「SEOではタグが重要!」
一度は、こんなことを聞いたことがあると思います。
しかし、タグは、非常に多くの種類があり、その効果については色々な説があるので、結局「どのタグがSEOで重要なのか分からない!」と混乱してしまいます。
そこで、この記事では、SEOを行う上で、本当に重要な 4 つのタグだけ説明します。ここで紹介するタグを押さえておくだけで、SEOの効果に大きな違いが出ます。
それでは、早速見ていきましょう。
1.titleタグ
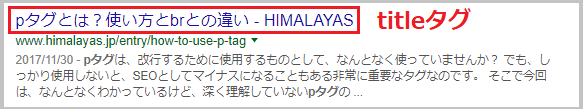
titleタグ(=タイトルタグ)は、SEOにおいて最も重要なタグです。titleタグに書かれた文言が、検索結果では、下図のように表示されます。

ご覧の通り、検索したユーザーはもちろんこと、検索ロボットもこのタイトルタグの内容を見て、そのページが何について書かれているかを判断します。
titleタグのSEO効果を最大化するために、やるべきことは次の通りです。
- ぺージごとにtitleタグを変えること
- ページの内容がわかるように具体的に書くこと
- 必ずキーワードを入れること
- キーワードを1つまでに抑えること
- キーワードはなるべく前の方に入れること
- クリックしてしまうような魅力的なタイトルにすること
- 文字数は全角30文字前後にすること
これらを妥協なく設定するようにしてください。
詳細を、ここで詳しく書くとかなり長くなってしまうので、興味がある方は、「【2018年最新版】SEOに最適なtitleタグの文字数は?」をご確認ください。
2.meta descriptionタグ
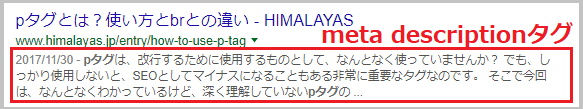
meta descriptionタグ(=メタディスクリプション)は、ページの概要説明を記入する部分です。
title タグ同様に、下記のように検索結果に表示されます。

meta descriptionタグは、直接的にSEOに影響するわけではありません。しかし、書き方次第で、検索結果画面上でのクリック率に影響を与えます。クリック率が上がると、そこからのアクセスが増えます。アクセスが増えると、SEOにとって様々な良い効果を得ることができます。
そのため、meta descriptionタグは、SEOに間接的な効果があると言われています。
うるチカラでは、meta descriptionタグを獲得は、下記の4つのポイントを意識しています。
- キーワードは必ず入れる
- ネタバレしない
- ベネフィットを書く
- 差別化する
こちらも紹介すると長くなってしまうため、詳しくは、下記の記事をご覧ください。
3.h1タグ
h1タグは、見出しタグの一つで、そのページの大見出しを意味します。
見出しタグには、h1~h6まであり、数字が低い順にSEOの効果が高いと言われています。つまり、h1は、見出しタグの中で一番重要なものです。
そのため、例えば、サイトのトップページではサイトタイトル、記事ページでは記事タイトルにh1タグを使うべきです。
そしてh1タグを設定する際には次の3点に注意しましょう。
- h1は1ページに1つにすること
- 見出しタグにはキーワードを入れること
- キーワードはなるべく前に入れること
h1タグについて興味がある方は、「SEOの内部対策で行うべき21のコト【2018年版】」の記事を併せて読むことをおすすめします。
4.h2タグ
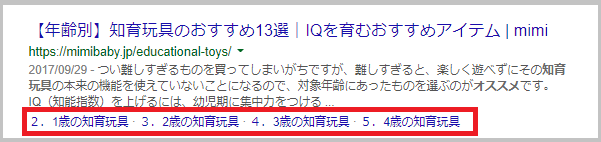
h2タグは、見出しタグでh1に次いで重要なタグで、コンテンツの構成を伝える役割があります。h2タグに入れた文言は、下図のように検索結果上でも、見出しとして表示されます。

コンテンツのタイトルは、『知育玩具のおすすめ13選』となっています。これと一緒に、赤枠内の見出しを見ることで、1歳から4歳までのおすすめの知育玩具が書かれているページであることが分かりますね。
このように、h2タグには、ページの構成を分かりやすく伝えるという役割があります。また、検索結果ページで、上図のように、構成が表示されていると、視覚的に目立つので、より検索ユーザーの注意を惹き、クリックされやすくなります。
h2タグについても「SEOの内部対策で行うべき21のコト【2018年版】」で少し紹介しています。ご興味がある方は、併せてご確認ください。
5.その他の重要タグ
これまで見てきました以上の4つが、SEOを行う上で非常に大切なタグです。これらは、確実に、注意深く設定するようにしてください。
もし、まだ余裕のある方は次に紹介するタグもご確認ください。上の4つより重要度は劣りますし、必須ではありません。しかし、ライバルに圧倒的に差をつけたいという場合は、実施してみても良いでしょう。
次の4つのタグです。
- altタグ
- その他の見出しタグ
- aタグ
- strongタグ
それぞれ重要な順に並べています。早速解説していきます。
5-1.altタグ
altタグ(=オルトタグ)は、厳密に言えばタグではなく、属性ですが、非常に重要なので説明しておきます。
altタグは、代替テキストとも言われることもあります。ユーザーが使用するブラウザなどの影響で画像が表示されなかった場合に、その画像の内容をテキストで代わりに説明するために使われます。
また、それだけではなく、検索ロボットは、画像の認識はできませんが、altタグに書かれている文言からその内容を理解することが出来ます。そのため、altタグにキーワードを入れると、画像SEOの効果があると言われています。
ですので、今まで入れたことがなかった人は、入れておきましょう。
altタグを書く時のポイントは、次の3つです。
- 長すぎず、画像と同じ内容にすること
- キーワードを詰め込まないこと
- 「画像1」などの一般的な名前にしないこと
引用元:【HTML】imgタグの使い方
altタグについては、「SEOにおける画像の最適化のまとめ【2018年度最新版】」でも少し触れています。altタグとともに画像の最適化もSEOに関わりますので、併せてご確認ください。
5-2.その他の見出しタグ
SEOに重要な4つのタグで、h1とh2について触れました。
しかし、見出しタグには、h1~h6までありますので、ここでは残りのh3~h5の説明を簡単にしていきます。なお、h3~h5もh2と同様に、複数使用していただいて問題ありません。
ずばり、見出しタグで注意すべきことは、次の3つです。
- 順番を守ること
- 文字を大きくするために使用しないこと
- 見出しを見るだけで内容がわかるようにすること
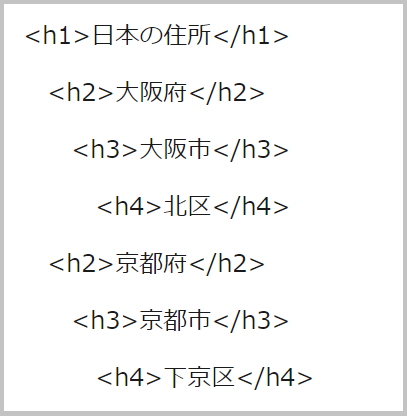
順番を守ること
特にコンテンツを作り始めたばかりの方がしてしまう間違いの一つが見出しタグの順番です。見出しタグはコンテンツの階層構造を表すために使用するため、正しい階層で設定しなければなりません。
ですので、下記のように見だしタグを正しい順番で使用しましょう。

文字を大きくする(見た目を変える)ために使用しないこと
たまに、見出しタグを文字を大きくして、見た目を変えるために使用する方がいますが、それは間違いです。見た目のデザインをしたい場合には、CSSを使用してください。フォントの変更の場合は「font size」を使用しましょう。
見出しを見るだけで内容がわかるようにすること
最後は、訪れた読者の離脱率減少に繋がる対策です。
読者は、ページに入るとまず、目次を見ます。そこで、「このコンテンツが何について書かれているのか?」「このコンテンツは自分のためになるのか?」がわからないと、読者は離脱してしまいます。
しかし、見出しを見ただけで、その内容がわかるコンテンツであれば、興味があるところだけでも読んでもらえる可能性が高くなります。
そのため、今後、見出しを作成したら、その見出しを見ただけで、「そのコンテンツで伝えたいことが見出しで伝えられているか」という部分も頭に入れていただければと思います。
5-3.aタグ
aタグ(=アンカータグ)は、リンクを飛ばすさいに使用するタグです。そのため、リンクタグと言われることもあります。
よく下記のようにURLを直貼りしたり、「詳しくはこちら」のようにリンクを張っている人がいますが、それは間違いです。

なぜなら、検索ロボットは、そのアンカーテキスト(=テキストの上にリンクを貼ること)を見て、ページの内容を判断しているからです。
aタグについては、「【HTML】aタグ(アンカータグ)の使い方」で詳しく説明していますので、こちらをご確認ください。
上記のように、しっかりテキストの上にリンクを貼ることが大切です。
5-4.strongタグ
strongタグ(=ストロングタグ)は、強調したい文字に使用します。下記のように使用します。
<strong>強調したい文字</strong>
strongタグを使用することで、検索ロボットにその情報が重要なことを伝えます。
ただし、strongタグは、正しく使用すれば問題ないのですが、多用するとスパム判定を受けてしまう可能性があったり、見出しタグに使用するとペナルティを受ける可能性が高くなるので、使用方法にはくれぐれも注意しましょう。
strongタグと似たタグに、bタグがあります。こちらも下記の画像のようにstrongタグと同様に文字が太く表示され、見かけ上では判断できません。
そのため、よく間違えられます。

この2つのタグの違いとしては、次のようなものがあります。
- strongタグ:意味としての強調したい場合に使用(検索エンジンに重要な文言として認識させたい場合)
- bタグ:見た目を強調したい場合に使用
このような違いがあるので、しっかり使い分けられるようにしましょう。
余談ですが、見た目を調整するためにテーブルタグを使っている例も多く見られます。テーブルタグを使用すると、検索エンジンは、「これは表だ」と判断します。そのため、表を作るためにテーブルタグを使うなら問題ないのですが、見た目を整えることだけを目的として使った場合は、検索エンジンを混乱させる原因になってしまいます。
見た目を良くするには、基本的にはCSSを使用し、タグを使用する時には、そのたタグを理解したうえで、正しく使うことが大切です。
まとめ
いかがでしたか?
今回紹介したタグは、SEOを行ううえで非常に重要なタグばかりです。
ぜひ、今回の記事を参考にタグを最適化し、SEOで成果を出しましょう!






