世界で170万以上のショップが導入しているECプラットフォームShopify。
ShopifyとWordpressを連携させることによって、Wordpress上でShopifyに登録した商品を販売することができます。
Wordpress上にShopifyカートを表示させることで、WordpressのコンテンツからShopifyサイトを経由することなくコンバージョンすることができたり、Shopifyの料金を抑えたりすることができます。
ShopifyとWordpressを連携する方法は2つあります。
- Shopifyの管理画面からコードを取り出してWordpressサイトに貼り付ける方法
- WordPressのプラグインを利用する方法
です。
今回はShopifyとWordpressを連携する2つの方法について、それぞれわかりやすく解説していきます。
それでは始めます!
目次
1.Shopifyの管理画面からコードを取り出してWordpressサイトに貼り付ける方法
 Shopifyにログインした後、「設定」→「販売チャネル」の右の+マークをクリックします。
Shopifyにログインした後、「設定」→「販売チャネル」の右の+マークをクリックします。

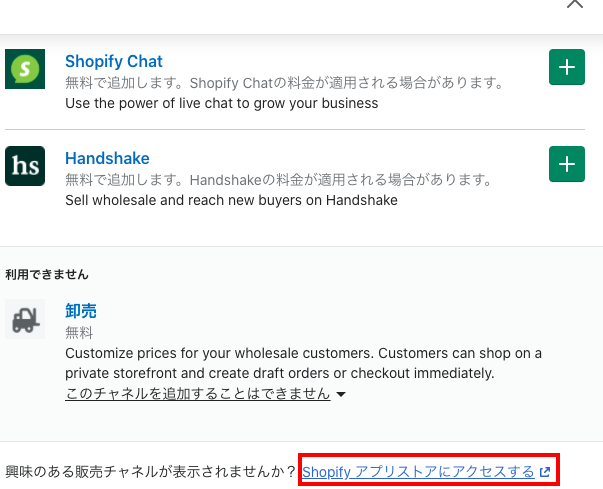
一番下に、「Shopifyアプリストアにアクセスする」へのリンクがあるのでこれをクリックします。
もし見つからなければ、Shopifyアプリストアにアクセスしてください。

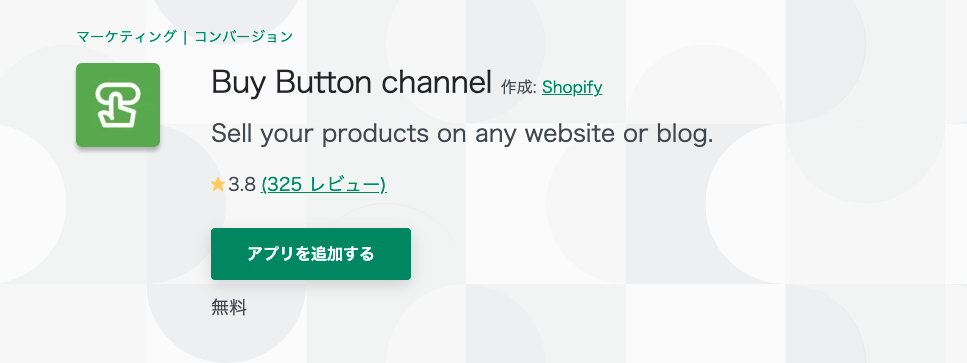
「Buy Button Channel」アプリを探して、追加します。

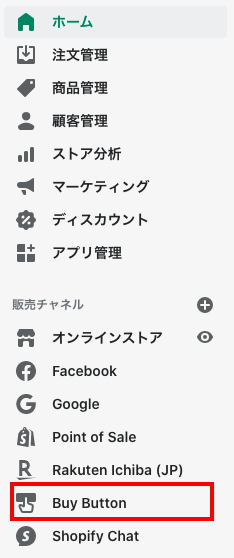
管理画面のメニューに追加された「Buy Button」へのリンクが貼られているので、それをクリックします。

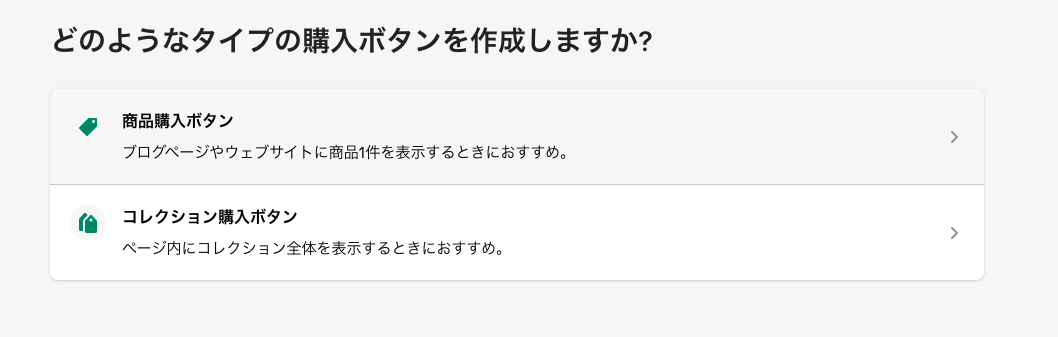
商品単体のカートか、コレクション全体のカートを表示するのかを選択することができます。
今回は商品単体のカートを表示させる「商品購入ボタン」をクリックします。

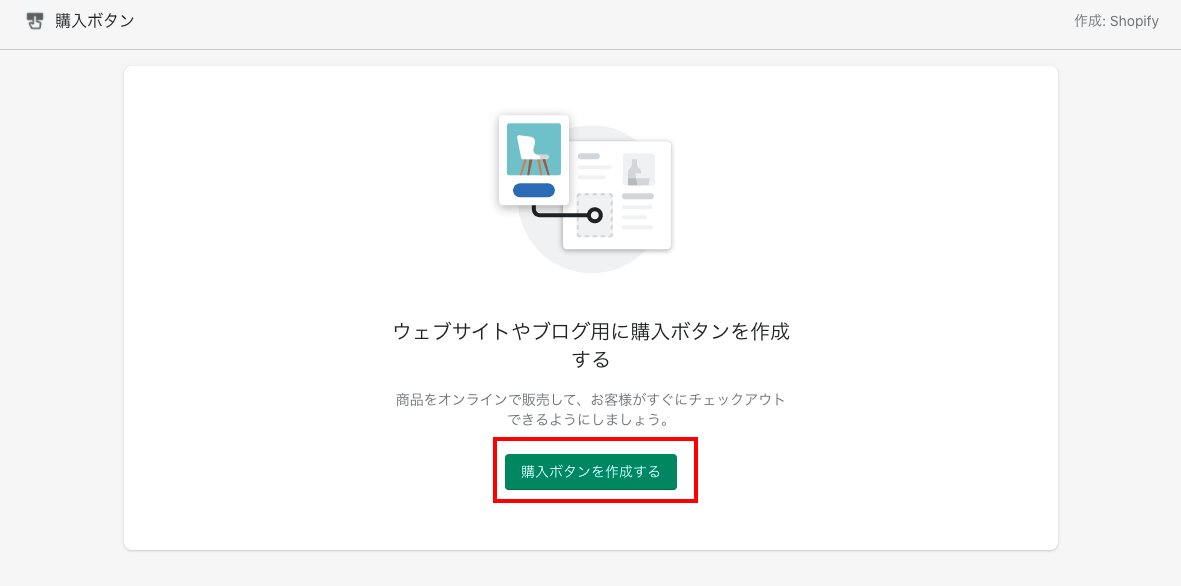
「購入ボタンを作成する」をクリックします。

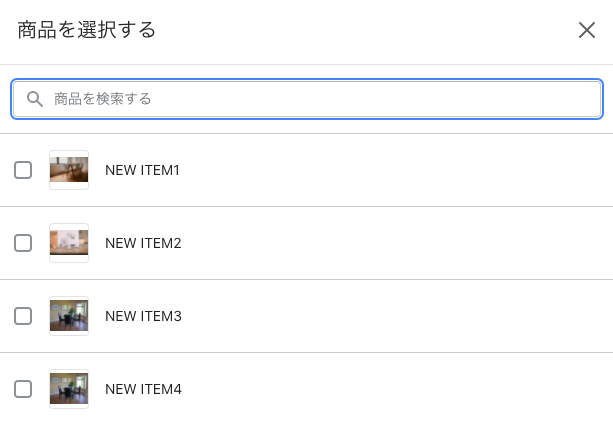
WordPressに掲載する商品を選択します。

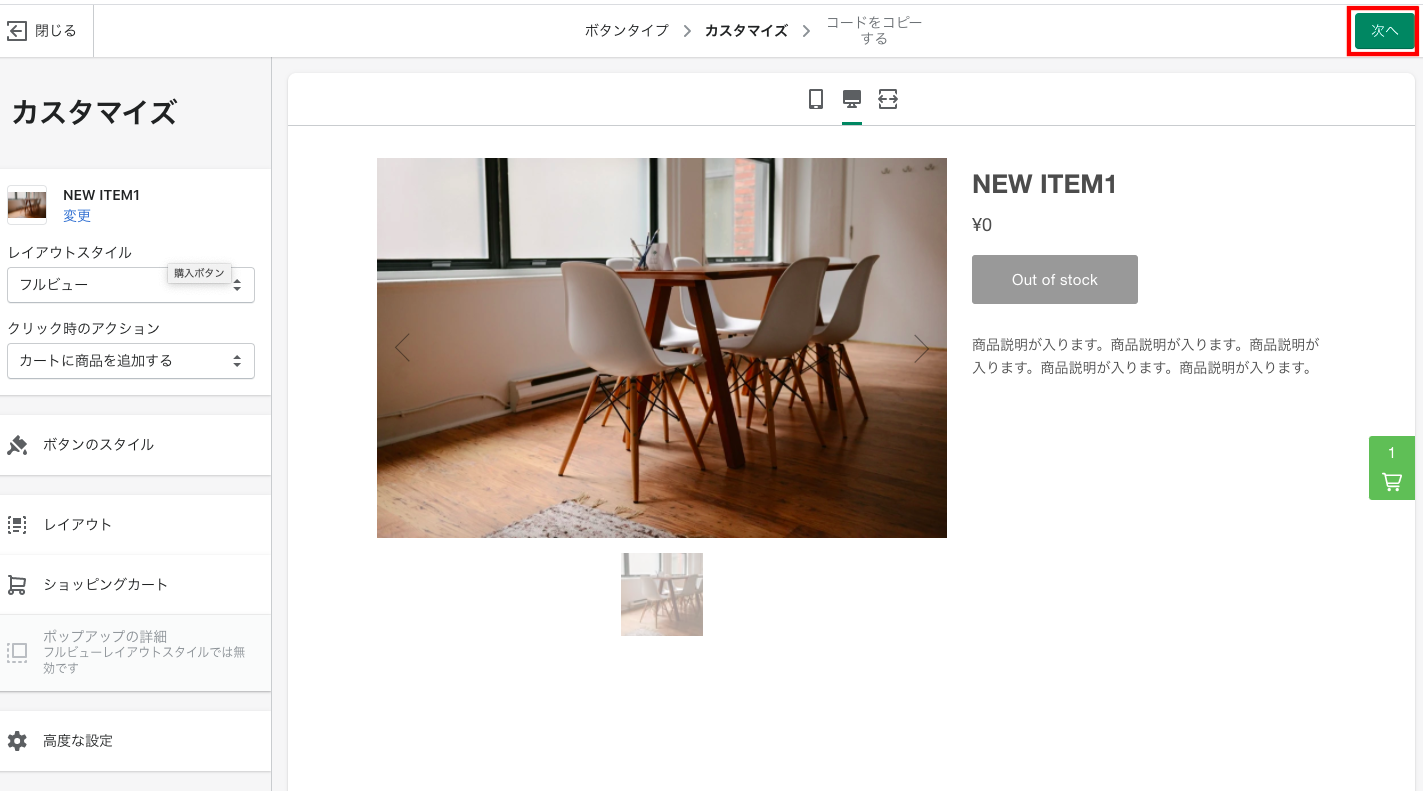
この画面ではカードのデザインを変更することができます。
メニューで好みのカートにカスタマイズし、完成したら右上の「次へ」をクリックします。

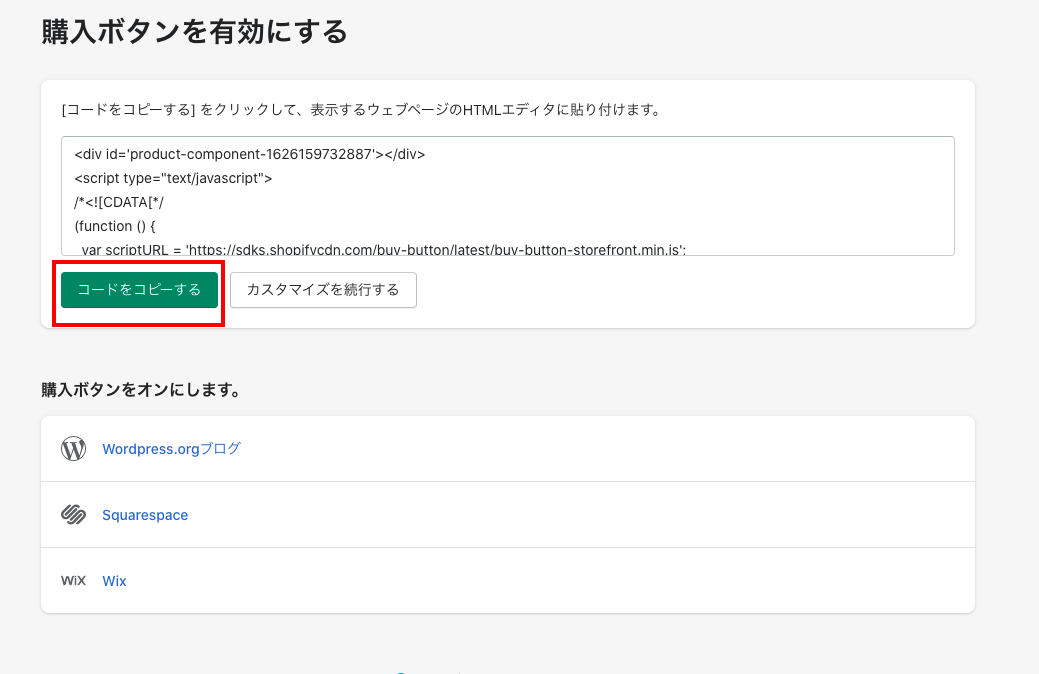
コードが生成されているので、「コードをコピーする」をクリックし、Wordpressのカートを表示させたい場所にコードをペーストすればOKです。
2.Wordpressのプラグインを利用する方法
それでは次に、Wordpressのプラグインを使ってShopifyのカートを表示させる方法を見ていきましょう。

WordPressのプラグインを使って連携する場合には、「WP Shopify」を使います。
https://ja.wordpress.org/plugins/wpshopify/
このプラグインを使うと、商品一覧ページや商品詳細ページをWordpress内にプラグイン経由で表示することができるようになります。
もっとも、このプラグインは日本語対応がされておらず、プラグインのインストール及び設定も少々複雑で、WEBの知識があまりない方だと使いこなすのは難しいかもしれません。
プラグインのインストール及び使用方法については下記のページに説明されています。
ご興味おありの方は下記をgoogle翻訳等の翻訳機能を使ってご確認ください。
3.まとめ
いかがでしたでしょうか。
ShopifyをWordpressに連携させることによって、ShopifyのプランをShopify Lite(月額9ドル)に抑えることができます。
費用を抑えたい方やコンテンツサイトに直接ショッピングカートを掲載したい方はこの記事を参考に作業してみてください。
最後までお読みいただきまして、ありがとうございました!





