見た目を良くしたり、イメージを伝えるためにWEB上で画像を載せるのは必要不可欠ですよね。
でも、WEB上で画面を表示させるには、そのまま画像を載せるだけでは表示されないのです。
そこで、今回はWEB上で画像を載せるために必要なimgタグの使い方を紹介いたします。
1.imgタグとは
imgタグは画像を意味する「image」の略で、WEB上で画像を表示させる際に使用するタグです。
また、通常タグは「開始タグ」と「閉じタグ」の二つで一セットが基本になります。

しかし、imgタグは例外で「閉じタグ」は必要ありません。
「開始タグ」や「閉じタグ」などHTMLをあまり理解していない方は、まずこちらの記事をお読みください。
2.imgタグの使い方
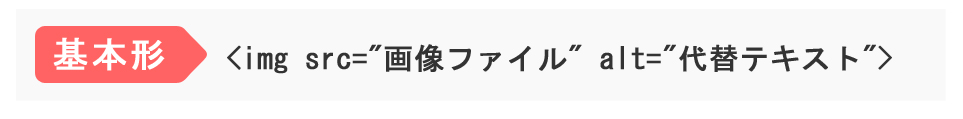
基本形はこちらです。

「src」の部分に「画像ファイル」
「alt」の部分に「代替テキスト」
を記載します。
この「src」や「alt」を属性と呼びます。
属性とは、検索エンジンなどにimgタグの追加情報を伝えるために使うものです。
次から具体的に見ていきましょう。
3.imgタグの必須属性2つ
3-1.src
srcは「source」の略です。
「source」は、引用元を意味します。
つまりここには、画像の引用元である「画像ファイル」を記載します。
また、基本的に使用できるファイル形式は
JPEG
PNG
GIF
この三つです。
これ以外のファイル形式を使用する場合は、うまく表示されない可能性がありますのでご注意ください。
3-2.alt
「alt」はユーザーの使用するブラウザなどの影響で、万が一画像が表示されない場合にその画像の内容をテキストで代わりに説明するために必要です。
じゃあ、入れなくてもいいんじゃない?と思われる方もいると思います。
しかし、それは間違いです。
「alt」はSEOにおいても効果があります。
検索ロボットは画像を見ることはできませんので、「alt」に入力されたテキストから、その画像がどういう画像かを詳しく判断するからです。
altを設定する際の注意点は
長すぎず、画像と同じ内容にすること
キーワードを詰め込まないこと
「画像1」などの一般的な名前にしないこと
この三つに注意しましょう。
4.imgタグで良く使うプロパティ4つ
4-1.width
widthは画像の横幅を指定します。
サイズを指定する方法は、px(ピクセル)もしくは%(パーセント)が一般的です。

※「width」について詳しく知りたい方はこちらをご確認ください。
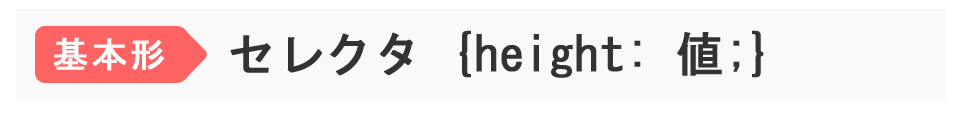
4-2.height
heightは画像の高さを指定します。
width同様に、サイズを指定する方法は、px(ピクセル)もしくは%(パーセント)が一般的です。

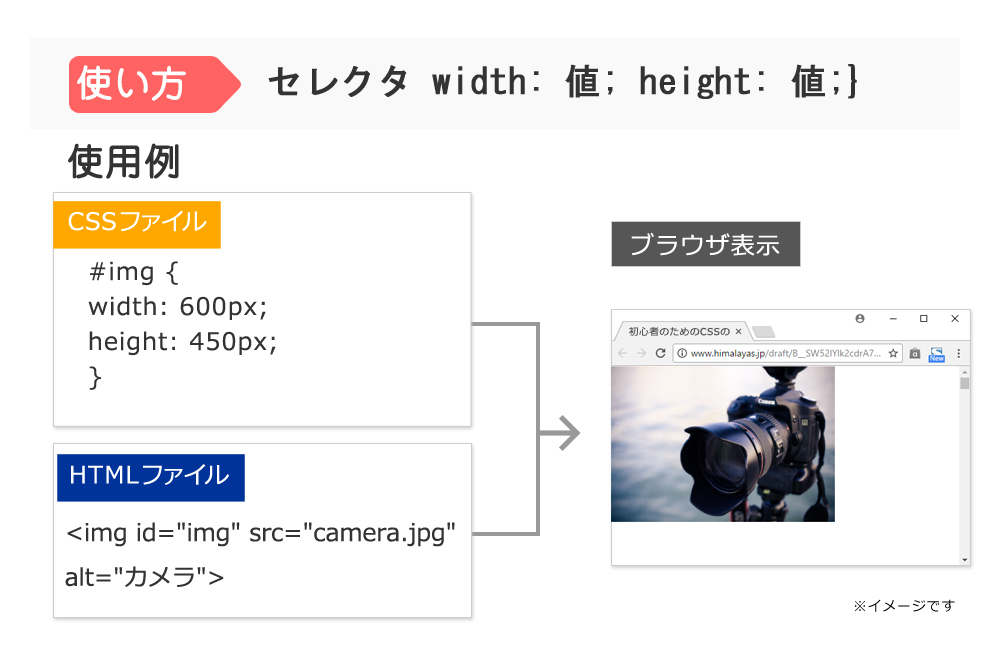
ここまでの属性を反映したのが、こちらです。

※「height」について詳しく知りたい方はこちらをご確認ください。
4-3.vertical-align
vertical-alignはテキストが表示される位置を指定をすることでができます。
表示される位置を決めるのがこの三つです。
4-3-1.top
画像の上部高さとテキストの高さが同じ位置で表示されます。

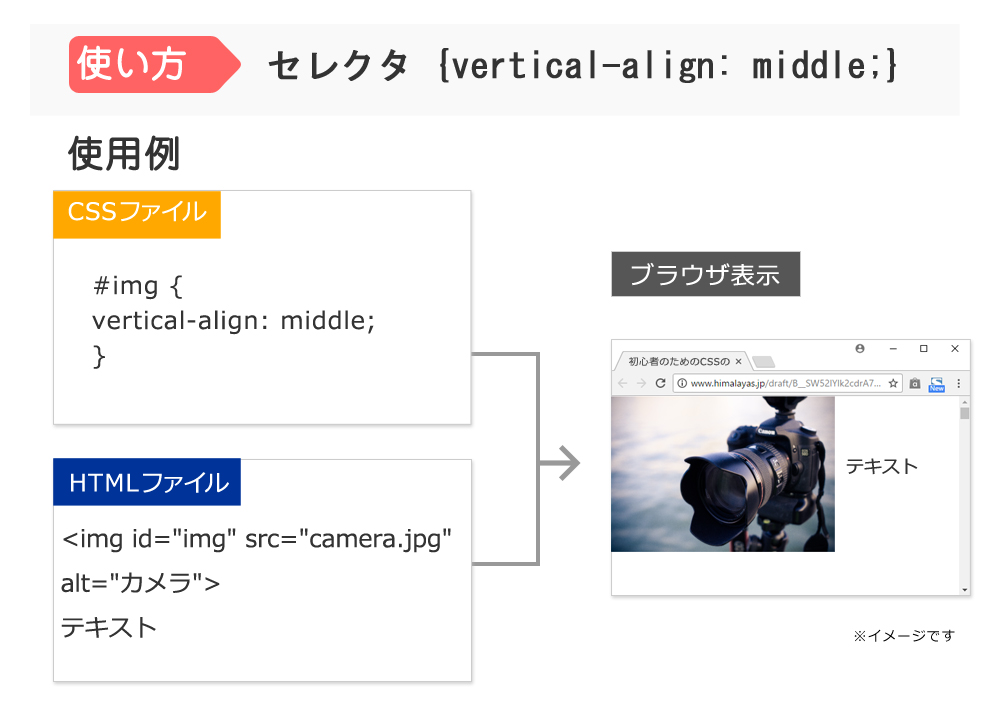
4-3-2.middle
画像の中央の高さとテキストの高さが同じ位置で表示されます。

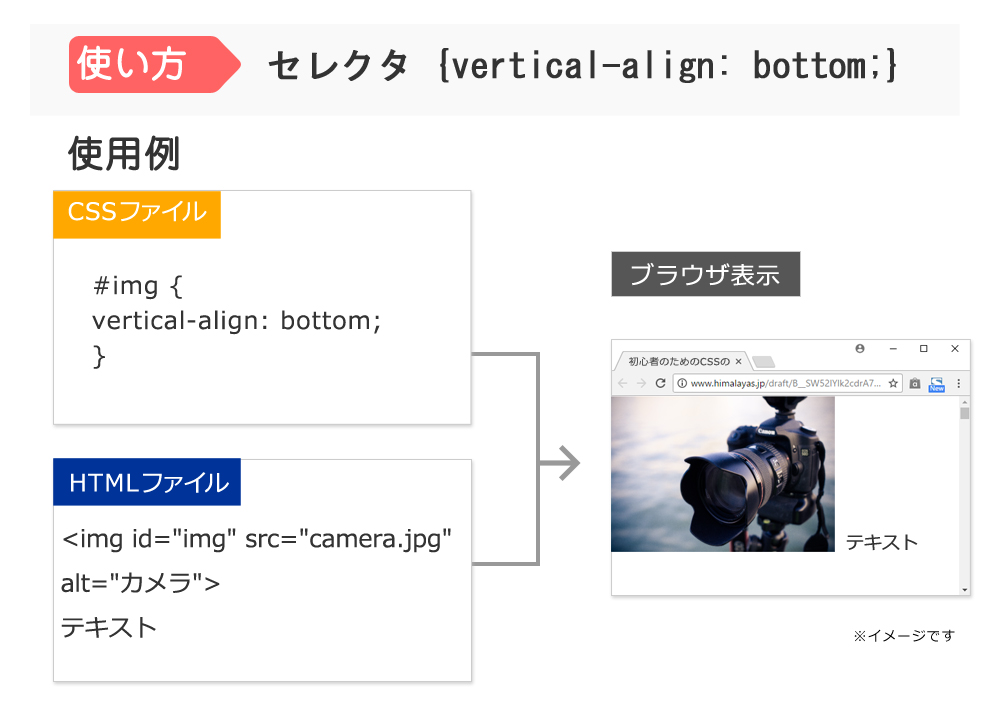
4-3-3.bottom
画像の下部とテキストの高さが同じ位置で表示されます。
※こちらはデフォルト設定と同じですので、bottomを入れなくても一番下に表示されます。

4-4.float
floatはテキストが画像をどちらに回り込むかを指定をすることでができます。
どちらに回り込むかを決めるのがこの二つです。
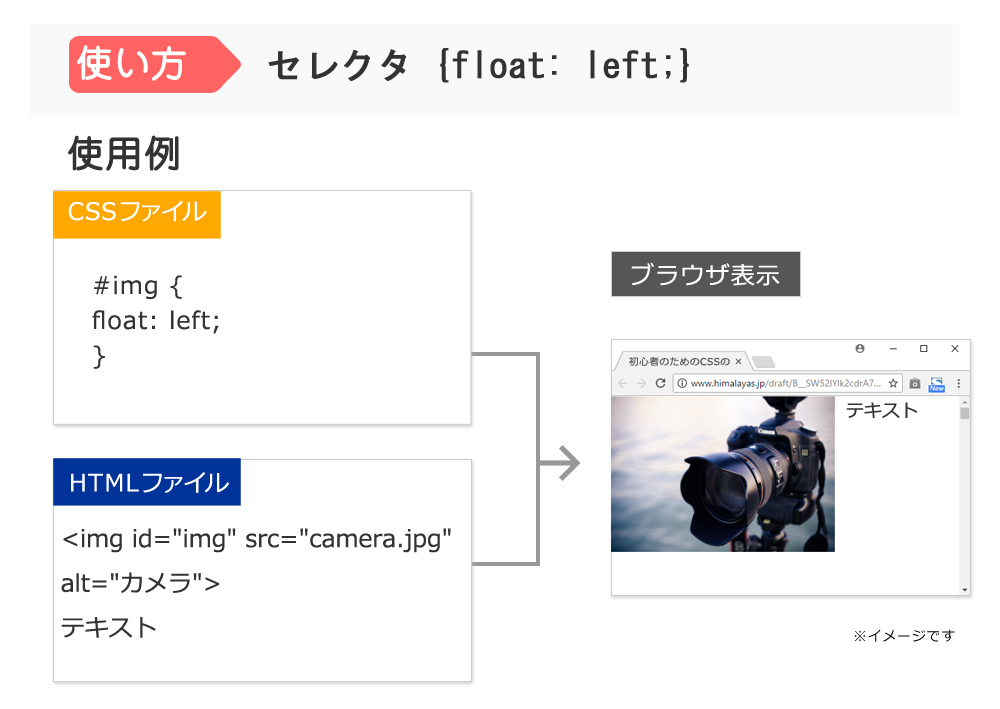
4-4-1.left
画像を左側に配置させて、テキストが右側に回り込みます。
※こちらはデフォルト設定と同じですので、leftを入れなくてもテキストが右側に回り込みます。

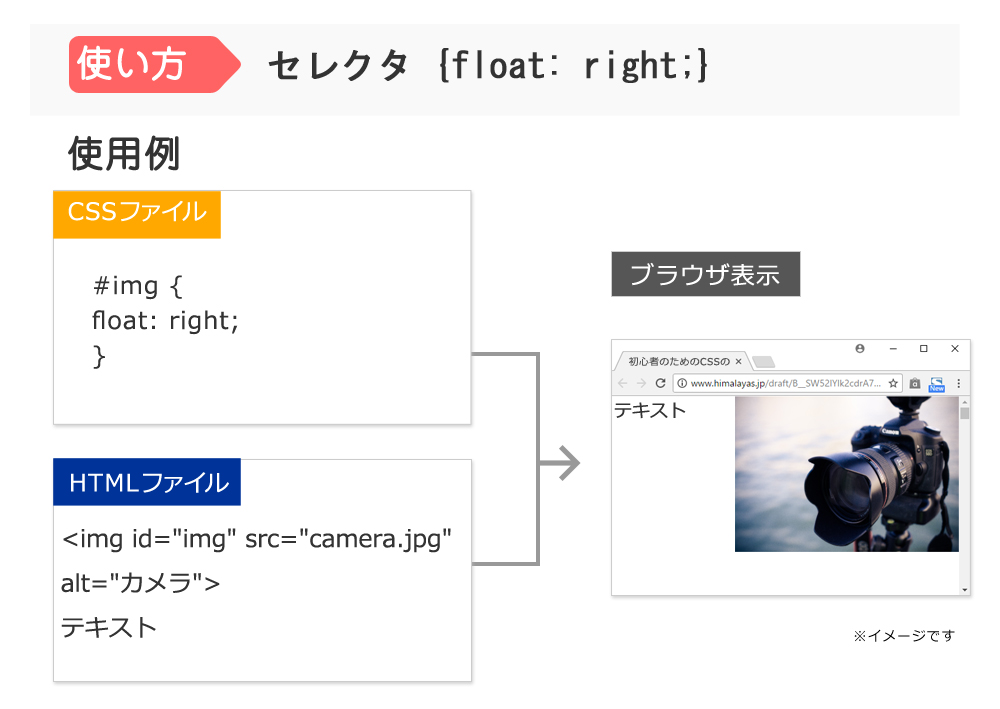
4-4-2.right
画像を右側に配置させて、テキストが左側に回り込みます。

まとめ
いかがでしたでしょうか?
imgにはただ画像を表示させる以外にも、属性を使用することでより具体的にWEB上に表示することが可能です。
これからは、属性を駆使してimgタグを使いこなしましょう。
今回の記事を読んでくださった方は「【HTML】aタグ(アンカータグ)の使い方」(リンク設定タグ)も是非チェックしてみてください。






