画像の最適化は、SEOに取り組む人にとって年々重要になっています。
Google は、2018年7月から、「スピードアップデート」を取り入れることを発表しています。そして、画像の最適化は、ページの読み込みスピードにも大きく関わっているため、SEOの重要な要素の一つなのです(ページの読み込み速度をモバイル検索のランキング要素に使用します)。
画像と SEO の関係性については、これまで、せいぜい「alt タグや title タグを入力しましょう」程度のものがほとんどだったため、本当の画像最適化については、なかなか理解されていない方も多いかもしれません。
そこで、この記事では、
- 画像の基礎知識
- SEO に有効な画像の最適化の方法
- Googleが推奨するレスポンシブデザインにおける画像の最適化の注意点
など、SEOに取り組むべきみなさんにとって必要な知識をわかりやすくまとめてみました。
それでは解説を始めます。
1. SEOにおける画像の最適化のための基礎知識
最初に、画像について最低限押さえておきたい3つのポイントについて簡単に解説します。
- 画像の種類
- ピクセルとドット ppiとdpi
- 解像度
です。
1-1. 画像の種類
まず、画像には、2つの種類があるという点について押さえておきましょう。
- ベクター画像
- ラスター画像
「ベクター画像」とは、曲線や直線、塗りつぶしの集合を計算式で表示する形式のものです。イラストレーターでデザインした際の、拡張子が.svgというタイプのものがこれに当たります。
一方、「ラスター画像」とは、点(ピクセル/ドット)の集合によって画像を表示するタイプのもので、拡張子が.pngや.jpeg、.gifなどのものになります。
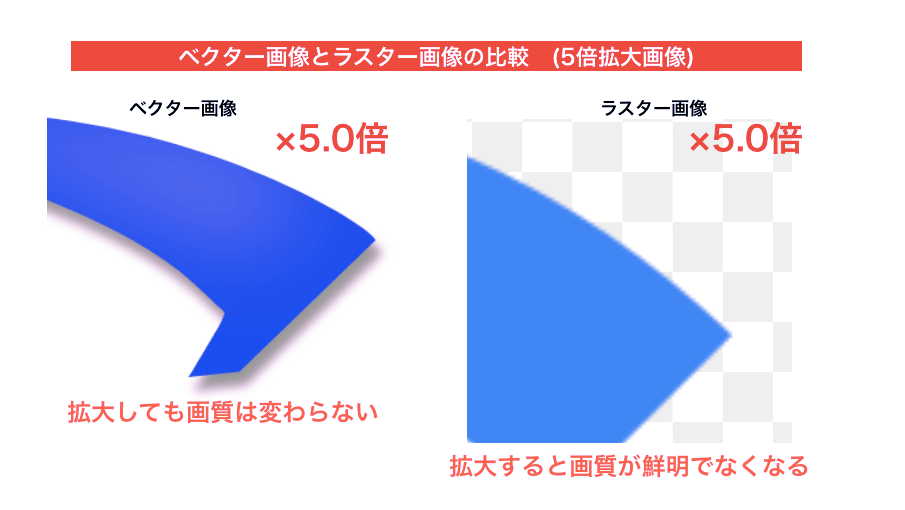
ラスター画像の方が一般的ですが、両者ともに長所・短所があります。以下の画像をご覧下さい。
左がベクター画像、右がラスター画像です。

このように、ベクター画像は、拡大しても画質が変わらない点が長所です。そのため、ロゴやテキスト・アイコンを作る際に向いています。
ただし、ベクター画像は、計算式で読み込む(エンコードする)ため、写真などの複雑な画像の場合には計算式が膨大になり、読み込む際にPCに負荷をかけてしまい、リアルに読み込まれない可能性があります。
一方、ラスター画像は細い点で表現する形式の画像であるため、写真のような鮮明な表現が必要な画像に向いています。その反面、高画質を求める場合にはファイルが大容量になってしまうという点と、拡大した際に画像の画質が落ちてしまうという欠点があります。
以下の表が、それぞれの違いをまとめたものです。
| 定義 | 拡張子 | 長所・短所・用途 | ||
| ベクター | 曲線や直線、塗りつぶしの集合 | .svg | 長所 | 解像度やズームの設定に関わらず変わらない |
| 短所 | 鮮明ではない 複雑な場合にSVGが膨大になる | |||
| 用途 | ロゴ テキスト アイコン | |||
| ラスター | 点(ピクセル/ドット)の集まりで構成 | .png .jpg .gif など |
長所 | 鮮明 微妙なタッチが表現できる |
| 短所 | 拡大すると質が落ちる | |||
| 用途 | 写真 | |||
1-2 . ピクセル(ドット)と ppi (dpi)
次に、ピクセル(ドット)、ppi (dpi) について、基礎知識を解説します。
ピクセル(ドット)
ピクセルは、
- ディスプレイにおけるピクセル(物理ピクセル)
- 画像(ベクター画像)におけるピクセル
の2つ意味があります。以下の画像をご覧下さい。
![]()
ディスプレイもラスター画像も共に小さな点の集まりであり、この点のことをピクセルと呼びます
例えば、「640px×480px」という表示があれば、ディスプレイ、画像共に、
- 横に640個
- 縦に480個
のピクセルが並んでいるものということになります。
そして、ディスプレイにおけるピクセルのことを
- 「物理ピクセル」
- 「デバイスピクセル」
- 「画面解像度」
と呼ぶこともあります。
そして、ピクセルの総数のことを「画素数」といいます。例えば上記の画像の画素数は、
640ピクセル × 480ピクセル = 307,200 画素
となります。1,000万画素のデジカメは、1枚の画像を1,000万個のピクセルで構成した写真を撮影します。
ここで理解しなければならないのは、「ピクセルの数と画像のサイズは無関係である」ということです。
例えば、テレビは、同じ機種でも、画面サイズが様々なものがありますね。それらは、画面サイズは違っても、ピクセル数は同じです。このように、画素数は、あくまで、「画面の中にピクセルがいくつ並んでいるのか」ということを表しています。
なお、ピクセルのことを「ドット」と呼び場合もありますが、ピクセルもドットも同じだと理解しておけば大丈夫です。
次に、ppiという単位について解説します。
ppi(DPI)
ppi は 「1インチ(2.54cm)あたりにいくつのピクセルが並んでいるのか」の単位です。
例えば、100ppiとの記載があれば、1インチに100個のピクセルが並んでいるということになります。なお、dpiという単位もありますが、ppiと同じものと理解しておいて構いません。
1-3. 論理ピクセル
ピクセルについて、もう一つ、論理ピクセル(CSSピクセル)という種類のものについても知っておく必要があります。
これは、ディスプレイのピクセルとは別に、「実際にいくつのピクセルを表示させるのか」という表示上のピクセル数のことです。これは、スマートフォンやタブレットで問題になります。
以下の画像で違いをご覧下さい。
![]()
一般的なPCの設定では、「物理ピクセル:論理ピクセル=1:1」となっています。
しかし、例えば、iphone6の場合には
- 物理ピクセル:750 × 1334
- 論理ピクセル:375 × 667
というように、物理ピクセルが論理ピクセルの2倍になっています。これを「デバイスピクセル比」と呼びます。この場合、1つの物理ピクセルに 2 × 2 のピクセルを表示されることになり、デバイスピクセル比が 1 の場合よりも鮮明な表示が可能です。
このように、最近のスマートフォンやタブレットは、画面サイズに比べて物理ピクセルが多いため、仮にデバイスピクセル比を 1 とすると、画像の表示が非常に小さくなってしまいます。
そこで、デバイスピクセル比を 2 として 4 つの物理ピクセルを 1 つの論理ピクセルとして扱うことによって画像のサイズを最適化し、かつ表示を鮮明にすることを可能にしているのです。
![]()
2. 画像の最適化の手順
それでは、以上の知識を前提に、画像の最適化について解説していきます。
2-1. 画像を使う必要があるのかをもう一度検討する
大前提として、Google は次のように述べています。
「画像リソースを省くことができれば、必ず最高の最適化戦略」
参照:画像の最適化
そのため、画像最適化の第一歩は、「画像を使う必要があるかどうか」をしっかり検討するということになります。
画像を使うことによって、UX(ユーザーエクスペリエンス)の向上をもたらすかどうかを、しっかり検討しましょう。画像の持つ UX 向上というメリットと、画像の読み込み等によるスピードダウンというデメリットのバランスをよく検討しなければなりません。
また、もし、画像ではなく CSS やウェブフォントで代替できる場合は、画像は使うべきではありません。
2-2. ベクター画像を優先する
ベクター画像を使えるのであれば、ベクター画像をラスター画像に優先して使います。
なぜなら、ベクター画像は解像度やズームの設定に関わらず表示可能なタイプのものであり、デバイスのタイプや解像度に関わらず鮮明に表示することができるからです。
その一方、ラスター画像の場合にはピクセル単位で表示されるため、デバイスの種類によっては高解像度の画面を表示しようとする場合に、莫大なファイルサイズになってしまう場合になります。
例えば、モバイルピクセル比が3の場合には、
3×3=9
となり、モバイルピクセル比1の場合と比べて9倍のファイル容量が必要となってしまいます。もっとも、写真などの複雑なデザインの出力にはベクター画像は計算式が大きくなりすぎてしまい不向きです。この場合はラスター画像を使用します。
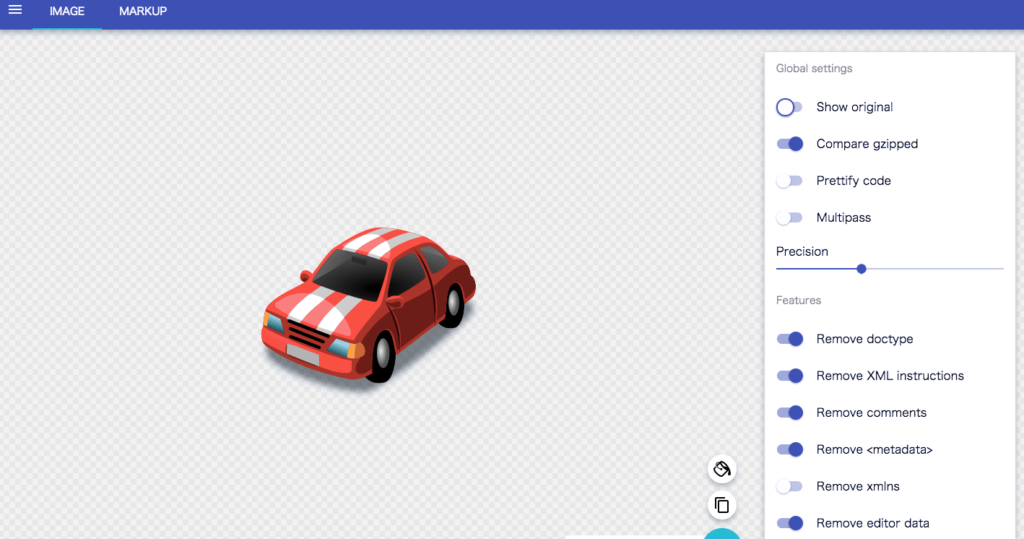
ベクター画像を使用する際にも、最適化の作業が必要です。
ベクター画像であるsvgデータには必要のないデータが含まれている場合があります。svgデータの最適化ツールとしては、ブラウザ上で作業することが可能なsvgomgなどを利用して最適化するのがよいでしょう。

>>svgomg<<
2-3. 最適なラスター画像を選ぶ
ラスター画像は、
- GIF
- PNG
- JPEG
の3つが主に使われているものです。
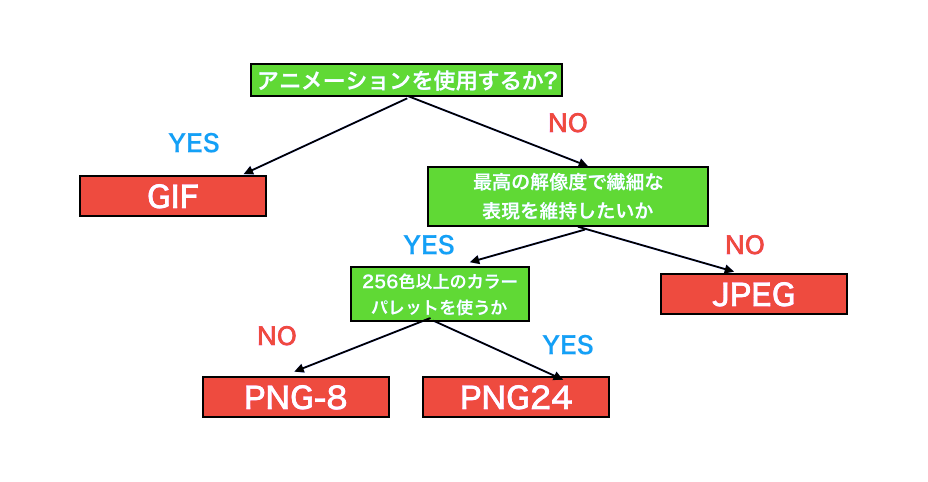
ラスター画像の優先順位について、Googleは下記のように規定しています。

これは、
- GIFは最大256色までしか使えず、かつそれ未満の色の場合でもPNG-8の方が圧縮率が高いこと
- PNGは最高画質の画像が出力されるものの、非可逆圧縮(情報を著しく減らす一方、人間の視覚特性を生かして劣化を目立たなくさせる圧縮方法)ができないため、ファイルサイズが著しく大きくなること
- JPEGは非可逆圧縮が可能であり、ファイルサイズを削減することが可能であること
を理由にあげています。
2-4. ラスター画像の最適化
ラスター画像を選択したら、次は画像の最適化を行います。以下の 2 ステップで行います。
①不要なメタ情報などを削除し、画像を圧縮する
Googleは下記ツールを用いて画像の圧縮を推奨しています。
画像ファイルの圧縮方法については、「画像ファイルサイズ削減いろいろ」のサイトにて詳しく書かれていますので、ご確認ください。
②サイズを表示サイズに合わせる
画像サイズが実際の表示サイズと異なっている場合には、表示サイズに合わせます。画像一つ一つの削減幅は小さくとも、ページ全体・サイト全体となれば大きなものになり、SEOに大きく貢献します。
3. レスポンシブにおける画像最適化の注意点
以下、レスポンシブ・デザインを採用する際の画像の最適化に関する注意点について解説します。
3-1. 相対サイズで書く場合
画像の指定では必ず可変型指定をします。
例) width: 50%; 指定した場合には、画像幅がPCでもスマホでも50%の表示となります。
3-2. img+srcsetを使う場合
img要素にsecret属性を使うと、デバイスの特性に合わせた画像ファイルを読み込ませることができます。
<img src=”example.jpg”
srcset=”example.jpg 1x,
example-2.jpg 2x”
alt=“テキスト”>
この例だと、デバイスピクセル比が1の場合にはexample.jpgを、デバイスピクセル比が2の場合にはexample-2.jpgを読み込ませることができます。
また、size属性を用いて動的に画像サイズを設定することが可能です。
3-3. picture+source
picture要素にsource属性を使うと、さらに画像のサイズの条件を加えることができます。
<picture>
<source media=”(min-width: 400px)” srcset=”small.jpg 1x, small-2x.jpg 2x”>
<source media=”(min-width: 850px)” srcset=”big.jpg 1x, big-2x.jpg 2x”>
<img src=”small.jpg” alt=”テキスト”>
</picture>
3-4. CSSのbackgroundを使う
スタイルシートのbackground-sizeプロパティを使うことによって表示領域のサイズに合わせて背景画像が拡大・縮小されるので、レスポンシブ・デザインのサイト構築に役立ちます。
参照サイト:画像の最適化
4. 定番の画像SEOのポイント
最後に、これまで述べてきた点以外の、定番のSEOにおける画像の最適化のポイントについて解説していきます。
4-1. 画像ファイル名にキーワードを入れる
画像のファイル名はシンプルで画像と一致した名前をつけます。もし、キーワードを入れることができそうであれば、それも含んたが画像ファイル名にします。
4-2. alt属性・画像のtitleタグを設定する
alt内のテキストは
- 画像に関する情報を検索エンジンに伝える
- altのテキストがテキストリンクのアンカーテキスト同様に扱われる
参照サイト:検索エンジン最適化(SEO)スターター ガイド
ため、重要です。
また、画像のtitleタグも同様に検索エンジンに画像の内容を伝えるものです。
よって、alt内のテキスト・titleともに画像を表す内容を簡潔に、もし入れることができればキーワードを入れて表現します。
4-3. 画像内にテキストを入れて加工しない
画像内にテキストを入れて加工しないようgoogleは推奨しています。必要な場合にはWEBフォントを使用したり、画像の外にテキストを書くなどの工夫をしてください。
4.4. 画像サイトマップ
検索エンジンサイトマップに、画像の情報を入れ込むか別個に作るかすることで、より検索エンジンに画像の情報を伝えることができます。
参照サイト:画像サイトマップ
4-5. ユーザーにわかりやすい画像を心がける
写真や図を含めた画像は、ユーザーにコンテンツを魅力的なものであるように見せ、SNSによって爆発的に人々にコンテンツを知ってもらえるための鍵になるツールでもあります。
少しでもUX(ユーザーエクスペリエンス)を高められるような画像を作成するように心がけましょう。
5. 最後に
いかがでしたでしょうか。
画像の最適化は、きっと今後SEO上重要な課題になることでしょう。
ぜひ、この記事を参考に、できるところから画像の最適化を始めてみてください。






