WEBサイトに参考サイトや関連サイトのリンクを貼りたいですよね。
でも、実際にリンクを貼ろうと思っても、そもそもどうするのかわからなかったり、
リンクの設定をしても飛び先のページに上手く飛ばなかったりすることありますよね。
そこで、今回はそんなリンク設定を行う際に使用する「aタグ」の使い方を紹介します。
1.aタグとは
aタグは、リンクを貼る際に使用するタグです。
リンクは他サイトのページはもちろんのこと、自サイトのページ内に向けても設定することができます。
なお、aタグのaは「anchor(アンカー)」の略で、そのためアンカータグと呼ばれることもあります。
2.基本の2つの属性と使い方
aタグには様々な属性がありますが、ここでは最低限押さえてほしい2つの属性について紹介します。
2-1.href属性
href属性は、リンク先のURLを指定する際に使用します。
ちなみに、hrefは「ハイパーテキストリファレンス」の略で、「エイチレフ」と読みます。
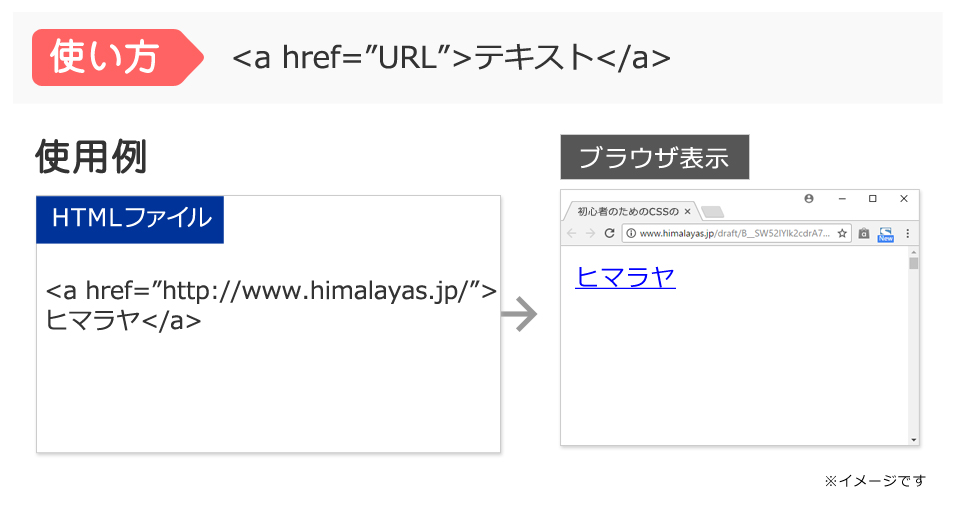
使い方は、下図の通りです。

“URL”にリンク先のURLを記入します。そうすると<a href=”URL”>テキスト</a>のタグに囲まれたテキストにリンクが設定されます。
2-2.target属性
target属性は、リンク先ページを表示する方法を指定します。
target属性には、下記の4つの値があります。
- blank
- parent
- self
- top
それぞれ見ていきましょう。
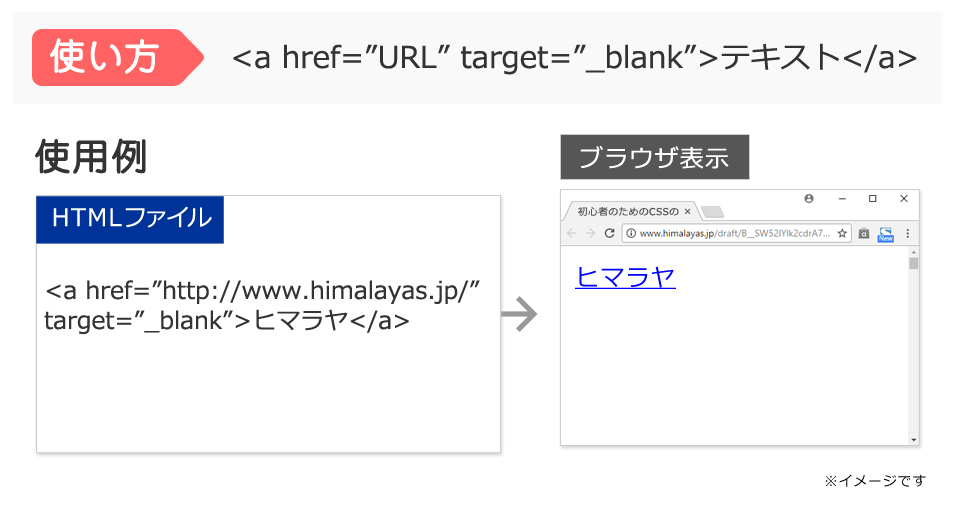
2-2-1.blank
blankを設定すると、そのリンクをクリックした時に、別ウインドウが開き、そこでページが表示されます。
他サイトのページに移動する場合に使用するのが、一般的です。

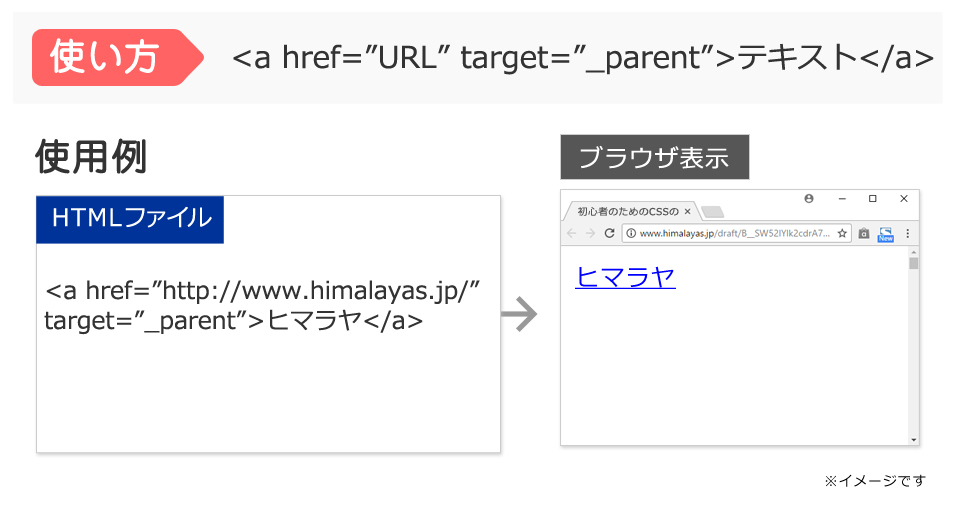
2-2-2.parent
現在のウィンドウの親ウィンドウでリンク先を開きます。
詳しくは「HTMLタグ/フレームタグ/フレームを使用した時のリンクの設定方法 – TAG index」をご確認下さい。
サンプル画面もあり、非常にわかりやすいです。

2-2-3.self
初期値と同じです。何も設定しない状態と同じです。
現在のウィンドウでリンク先を開くことができます。自分のサイトの中の別ページに移動する場合に使用されることが多いです。

2-2-4.top
フレーム分割を解除してウィンドウ全体に表示します。
詳しくはparentの時と同様に、「HTMLタグ/フレームタグ/フレームを使用した時のリンクの設定方法 – TAG index」をご確認下さい。

3.押さえておきたいaタグの役立つ3つの使い方
ここでは、覚えておくと役立つaタグの3つの使い方を紹介します。
基本を理解して、余裕のある方向けの内容です。
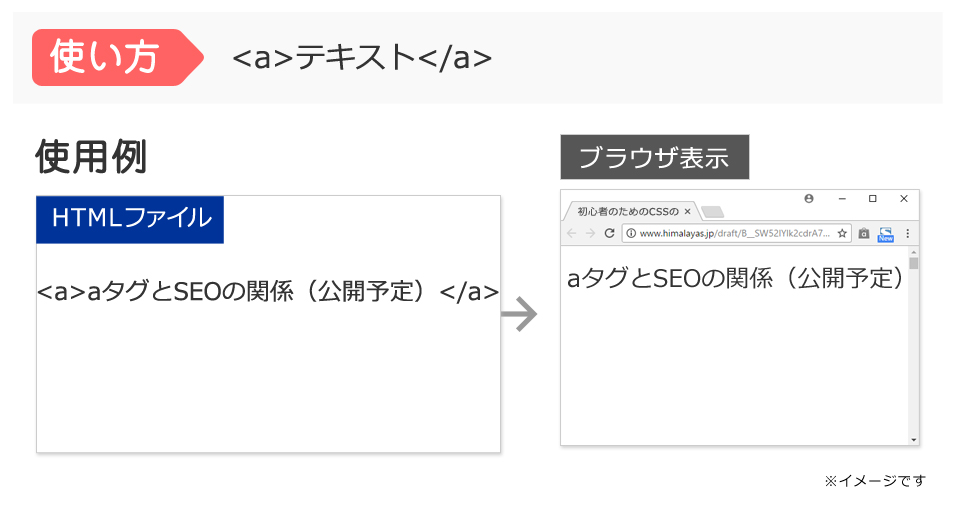
3-1.プレースホルダ(ダミーリンク)
リンク先がまだ準備中で、ページが完成したら、リンクを追加する予定の場合の、備忘録として使います。
この場所取りをしておくことを「プレースホルダ」といいます。
※または、リンク先がないことから「ダミーリンク」と呼ばれることもあります。
下図のように使います。

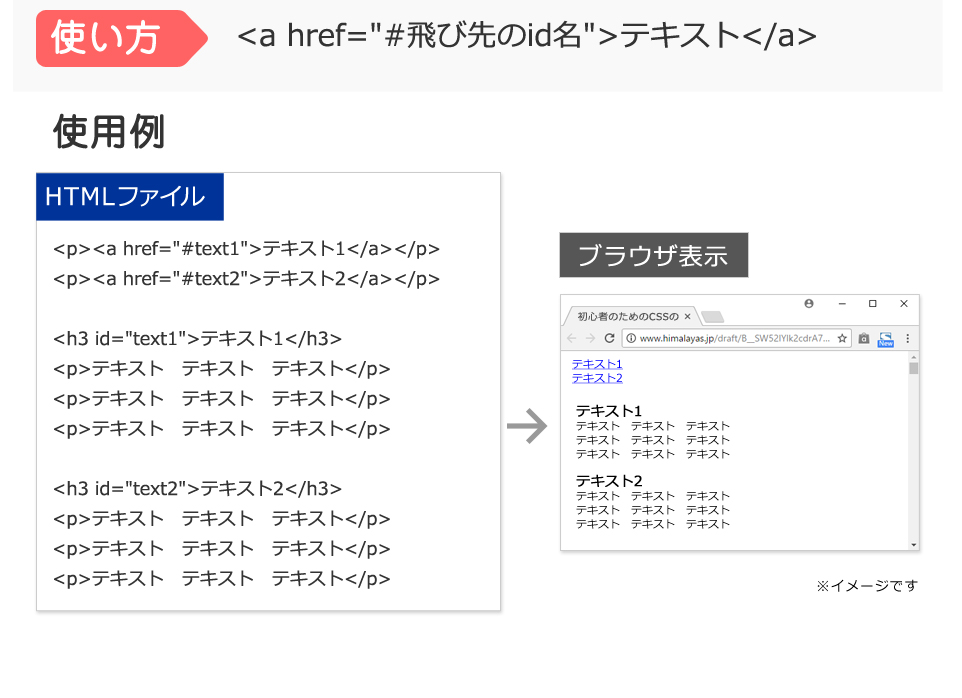
3-2.同一ページ内の他の場所にリンク
同じページ内でも、「id」を使い、リンク先の名前を指定することで、同一ページ内の任意の場所に飛ばすことができます。
最近よく見られるようになった「目次」は、これを利用して設定されています。
使い方は下図の通りです。

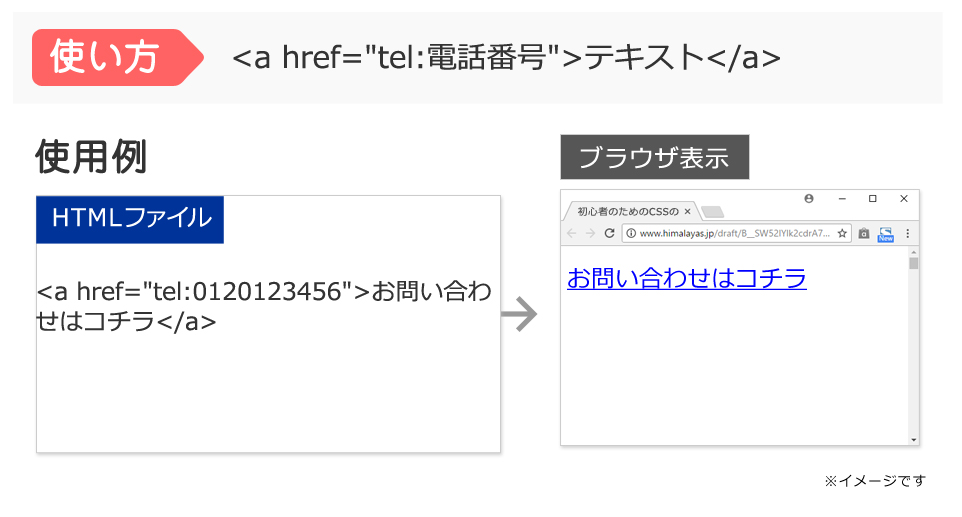
3-3.電話番号
電話番号を掲載し、その番号をクリックすると電話がかかるようにすることもできます。
※スマホからしかクリックして電話を掛けることができないので、注意してください。
最近特に、スマホからWEBサイトを見る方が増えてきてるので、まだされていない方は一度試してみることをおすすめします。

まとめ
いかがでしたか?
これで、リンクの基本的な設定はできるようになったと思います。
こちらの記事を読んで更にHTMLを深堀したい方は「pタグとは?使い方とbrとの違い」も是非読んでみてください。
aタグはWEBサイトで頻出します。
ユーザーの使いやすさを意識して、aタグを活用していきましょう。






