heightは高さを指定するために使われるもので、widthと同様にコーディング作業の中で頻出します。
※widthについては「【CSS】widthの使い方を覚えよう!」をチェックしてみてください!
今までhtmlで指定をすることが多かったheightですが、HTML5からはこの指定もスタイルシートですることになりました。
でも実際は、値の指定の方法など、複雑でどうすれば良いのかわからないことも多いのではないでしょうか。
そこで今回は、初心者の方でもわかるように「height」について紹介していきます。
※htmlやCSSについてあまり理解していない方は、まずはこちらをご確認ください。
0.はじめに
heightの説明をする前に、説明の中に頻出する用語に関して、先に解説をしておきます。
0-1.要素

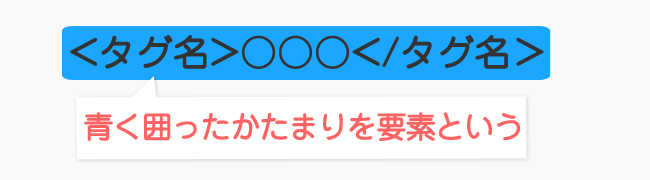
要素とは、開始タグ~閉じタグの全体を表します。
例えば、<p>heightは高さです。</p>は1つの要素であり、前の<p>が開始タグ、後ろの</p>が閉じタグです。
この「要素」という言葉は、コーディングで頻出しますので、しっかり抑えておきましょう。
0-2.親要素と子要素

続いて、要素についてさらに深めていきましょう。
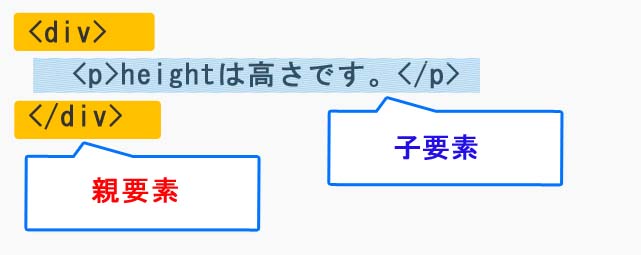
要素には、親要素と子要素という表現の仕方があります。
上記の画像では<div>~</div>という外側の要素を親要素、<p>~</p>という内側の要素を子要素といいます。
子要素は親要素の影響を受けますが、親要素は子要素の影響は受けません。
現段階では、完璧に理解していなくても大丈夫です。このような概念があるということを知っておくことが重要です。
では、heightについて見ていきましょう。
1.heightとは?
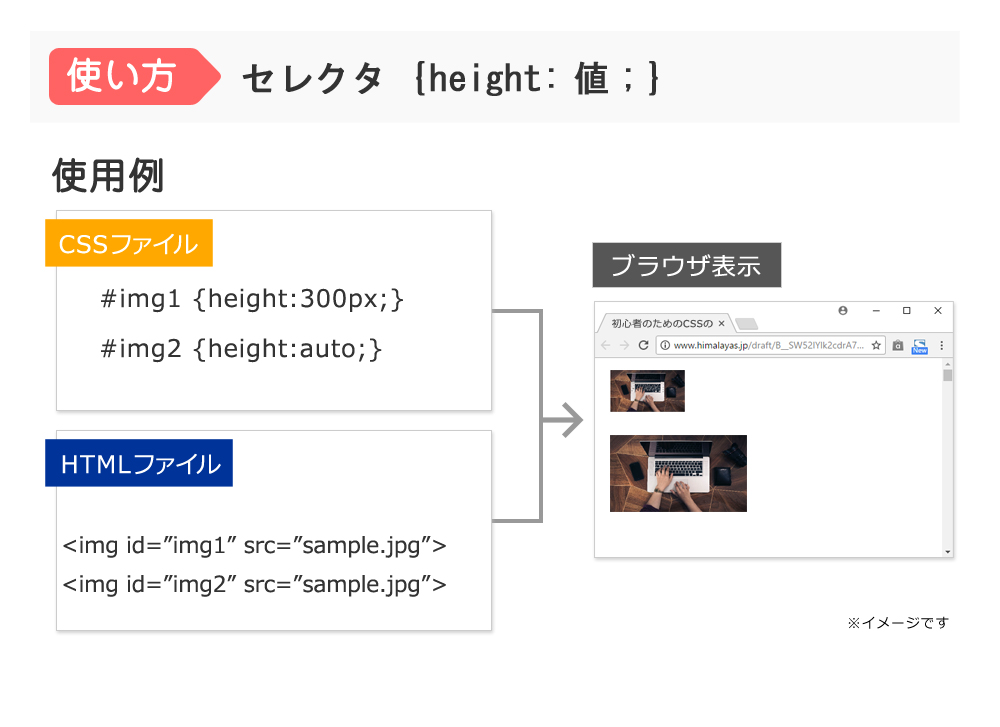
まずは下図をご覧ください。

“img1″のheightは300pxで、”img2″のそれはautoで指定しています。実際にブラウザ表示を見てみると、画像の表示のされ方が違っていますね。
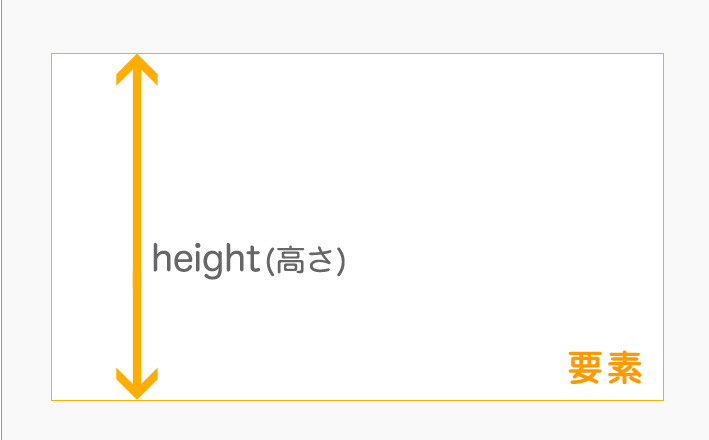
これは、下図のように、”height”というプロパティによって画像の高さが指定されているからです。

つまり”height”は、指定した要素の高さを指定するプロパティだということですね。
これは、ページ全体の高さを指定したり、各パーツごとのサイズを指定するのに使われることがほとんどです。
なお、今までは、「<img src=”” height=”100px”>」などのように画像の高さはhtmlで指定をしてきました。
しかし、html5以降は、スタイルシートで指定をしてすることが原則となりました。画像のサイズ指定の場面でも頻出することになります。
スタイルシートについては、『初心者のためのSCCの書き方・入門編』と『初心者のためのCSSの書き方・基礎編』で解説していますので、確認しておきましょう。
2.heightの3つの指定方法
heightで値を設定する際には3つの方法があります。
- auto
- ○○px
- ○○%
それでは、順番に見ていきましょう。
2-1.auto
heightプロパティは、CSSで指定をしない場合、初期値はautoとなります。
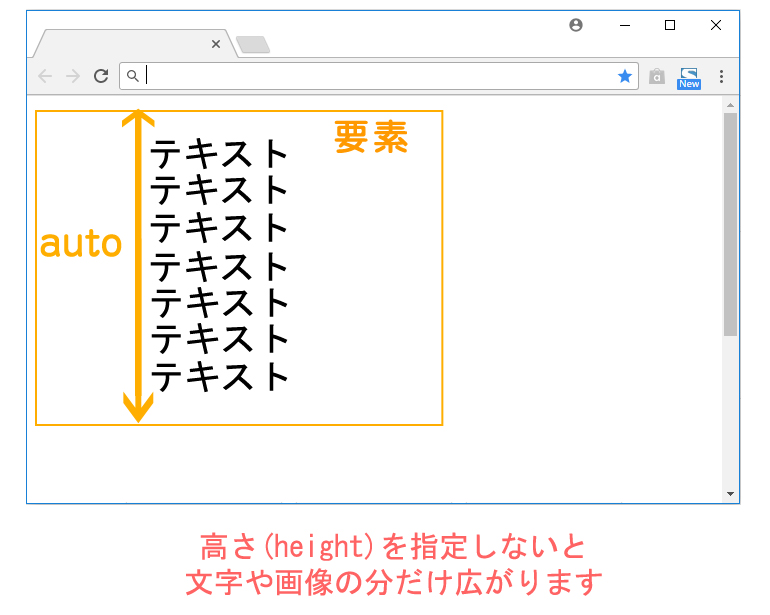
“auto”では、文字や画像の分だけの高さになります。

autoは、初期値になります。
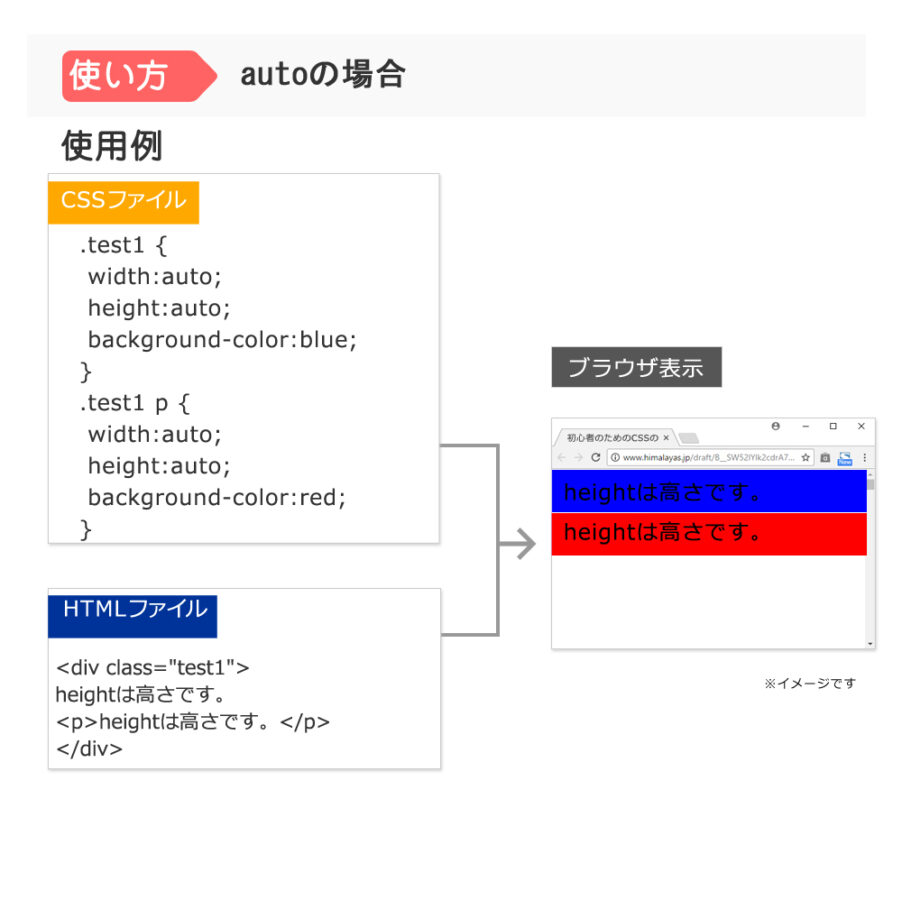
では、実際の記述を見てみましょう。

このように文字の大きさに応じて、文字の大きさと同じ高さが自動で表示されます。
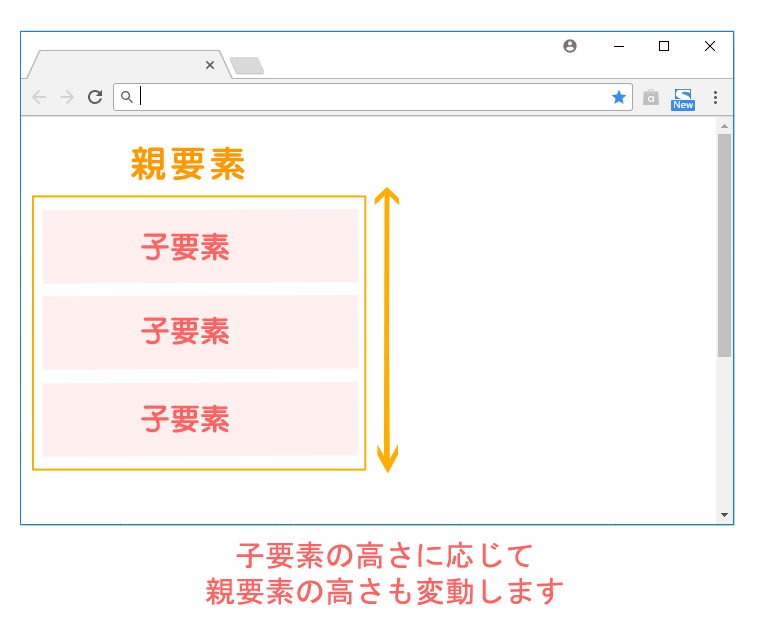
この例では、背景色を青に指定している親要素<div class=”test1″>~</div>のheightはautoに、背景色を赤に指定している子要素<p>~</p>のheightもautoに設定されています。この場合、子要素が入ることによって、それに変動して親要素の高さも大きくなります。

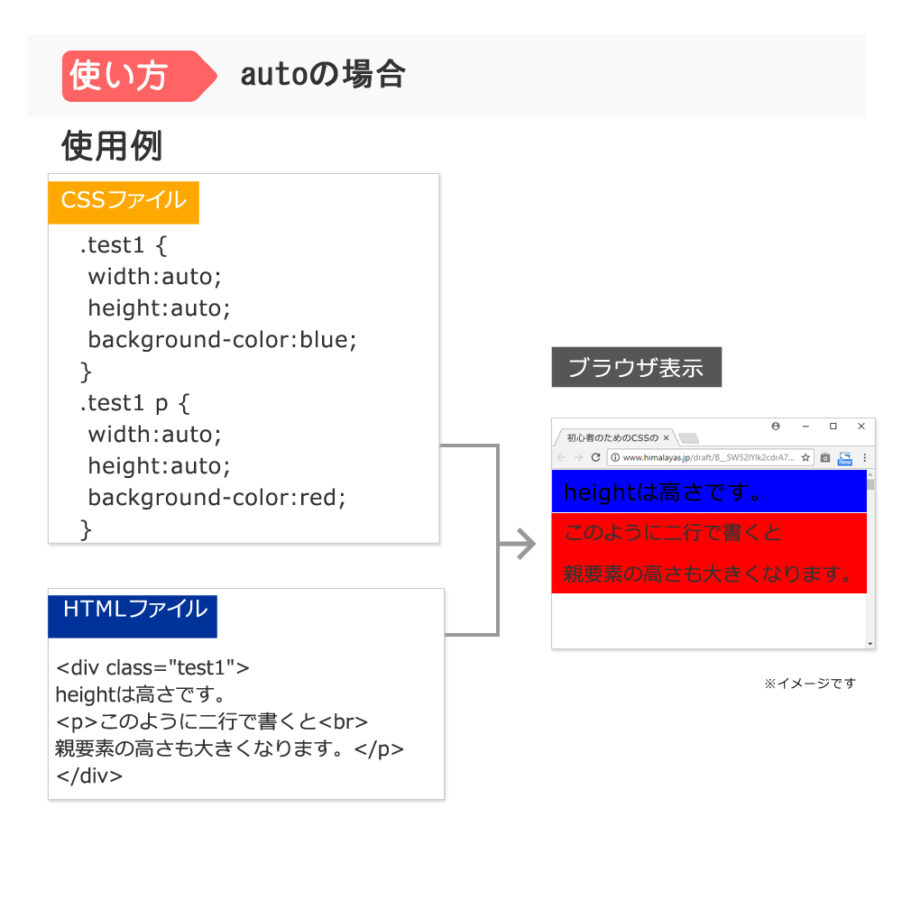
参考に、以下の記述を見てみましょう。
このように、親要素の高さは、子要素の高さに応じて表示されます。

2-2.○○px
px(ピクセル)という単位で、高さを指定する方法です。
ここで指定した数値は、親要素に関係なく反映されます。
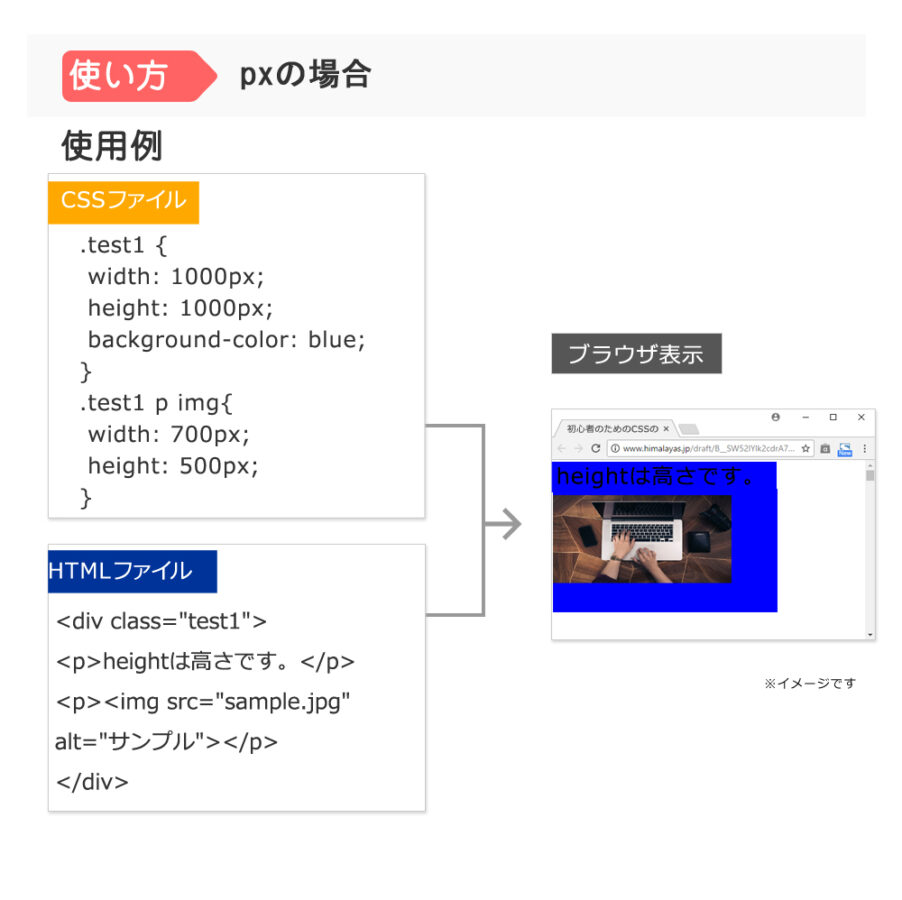
まずは、親要素を1000px、子要素を500pxにした場合の実際の記述です。

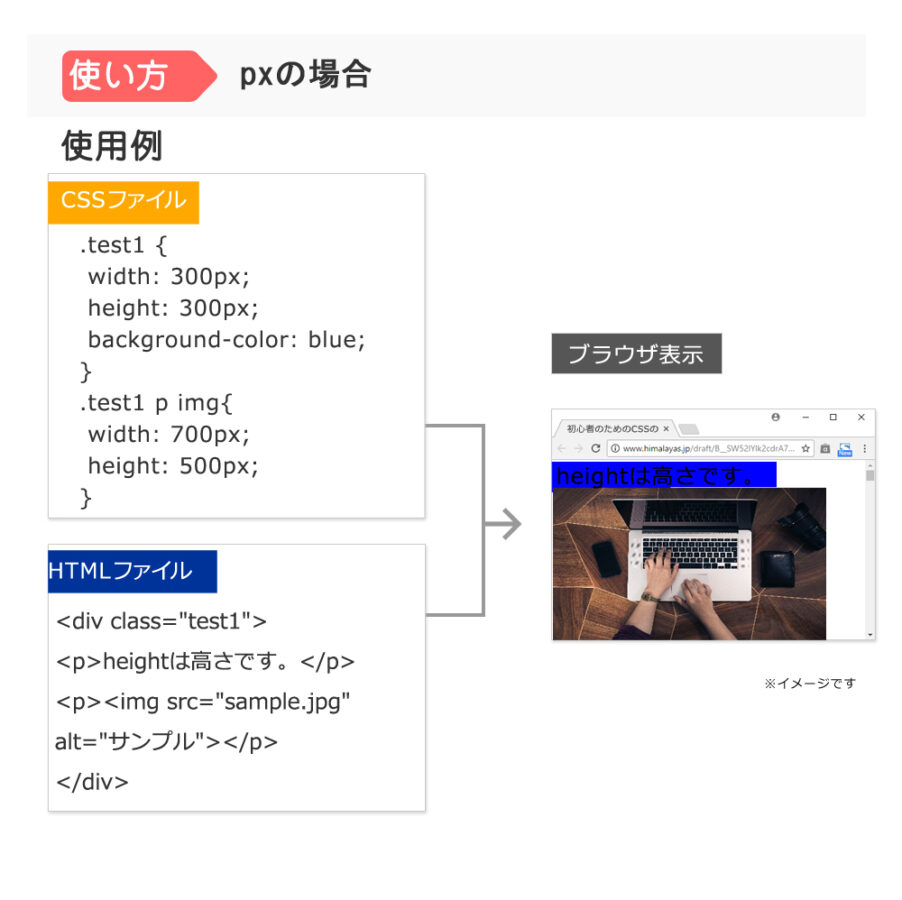
次に、親要素を300px、子要素を500pxで指定した場合の実際の記述を見てみましょう。

このように、親要素よりも子要素がはみ出る形で表示されます。
autoの場合と違って、子要素の高さが親要素に関係なく表示されているのがわかりますね。
しかし、このような親要素の高さ<子要素の高さという設定をしてしまうと、表示するブラウザや端末によってwebページが大幅に崩れてしまうことがあるので、pxで指定をする場合は、必ず
親要素の高さ > 子要素の高さ
で、heightは設定するようにしてください。
2-3.○○%
%で高さを指定する方法です。
この値は、親要素に対する割合で指定されます。
例えば、親要素が500pxだとします。
その時に50%で値を指定した場合には、
500px×50%=250px
つまり、250pxになります。
このように、親要素の高さ次第で、子要素の高さが変わってきます。
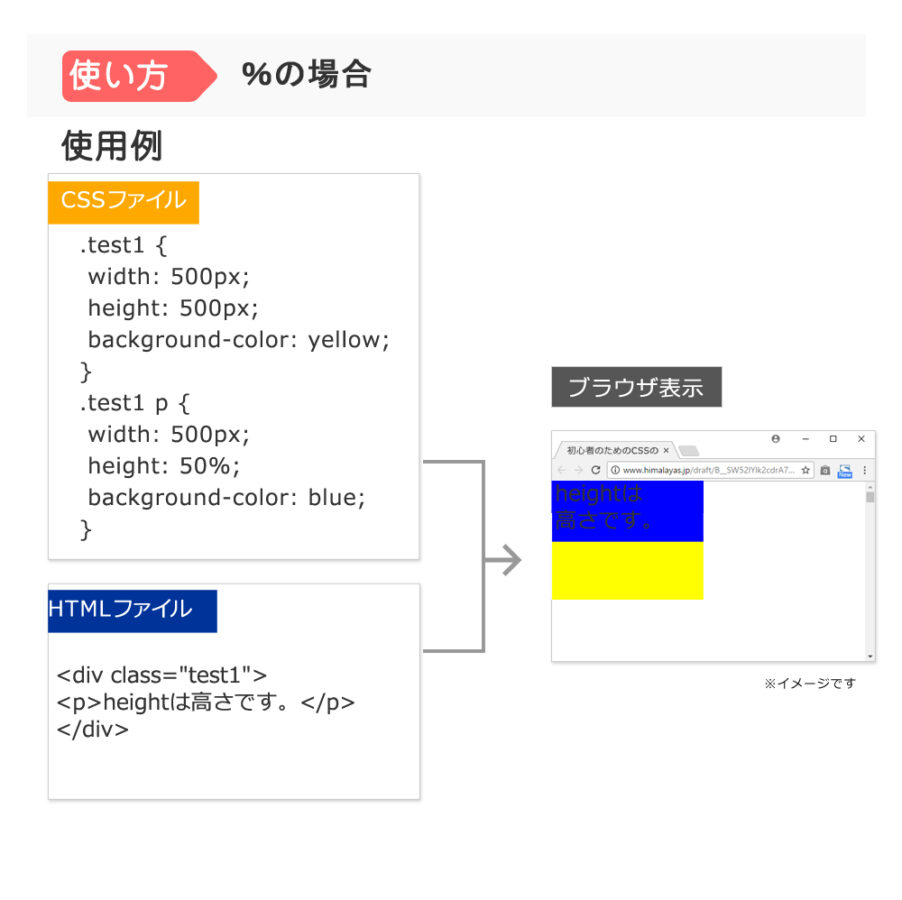
実際に表示された画面は下記のようになります。

もし、子要素のheightを60%にすれば300px、80%にすれば400pxで表示されます。
まとめ
いかがでしたか?
heightの指定方法は大きく分けて今回紹介した三つです。
このheight(高さ)とともに抑えておいていただきたいのが、width(横幅)です。
widthの使い方はこちらで紹介していますので、合わせて確認しておきましょう。










