ショップサーブでECサイトを運営されている方の中には
下記のようなお悩みをお持ちの方は多いのではないでしょうか?
ECサイトを作ってみたけど…
・集客について悩んでいる
・なにから対策したらいいのかわからない
・管理画面のどこを設定したらいいのかわからない
そこで今回はそんな方に向けて
ショップサーブでのSEO対策ができる設定方法について
どこを設定したらいいのか、管理画面の画像と合わせて解説していきます!
1.タグの設定
デフォルトの設定では、ヘッダーのロゴ・ストア名にh1タグは全ページに
設定されています。
商品名には、h1タグが設定されているため、
商品ページにh1タグが2個設定されている形になっています。
カテゴリーページに関しても、カテゴリー名にh1タグが設定されています。
ショップサーブでは、上記のような商品名やカテゴリ名のh1タグの設定の変更はできません。
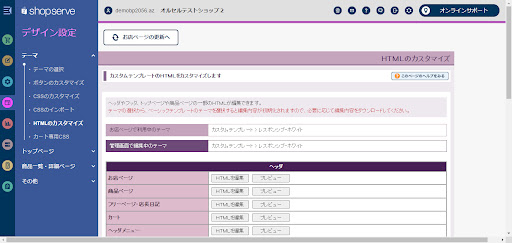
HTMLの編集ができるのは、ヘッダー部分のみとなっています。
ヘッダー部分は、4つのパーツに分かれています。
・お店ページ(TOPページやカテゴリページを含む)
・商品ページ
・フリーページ・店長日記
・カート

デフォルトの設定は、
<h1>
{if $hfdesign.h_logo != ”}
<a href=”/” title=”{$hfdesign.shopName|escape}” ><img src=”{$hfdesign.h_logo}” class=”{if $hfdesign.h_logop}float_left{else}float_right{/if}” alt=”{$hfdesign.altLogo|escape}” ></a>
{/if}
</h1>
というようにロゴにh1タグが、全てのページで共通に設定されています。
商品ページのh1タグの重複は、こちらのタグを編集することで解消することができます。
カテゴリページに関しては、トップページと同じヘッダーが使われるため、
h1の重複を解消するためには、トップページのロゴ部分のh1の設定を
なくしてしまう必要があります。
2.タイトルとディスクリプション
商品ページのタイトルタグには、
商品名 店舗名が入ります。
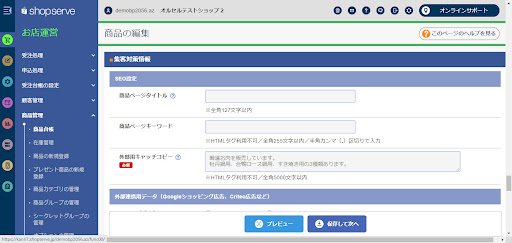
タイトルタグを個別で設定する場合は、商品の編集画面の中の集客対策情報の項目「商品ページタイトル」で別途設定をするとそちらの項目が優先して適用されます。
商品ページのディスクリプションには、
集客対策情報の項目の中の「外部用キャッチコピー」の文章がそのまま入ります。

一方、TOPページのタイトルタグとディスクリプションに関しては、
何も設定をしていない場合には、下記の通りになっています。
タイトルタグ→店舗名のみ
ディスクリプション→空白
設定をする場合は、
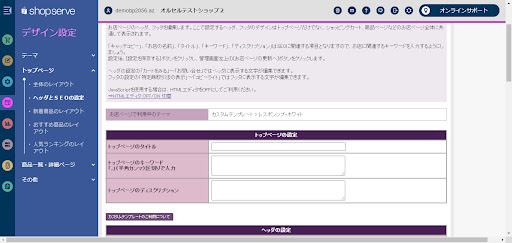
デザイン設定>トップページ>ヘッダとSEOの設定

こちらの「トップページの設定」のトップページのタイトルと
トップページのディスクリプションの中に入力をします。
3.URLの設定・変更
URLの設定・変更は不可。
商品ページやカテゴリページのURLに関しては、システムによって振られたものが設定されます。
4.xmlサイトマップの設定
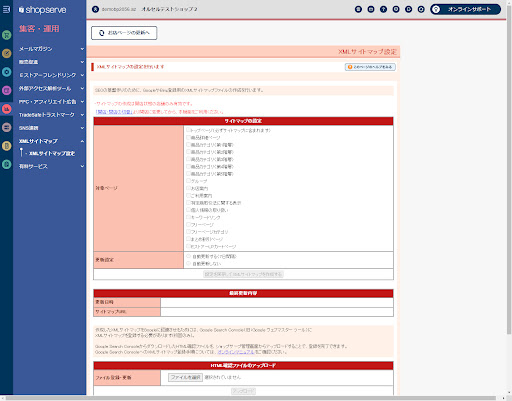
下記の場所から設定が出来ます。
集客・運用>XMLサイトマップ>XMLサイトマップ設定サイトマップ

5.アナリティクスの設定(GA4の適用の可否)・サーチコンソールの設定
アナリティクスの設定に関しては、下記の場所から設定ができます。
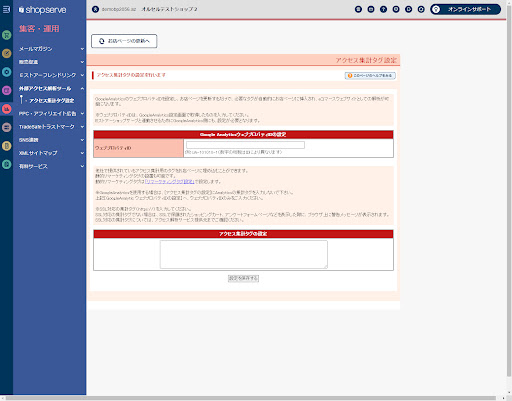
集客・運用>外部アクセス解析ツール>アクセス集計タグ設定
「Google AnalyticsウェブプロパティIDの設定」がありますが、
これはユニバーサルアナリティクスのみの対応で、GA4には未対応になります。
そのため、「アクセス集計タグの設定」の箇所に、アナリティクスの埋め込み用のタグを設置します。
また、アナリティクスのタグを設置できることから、
サーチコンソールの所有権確認も同時にすることができるようになります。
6.まとめ
今回はショップサーブのSEOの対策ができる箇所と
設定方法について解説してきました。いかがでしたでしょうか?
SEO対策はできるところからきちんと対策をしていくことが大切です。
この記事を参考にあなたのサイトもきちんと設定が出来ているか
確認してみてください!
最後までお読みいただきましたてありがとうございました!!






