SEOとキーワードの数の関係は、これまで長く議論されてきました。
- 「キーワードはページ内にいくつ入れればいいのか?」
- 「キーワードのページ内に占める割合はどのくらいが最適なのか?」
- 「1ページあたりいくつまでのキーワードを設定すると良いのか?」
などについて、様々な見解が提起されてきました。
実は、これらの議論については、現在では検索エンジンの進化とともに、ほぼ決着がついてきています。そこで、この記事では、最新のSEOとキーワードの数の関連性について、わかりやすくお伝えしていきます。
目次
1.キーワードの数え方
まず、キーワードの数え方についておさえておきましょう。
キーワードには以下の2種類の種別があります。
- 単体キーワード=1つの単語でできているキーワード
例)「出産祝い」「みかん」「SEO」など - 複合キーワード=2つ以上の単語でできているキーワード
例)「出産祝い 相場」「みかん 和歌山」「SEO キーワード 数」
単体キーワード・複合キーワードのどちらも「1キーワード」としてカウントします。
つまり、
- 「出産祝い」
- 「出産祝い 相場」
は、それぞれ別のキーワードであり、ともに「1キーワード」として考えます。特に、複合キーワードも1キーワードとして考える点は注意が必要です。
2. 1ページに1キーワードが最も効果が高い
それでは、早速本題に入っていきましょう。
まず、「1ページあたりいくつのキーワードまでテーマとして設定すべきなのか」という点です。
この点について、アメリカのSEO対策ツールであるAhrefsの調査による興味深い研究結果があります。
Ahrefsのリサーチによると、
- 検索ランキング1位にランクされているページは、平均すると、その他の約1,000の関連キーワードで10位以内にランクインされている。
- そしてランクインしている関連キーワードが、全てページ上でテキストとして使われているわけではなかった。
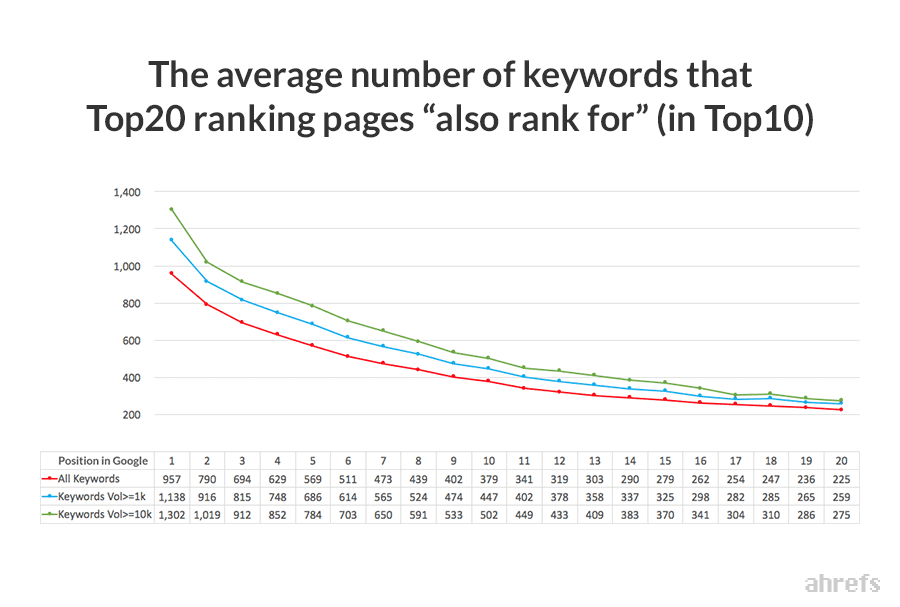
ということが確認されています。下図をご覧ください。

引用元:How many keywords can you rank for with one page? (Ahrefs’ study of 3M searches)
まず、青い線は、あるページが、月間検索ボリュームが1,000以上のキーワードで、何位の場合、そのページが他のいくつのキーワードで10位以内にランクインしているかを示しています。例えば、月間検索ボリューム1,000以上のキーワードで1位の場合、そのページは、他の1,138の関連キーワードで10位以内にランクインしていると読み取ります。
緑の線は、あるページが、月間検索数10,000以上のキーワードの場合です。赤の線は、全てのキーワードです。
つまり、この結果は、
「1つのキーワードについて素晴らしいページを作ることで、検索エンジンが、そのページについて関連する数多くのキーワードを自動的に見つけてランキングしてくれる」
ということを示しています。
したがって、最善のキーワード対策とは、
「1ページ1キーワードに絞り、そのキーワードに対してユーザーに最高の体験(ユーザーエクスペリエンス:UX)をしてもらえるようなページを作り込む」
ということだといえます。
検索エンジンは、大前提として、キーワード毎に、「どのページが検索したユーザーにとって役に立つのか」という観点で検索順位を決めようとしています。
仮に、1つのページで、欲張って、複数のキーワードで対策しようとした場合は、結局、内容が中途半端になってしまい、検索順位が上がらず、集客もうまくいかなくなるでしょう。
一方で、1つのページで対策するキーワードを1つに絞って、その検索キーワードで検索してくるユーザーにぴったりのページを作った場合は、結果としてコンテンツも素晴らしいものになり、まず、そのキーワードで、より上位にランクされる可能性が高まります。
その結果、そのページが、他の関連キーワードでも上位に上がりやすくなり、より多く集客できることになります。
「二兎追うものは一兎も得ず」
そして、
「一兎を追うものが千兎を得る」
これがキーワードの考え方として最適です。
3. ページ内のキーワード出現率は無関係
これまでキーワードの出現率や数について、SEOの専門家という名の人たちが様々な説を論じてきました。しかし、現在の答えとして、ページ内のキーワードの数とSEOとの関連性は全くないと断言することができます。
2018年現在、検索エンジンは、ランクブレイン(※1)やセマンティック技術(※2)など、サイトのコンテンツの質を判断して適切にランキングすることによって、検索ユーザーに最も大きな満足を提供する素晴らしい技術を持っています。
- ※1. ランクブレイン = 機械学習を用いた人工知能(AI)の学習システム。Googleは、2015年の時点で検索結果の15%をランクブレインで処理しているとのこと。
- ※2. セマンティック技術 = キーワードを検索するユーザーの意図や背景を理解してより関連性の高い検索結果を表示する技術のこと。
ページ内のキーワードの数よりも、最高のUX(ユーザー体験)を追求していきましょう。
逆に、気をつけなければならないのは、キーワードの入れすぎです。これを行うと、検索エンジンに嫌われ、ペナルティーの対象になってしまい兼ねません。
これについて、「検索エンジン最適化(SEO)スターター ガイド」に、下記のようなペナルティ要因の記載があります。
- タイトルタグで不要なキーワードを乱用する。
- (見出しタグで)キーワードだけを羅列する。
- ユーザーにとっては迷惑で意味のない、検索エンジン向けの 不必要なキーワードを大量に挿入する。
- alt テキストにキーワードを並べたり、文章全体をコピー& ペーストしたりする。
- 「baseball-cards-baseball-cards-baseballcards.htm」のように過度にキーワードを使用する。
ページ内のキーワード出現率は、ランキングとは全く無関係だと考えてください。
4.キーワードを入れるべき5箇所
ただし、ページを最適化するためには、
- 検索エンジンに、サイトの内容を正しく伝えるため
- ユーザーにサイトの内容を正しく伝えることによりクリック率を高めるため
に、キーワードを入れ込むべき箇所があります。それは以下の5箇所です。
- title
- h1
- meta description
- 画像タイトルとalt
- URL
ページ内に不要にキーワードを入れ込むのではなく、この5箇所にだけ注意して頂ければ十分な効果を見込めます。
それぞれについて見ていきましょう。
titleタグ
titleタグは、ページのテーマを記述するために使用するHTML要素です。
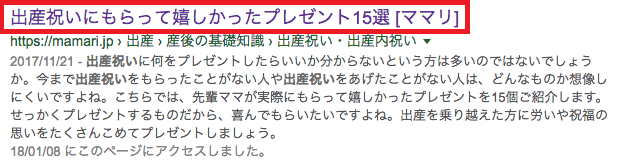
titleタグに指定したテキストは、以下のように検索結果のタイトルとして表示されます。

titleは、検索エンジンにページの内容を伝えると同時に、ユーザーがサイトに訪問しようかどうかの判断に大きく影響します。
そのため、次の要素に注意してタイトルを考えましょう。
- 30文字程度で、
- キーワードを1回、
- できればキーワードを前の方において、
- 全体として自然な形で、そしてユーザーにとって魅力的なタイトルをつける
なお、タイトルには適切な文字数があります。「【2018年最新版】SEOに最適なtitteタグの文字数は?」を併せて、ご確認下さい。
h1タグ
h1タグは、見出しタグの中でも、サイトの内容を伝えるために最も重要なタグとして考えられています。
h1タグはページ上に必ず1つは設置し、その中に、自然な形でキーワードを含めた見出しを1つは書いてください。現在では、そのページのタイトルに、タイトルタグとh1タグを両方設定するのが主流です。
なお、h1タグは1つだけなのか複数使っても良いのかという議論がありますが、Googleのジョン・ミュラー氏は複数使っても良いとの発言をしています。
As many as you want.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) April 12, 2017
もっとも、「3. ページ内のテキスト数とキーワード数の関連性」で見たように、キーワードの乱用と見られるような不自然な入れ方ではいけません。
コンテンツの文脈に合わせて、自然な形でキーワードを入れるように心がけましょう。
このことはh2以下のタグでも同様です。
meta description
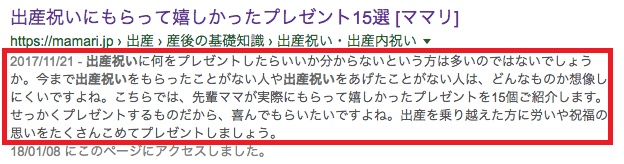
meta descriptionに記述した内容は、検索結果のタイトルとURLの下に表示されます。

meta descriptionに記述した内容は、実際にはランキングに直接的な影響はありません。meta descriptionはロボットのためではなく、ユーザーのために用意されているためです。
ここに書かれている内容は、ユーザーがサイトを訪問するかしないかを判断する材料になります。Googleからすれば、内容が良く、さらに検索された時のクリック率が高いページを、より高く評価したいはずです。その観点から言うと、meta descriptionの内容は、クリック率に影響するので、検索順位を決める間接的要因だと考えられます。
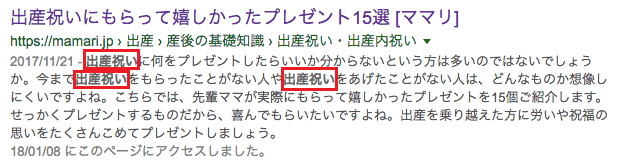
なお、meta descriptionに書かれているテキストのうち、ユーザーが検索したキーワードについては太字で表示されます。これによって、検索ユーザーに、視覚的にも、自分のコンテンツをアピールすることができます。

クリックしたくなるような魅力的な内容にすると同時に、キーワードを最低1つは入れ込むようにしてください。
画像のtitleタグとaltタグ
画像のtitleタグや、画像の代替テキストであるaltタグにもキーワードを含めることが可能です。HTMLでは、次のように書きます。
<img src=“・・・.jpg” alt=“ ・・・・ ” title=“・・・・・”>
画像のtitleタグは画像自体の説明をする際に使うタグです。ポップアップなどを使っている際にマウスのカーソルを置くと、画像のタイトルが表示されることがあります。
一方、altタグは画像を代替するもので、検索エンジンに画像が何であるのかを伝えるものです。特に、目の見えない人向けに用意されている音声読み上げソフトでは、画像に関しては、このaltタグに書いたテキストが読み上げられます。
つまり、
- 画像のtitleタグ= 画像のタイトル
- altlタグ= 画像の代替、つまり画像の説明
という役割になります。
画像のtitleタグ、altタグにキーワードを入れる効果はこれまでのものと比べると低いですが、検索エンジンに正しくページの内容を伝えるためには、これらの画像についても自然な形でキーワードを入れ込んでおくこと良いでしょう。
URL
GoogleはURLについて、以下のように述べています。
航空機(aviation)に関する情報を探している場合、http://en.wikipedia.org/wiki/Aviation のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。
URLは、ページごとに目標としたキーワードに合致した、簡潔で検索エンジンとユーザーにわかりやすいものをつける必要があります。
(例)サイト名.com(.jp/.co.jpなどトップドメイン)(/カテゴリー)/キーワード
また、URLの区切り文字には、「アンダースコア(_)」ではなく「ハイフン(-)」を使うようにしてください。
URL では区切り記号を使うと効果的です。http://www.example.com/green-dress.html という URL の方が、http://www.example.com/greendress.html という URL よりずっとわかりやすくなります。URL にはアンダースコア(_)ではなくハイフン(-)を使用することをおすすめします。
5.まとめ
いかがでしたでしょうか。
SEOで最も重要なことは、ページを訪れたユーザーに対してどれだけ素晴らしい体験をしてもらえるのかという、ユーザーエクスペリエンスを追求することだけです。
ぜひこの記事を参考に、みなさんが素晴らしい成果を上げていただけることを心から願っております。






