フォントサイズと聞くと、文字の大きさを変えるだけだと思っていませんか?
実際私も、勉強し始めた頃はそのように思っていました。
しかし、文字の大きさを変えるだけで相手に伝わる印象が大きく変わります。そして、デザインをがらりと変えるのは難しいですが、文字の大きさを変えるだけであれば方法を知れば誰でもできます。
そこで、今回はそんなフォントサイズの使い方、さらに見落としがちな3つの注意点に焦点を当て、紹介していきます。
目次
1.フォントサイズとは?
フォントサイズ(font-size)は、文字通り、文字の大きさを指定するプロパティです。
文字の大きさもデザインの変更になるので、HTMLではなく、CSSで行います。
※プロパティについてはこちらの記事で詳しく書いております。CSSについてあまり理解していない方は先にこちらをご確認ください。
2.フォントサイズの使い方
フォントサイズの基本構造はこちらです。これは、覚えてしまいましょう。

では、実際に「値」に何を入れるのかを見ていきましょう。
2-1.値の指定方法
値には、フォントサイズを指定する要素が入ります。一般的にpxがよく使われますが、それ以外にも種類があります。
では、それぞれ見ていきましょう。
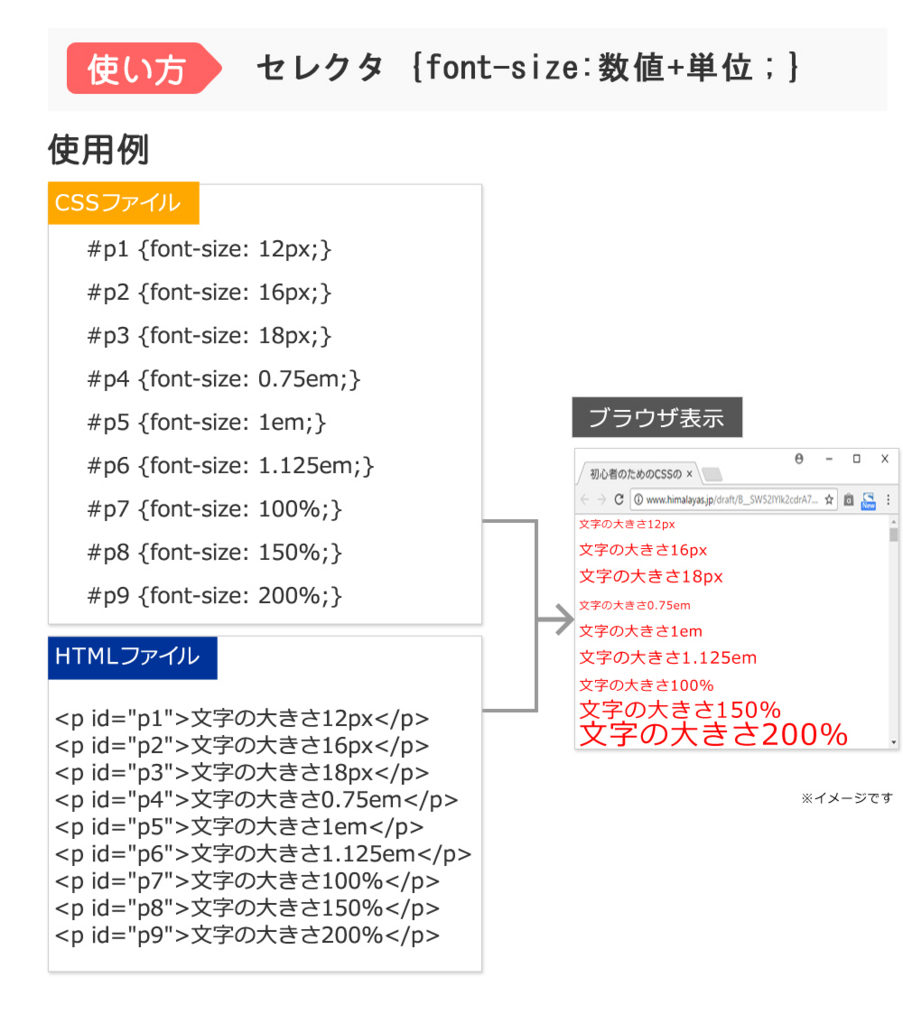
2-1-1.数値+単位で指定
任意の数値+単位(pxなど)で指定します。
px指定
皆さんに一番馴染みがあるのが、このpxではないでしょうか?
ただし、pxによる指定は、使用を控えるべき理由がいくつかあります。それに関しては後述させていただきます。
em指定
emは相対値で、親要素で使用しているフォントサイズで値が決まります。
フォントサイズを指定していない状態では、初期値の16pxが使われます。
<デフォルトの場合は1em=16pxです。>
例えば、20pxをemで指定する場合は、「20px÷16px=1.25em」となります。
%指定
%は相対値で、親要素に対する割合で値が決まります。
まだ、フォントサイズを指定していなければ、デフォルトの16pxが使われます。
<デフォルトの場合は100%=16pxです。>
例えば、デフォルトの場合に50%を指定すると、「16px×50%=8px」になります。
数値+単位で指定した場合の表示は、下記のように表示されます。

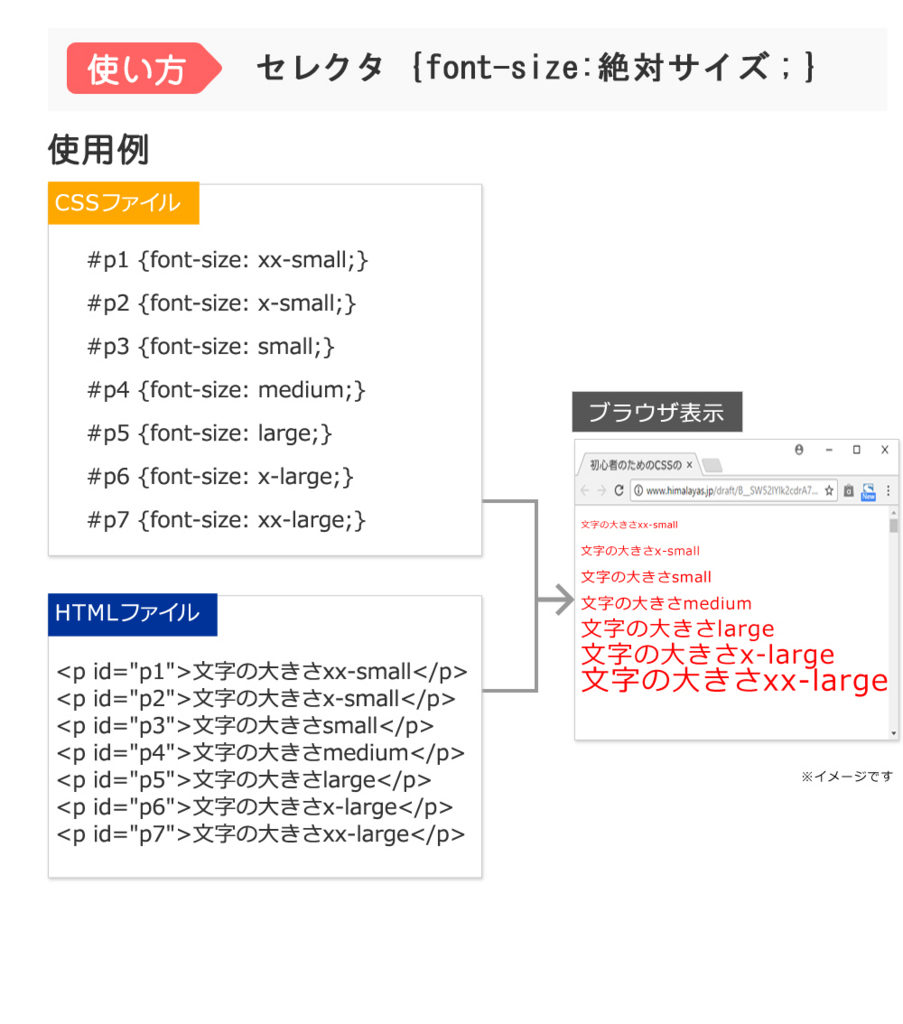
2-1-2.絶対サイズのキーワードで指定
絶対サイズのキーワード指定には、ブラウザ標準のフォントサイズである”medium”を基準として、下記の7段階があります。
xx-small
mediumより3段階小さいサイズで表示します。
x-small
mediumより2段階小さいサイズで表示します。
small
mediumより1段階小さいサイズで表示します。
medium
ブラウザー標準のフォントサイズで表示します。
large
mediumより1段階大きいサイズで表示します。
x-large
mediumより2段階大きいサイズで表示します。
xx-large
mediumより3段階大きいサイズで表示します。
絶対サイズで指定した場合の表示は、下記のように表示されます。

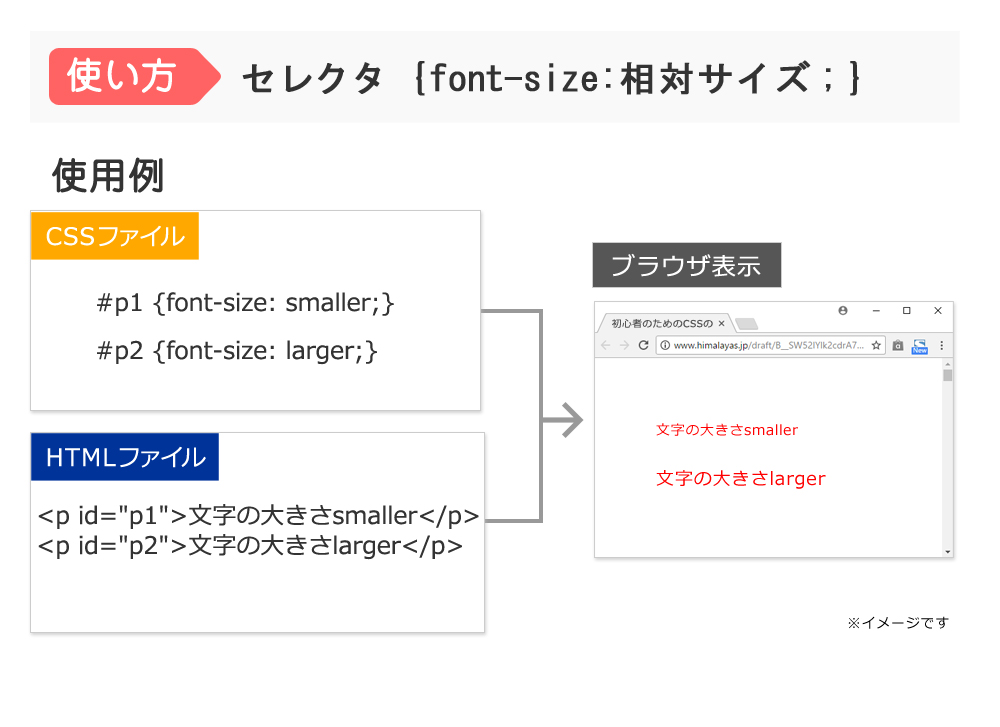
2-1-3.相対サイズのキーワードで指定
親要素に対して、1段階小さいか大きいかを指定します。
smaller
親要素より1段階小さいサイズで表示します。
larger
親要素より1段階大きいサイズで表示します。
相対サイズで指定した場合の表示は、下記のように表示されます。

3.フォントサイズを指定する際の3つの注意点
フォントサイズは、ただ文字の大きさを変えれば良いというものではありません。
そこで、今回は特に見落としがちな以下の3つの注意点を確認していただければと思います。
- HTMLで指定してはいけない
- 絶対値と相対値を理解しないといけない
- pxの罠にはまらない
それでは、一つずつ見ていきましょう。
3-1.HTMLで指定してはいけない
私もHTMLを始めたばかりのころは、よくこのミスをしていました。
今でもたまに、HTMLでフォントサイズを指定している方を見かけますが、それは止めておきましょう。
何故なら、現状のウェブサイトはHTML5が標準となっていますが、このHTML5でfontタグは「非推奨要素」となっているからです。
ですので、フォントサイズを指定する際には、CSS(スタイルシート)で行うようにしましょう。
その他にも、「HTML5で廃止された要素一覧」を「TAG index」さんが紹介していますので、興味がある方は合わせて確認しておきましょう。
HTML5/HTML5の基本/廃止された要素と属性 – TAG index
3-2.絶対値と相対値を理解しないといけない
フォントサイズを指定する際に、理解しておかないといけないことがあります。
それは、絶対値で指定するのか、相対値で指定するのかです。
- 絶対値・・・指定した数値通りに表示され、他の要素の影響は受けません。
- 相対値・・・親要素に対する比率で数値が決まるため、親要素の数値により値が変動します。
絶対値の場合はレイアウトの変更の際などにいちいち対象となる値を変更しないといけませんが、相対値の場合は親要素を変えるだけで済むので、相対値での指定をお勧めします。
3-3.pxは多用しない
フォントサイズを指定する際に、最も馴染みがある値が「px(ピクセル)」ではないでしょうか?
そのため、ついつい多用している人も多いと思います。
ただ、絶対値のため、PCやスマートフォンで同じページを見た場合に画面の大きさが全く異なるのに同じ大きさの文字で表示されてしまい、見えづらい場合があります。
ですので、「px(ピクセル)」を多用することはあまりお勧めしません。
まとめ
いかがでしたか?
フォントサイズの指定方法にはこんなにも種類があります。しかも、今回紹介しきれなかったものもあるくらいです。
pxだけを使うのではなく、常に他にいい指定方法はないのかと考え、用途によって最適なフォントサイズを選んでいただければと思います。
また、「【CSS】font-weightで文字の太さを指定する方法」についても是非チェックしてみてください!






