定する「href」という属性を入れます。
「href」は値にリンク先のURLを記入します。


※a href←このaとhrefの間には半角でスペースを空けます。
最後に○○の部分にリンクを貼りたい文字や画像を記入します。
<a href=”http://www.himalayas.jp/”>トップページ</a>
これが基本的な属性の指定の仕方になります。
次に、特別で重要な属性について説明します。
特別といっても内容は難しくありませんので、順に見ていきましょう。
3-2-2.特別な属性のclassとidについて
classとidは簡単に言うと、指定した部分のデザインのみを変えることが出来る属性のことです。
一番初めにお話ししたように、HTMLはあくまでウェブサイトを作る「骨組み」です。
そのため、デザインなどを付ける際にはスタイルシートを使用しないといけません。
その時に、指定した箇所のデザインを変更する際に役立つのがclassとidです。
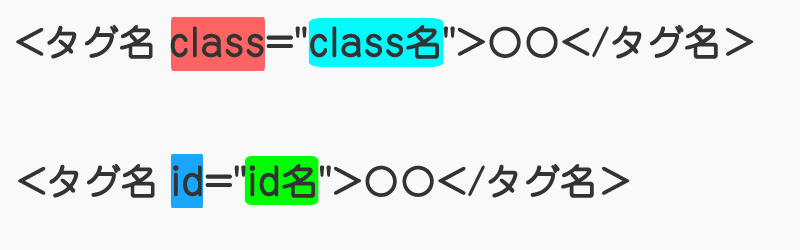
基本形はこれです。


HTML上で任意の名前を付け、CSS上でその名前にデザインを設定し、HTML上で表示させます。
ちなみに、この任意の名前ですが、日本語及び数字が一番初めの場合はエラーが起きるので気を付けましょう。
classとidは何が違うのか?
では、いったいclassとidは何が違うのでしょうか?
指定した範囲のデザインを変えるという点では相違ありません。
しかし、classは同じclass名を何個も使用しても良いですが、idは同じid名を使用することは出来ません。
classは学校のクラスのように、当たり前ですが、クラスという一つの集団に人が複数いても何の問題もないですよね。
idは出席番号の何年何組何番のように、その学校で同じ番号の人は誰一人いません。
このように覚えておきましょう。
3-3.その他のよく使うタグ
| 【タグ】 | 【意味】 | 【説明】 |
| h1~h6 | 見出し | 1ページ1箇所。使用する際には1から順番に使わないといけません。 例)<h1>~</h1> |
| header | ヘッダー | 基本的に見出しを囲むことが多いですが、見出しのみでなく検索フォームやナビゲーションメニューなども含みます。 例)<header>~</header> |
| section | 文書のセクション | 新着情報のように見出しとその詳細のように階層構造になっているものを扱う際に使います。 例)<section>~</section> |
| footer | フッター | コピーライトなどのサイトの下部に表示させたい場合に使います。 例<footer>~</footer> |
| aside | 補足情報 | 注釈などの補足情報を表示させます。 例)<aside>~</aside> |
| article | 独立した記事セクション | ブログなどでよく見る各記事ごとが独立した形式です。 例)<article>~</article> |
| nav | 主要なナビゲーション | サイトの中での主要なナビゲーションを表します。 例)<nav>~</nav> |
| br | 改行 | 改行を行う場合に使います。 例)<br>~ |
| span | フレーズをグループ化する | spanタグで囲んだ部分のみを変更することできます。 例)<span>~</span> |
| a | リンクを貼る | リンクを貼る際に、属性にhref、値に飛び先のURL、○○にブラウザに表示させたい文字を入力します。 例)<a 属性=”値”>○○</a> |
| b | 太文字 | 文字を太くする場合に使います。 例)<b>~</b> |
| p | 段落 | 文章を区切りたい時に使います。 例)<p>~</p> |
| ul | 番号なしの表示リスト | 番号なしの表示リストが表示されます。 例)<ul>~</ul> |
| ol | 番号ありの表示リスト | 1.2.3.・・・と番号ありの表示リストが表示されます。 例)<ol>~</ol> |
| li | リストの項目 | リストの項目を表します。 例)<li>~</li> |
| table | 表 | 今回の「その他のよく使うタグ」のように表を作成する際に使います。 例)<table>~</table> |
| tr | 表の行 | 表の行を表します。 例)<tr>~</tr> |
| th | 表の見出し | 表の見出しを表します。 例)<th>~</th> |
| td | 表のセル | 表のセル(見出し以外の内容)を表します。 例)<td>~</td> |
4.まとめ
いかがでしたでしょうか。
HTMLの意味や書き方などの基礎知識は理解していただけたのではないでしょうか。
これさえ理解すれば、あとはこの内容の応用に過ぎません。
今回の記事を読んでHTMLに興味を持った方はこちらの記事も是非読んでみてください。
是非、今後の参考にしていただければと思います。






