ヤフーショッピングに出店をされていて商品ページに注意書きなどのバナーを設置したいけど、TOPページには表示をさせたくないと思われたことが、一度はあるかと思います。
特に楽天市場にもご出店されている店舗様ですと、楽天で言うところの共通説明文大のような箇所がほしいと思われている店舗様は多いのではないでしょうか。
ヤフーショッピングにおいては、ヘッダーフッターサイド部分も共通のものは1つしかありません。
そのためデザインのレイアウトが多少悪くなったとしても、ヘッダーやフッターに商品ページ用のバナーも設置したり、商品ページ1つ1つにバナーを設置したり、もしくは、設置するのをあきらめてしまった方も中にはいるかと思います。
今回は、そのような方のために、商品ページに共通でバナーを設置する方法をご紹介したいと思います。
商品ページに共通でバナーを設置する方法
まず、ストアクリエーターPROにログインしてください。
ログインの仕方はこちらからご確認ください。
Yahoo!ショッピングのストアクリエイターProにログインする方法
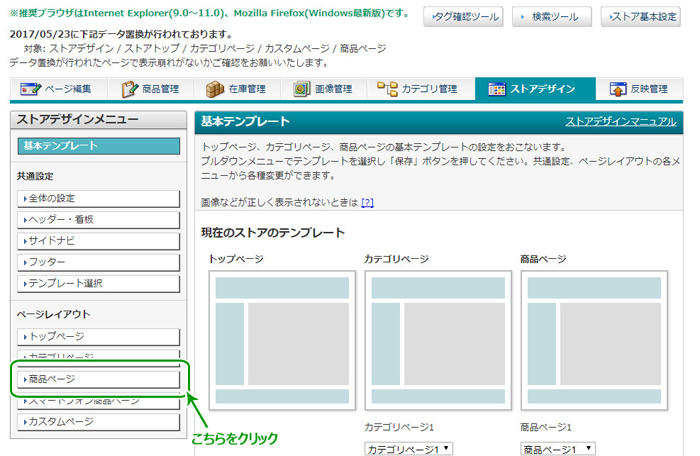
ツールメニューのストア構築の中のストアデザインをクリックします。

左側にあるストアデザインメニューの中のページレイアウトの商品ページを選択します。

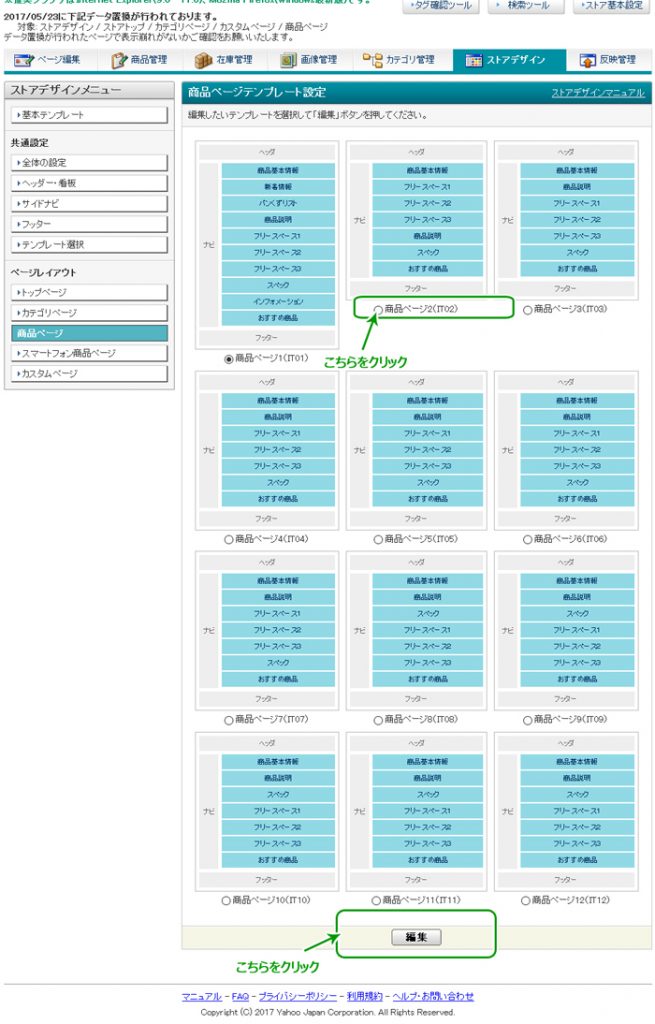
編集をするテンプレートを選択して、編集に進んでください。
※テンプレートは全部で12個ありますので、
12通りのパターンまでは設定が可能です。

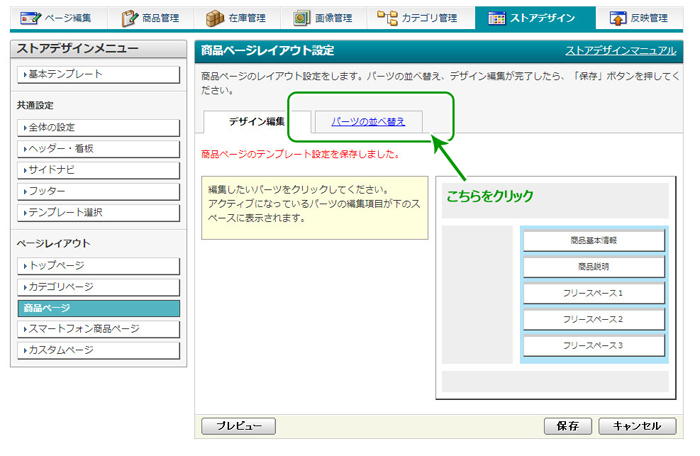
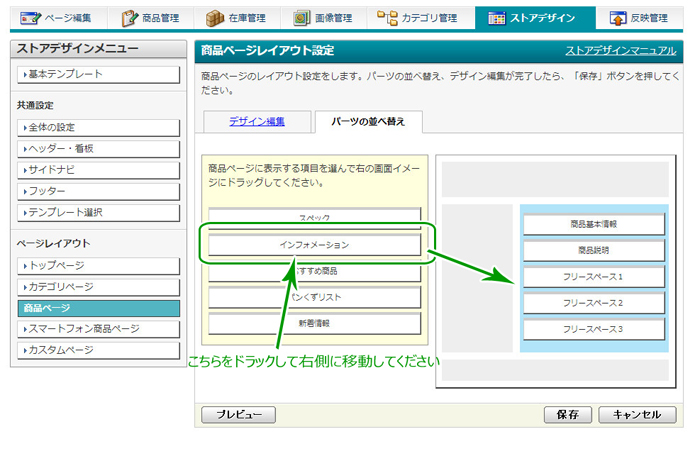
パーツの並べ変えをクリックしてください。

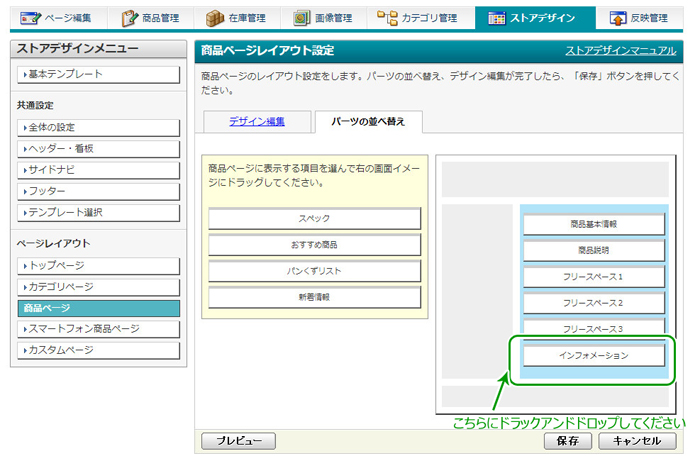
左側のパーツにあるインフォメーションを右側にドラックアンドドロップして追加してください。


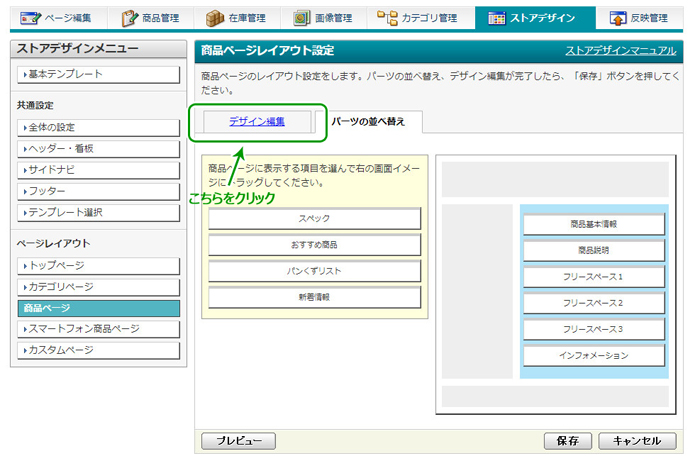
パーツの追加が終わりましたら、デザイン編集をクリックしてください。

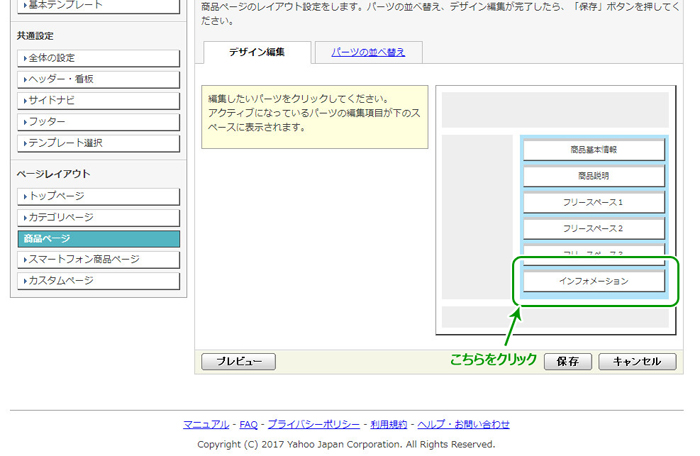
右側のインフォメーションをクリックしてください。

こちらの画面よりバナーの追加をします。
項目名を設定し、情報の箇所にバナーのHTMLを入力してください。

入力が終わったら完了をクリックしてください。
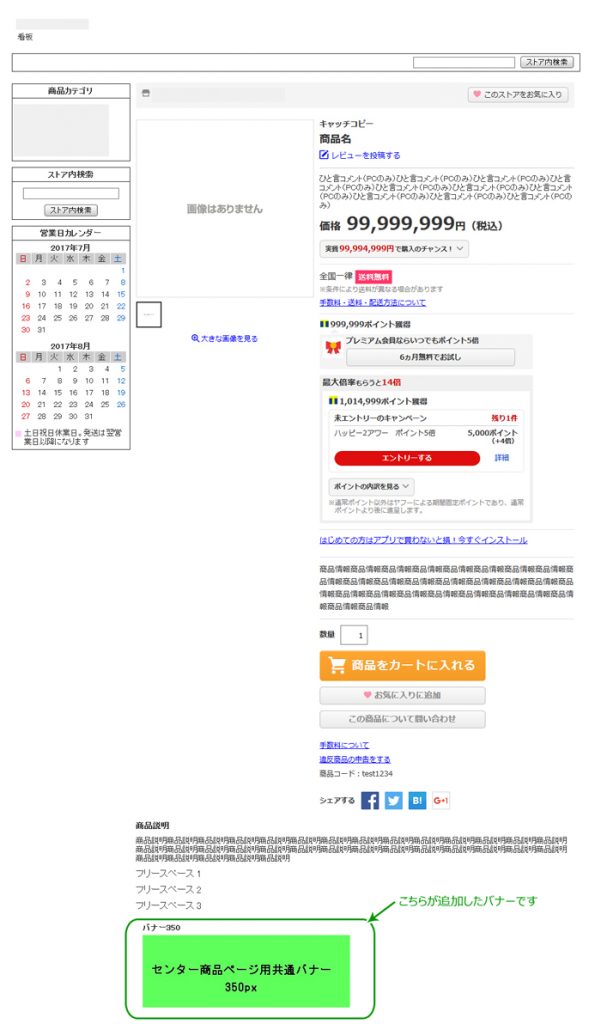
これで、この商品ページのテンプレートを使用している商品には、設定したバナーを表示させることができるようになります。

以上となります。
いかがでしたでしょうか。
このインフォメーションというパーツは使われていなかったり、そもそも存在を知らない方も多いかと思います。
うまく使いこなせば、商品ページ用にいろいろなものを入れられると思いますので、うまく活用していただくことで見せ方の幅が広げることができます。