WEB上の情報は見やすいのが一番ですよね。
文字だらけでごちゃごちゃしていると、なかなか読む気が起こりません。じゃあ、読みやすくするにはどうすればいいのだろう?
そんな悩みを解決するのが「ol ul liタグ(リストタグ)」です。
「リストタグ」を使うだけで、情報が見やすく整理され、かなり読みやすい文章になります。
そこで、今回は、「リストタグ」の使い方を解説します。
HTMLについてあまり理解していないという方は、まずはこちらをご確認ください!
1.リストタグとは?
リストタグは、項目を箇条書きにして、見やすく整理するために使用します。箇条書きがあるだけで、グッと文章が読みやすくなります。
リストタグには、基本的に下記の3つで構成されています。
1.olタグ(番号ありリスト)
例)
テキスト
テキスト
テキスト
2.ulタグ(番号なしリスト)
例)
テキスト
テキスト
テキスト
3.liタグ(各リストの項目)
後ほど、詳しく解説しますが、olタグとliタグ、または、ulタグとliタグを1セットで使用します。
それでは、各タグの使い方について具体的に見ていきます。
2.基本のリストタグの使い方
2-1.olタグ(番号ありリスト)
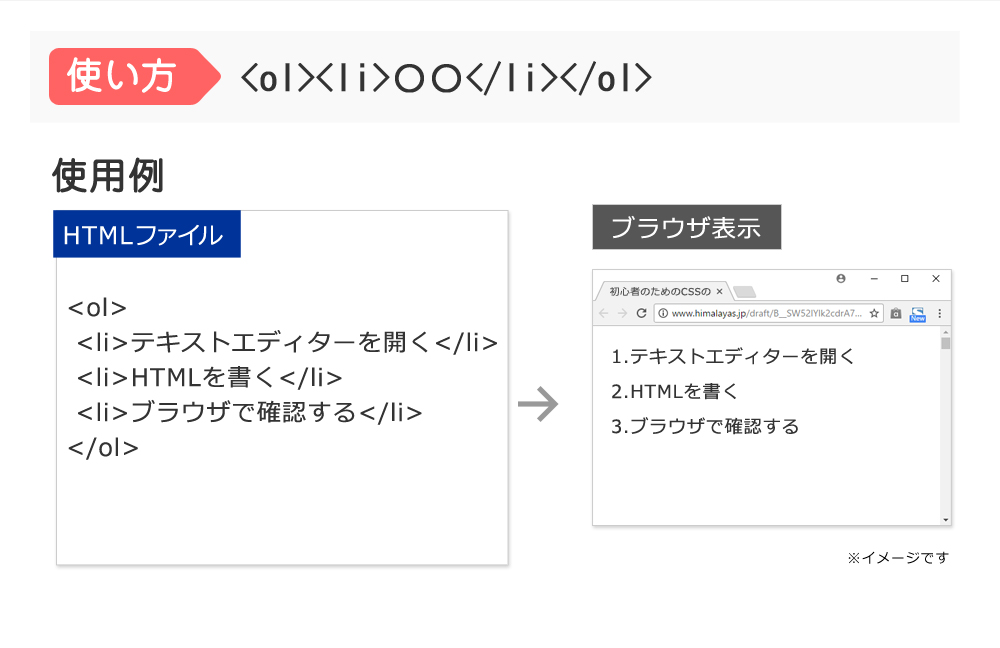
olタグは、【ordered list】の略で、複数の項目を順序立てて整理する際に使用します。
olタグを使用することで、数字で番号が振られたリストを作ることができます。そのため、パターン・作業手順などを紹介する際に最適です。
下図で使い方を表しています。

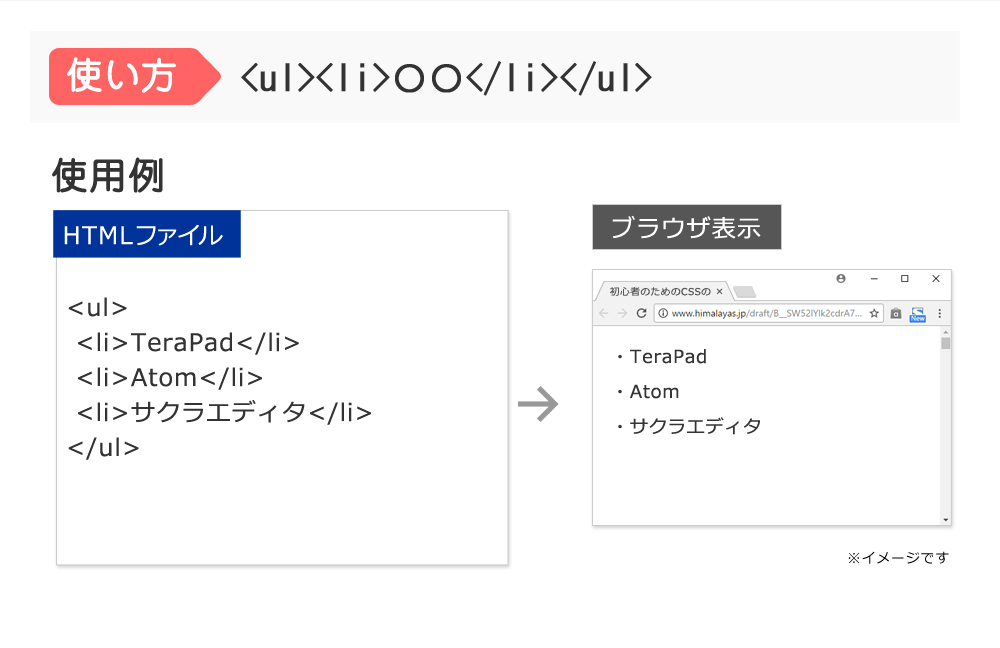
2-2.ulタグ(番号なしリスト)
ulタグは、【unordered list】の略で、olタグとは異なり、番号が振られないリストを作ることができます。そのため、複数の項目が並列関係の場合に使用することが多いです。
ここでは、テキストエディターの種類を例に書いてみました。

2-3.liタグ(各リストの項目)
liタグは先ほどのolタグとulタグで度々出てきましたね。
liタグは【list item】の略で、各リストの項目を記入します。olタグとulタグを使用する際に、1つ以上使用しないといけないという条件があります。
3.入れ子構造
基本のリストタグの使い方を理解したら、次に入れ子構造も理解しておきましょう。入れ子構造は、HMTLの記述でよく出てきます。
入れ子構造とは、タグの中にタグが入っていることです。入れ子人形やマトリョーシカのように、人形の中にまた人形があるのと同じと覚えておくとわかりやすいです。
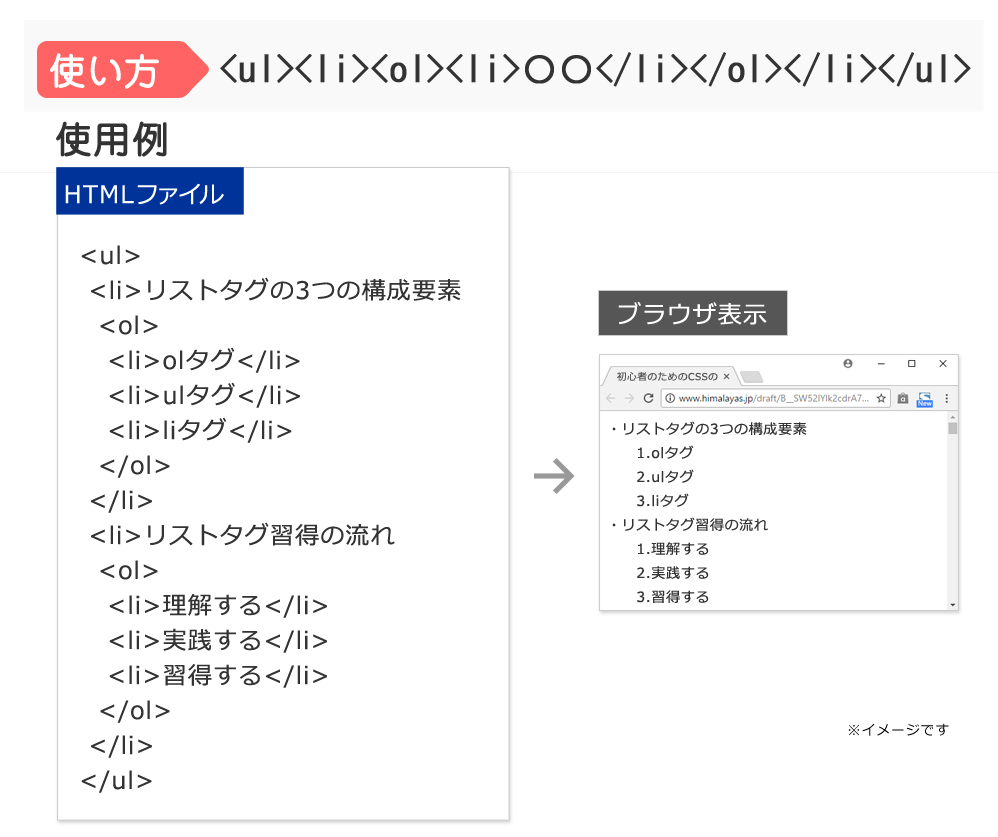
では、実際にどうやって書くのか見ていきましょう。

今回はulタグのliタグの中に、olタグを入れてみました。
この構造を入れ子構造と言います。
※olタグのliタグの中に、ulタグを入れても入れ子構造と言います。
初めはあまりわからなくても、HTMLを勉強していくと自然と理解できますので安心してください。
まとめ
いかがでしたでしょうか?
「リストタグ」を習得し、ユーザーにとって読みやすい文章を意識しましょう。






