widthは横幅を指定するために使われるもので、コーディング作業の中で頻出します。
今までhtmlで指定をすることが多かったwidthですが、HTML5からはこの指定もスタイルシートですることになりました。
そこで今回は、初心者の方でもわかるようにスタイルシートで指定する「width」について紹介していきます。
※htmlやCSSについてあまり理解していない方は、まずはこちらをご確認ください。
0.はじめに
widthの説明をする前に、説明の中に頻出する用語に関して、先に解説をしておきます。
0-1.要素

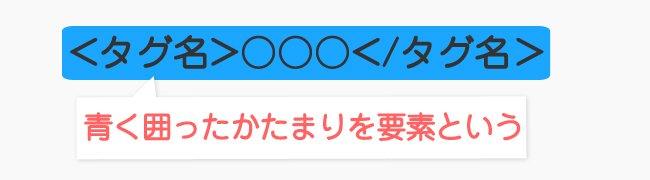
要素とは、開始タグ~閉じタグの全体を表します。
例えば、<p>widthは横幅です</p>は1つの要素であり、前の<p>が開始タグ、後ろの</p>が閉じタグです。
この「要素」という言葉は、コーディングで頻出しますので、しっかり抑えておきましょう。
0-2.親要素と子要素

続いて、要素についてさらに深めていきましょう。
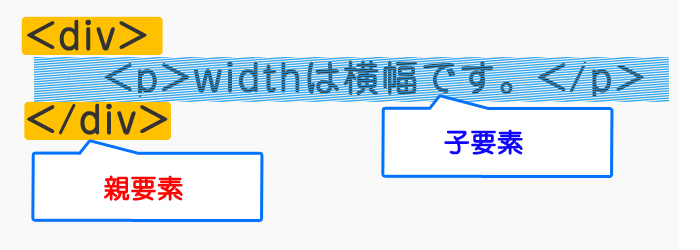
要素には、親要素と子要素という表現の仕方があります。
上記の画像では<div>~</div>という外側の要素を親要素、<p>~</p>という内側の要素を子要素といいます。
子要素は親要素の影響を受けますが、親要素は子要素の影響は受けません。
現段階では、完璧に理解していなくても大丈夫です。このような概念があるということを知っておくことが重要です。
では、widthについて見ていきましょう。
1.widthとは?
まずは下図をご覧ください。

“img1″のwidthは300pxで、”img2″のそれはautoで指定しています。実際にブラウザ表示を見てみると、画像の表示のされ方が違っていますね。
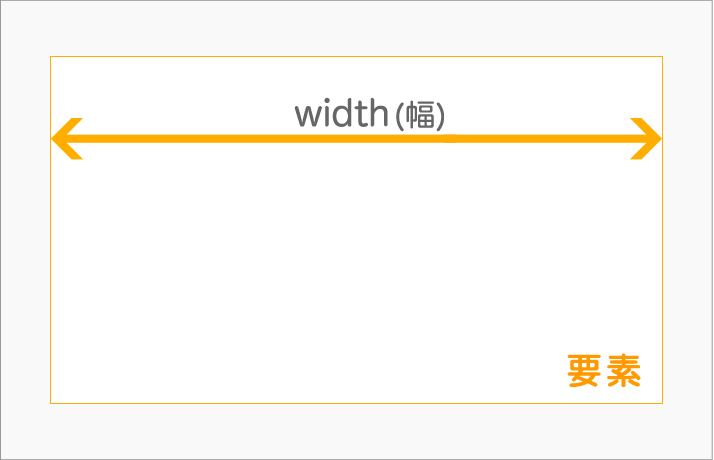
これは、下図のように、”width”というプロパティによって画像の横幅が指定されているからです。

つまり”width”は、指定した要素の幅を指定するプロパティだということですね。
これは、ページ全体の横幅を指定したり、各パーツごとのサイズを指定するのに使われることがほとんどです。
なお、今までは、「<img src=”” width=”100px”>」などのように画像の横幅はhtmlで指定をしてきました。
しかし、html5以降は、スタイルシートで指定をしてすることが原則となりました。画像のサイズ指定の場面でも頻出することになります。
スタイルシートについては、『初心者のためのSCCの書き方・入門編』と『初心者のためのCSSの書き方・基礎編』で解説していますので、確認しておきましょう。
2.widthの3つの値の指定方法
widthで値を設定する際には3つの方法があります。
- auto
- ○○px
- ○○%
それでは、順番に見ていきましょう。
※今回は、例示をする場合は表示を見やすくするために、
親要素の高さを300px、背景色を青、
子要素の高さを200px、背景色を赤で表示させています。
2-1.auto
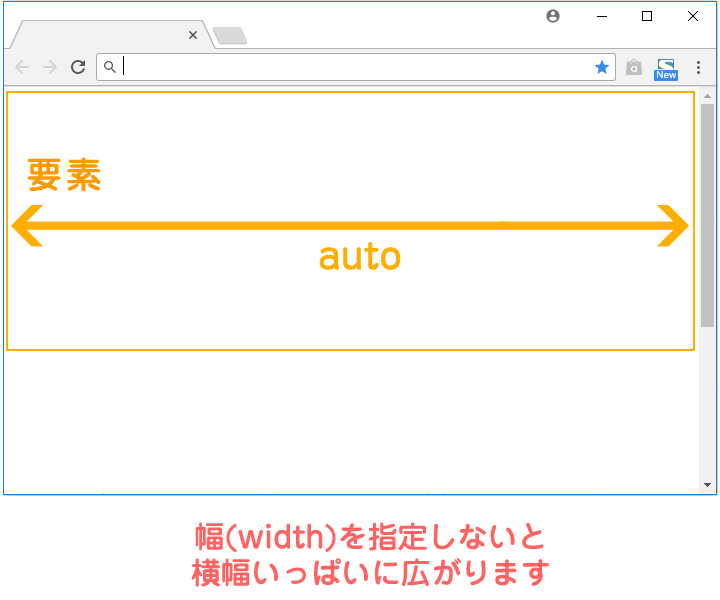
widthプロパティは、CSSで指定をしない場合、初期値はautoとなります。
“auto”では、基本的には横幅いっぱいに広がります。

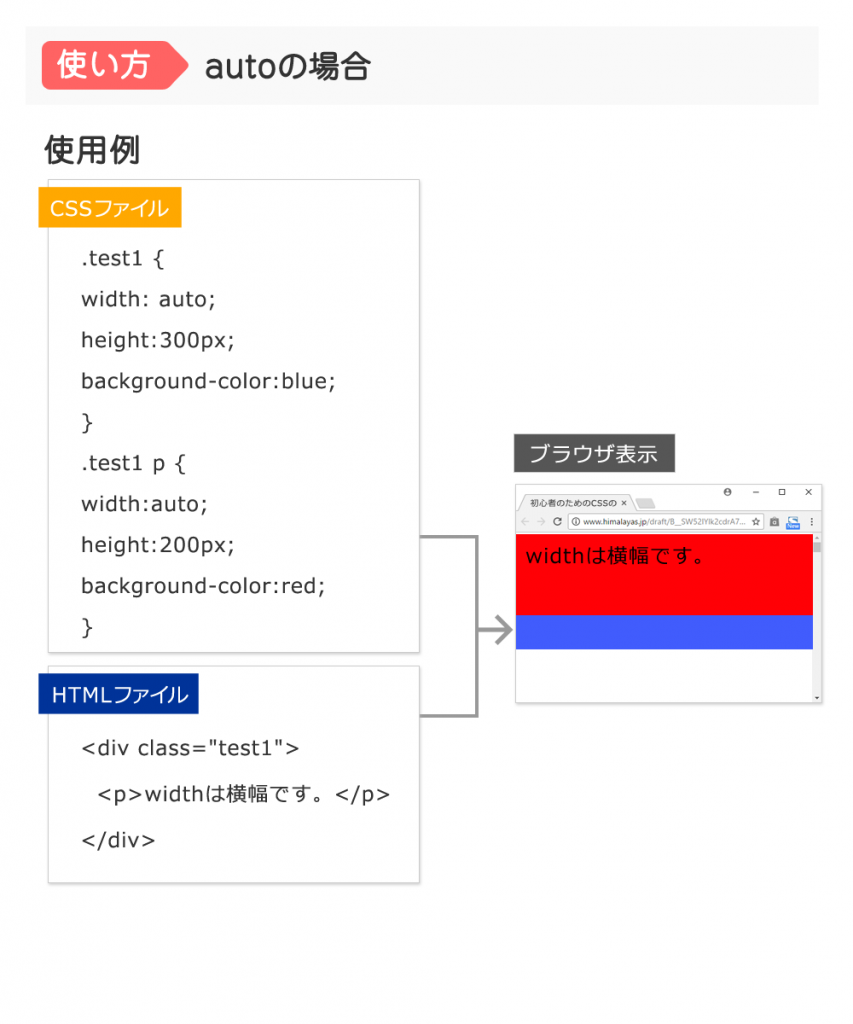
では、実際の記述を見てみましょう。
このように画面にいっぱいに表示されています。
この例では、背景色を青に指定している親要素<div class=”test1″>~</div>のwifhはautoに、背景色を赤に指定している子要素<p>~</p>のwidthもautoに設定されています。この場合、子要素の幅は、親要素と同じ幅で表示されます。

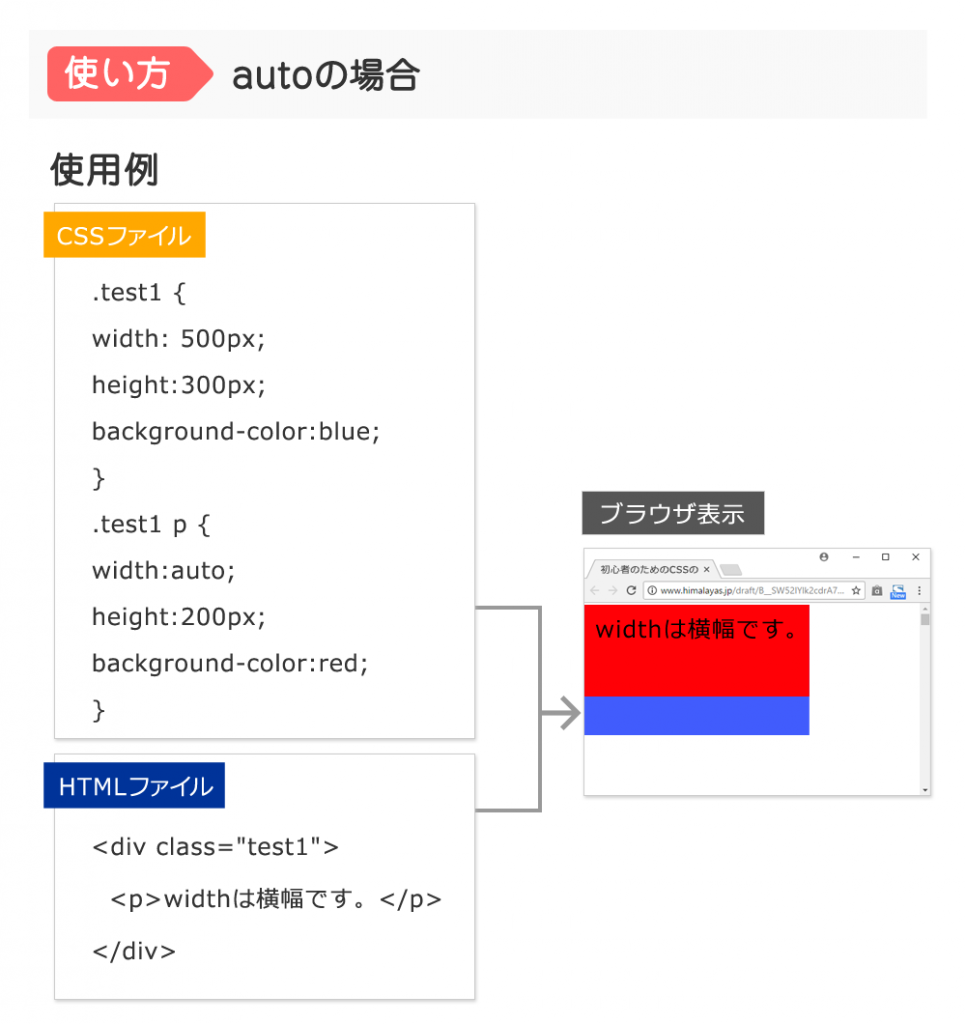
参考に、以下の記述を見てみましょう。

このように、親要素が500pxで、子要素がautoの場合には、子要素の横幅は親要素と同じ500pxで表示されます。
2-2.○○px
px(ピクセル)という単位で、横幅を指定する方法です。
ここで指定した数値は、親要素に関係なく反映されます。
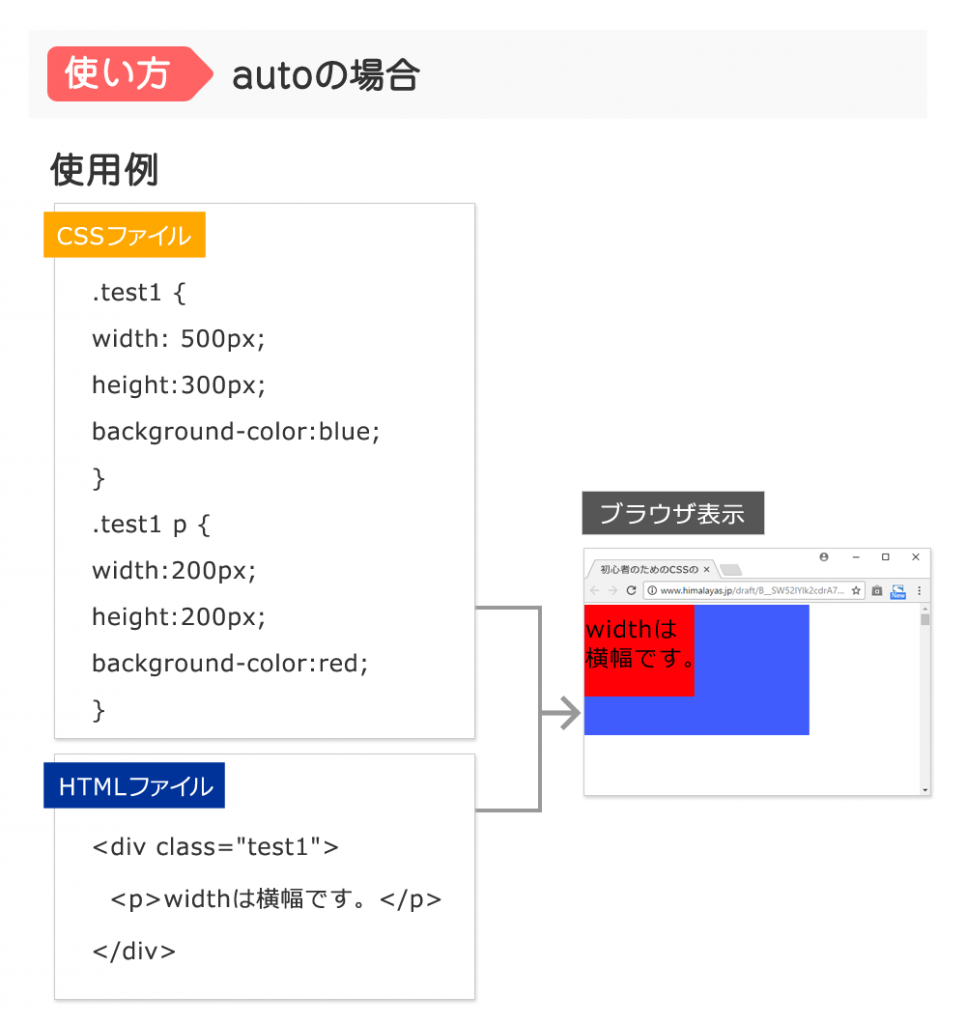
まずは、親要素を500px、子要素を200pxにした場合の実際の記述です。

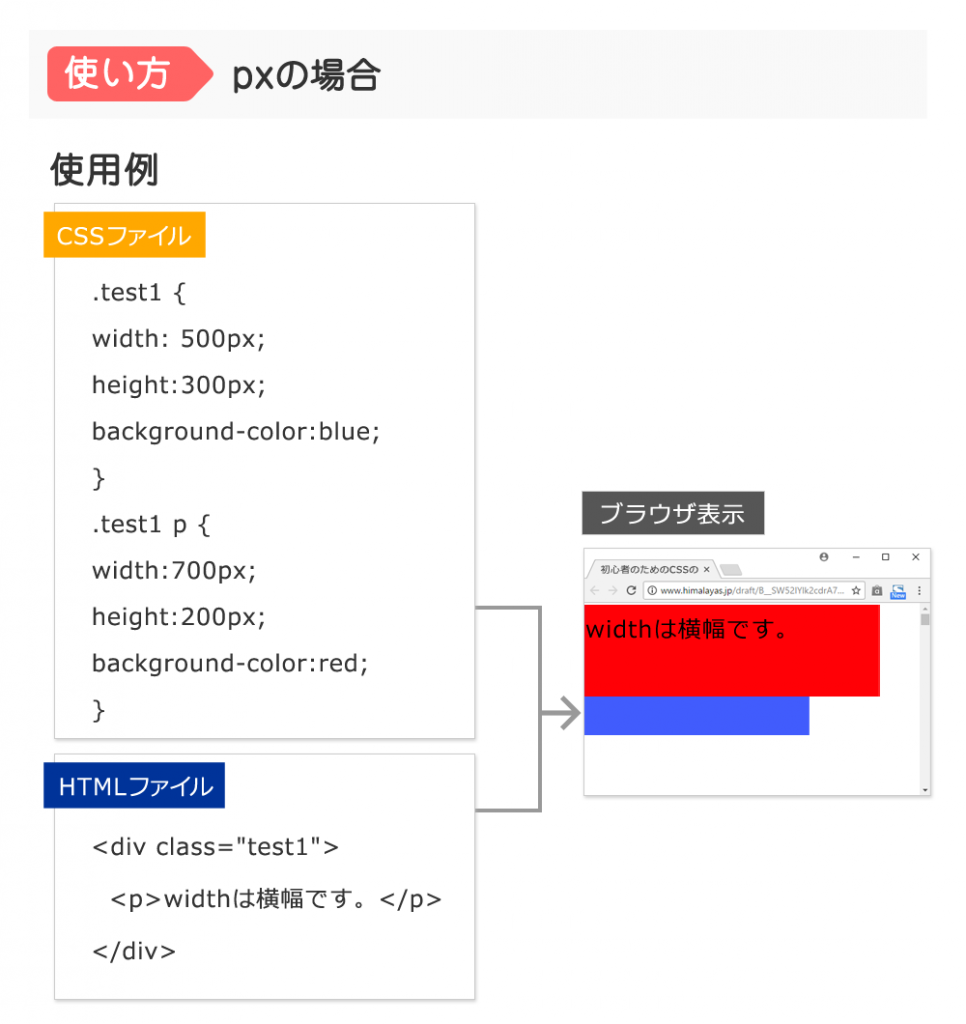
次に、親要素を500px、子要素を700pxで指定した場合の実際の記述を見てみましょう。

このように、親要素よりも子要素がはみ出る形で表示されます。
autoの場合と違って、子要素の横幅が親要素に関係なく表示されているのがわかりますね。
しかし、このような親要素の横幅<子要素の横幅という設定をしてしまうと、表示するブラウザや端末によってwebページが大幅に崩れてしまうことがあるので、pxで指定をする場合は、必ず
親要素の横幅 > 子要素の横幅
で、widthは設定するようにしてください。
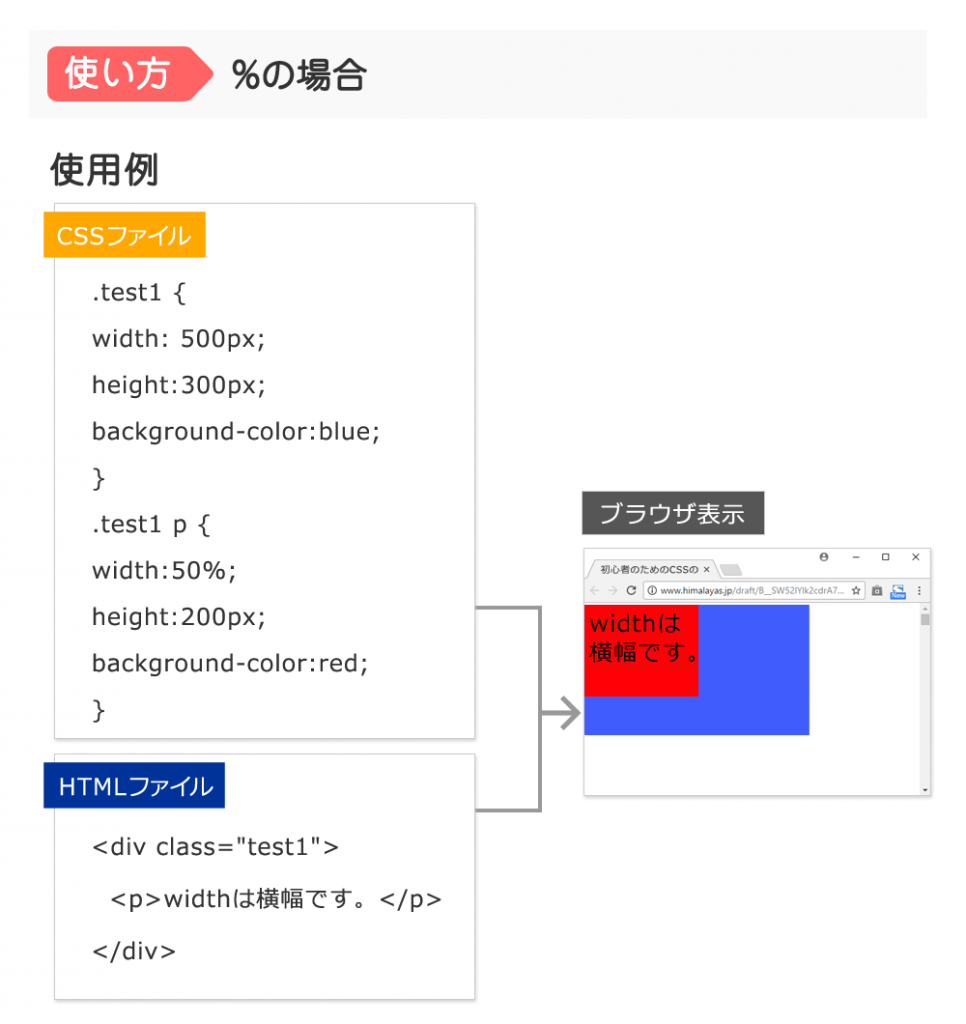
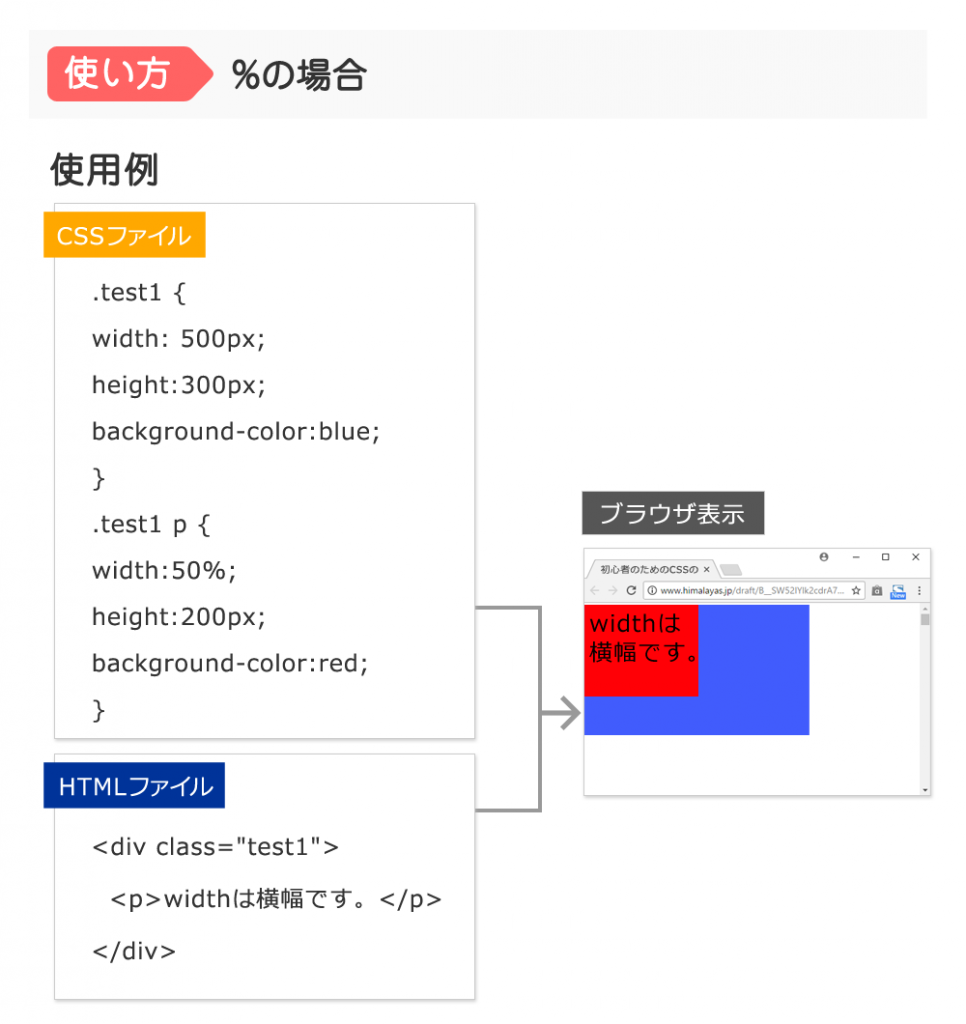
2-3.○○%
%で横幅を指定する方法です。
この値は、親要素に対する割合で指定されます。
例えば、親要素が500pxだとします。
その時に50%で値を指定した場合には、
500px×50%=250px
つまり、250pxになります。
このように、親要素の横幅次第で、子要素の横幅が変わってきます。
実際に表示された画面は下記のようになります。

もし、子要素のwidthを60%にすれば300px、80%にすれば400pxで表示されます。
まとめ
いかがでしたか?
widthの指定方法は大きく分けて今回紹介した三つです。
widthはCSSのプロパティとしてよく使用するので、しっかり抑えておきましょう。
widthを理解できた方は「【CSS】heightの正しい使い方」も是非チェックしてみてください!






