canonical(カノニカル)はHTMLの属性の一つで、SEO上重要なタグのうちの一つです。
canonicalを使うことにより、
・検索エンジンにコピーページがあると認識されてしまうこと
・被リンクが複数ページに分散してしまうことによる被リンク効果の低下
を防ぐことができます。
canonicalについてはあまり聞きなれない方も多いかもしれませんが、丁寧に解説していきます。
それでは始めます!
1.canonicalの書き方
始めに、canonicalの書き方について説明します。
とても簡単です。
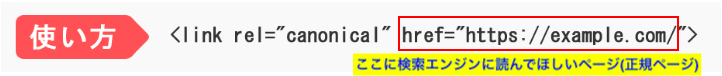
検索エンジンに見て欲しくないページ、つまり重複ページのhead要素に下記のように書きます。

“https://example.com”の部分に、検索エンジンに読んでほしいページ(正規ページ)のURLを入れます。
重複ページが複数ある場合も同様で、その各ページのhead要素に正規ページのURLを入れた上記タグを入れ込みます。
なお、正規ページのURLは一つにしてください。canonicalタグを複数同一ページに入れるのもNGです。
2.URLの正規化について
上記の例のように、同一もしくは類似のWEBページが複数ある場合には、検索エンジンにそのうちの1つのページしか読ませたくない場合の処理のことをURLの正規化といいます。
このcanonicalもURLの正規化の手法のうちの1つです。
URLの正規化について詳しく知りたい方は下記のページをご覧ください。
URL正規化ガイド|URLの正規化の基礎知識と正規化の方法を徹底解説
3.301リダイレクトとの違い

URLの正規化の処理でよく混同してしまうのが、301リダイレクトの処理とcanonicalの違いです。
301リダイレクトとは、WEBページのURLが恒久的に変更された場合に設定されるコードのことです。
301リダイレクトもcanonicalも共に、あるページから他のページに検索エンジンを誘導するという点では共通しています。
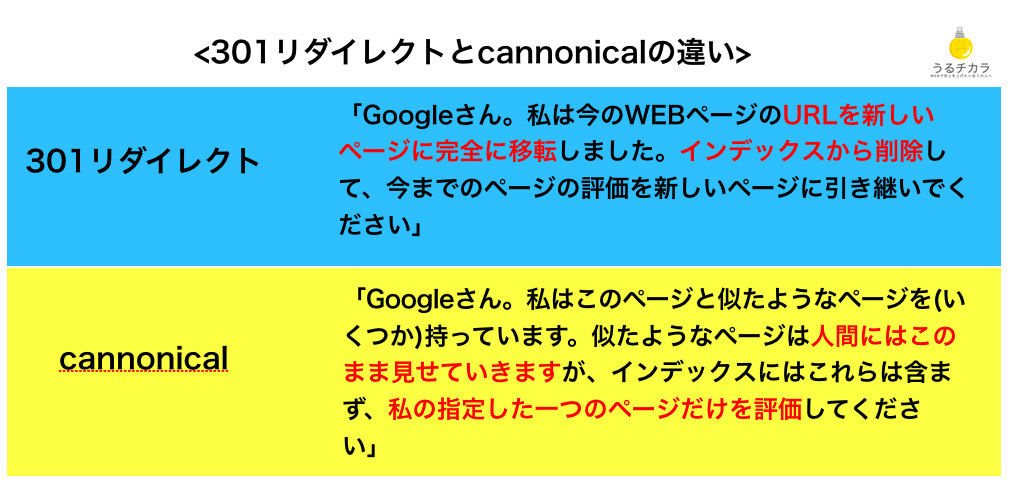
もっとも、301リダイレクトとcanonicalとでは、以下の違いがあります。

301リダイレクトの場合には、物理的に旧URLから新URLへ、強制的に移転させる信号です。
旧URLにアクセスすると自動的に新URLに移動します。
よって、旧URLはインデックスから完全に削除され、旧URLページのSEO上の評価は新URLに基本的に引き継がれます。
一方、canonicalの場合には複数の同種のページは存在し続け、人間は他のページも見ることができます。
そして、canonicalには強制力はなく検索エンジンは参考にするというレベルのコードです。
ですから、canonicalを設定したとしても、確実に設定したページを正規ページとして検索エンジンが認めるかどうかはわかりません。違うページを正規ページとして認定する場合もあります。
301リダイレクトの方が使用範囲が広く、canonicalを設定する場合は、
・同種のページを残して置きたい場合
・301リダイレクトの設定ができないような場合(例えばFTPの権限がなく、301リダイレクトが設定できないような場合)
のように限定された場合になります。
なお、301リダイレクトについて詳しく知りたい方は下記の記事をご覧ください。
4.canonicalの使用場面

それでは以下、canonicalの具体的な使用場面を見ていきましょう。
4-1.ECサイト内に色違いやサイズ違いなどの似たような内容のページが複数ある場合
ECサイトの商品ページはcanonicalを使用した方が良い典型例でしょう。
商品数を増やすために色違いやサイズ違い、セット商品を全て別々のページで作っている場合には、そのほとんどのページの内容がに通ってしまっている場合があります。
コピーページと判定させず、またSEO上の評価を一箇所に集中させるためにもcanonicalを設定する必要があります。
4-2.コンテンツをニュースサイトに提供した場合など、他のドメイン上に同一のコンテンツが存在する場合
canonicalは異なったドメイン間でも設定が可能です。
ニュースサイトやその他のメディアに投稿した場合には、そのメディアにcanonicalを設定してもらうことで、あなたのページ上の評価の低下を防止することができます。
4-3.ABテスト
リスティング広告の運用でABテストをする場合、それぞれのページの内容は順序が入れ違っている程度でコンテンツはほとんど同じのはずです。
この場合にもcanonicalを使って対策をします。
4-4.スマートフォンページとPCページのURLが異なっている場合で、コンテンツが同じ場合

レスポンシブデザインの場合にはスマートフォンページとPCページのURLは同じですが、そうでない場合にはスマートフォンページを
/sp/
などのディレクトリで分けています。
この場合にもcanonicalの設定によって重複評価を回避します。
もっとも、この場合は少し複雑で、PCページ側にalternateタグを使って設定する必要があります。

この記述を全てのhead要素に入れ込みます。
手間の問題やミスを防ぐという観点からも、やはりWEBサイトはレスポンシブデザインにする方がよいでしょう。
4-5.301リダイレクトが使えない場合
- wwwのあり・なし
- /index.htmlのあり・なし
- /のあり・なし
- http://とhttps://
などURLが複数に分かれて同じコンテンツが表示されている場合には、通常301リダイレクトを使いますが、先ほど述べたような301リダイレクトが使えない場合にはcanonicalで代用します。
5.canonialの使用上の注意
Googleウェブマスターブログにはcanonical属性に関する5つのよくある間違いがあります。
- 1つの記事が複数ページに分かれている場合には、重複コンテンツではないため、canonicalは使わない
- canonicalの設定には絶対URLを使う
- canonicalの設定先は1つにする
- カテゴリーページから特集ページにcanonicalを設定した場合にはカテゴリーページが表示されなくなってしまう可能性があるため、注意が必要
- canonicalはhead要素に記載が必要で、body要素で書いてはならない
注意して使うようにしてください。
6.まとめ

いかがでしたでしょうか。
canonicalはSEO初学者には難しい内容ですが、じっくり読んでいただければ理解していただけるはずです。
ぜひ本記事を参考にSEO効果を高めてください。
最後までお読みいただきましてありがとうございました。