SEOにも効果があると言われる見出しタグですが、特にHTMLを勉強し始めた方にとってどう使うのが正解なのかわからないですよね。
しかも、使い方を間違えるだけで、SEOに悪影響を与えてしまうことがあります。
そこで、今回は見出しタグの意味と使い方からやってしまいがちな間違いまですべて紹介します。
HTMLについてあまり理解していない方は、まずはこちらをご確認ください。
1.見出しタグとは?
見出しタグは、英語で「heading tags」と言うことから、その頭文字のhをとって「hタグ」とも言われます。
ウェブサイトであればサイトタイトル、記事であれば記事タイトルのように、一目見ただけでその内容がわかるものを指します。
普段よく目にする新聞の見出しなども同じで、見出しを見れば何について書かれているのか分かりますよね。
リアルと同じで、ウェブ上でも、このページは何について書かれているのかを検索ロボットに伝える必要があります。
検索ロボットにしっかりと情報を伝えることで、SEOの効果を上げることできると言われています。
では、そんな見出しタグを実際にどう使うのか見ていきましょう。
2.見出しタグの使い方
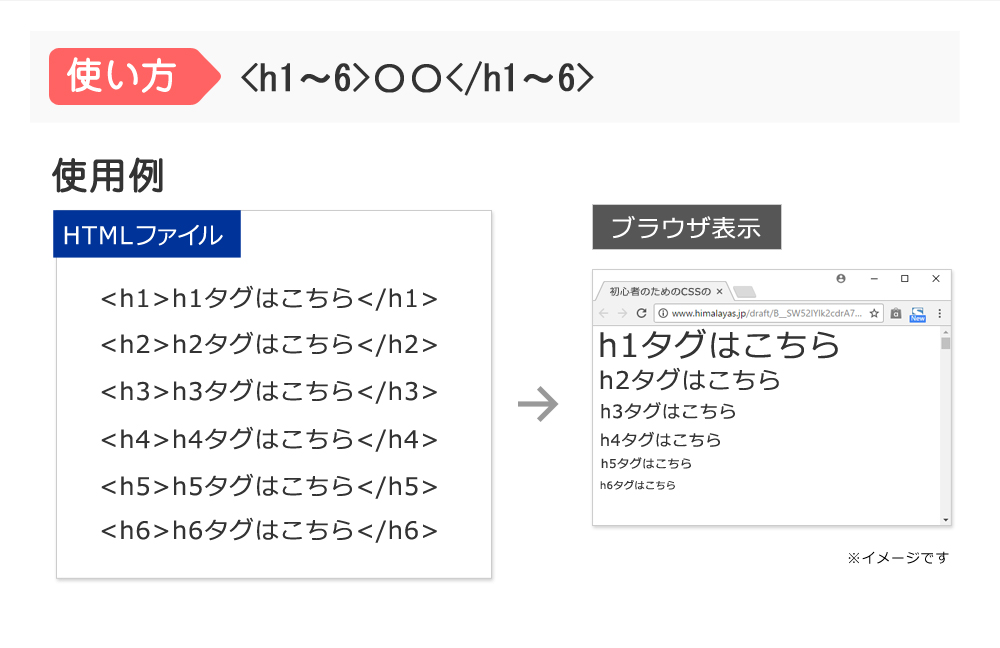
見出しタグには、h1~h6までの6段階あります。
h1がSEO的に1番重要度が高く、h6まで順番に重要度は下がっていきます。
では、実際にどう表示されるのか見てみましょう。

このように数字が小さい方が重要度が高く、大きな文字で表示されます。
そして、見出しはそのページがどういった構造で構成されているのかを示す意味もあります。
大きなくくりから順番に指定していく必要があります。
例えば、
日本の住所(h1)
東京都(h2)
新宿区(h3)
新宿(h4)
渋谷区(h3)
渋谷(h4)
大阪府(h2)
大阪市(h3)
といった感じで、上から順番に表示をしていくことで、どういった階層の構造になっているのかを正しく表示することができます。
3.やってしまいがちな間違い
見出しタグはルールに従って設定しないと、SEOにおいて評価されないばかりか、マイナスの評価を受けてしまう原因にもなります。
そのため使い方には細心の注意をするようにしてください。
ここでは、多くの方がついついやってしまいがちな間違いをまとめました。
さあ、見ていきましょう。
3-1.順番がバラバラになっている
見出しタグでよくやってしまいがちな間違いは、順番がバラバラになってしまうことです。
見出しタグは階層を正しく示すために使うものなので、順番通りに設定しないといけません。
先ほどの日本の住所の例ですと、
日本の住所(h1)
新宿区(h3)
東京都(h2)
新宿(h4)
渋谷(h4)
渋谷区(h3)
大阪府(h2)
大阪市(h3)
という感じで、順番がごちゃごちゃになってしまっていたら、もはや何が何だかわからなくなってしまいますよね。
3-2.h1を複数設定している
見出しタグは、数字が小さくなるにつれて重要度が高くなるため、h1は最重要な見出しを意味します。
ウェブサイトであればサイトタイトルがh1にあたりますが、サイトタイトルは一つあれば十分ですよね。
ただ、技術的にはh1を複数使うことは可能です。
しかし、複数使うとどれが最も重要な見出しなのかわからなくなってしまいます。
そのため、基本的にh1タグは一つに抑えるようにしましょう。
まとめ
いかがでしたか?
間違いを犯さないために、最低限ルールを守り、正しく使いこなしましょう。
今回の内容を抑えておくだけで、人にも機械にも読みやすい文章の構成を作ることができるようになります。
また、今回の記事を読んでHTMLをもっと知りたい方は「【HTML】imgタグの使い方」も是非チェックしてみてください。
皆さんのページが、少しでも周りから気に入られるページになればと願っております。








