ページの制作をした担当者が急に辞めてしまったり、トップページの制作を外注した場合などで、トップページを編集したいと思っても、どこにどのソースが入っているのかがわからないというご相談をお受けすることが多々あります。
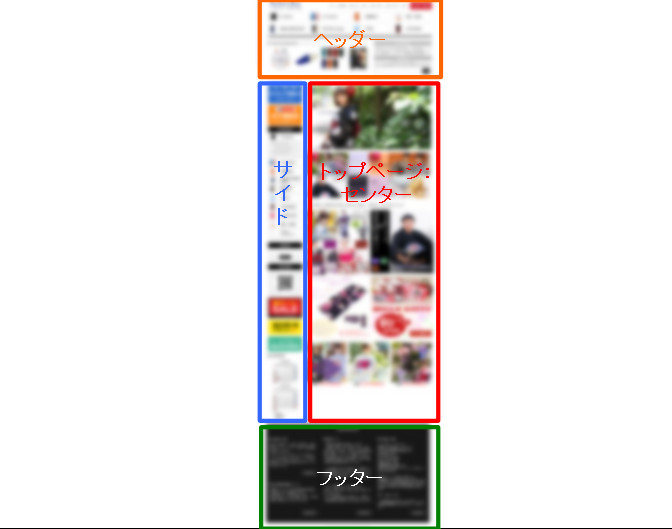
そこで、今回は、トップページの中でもヘッダーサイドフッターを除く真ん中部分(下記画像の赤枠部分※以下「センター部分」という)の編集場所に関して説明していきます。
下記画像の赤枠の中は、メイン画像、説明文、共通説明文小、共通説明文大、目玉カテゴリ、目玉商品の6個のパーツで構成されています。
それぞれは、何かしらのデータが入っていない限り表示されません。

メイン画像および説明文に関して楽天RMS内のトップページ設定で行います。
共通説明文小、共通説明文大、目玉カテゴリ、目玉商品に関しては、デザイン設定で行います。
目次
楽天RMSのトップページの編集場所について方法
1.RMSにログイン
RMSにログインしてください。
(ログインの仕方は楽天RMS(管理画面)へのログイン方法をご確認ください。)
2.メイン画像および説明文の編集場所
2.1.トップページ設定に移動
ログインしていただくと、画面の表示方法に「1.新デザイン表示」と「2.従来デザイン表示」の2パターンがあります。
2.1.1.新デザイン表示の場合
①「1-2 デザイン設定」をクリックします。

②「トップページ設定」のトップページ編集をクリックします。

2.1.2.従来デザインの場合
①「1.R-Storefront」をクリックします。

②トップページ設定をクリックします。

③基本情報設定(PC)のトップページ編集をクリックします。

2.2.メイン画像の編集場所
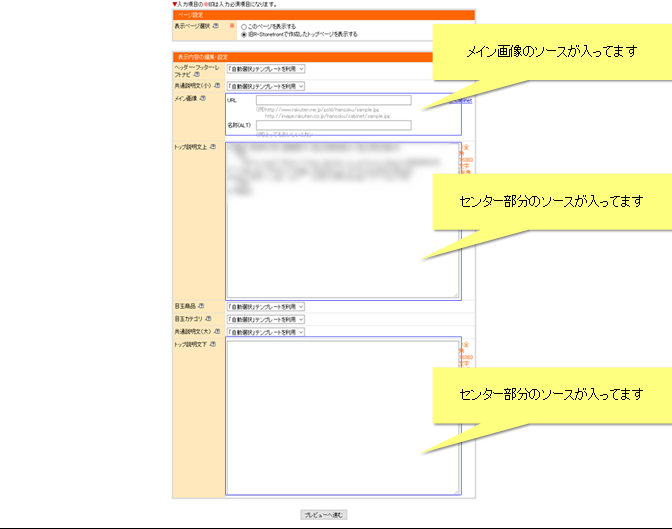
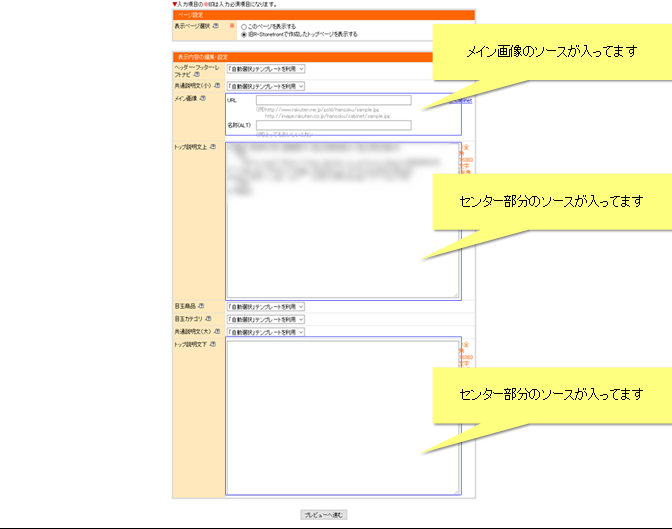
トップページ編集の表示内容の編集・設定の中の「メイン画像」の箇所が、メイン画像を登録、編集する箇所になります。
URLにR-cabinetに登録した画像のURLを、名称(ALT)にその画像の内容の説明文を入れてください。

※1 画像の登録方法に関しては、「楽天RMSのR-Cabinetへ画像を登録する方法」をご確認ください。
※2 名称(ALT)はページ上にテキストでは表示されません。
2.3.トップ説明文上およびトップ説明文下
トップページ編集の表示内容の編集・設定の中の「トップ説明文上」および「トップ説明文下」の箇所がトップページの説明文を入れる箇所になります。
こちらに入っているソースを編集、もしくは、新しく作成したHTMLソースやテキストなどを入れてください。

3.共通説明文小、共通説明文大、目玉カテゴリ、目玉商品
3.1.デザイン設定に移動
ログインしていただくと、画面の表示方法に「1.新デザイン表示」と「2.従来デザイン表示」の2パターンがあります。
3.1.1.新デザイン表示の場合
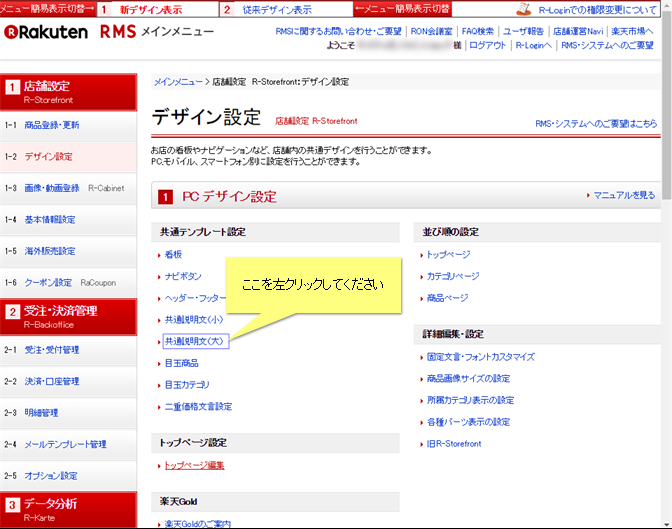
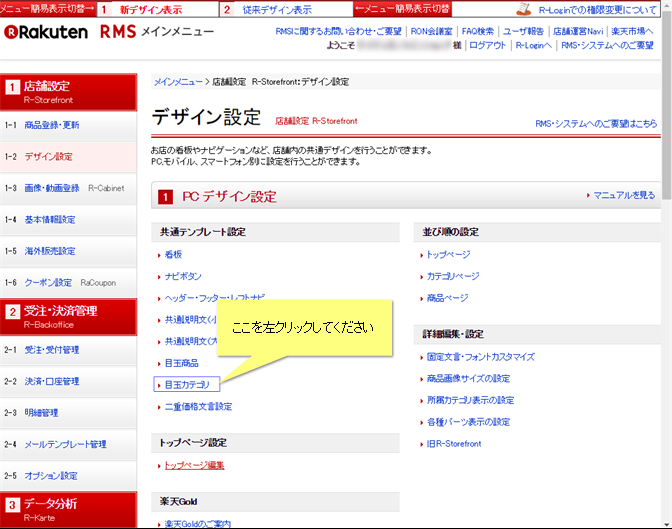
①「1-2 デザイン設定」をクリックします。

3.1.2.従来デザインの場合
①「1.R-Storefront」をクリックします。

②デザイン設定をクリックします。

3.2.共通説明文(小)
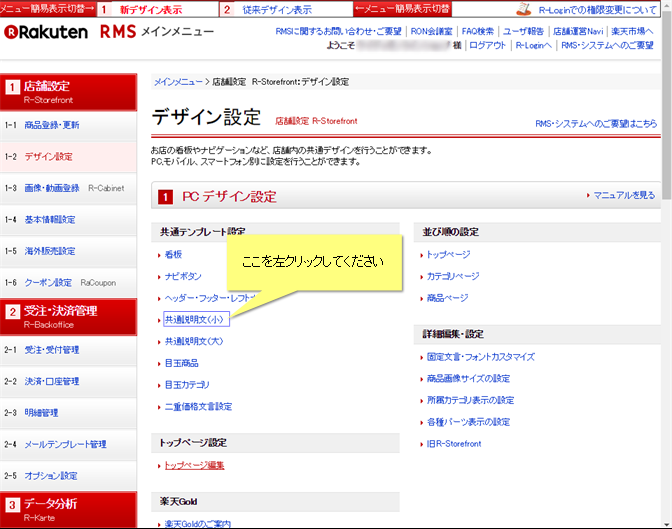
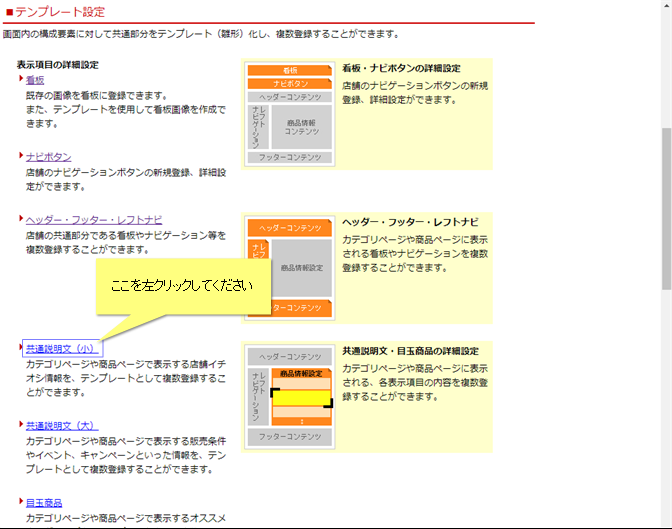
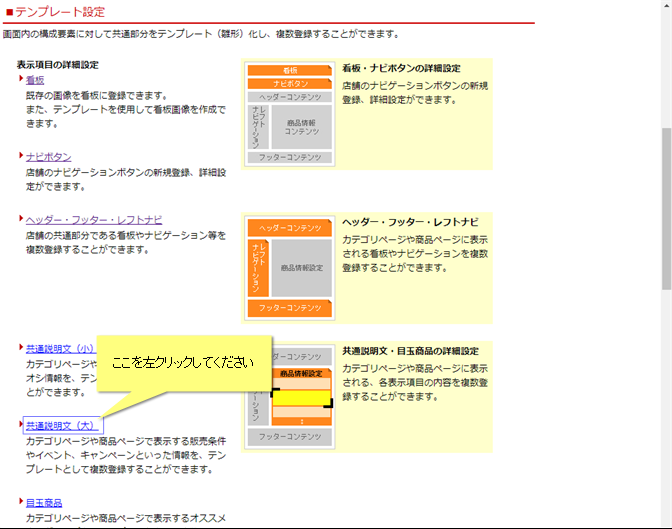
①新デザインの場合。「共通テンプレート設定」の共通説明文(小)をクリックします。

従来デザインの場合。共通説明文(小)をクリックします。

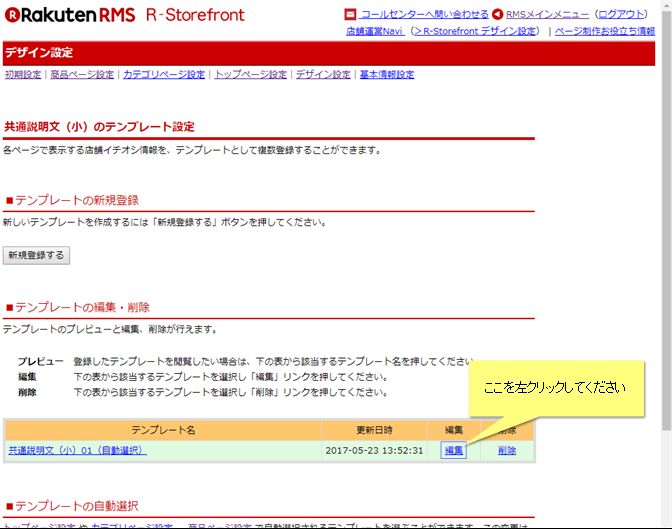
②テンプレート名に(自動選択)ついているテンプレートの編集をクリックします。

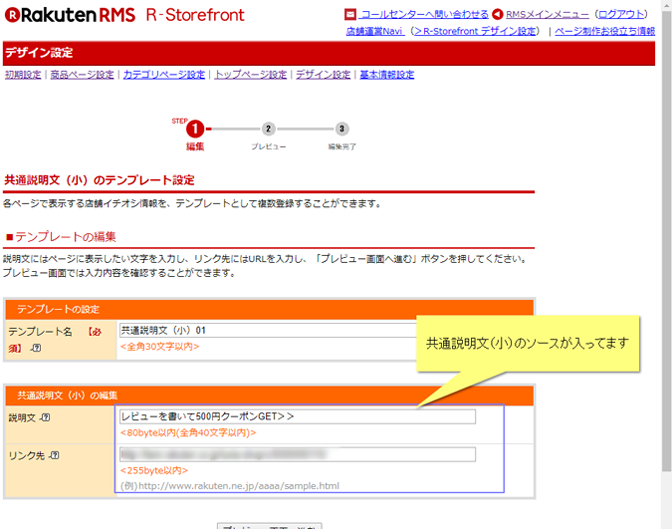
③「共通説明文(小)の編集」の説明文とリンク先URLの箇所が共通説明文(小)を編集する箇所になります。
「説明文」にテキストを入力し、リンク先がある場合には、「リンク先」にリンク先URLを入れてください。

※1共通説明文(小)の登録方法は、「楽天RMSで共通説明文(小)を登録する方法」をご確認ください。
※2共通説明文(小)の編集及び削除の方法は、「楽天RMSで共通説明文(小)を編集及び削除する方法」をご確認ください。
3.3.共通説明文(大)
①新デザインの場合。「共通テンプレート設定」の共通説明文(大)をクリックします。

従来デザインの場合。共通説明文(大)をクリックします。

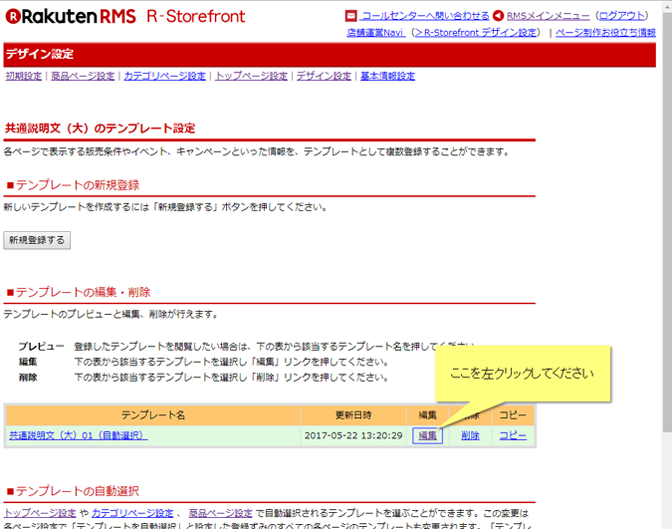
②テンプレート名に(自動選択)ついているテンプレートの編集をクリックします。

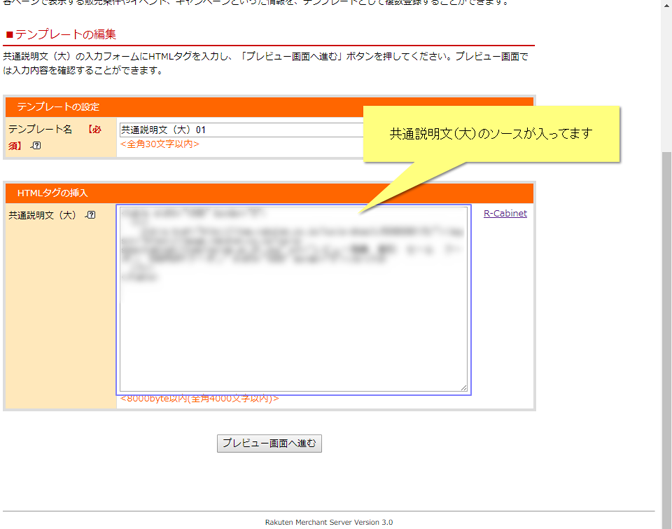
③HTMLタグの挿入の「共通説明文(大)」の箇所が共通説明文(大)の説明文を入れる箇所になります。
こちらに入っているソースを編集、もしくは、新しく作成したHTMLソースやテキストなどを入れてください。

3.4.目玉カテゴリ
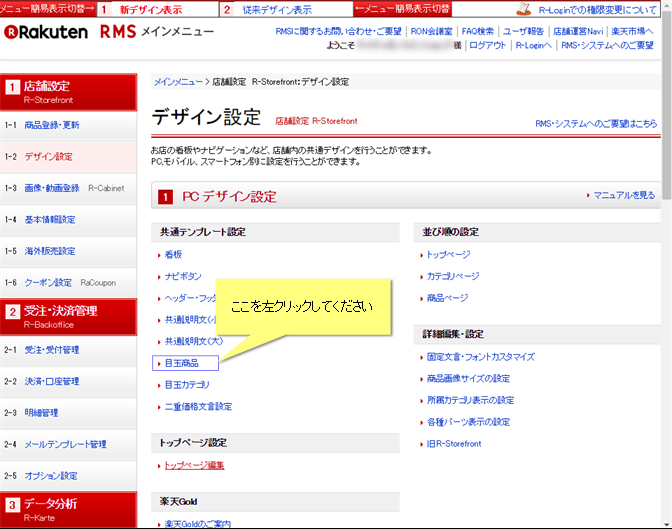
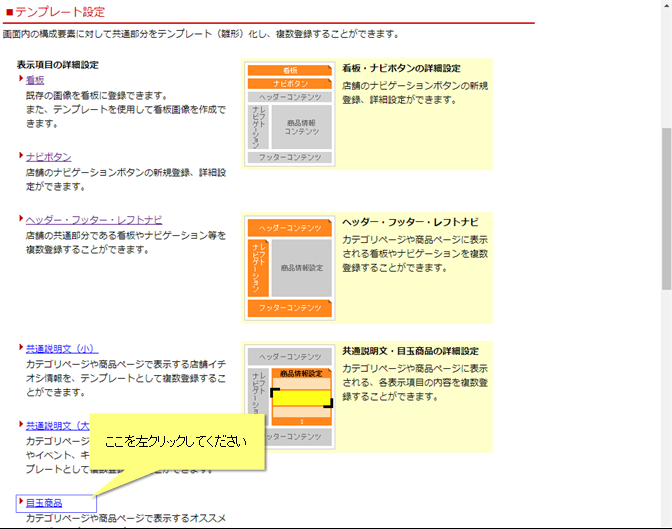
①新デザインの場合。「共通テンプレート設定」の目玉カテゴリをクリックします。

従来デザインの場合。目玉カテゴリをクリックします。

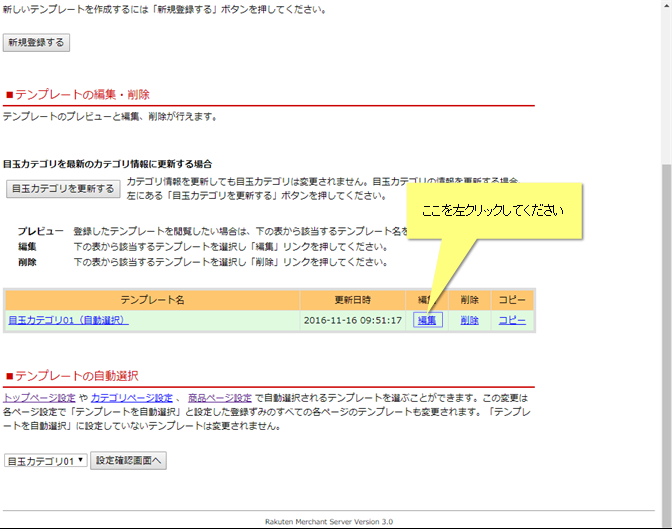
②テンプレート名に(自動選択)ついているテンプレートの編集をクリックします。

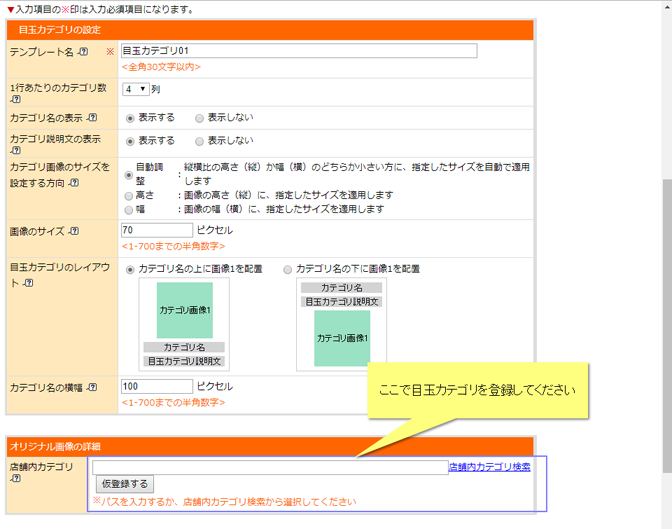
③目玉カテゴリの設定の各箇所が目玉カテゴリの設定をする箇所になります。

3.5.目玉商品
①新デザインの場合。「共通テンプレート設定」の目玉商品をクリックします。

従来デザインの場合。目玉商品をクリックします。

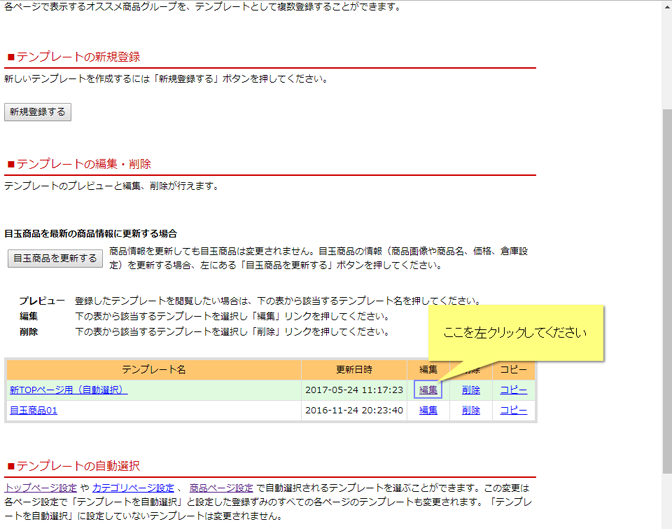
②テンプレート名に(自動選択)ついているテンプレートの編集をクリックします。

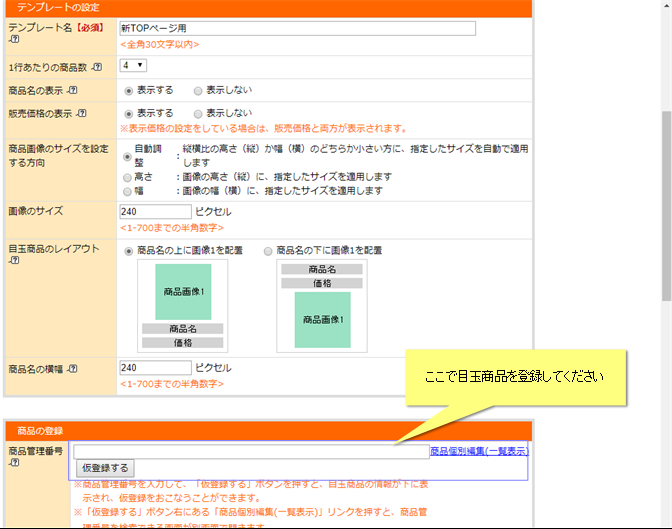
③テンプレートの設定および商品の登録の各箇所が目玉商品の設定をする箇所になります。

まとめ
以上が、トップページのセンター部分の編集場所です。
同じトップページの表示なのに、編集場所はいろいろな場所に散らばっているため分かりにくい部分もあるかと思います。
それぞれの編集場所をしっかりと把握して、編集する際にわからなくなることがないようにしてください。



