colorはテキストに色を指定するために使われるもので、コーディング作業の中で頻出します。
今までhtmlで指定をすることが多かったcolorですが、HTML5からはこの指定もスタイルシートですることになりました。
でも実際は、値の指定の方法など、どうすれば良いのかわからないことも多いのではないでしょうか。
そこで今回は、初心者の方でもわかるように「color」について紹介していきます。
「【CSS】font-weightで文字の太さを指定する方法」を知りたい方はこちらをチェックしてみてください!
1.color(カラー)とは?
そもそもcolor(カラー)とは何なのでしょうか?
color(カラー)は、文字色を指定する際に使用する「プロパティ」を意味します。
「プロパティ」やそもそもCSSについてあまり理解していない方は、まずはこちらの記事をご確認をお願い致します。
では、早速「color(カラー)」の指定方法を見ていきましょう。
2.color(カラー)の指定方法

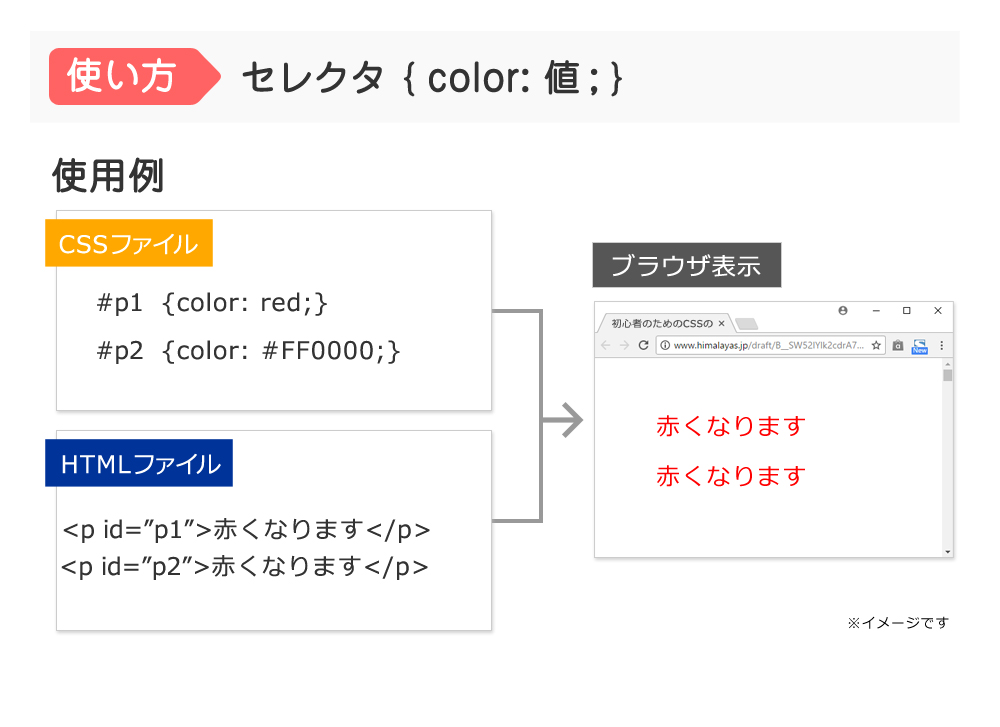
これが、color(カラー)の指定方法です。
color(カラー)の指定方法は
カラーネーム (例)red,blueなど
カラーコード (例)#FF0000,#0000FFなど
この二つが主流です。
それでは、順に見ていきましょう。
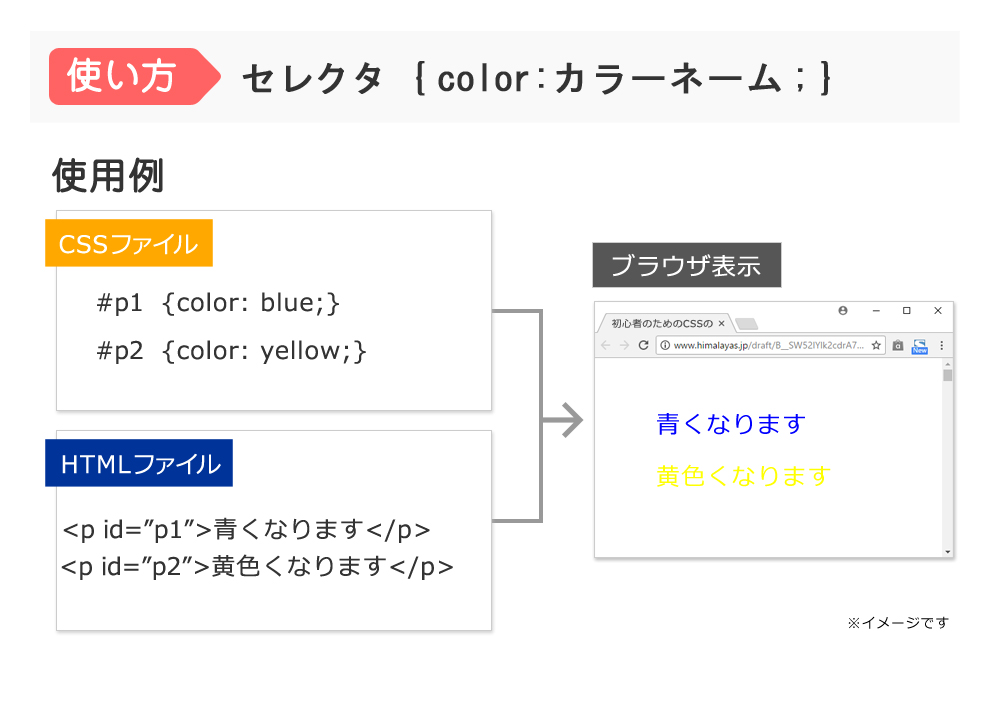
2-1.カラーネームで指定する方法
カラーネームとは、文字通りカラー「色」+ネーム「名前」で色の名前を入力して指定する方法です。
青色は「blue」
黄色は「yellow」
上記のように色を指定します。
しかし、主要な色以外は、ユーザーの使用するブラウザなどの環境により上手く表示されない場合がありますので、ご注意ください。
また、カラーネームは微妙な色の表現ができないので、こだわる場合にはカラーコードの使用をおすすめします。
実際に表示させるとこのようになります。

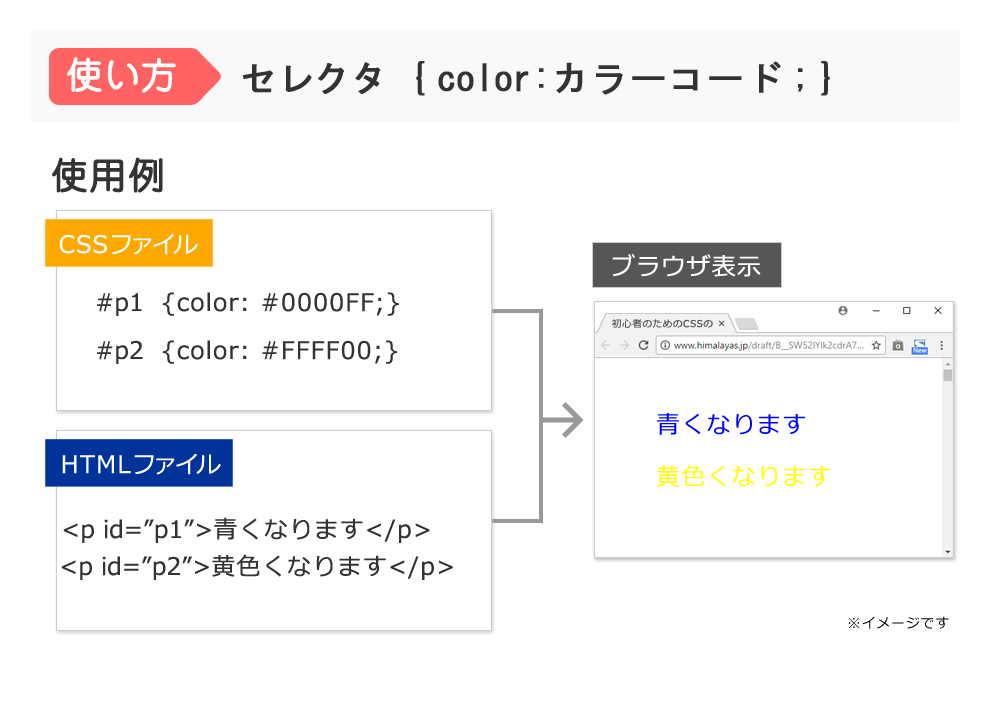
2-2.カラーコードで指定
カラーコードとは、シャープ(#)+6ケタの16進数(0~F)で色を指定する方法です。
前から二桁ごとに、赤・緑・青の濃淡が決まります。
例えば
青色の場合は「#0000FF」
黄色の場合は「#FFFF00」
となります。
しかし、いちいちこんなの覚えていられないですよね。
そこで、私が良く使用しているのが下記のサイトです。
このサイトを見れば、一発で解決します。
さらに、カラーコードだと複雑な色も簡単に表示できます。
実際に表示させるとこのようになります。

まとめ
いかがでしたでしょうか?
これからフォントの色の指定をする際には、CSSで指定しましょう!






