titleタグはSEO上最も重要な項目のうちの一つです。
そのため、SEOを考える上で、titleタグの中身を、どのように記述するかは悩むところではないでしょうか。
そこで、この記事では、titleタグの文字数は何文字ぐらいが最適なのかを、titleタグの基本知識や書き方のテクニックについても触れながら、解説していきたいと思います。
目次
1.titleタグとは
titleタグは、ページのタイトルを指定するHTMLタグです。ここに書いた内容は、下図のように、検索結果のページに表示されたり、ブラウザタブの上に表示されたりします。


なお、Html で確認すると、titleタグは、<head></head>で囲まれた、head要素のうちの一つになります。
<head>
<title>ページタイトル</title>
</head>
2.titleタグの重要性と3つの役割
titleタグはSEOで最重要のうちの一つです。
なぜなら、titleタグには以下の3つの役割があるからです。
① 検索エンジンにページの意味・中身を伝える
titleタグは、ページのタイトルを表すタグであるため、検索エンジンも当然、ページの内容を判断する指標としています。
もし、titleタグがページの内容をきちんと反映しており、かつ簡潔にわかりやすく書かれている場合には、SEO上適切に評価される一方、もしページの内容から逸脱しているような場合には、ペナルティーを受けることもあります。
②ユーザーにページを訪れるべきかどうかの判断材料を与える
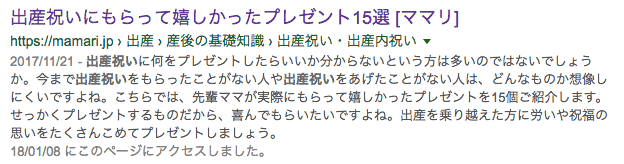
titleタグは、検索結果に、最も目立つ形で表示されるため、ユーザーにクリックしてもらえるかどうかを決める大きな要素です。つまりクリック率に大きく影響します。
![]()
また、ブラウザ上部にも表示されるので、ユーザーがページを見失わないようにすることに役立ちます。
③SNSでシェアされた時にも表示される
SNSでシェアされる際に表示をされる際にも、titleタグの内容が表示される場合が一般的です。
例えば、以下はfacebookのスクリーンショットです。

SNSの拡散力はSEO上間接的に大きく寄与する場合があります。たくさんの人にシェアしてもらうためにも、タイトルタグの最適化は必須です。
3.SEOに最適なtitleタグの文字数は?
それでは本題に入ります。
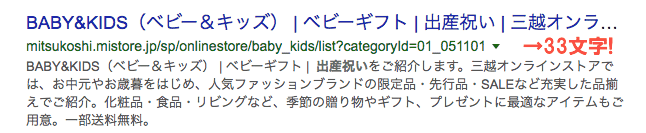
titleタグの文字数は何文字が最適なのでしょうか。まず、PCの検索結果を見てみましょう。

文字数オーバーの場合には、. . . と表示されます。
この検索結果の. . . の前までの文字数は全角で33文字です。また、これ以外の検索結果を調べると、おおよそ30文字から33文字が文字数の限界値となっていました。
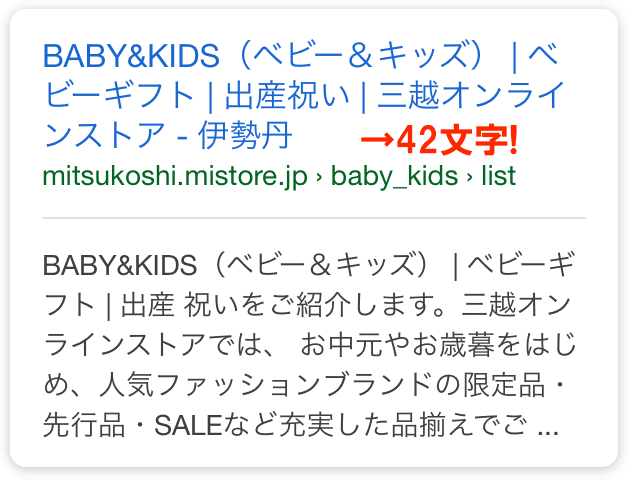
それでは、モバイルの検索結果はどのようになっているのか確認してみましょう。

先ほどと同じサイトのモバイルの表示になります。表示文字数は42文字となり、PCの場合と異なり、最後まで表示されています。もっとも、モバイルの表示文字数は一定ではなく、サイトによって表示される文字数はまちまちになっています。
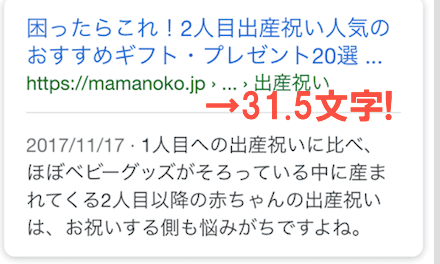
例えば、こちらのサイトですと、PCでの表示と同様、31.5文字までしか表示されていません。

このようにみてみると、
- モバイルで表示されるtitleタグの文字数制限はサイトによって異なる
- 同一サイトのPCとモバイルの表示を比較すると、
『モバイルでの表示文字数 ≧ PCでの表示文字数』
ということになります。
以上より、SEOに最適な文字数は、PCでの表示における文字数制限を考えれば良いので、
全角30文字前後
が最適解といえます。
4.SEOに最適なtitleタグの書き方
それでは、SEOに最適なtitleタグはどのように書けばよいのでしょうか。
実は、Googleが、すでに答えを公開しています。
以下見ていきましょう。
①titleタグはページごとにオリジナルのものをつけてください。
各ページに固有のタイトルを付ける
サイトのページごとに固有のタイトルを付けるのが理想的です。そうすることで、サイト上の各ページの違いを Google が認識しやすくなります。サイトで別個のモバイルページを使用している場合は、モバイル版にも適切なタイトルを使用してください。
避けるべき方法:
• サイトのすべてのページや多数のページにわたって 1 つのタイトルを使用する。
②タイトルはページの内容を簡潔で分かりやすい内容にしてください。
簡潔でわかりやすいタイトルを使用する
完結で有益なタイトルにします。タイトルが長すぎる場合や関連性が低いと見なされた場合、Google は検索結果にタイトルの一部のみや、自動的に生成されたタイトルを表示することがあります。
避けるべき方法:
• ユーザーにとって役立たない極端に長いタイトルを使用する。
③titleタグに入れるキーワードは1つに絞りましょう。
titleタブに入れるキーワードについて詳しく知りたい方は「SEOに最適なキーワードの数は?」をご確認ください。
避けるべき方法:
•タイトルタグで不要なキーワードを乱用する。
④キーワードはtitleタグの最初の方におく。
このことは検索エンジンに対してだけではなく、ユーザーに対してもどのキーワードを目標としているのかを伝えるのにとても有用です。
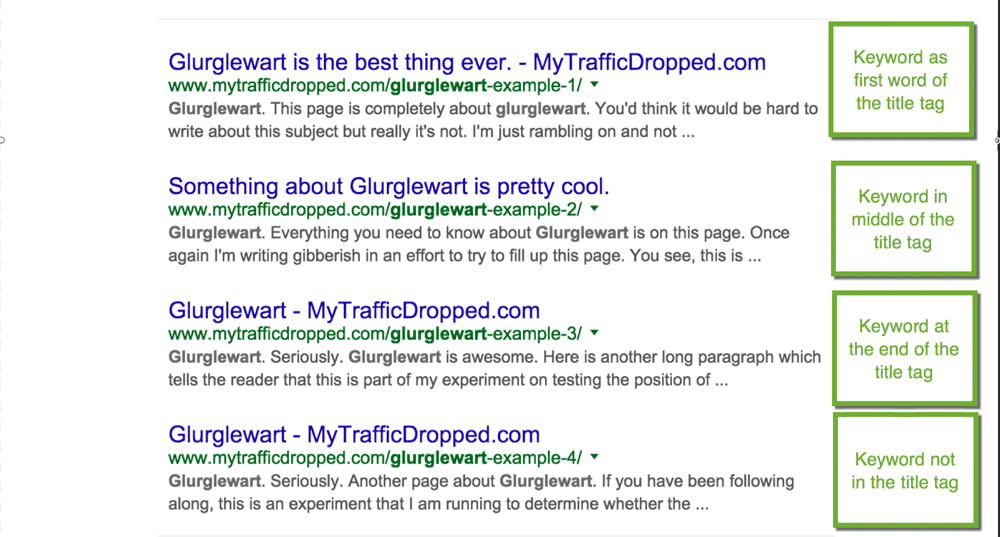
この点について、アメリカのSEOの権威であるマリー・ヘインズ博士の研究結果があります。タイトルタグにキーワードを先頭に持ってきたページが、そうでないページよりもやはり検索順位が上位であったというものです。

引用元:Is the order of keywords in the title tag important? An SEO experiment.
不自然な形にならない程度に、キーワードを前の方に入れるようにタイトルを入れてください。
⑤クリックしたくなるようなキャッチーなタイトルをつける
検索結果で隣接している他のサイトではなく、自分のサイトにユーザーに訪問してもらえるように、工夫が必要です。
- 数字を入れる
- 最近の流行の言葉を入れる
- インパクトのある言葉を使う
など、目を引くようなタイトルづくりを心がけてください。
5.まとめ
いかがでしたでしょうか。
titleタグの内容次第で検索結果が大きく変わって来ます。
ぜひ、本記事を参考にしていただければと思います。






