検索エンジンに正しく、あなたのページの情報を伝えたいですよね。
そのツールの一つとして、今回紹介する「canonial」があります。
しかし、この「canonial」は非常に重要な役割があるのにも関わらず、上手く活用していない方が多くいらっしゃいます。
そこで、今回は「canonial」とは何なのか、そしてどういう場面で使用するのかを紹介いたします。
1.canonicalとは
例えば”https://example.com/”や”https://www.example.com/”のように、「www」が付いていたり、付いていなかったりする場合がありますよね?
canonicalは、このようにサイトに複数のURLでアクセスできる場合に、どのURLが正式なものとして扱いたいかを決める際に使用する属性です。
もし、canonicalを設定しないと、「www」が付いているページも付いていないページも中身は同じですが、URLが異なるため検索エンジンから、コピーページとして判断されてしまう可能性があります。
つまり、この設定を行わないと、マイナスの影響を受けてしまう恐れがあるのです。
では、どのように記述するのかを見ていきましょう。
2.canonicalの使い方
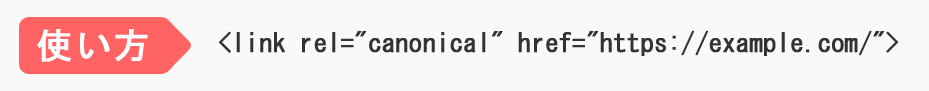
canonicalは、このように記述します。

href=”https://example.com/” のところに、正式URLとして扱いたいURLを記述します。これを「重複ページのみ」に記載します。正式に扱いたいURLページには記載する必要はありません。
canonicalを使う際には、下記2つの注意があります。
2-1.head要素内に記述する
canonicalは、必ず、head要素内に記述しましょう。早く読み込んでもらうようにできるだけ上部に記述することをお勧めします。
なお、head要素ではなく、body要素に入っていた場合はこの記述は無視されてしまいますので、記述場所には、くれぐれも注意しましょう。
2-2.URLの記述方法
記述するURLはhttpまたはhttpsから省略せずに全部のURL(絶対URL)で記述しておきましょう。
また、ここに記述するURLは1つだけにしてください。さらに同一ページに複数のcanonicalを使用しないで下さい。これらの行為をすると、すべて無視されてしまうのでせっかく設定しても全て台無しになります。
Googleウェブマスター向け公式ブログに「rel=canonical 属性に関する 5 つのよくある間違い」が掲載されています。canonicalについて深く知りたい方は、こちらも併せてご確認ください。
3.canonicalの使用例
ここでは、具体的にどういう場面でcanonicalを使用するのかを順に説明していきます。
3-1.wwwの「あり」「なし」を統一する
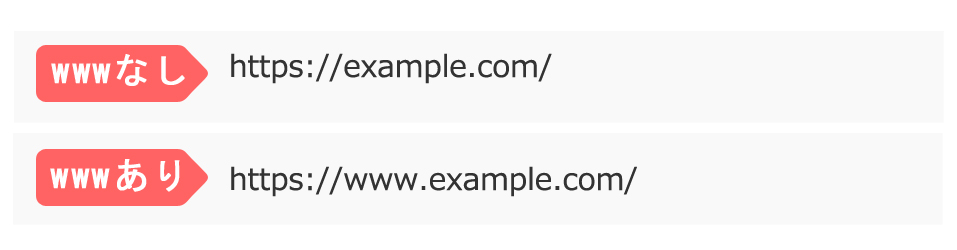
ウェブサイトのURLを見ると、下記のようにwwwがあるサイトとないサイトがあります。

このようにwwwがあるURLとないURLで飛び先のページが同じ場合は、wwwを付けるのか付けないのかを統一しましょう。
wwwがついているURLの方が認知度が高く、一般的とされています。それに対して、wwwを付けない場合は、短くてスッキリした印象を与え、さらに送受信のデータ量を少なくすることができます。
好きな方を選んで頂いて大丈夫ですが、もし迷った際にはwwwを付けておくと良いでしょう。
3-2.index.html(php)がURLの末尾に付いている場合
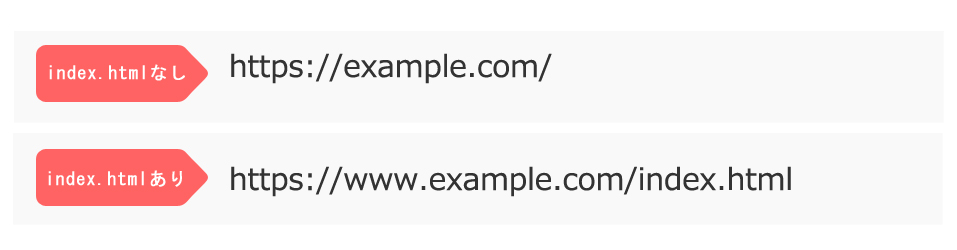
ウェブサイトのトップページのURLを見ると、下記のように最後にindex.htmlと記載されているページをよく見かけます。
※index.phpの場合もあります。

というのも、基本的にトップページには、index.htmlを付けるというルールがあります。
しかし、このindex.htmlは省略しても問題ありません。
そのため、多くのサイトがindex.htmlは省略しています。これにより、URLが短くなり覚えやすくなります。
ですので、index.htmlがついている場合は省略してしまいましょう。
3-3.httpとhttpsを統一する
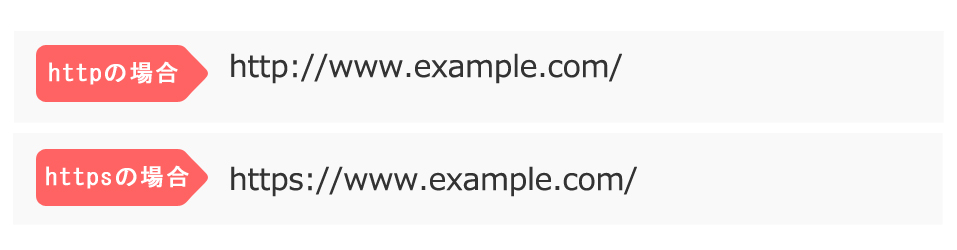
httpとhttpsの違いは、sがあるかないかです。
極論を言うとsが付いているだけで、通信を暗号化することにより安全にインターネットを使用することができます。

また、近年、Googleや楽天市場など有名企業が相次いでhttps化を行っています。
httpsにすることで、検索順位が優遇されたり、通信速度があがったりと多くのメリットがあります。
そのため、時流に合わせてhttpsに統一することをお勧めします。
3-4.A/Bテストを実施する場合
A/Bテストは、主にウェブサイトで効果測定を行う際に、特定の場所のみを変えた2パターンのぺージを用意してどちらが効果が高かったかを調査する手法です。

A/Bテストを行う場合は、基本的に各ページの内容がほとんど同じになってしまいます。そのため、検索エンジンから重複ページと判断されてしまう可能性があります。
そのためA/Bテストを行う際も忘れずに、canonicalの設定をしましょう。
3-5.PCサイトとスマホサイトでURLが変わる場合
近年スマホからのアクセスが非常に多くなってきており、スマホサイトもPCサイトのように力を入れられる方も非常に増えてきていると思います。
ただ、中にはPCサイトとスマホサイトの内容が同じにも関わらず、それぞれ別のURLで運営をしている場合もあると思います。

この場合にもしっかりcanonicalの設定を行いましょう。
ただ、この場合が少し厄介で、「alternate」と呼ばれる属性を使わないと行けません。
この「alternate」は、代替ページがある場合に使用する属性で、検索エンジンに「このPCサイトのスマホページはこちら」「このスマホサイトのPCページはこちら」と伝える役割があります。
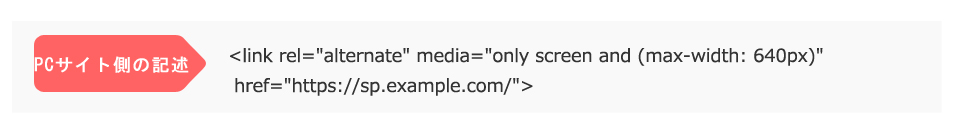
具体的には、下記のように記述します。
- PCサイト側の記述

このようにPCサイトに対応するスマホサイトが別に存在することを検索エンジンに伝えます。
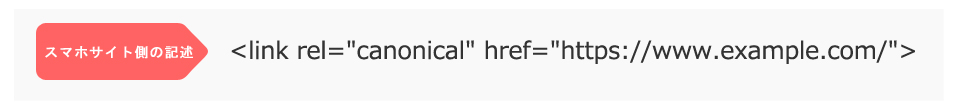
- スマホサイト側の記述

スマホサイト側では、それに対応するPCサイトがあることを検索エンジンに伝えます。
4.まとめ
いかがでしたでしょうか?
canonicalの設定を見逃していたものはありましたか?
もし一つでもあったのなら、検索エンジンからマイナスの評価を受けないように、しっかり対策しておきましょう。






