pタグは、改行するために使用するものとして、なんとなく使っていませんか?
でも、しっかり使用しないと、SEOとしてマイナスになることもある非常に重要なタグなのです。
そこで今回は、なんとなくわかっているけど、深く理解していないpタグの使い方、さらによく間違われるbrタグとの違いも紹介します。
それでは、順番に見ていきましょう。
1.Pタグとは?
Pタグは、”paragraph”の略で、「段落」を意味します。
よく改行するために使用する方がいますが、それは正しい使い方ではないので注意しましょう。
詳しくお伝えしていきます。
Pタグには、文章をユーザーに分かりやすく伝える効果があります。
例えば、下記の文章を読んでみてください。

これは、Pタグを使用していません。ですので、少し読みにくい文章になっています。
しかし、こちらはどうでしょうか?

こちらはPタグを使用しています。
このようにPタグを使うことによって、ユーザーにとってかなり読みやすい文章にすることができます。
2.Pタグとbrタグの3つの違い
Pタグは、上の例で見たように文章に段落を付けて、文章を読みやすくするものです。
しかし、よく似たタグにbrタグという「改行」を表すものがあり、両者はよく混同されます。
そこで、ここではそんなpタグとbrタグを適切に使うために知っておくべき3つ違いについて説明していきます。
- 段落と改行の違いを理解する
- ブラウザ上での表示のされ方の違い
- 改行タグはあまり使用すべきではない理由
それでは、一つずつ見ていきましょう。
2.1.段落と改行の違いを理解する
当たり前だと思う方もいると思いますが、意外に理解していない人が多いのが、
段落と改行の違いです。
段落(Pタグ)・・・一つの主題を持った文章の切れ目
改行(brタグ)・・・一つの文章を途中で区切って、行を新しくすること。
まずは、この違いを理解して使用しましょう。
2.2.ブラウザ上での表示のされ方の違い
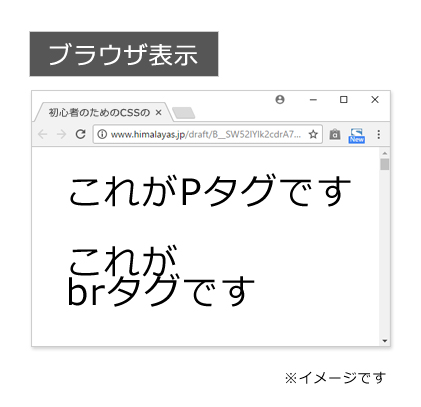
実際にブラウザで表示された画面を見れば、その違いは一目瞭然です。
Pタグの場合は、1行分改行された状態で表示されます。
それに対して、brタグは文章の途中で改行された状態で表示されます。
下記の画像を見て、実際にどのように表示されるのかを確認しておきましょう。

2.3.改行タグはあまり使用すべきではない理由
改行(brタグ)はHTML構造上あまり推奨されていないので、どうしても文章の途中で改行をしたい場合にのみ、改行(brタグ)を使うようにしましょう。
また、まれにbrタグを連続で使用し、余白を空けている人が言いますが、これもSEOとしてマイナス効果です。
さらに、改行(brタグ)は強制改行を行うタグであるため、PCで見たときはしっかり表示されていても、スマートフォンで見た際にズレている場合があります。
これらの理由から、改行タグはあまり使用すべきではないと言えるでしょう。
3.HTML上でのPタグの使い方
それでは、最後にPタグの使い方を見ていきましょう。
3.1.基本形を覚える
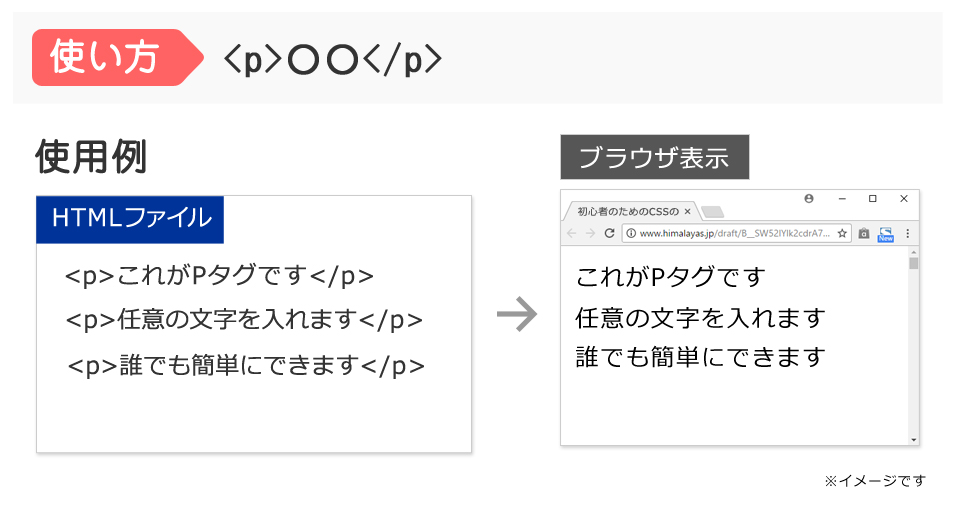
基本形はこちらになります。

使い方は非常に簡単です。
○○の部分に任意の言葉を入れていくだけです。
3.2.実際に書いてみる
それでは、実際に書いてみましょう。

4.まとめ
いかがでしたか?
正しいと思って使用していても、実はそれが間違っていたということも多々あります。
特にpタグは使用することが多く、ついつい考えずに使ってしまいます。ですので、今回の内容を基に、正しく使用していただければと思います。
なお、更にHTMLを学びたい方は「【HTML】imgタグの使い方」の記事も是非読んでみてください。










