WordPress(ワードプレス)を使って、ページを作成したり更新したりして作ったものをいざ見てみると、
- 「なんか表示がずれてる・・・」
- 「なんで太字になっているんだろう・・・」
- 「なぜか意図していないスペースがある・・・」
という問題が起きてしまうことってありませんか?
そんな時は、HTMLをほんの少し修正するだけで、簡単に解決できてしまうことがほとんどです。そこで、今回は、投稿ページをキレイに表示するために知っておくべきHTMLタグを10個お伝えします。
この10個だけで、記事投稿のストレスは大きく減りますし、記事の見栄えも良くすることができます。
早速、見ていきましょう!!
はじめに ~投稿画面でHTMLを編集する方法~
0.1. WordPressにはビジュアル投稿とテキスト投稿がある
はじめに、WordPressの投稿画面でのHTMLの編集方法をお伝えしておきます。WordPressの投稿の編集画面には「ビジュアル」と「テキスト」の2種類あります。
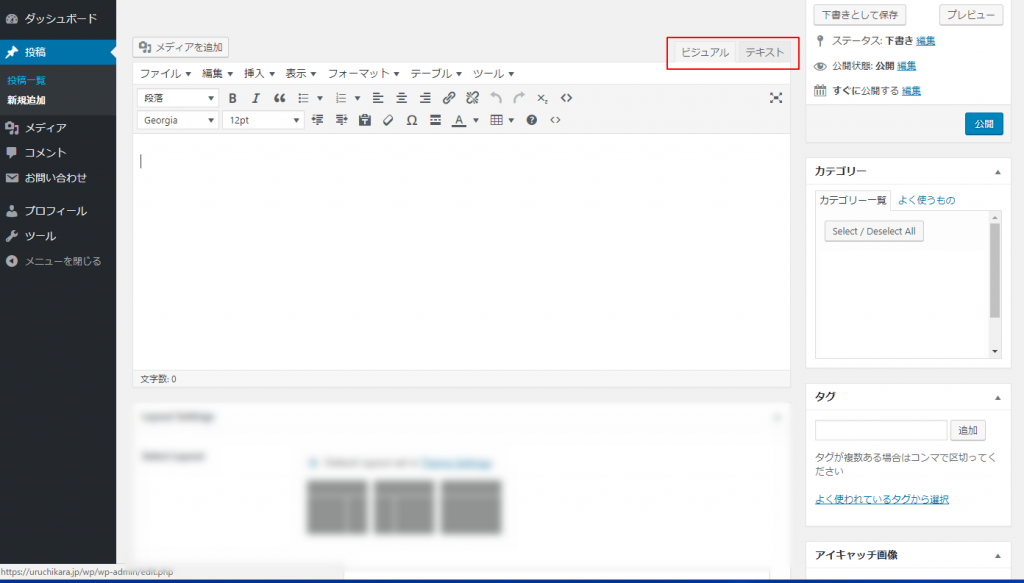
下の画像の赤枠の部分を見てみましょう。


「ビジュアル」と「テキスト」と書いてあるタブがありますよね。後者をクリックしたらhtmlを編集できる投稿画面になります。試しにビジュアルの状態で文章を入力した後に「テキスト」タブをクリックしてみてください。



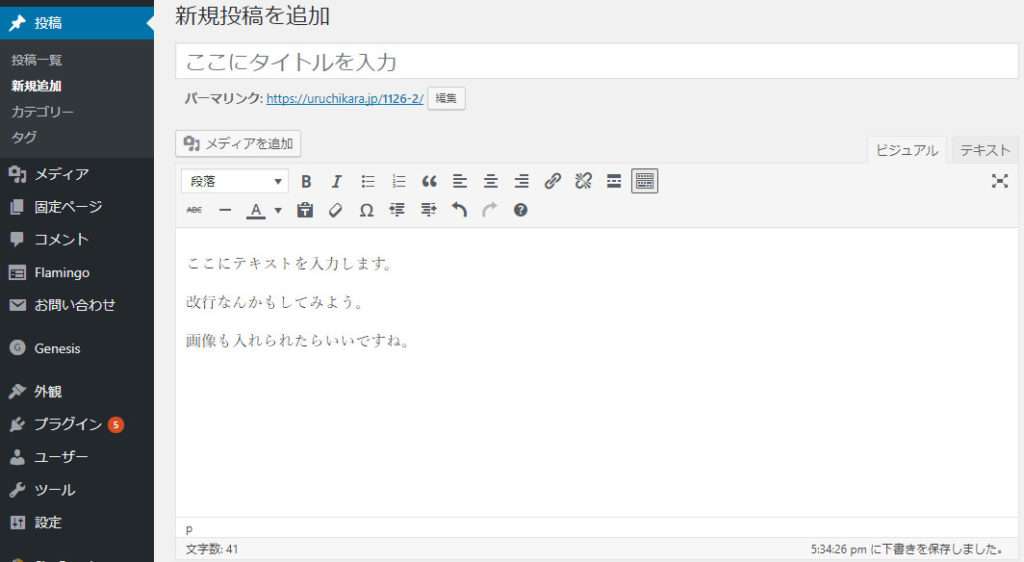
このような画面になります。

「は?何も変わらねーよ!」と思われる方もいるかもしれません。
WordPressはデフォルトの状態だと、ビジュアルエディタからテキストエディタにしても、一番多く使われている<p>タグが省略されてしまうのです!
0.2. TinyMCE Advanced というプラグインが必須
そこで、<p>タグを表示させてくれるプラグインを入れておくと、全部のhtmlが表示されて便利です。それがTinyMCE Advancedというプラグインです。
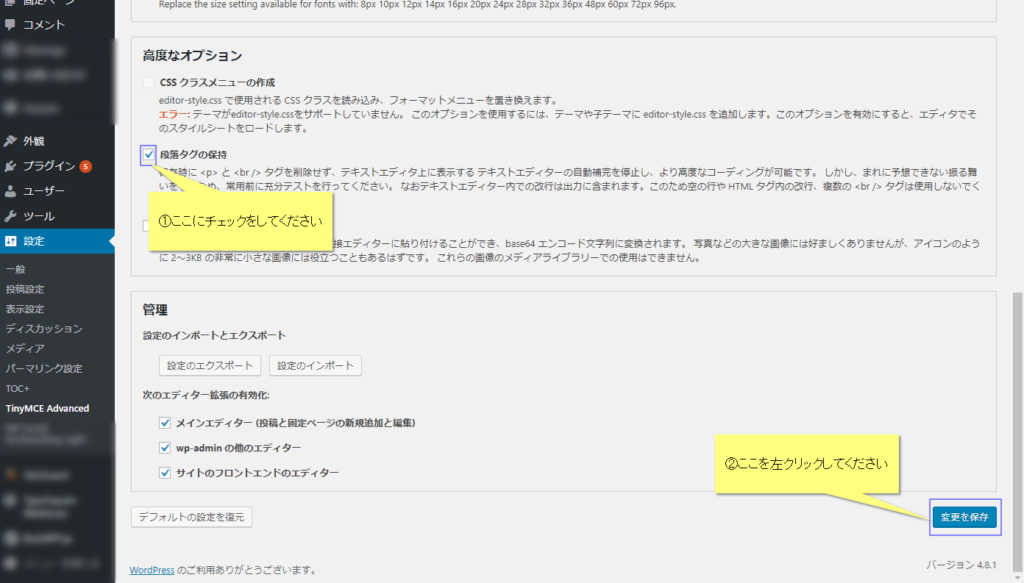
インストールしたら、下記のように「設定」のTinyMCE Advancedから「高度なオプション」の「段落タグの保持」にチェックを入れます。




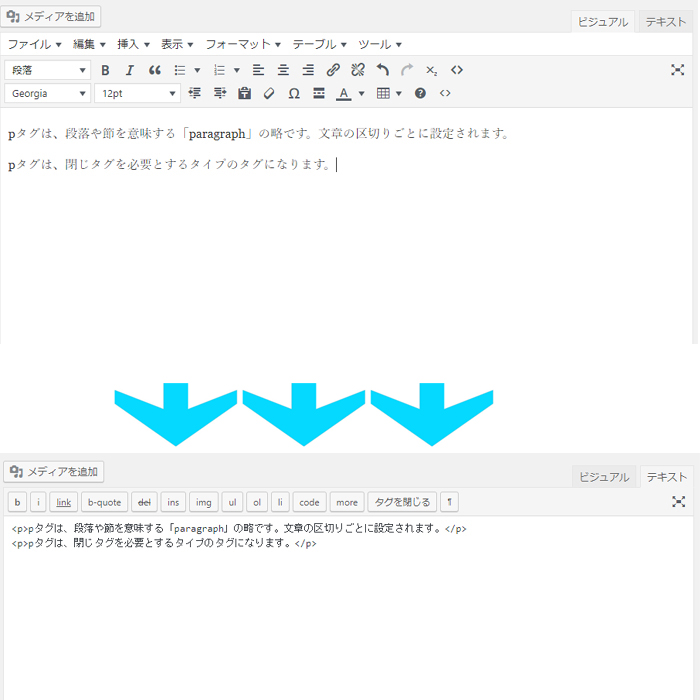
これを先ほどの投稿で見てみると、


こんな感じで、それぞれのテキストがhtmlタグで囲まれた状態で表示されます。是非、導入しておいてください。
WordPress投稿に必須のHTMLタグ10個
それでは、ここからいよいよ、本題のWordPress初心者が知っておくべき10個のHTMLタグを一つずつ紹介していきます。
1. h1~h6タグ
| タグ表記 | <h1></h1>、<h2></h2>、<h3></h3>、<h4></h4>、<h5></h5>、<h6></h6> |
| 意味 | 見出し |
| 例 | <h1>ページのタイトル</h1> |
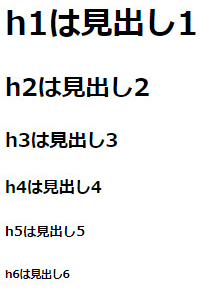
“h”は見出しを意味する「heading」の略です。そこから見出しタグとも呼ばれます。
このタグは、その名の通り、見出しに該当する部分に設定をします。この記事では、「2.ワードプレスの投稿の際に知っておくべきHTMLタグ」の部分にh2タグを設定してあります。
h1は、1ページ1箇所にしましょう。
WordPressのデフォルトのテーマであるTwenty FifteenやTwenty seventeenの場合、h1タグは本文の記事タイトル部分に設定されていますので、投稿ではh2タグから設定をしましょう。
h1~h6タグの書き方のルール
見出しタグはコンテンツの階層構造を正しく示すために使われるものですので、h1~h6タグに関しては、順番通りに使用しなければなりません。
下図のように、各階層ごとに順番に数字を増やすようにしましょう。
下はダメな例です。
h1の次がいきなりh6タグから始まってしまったり、h2タグの後に、h3タグを抜かして、h4タグが来てしまったりしています。
このような表記をしてしまうと、階層構造が正しく示せていないということになり、結果としてSEO的にマイナスの評価を受けてしまうことになりかねないのでご注意ください。
2. pタグ
| タグ表記 | <p></p> |
| 意味 | 段落、節 |
| 例 | <p>テキスト</p> |
pタグは、段落や節を意味する”paragraph”の略です。文章の区切りごとに設定されます。Wordpressでは、ビジュアル入力で、enterで改行をした場合に、それぞれの文が<p></p>で囲われた形になっています。


このように、改行をした1文ごとにpタグが設定されます。
3. brタグ
| タグ表記 | <br> |
| 意味 | 改行 |
| 例 | テキスト<br>テキスト |
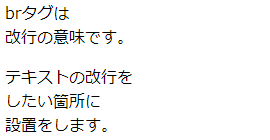
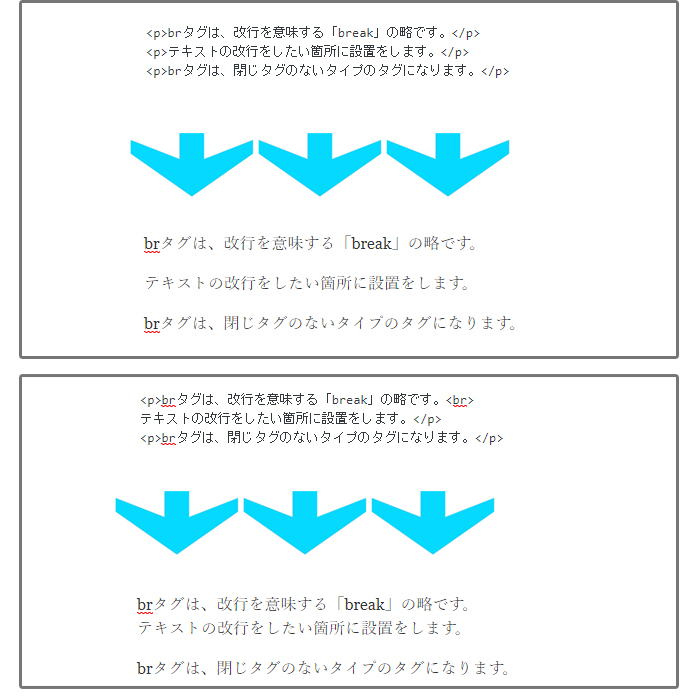
brタグは、改行を意味する”break”の略です。テキストの改行をしたい箇所に設置をします。
brタグは、閉じタグのないタイプ(<br></br>と囲わなくてよいタイプ)のタグです。今回扱うタグの中では、このbrタグと次のimgタグが閉じタグを必要としない特殊なタグとなります。
文章の途中で改行をしたいけど、段落で分けるのはおかしいという場合には、こちらのタグを使うようにしてください。
ただし、単純に文章と文章の間を開ける目的で<br>を重複して使用するのは控えてください。その場合はpタグを使いましょう。
brタグとpタグの実際の見た目の違いは、下記のようになります。


「あれ、改行はしてるけど、文と文の間がなんか狭いぞ?」という場合は、意図せずにbrタグが入ってしまっているかもしれませんね。
※ビジュアルエディタでは「Shift+Enter」で、brタグを挿入することができます。
4. imgタグ
| タグ表記 | <img> |
| 意味 | 画像 |
| 例 | <img src=”画像URL” alt=”画像説明”> |
imgタグは、画像を意味する”image”の略です。ページに画像を設置する場合に用います。imgタグも、閉じタグが不要です。「src=””」の「””」の中に画像のURLを入れ、「alt=””」の中には画像の説明文を入れます。
5. aタグ
| タグ表記 | <a></a> |
| 意味 | リンク |
| 例 | <a href=””>テキスト</a> |
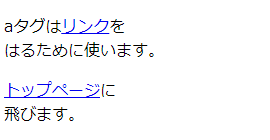
aタグは、”anchor”の略です。リンクを設定するために用いられるタグです。「href=””」の「””」の中に、飛び先ページのURLを入力します。
6.spanタグ
| タグ表記 | <span></span> |
| 意味 | 枠 |
| 例 | <span>テキスト</span> |
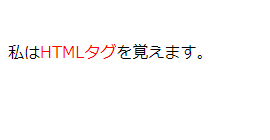
spanタグで囲うことにより、spanタグにスタイルを充てることができるようになります。例えば、「私は<span style=”color:#FF0000;”>HTMLタグ</span>を覚えます。」とすることによって、HTMLタグの部分だけを赤文字に変更することができます。
このように、spanタグも何かしらの属性をセットで使うようにしましょう。使われる属性で一番多いのは、やはり例で示したスタイルですね。
7.リストタグ
| タグ表記 | <ul></ul>、<ol></ol>、<li></li> |
| 意味 | リスト |
| 例 | <ul> <li>テキスト1</li> <li>テキスト2</li> </ul> |
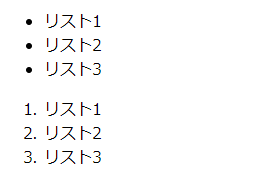
リストタグには、ulタグとolタグの2種類があります。ulタグは”unordered list”の略で、olタグは”ordered list”の略です。
ulが、番号なしのリスト表示で、olは番号ありの表示リストです。
各リスト項目は、liタグを用います。
という形で記述します。
ulタグとolタグがリスト表示のための入れ物、liタグがその中身というイメージです。
8. bタグ
| タグ表記 | <b></b> |
| 意味 | 太文字 |
| 例 | <b>テキスト</b> |
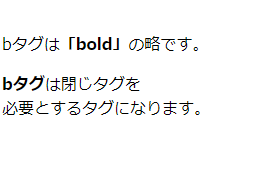
bタグは”bold”の略です。
こちらのタグはただ文字を太くしたい場合に用います。
文字を囲うことで同じように太文字の表示にすることができるstrongタグというものがありますが、こちらは囲われた文字に「強い強調」の意味も付与されます。したがって、strongをいろいろな文字に乱発をしてしまうと、SEO的にマイナス評価を受けてしまう可能性が高いです。
文字を太くしたいだけの場合には、bタグを用いるようにしましょう。
9. tableタグ
| タグ表記 | <table></table>、<tr></tr>、<th></th>、<td></td> |
| 意味 | 表 |
| 例 | <table> <tr> <th>列の項目</th> <td>列の内容</td> </tr> </table> |
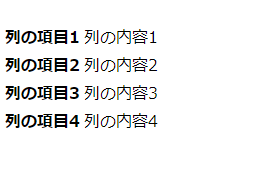
tableタグは、表組を意味するタグです。データなどを表組して表示させたいような場合に用います。
テーブルの行を意味するtrタグ、テーブルの列の見出しに使うthタグ、列の内容を表示するtdタグがあります。thタグ、tdタグが表の1マス分のソースです。
tableタグが表組のための入れ物、trタグ、thタグ、tdタグがその中身というイメージです。trタグ、thタグ、tdタグは閉じタグを省略することも可能ですが、ミスをなくすという観点から閉じタグは設置しておくようにしましょう。
10.moreタグ
| タグ表記 | <!–more–> |
| 意味 | 続きを読む |
| 例 | <!–more–> |
1 ~ 9までのタグがHTMLタグであったのに対し、moreタグはワードプレス特有のタグです。
その記事が、トップページやカテゴリなどの一覧ページに表示されるときに、<!–more–>と入れた箇所までしか表示がされなくなり、あとは、「続きを読む」という形で表示されます。
1つ1つの投稿は長いので、このmoreタグを入れないと、一覧ページがすごく長くなって見づらくなってしまいます。
まとめ
いかがでしたでしょうか。
ビジュアルで投稿を入力して、何かおかしいなという箇所がある場合は、テキスト表示に切り替えて、実際のHTMLのソースを見てみるようにしてみてください。
今回あげたタグの意味を理解しているだけでも、Wordpressの投稿の際に使われているソースのほとんどはわかるようになったのではないかと思います。
それぞれの意味を理解して、うまく活用しましょう。