これから初めてスタイルシートを始めてみようという人のために、最初に知っておくべきスタイルシートの意味と文法について入門編としてまとめました。
※HTMLの基本的な部分がわからないという場合は、「初心者向けHTMLの基礎知識」を読んでみてください!
ちなみに、スタイルシートとCSSは同じ意味です!(私は最初これも知りませんでした・・・)
ここでまとめた書き方を見ていただければ、スタイルシートをどこにどういう風に書けばいいかはもう迷わなくなります。
さっそく見ていきましょう!
1.CSSって何?
CSSとは、Cascading Style Sheets(カスケーディングスタイルシート((カスケーディングとは、階段状に連続する滝という意味です。 「なんで滝?」 と思われる方もいるかと思います。
階段状に連続する滝という意味から派生して、数珠つなぎになったものという意味があります。
CSSは上の方で指定されたスタイルがその下にあるものに次々に引き継がれ、最終的に文書へたどり着いて適用される様子が、この数珠つなぎになっているように見えるということのようです。
と言われてもいまいちピンとはきませんよね。
大丈夫です!ここに関しては、「へー、そうなんだ。」ぐらいに見ておいてもらえればまったく問題ありません。))))の略で、ウェブページの見栄え、デザインやレイアウトなどを指定するための言語です。と、口で言ってもよくわからないですよね。
スタイルシートがなかったらどうなってしまうのか、とりあえず見てみましょう!
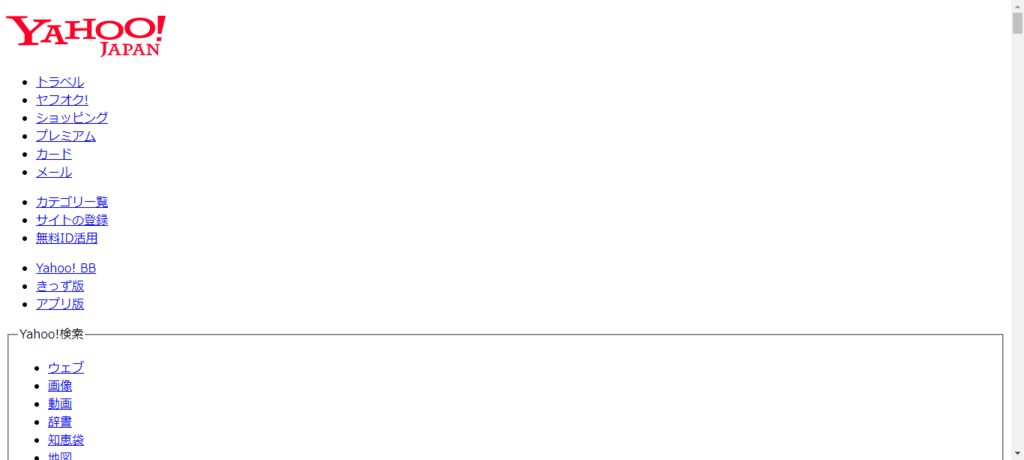
これはヤフーのTOPページの画像ですが、

CSSがないと?

こんな感じです。見た目が全然違いますよね!
CSSがないと、webページの見た目ってホントに残念な感じになってしまいます。
では、そんな大切なCSSの書き方を見ていきましょう。
2.CSSってどこに書けばいい?
多くの方がCSSの書き方でまず最初にぶつかるのが、「どこに書いたらいいのかがよくわからない!」ということかと思います。
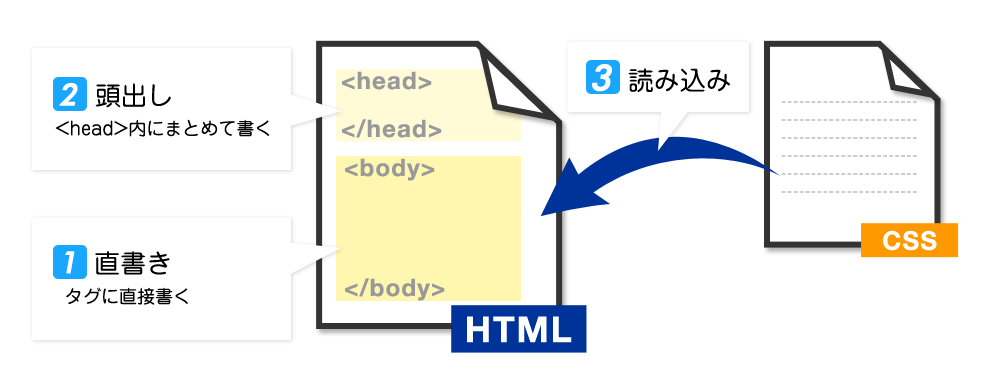
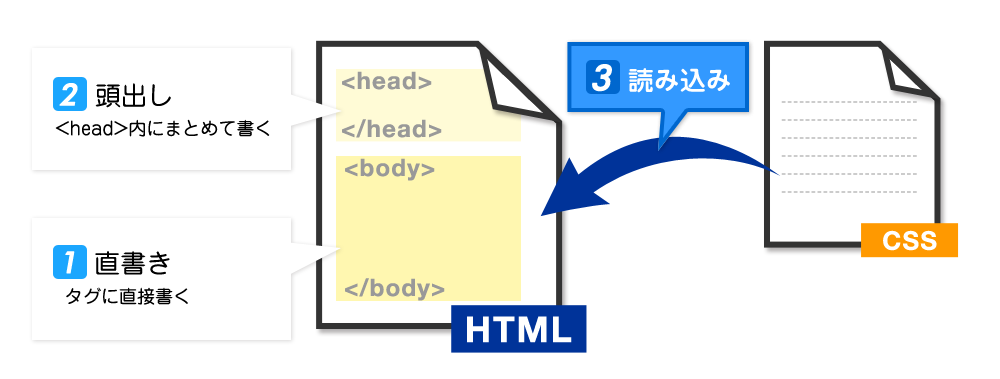
CSSの書き方には3通りの方法があります。
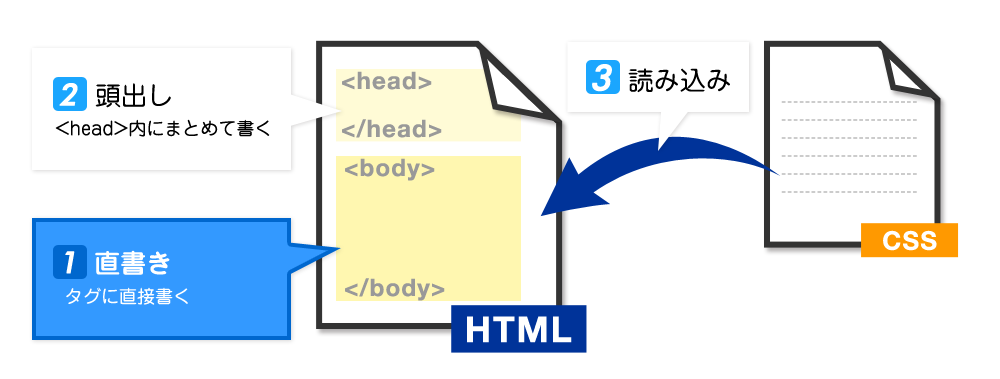
- 直書きの場合
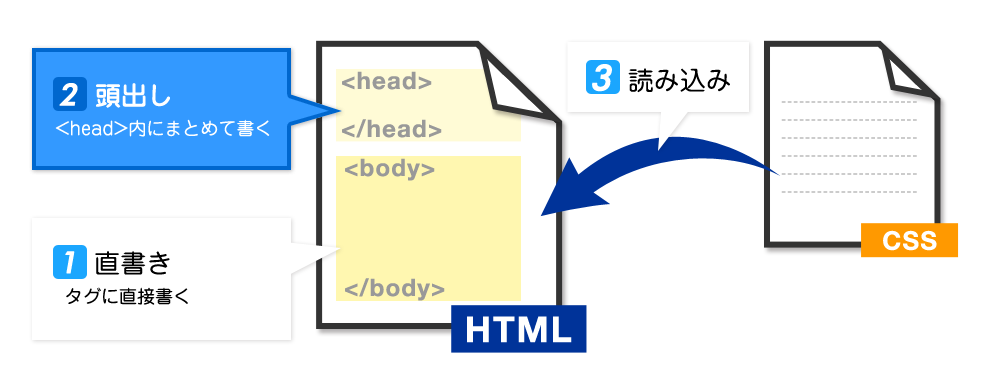
- 頭出しの場合
- 読み込みの場合
です!
3つの書き方それぞれにCSSの記載場所は指定されています。

結論から言うと、今では3つ目の「読み込み形式」が圧倒的に主流です。ただし、CSSの初心者にとっては、全部知っておく方が、将来に応用が利くようになるので、説明していきますね!

まず、それぞれの場合のメリット・デメリットを表でまとめました。
|
書き方 |
ファイル |
特徴 |
|
|
直書き |
個別に書く |
HTMLファイル |
メリット デメリット |
|
頭出し |
まとめて書く |
メリット デメリット |
|
|
読み込み |
CSSファイル |
メリット デメリット ※現在はこの書き方がベーシックな書き方である。 |
それでは、1つずつ解説していきます。
2-1.直書きの場合


まさにHTMLタグにじかに書いていく方法です。
どのタグにどういうスタイルが効いているか一目瞭然なので、1ページだけでソース量も少ないページなどの場合にはこれが一番わかりやすい記述方法です!
サイト内の他のページと異なるレイアウトやデザインのページを1ページだけ作りたい場合は、この直書きで十分です。
2-2.頭出しの場合


頭出しは、headタグの中に書いていく方法です。
headタグの中に、styleタグを入れ、その中に書いていきます。
直書きとの違いは、<body>内に書くか、<head>内に書くかという点です。ページ内でデザインしたい要素が多い場合は、直書きよりも、頭出しの方が効率的な場合がほとんどです。
2-3.読み込みの場合


読み込みは、外部に作ったCSSファイルをheadタグの中で読み込んでいく方法です。
htmlファイルとは別にCSSファイルを作って、その中に書いていきます。
今ではWordpressなどのCMSでサイトを運営している方がほとんどなので、この書き方がCSSの書き方としてはベーシックなものとなっています。
なぜなら、コンテンツマーケティングなどで同じデザインレイアウトの記事を大量に更新する場合、ひとつひとつの記事に、いちいち、直書きや頭出しでCSSを書くのは、非効率的ですし、WEBの素人が簡単に記事を書くことが出来なくなってしまうからです。
3.CSSってどうやって書けばいい?
次に、具体的にどうやって書けばいいのかについて、
<p>CSSってどう書くの?</p>
の文字色をスタイルシートを用いて実際に赤色に変更させながら 、書き方について説明をしていきます。
ここからは、もっとも簡単な指定の仕方である直書きから順を追って説明をしていきますので、順々に読んでいくようにしてくださいね。
3-1.直書きの場合
スタイルを効かせたいタグに、style属性を付与する形で記載します。
style属性の中のスタイルシートの書き方は、


です。
プロパティの後に「:」半角のコロンを、 値の後に「;」半角のセミコロンを入れます。
全角にしてしまったり、コロンやセミコロンを忘れてしまうと、スタイルが効かなかったりページ崩れのもとになったりするので、注意しましょう。
プロパティと値ってなんだ?


プロパティとは、タグの何をしたいのかを具体的に書く場所です。
文字色を変更したいのであれば「color」と書きますし、文字のサイズの大きさを変更したいのであれば、「font-size」と書きます。
これは数多くの種類があり、全てを覚えるのはなかなか骨のある作業になるかと思います。
値とは、プロパティで変更する部分をどうしたいのかを具体的に書く場所です。
プロパティで、「color」と指定をした場合、値は「red」と書けば、文字の色が赤くなります。
よく使うプロパティと値は、ページの最後(*2)でまとめているので、あとでご確認ください。
今回は文字の色を赤に変えたいので、
プロパティ ⇒ color
値 ⇒ red
となり、
color:red;
と書きます。
これを文字を赤くしたいタグのstyle属性に入れるので、
<p style=”color:red;”>CSSってどう書くの?</p>
というように書きます。
色に関しては、redやblueなどの色での指定もできますし、色コードを用いて指定することも可能です。
色コードを使うとより幅広い色の指定が可能になりますので、色コードで指定することを私はお勧めします。
赤の場合は、#FF0000ですね。
色コードに関しては、「原色大辞典」がわかりやすいので参考にしてみてください。
まずは、よく使う基本的なものをページの最後((
よく使うプロパティと値の例
|
プロパティ |
意味 |
値の例 |
|
color |
文字色 |
red 赤色 |
|
font-size |
文字サイズ |
xx-large 絶対サイズ。mediumより3段階大きいサイズで表示。 |
|
font-weight |
文字の太さ |
数値 100、200、300、400、500、600、700、800、900の9段階 |
|
width |
横幅 |
auto 内容に合わせて自動的に計算。 |
|
padding |
余白(内側) |
任意の数値+単位。 padding:上 右 下 左; と指定することで、上下左右のそれぞれの余白を指定可能。 |
|
margin |
余白(外側) |
任意の数値+単位(pxなど)。 margin:上 右 下 左; と指定することで、上下左右のそれぞれの余白を指定可能。 |
|
height |
高さ |
auto 内容に合わせて自動的に計算。 |
|
border |
枠線 |
:太さ 色 形; と指定。 |
|
text-align |
揃え位置 |
start 行の開始位置に揃えます。 |
|
text-decoration |
文字の傍線 |
none 文字に傍線なし。 |
|
line-height |
行間の高さ |
normal フォントサイズに従って自動的に指定。 |
|
background-color |
背景色 |
値の例 |
|
background-image |
背景画像 |
値の例 |
|
background-repeat |
背景の繰り返し |
値の例 |
))でいくつかピックアップしたので、参考にしてみてください。
ちなみに、複数指定する場合は、


という風に書きます。
※1つ目の値;の直後にそのままプロパティを書き始めても問題ありませんが、あとで見たときに見づらくなってしまうので、値;の後には、半角スペースを空けるようにしておきましょう。
3-2.頭出しの場合
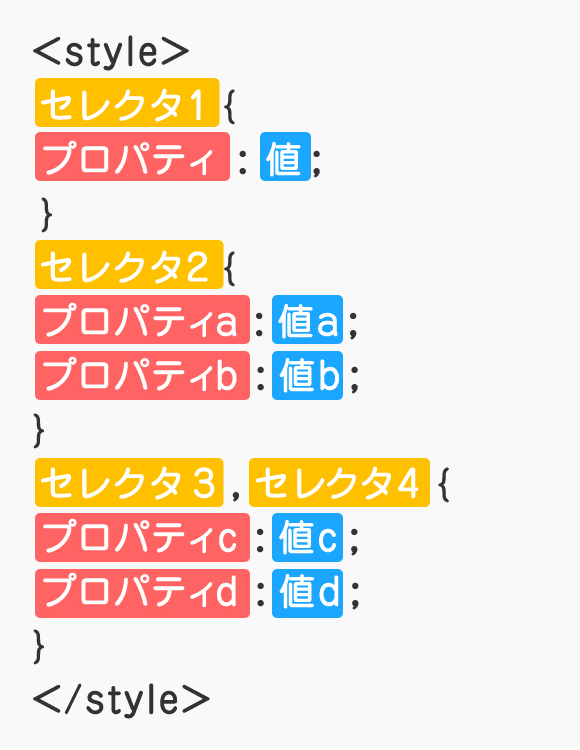
これは、スタイルシートをstyleタグの中にまとめて記述する方法です。
styleタグの中のスタイルシートの書き方は、

です。
上記styleタグは、headタグの中に書くようにしましょう。
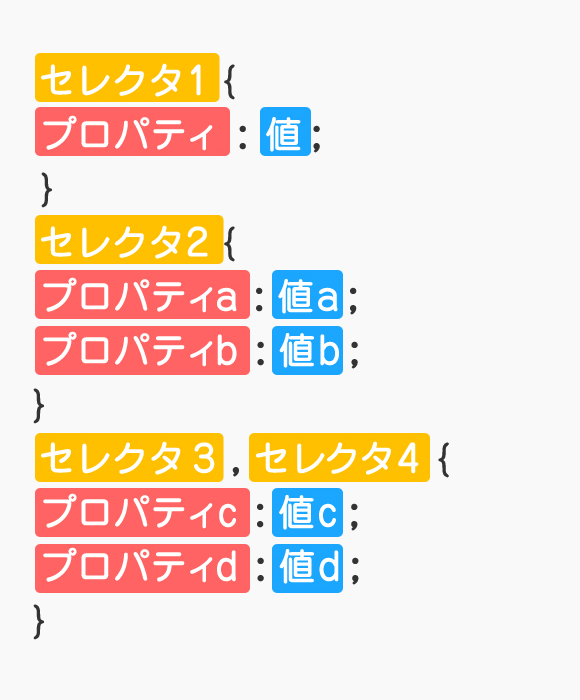
セレクタの後に「{」と「}」を入れ、その中にセレクタに効かせるプロパティと値を入れます。
セレクタってなんだ?

プロパティと値に関してはもうわかりましたね。
セレクタとは、スタイルシートを何に適用したいのかを具体的に書く場所です。
セレクタの書き方には3種類ありますので、以下1つずつ解説していきます。
①要素セレクタ
要素セレクタとは、簡単に言えば、タグ名のことです。
CSSでは、一つ一つのタグにデザインを与えることができます。
例えば、<h2>タグにデザインをすると、ページ内のすべての<h2>に囲まれたテキストのデザイン(プロパティと値)が適用されます。
<p>タグや<span>タグも同様です。
②idセレクタ
idセレクタとは、タグの中でも、idが指定されているタグのみにスタイルシートを適用させことです。
セレクタで指定をするときには、#id名と書きます。 半角シャープにid名です。
※1つのページに同じ名前を持つidを2個以上設定しないようにしてください。
③classセレクタ
classセレクタとは、タグの中でも、classが指定されているタグのみにスタイルシートを適用させことです。
セレクタで指定をするときには、.class名と書きます。 半角ドットにclass名です。
クラス名が同じものにすべて適用されます。
idとclass使い分け方などは、「初心者向けHTMLの基礎知識」にて紹介しているので、こちらをご確認ください。
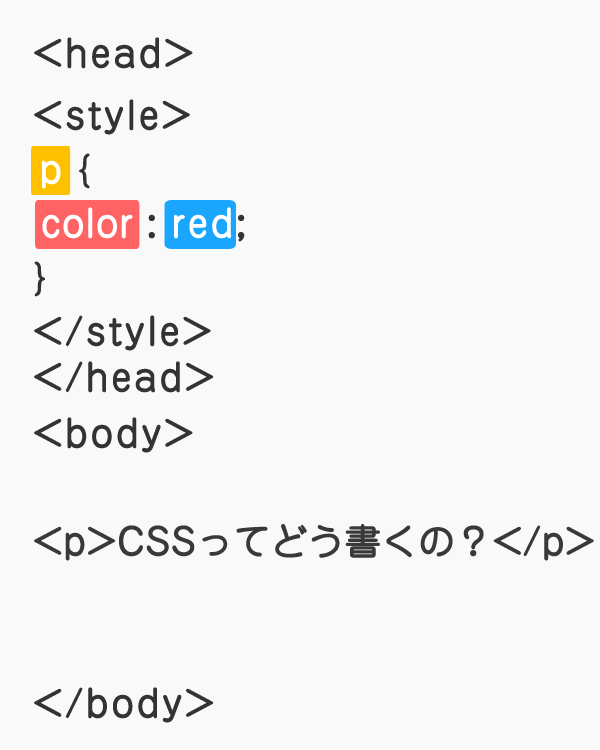
今回は文字の色を赤に変えたいので、

というように書くと、<p>タグで囲まれたテキストはすべて赤色で表示されるようになりますので、
CSSってどう書くの?
と赤くなります。
ちなみに、複数指定する場合は、

という風に書きます。
1つのセレクタに複数のプロパティと値を指定する場合には、改行をして並べるようにしましょう。
直書きの場合と同様にそのまま横に記述することもできますが、見やすさという点で、プロパティと値の1セットごとに改行をして書くようにしましょう。
また、複数のセレクタに同じプロパティと値を適用する場合には、セレクタの後に、「,」半角カンマを入れて、セレクタともう1つ書きます。
上記例の、セレクタ3とセレクタ4は同一のプロパティと値が適用されることになります。
3-3.読み込みの場合
これは、スタイルシート別ファイルで作成し、そのファイルをタグの中で読み込む方法です。
headタグの中に、


という形で読み込みます!
スタイルシートファイルの作り方
早速スタイルシートファイルを作ってみましょう!
※今回はテキストエディタとして、無料で利用できるアドビのBracketsを使っています。
この他にも無料で使えるテキストエディタとしては、「terapad」などがあります。
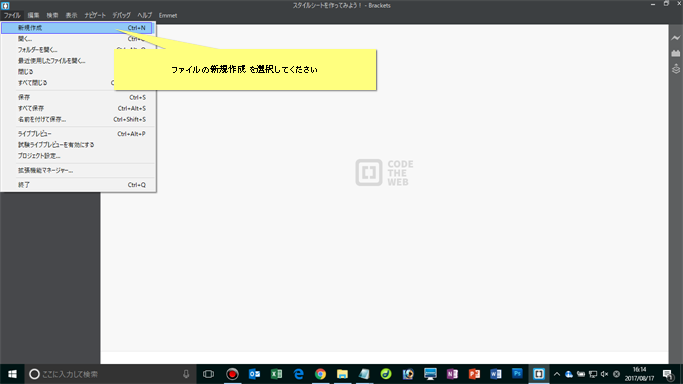
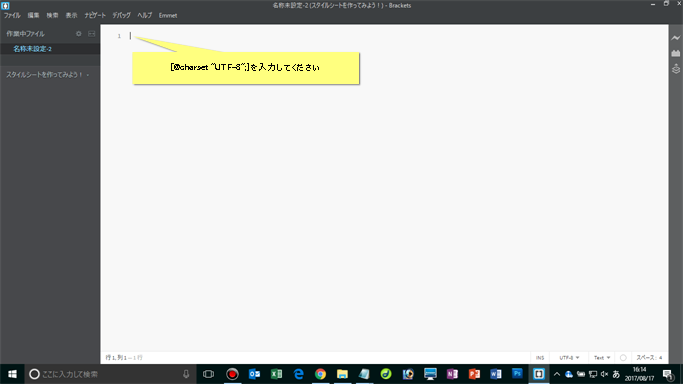
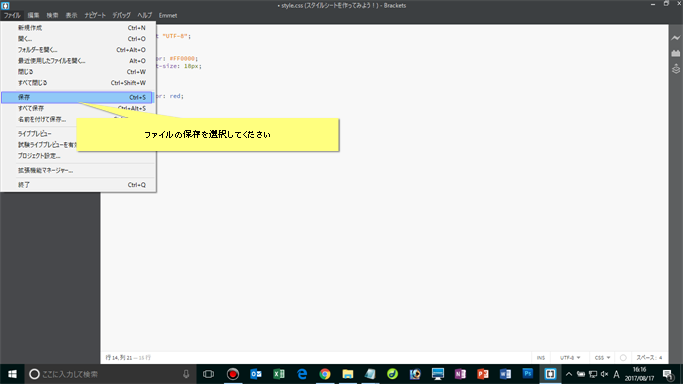
①テキストエディタを開いて、ファイルから新規作成。

1行目に「@charset “UTF-8”;」を入力します。
※文字コードを指定して文字化けしないようにするために入れます。



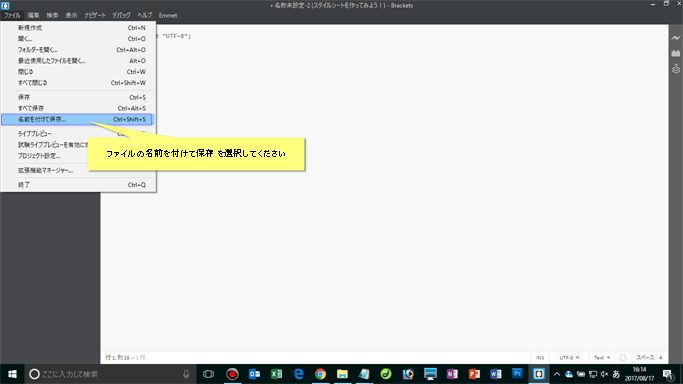
②ファイルの名前を付けて保存する


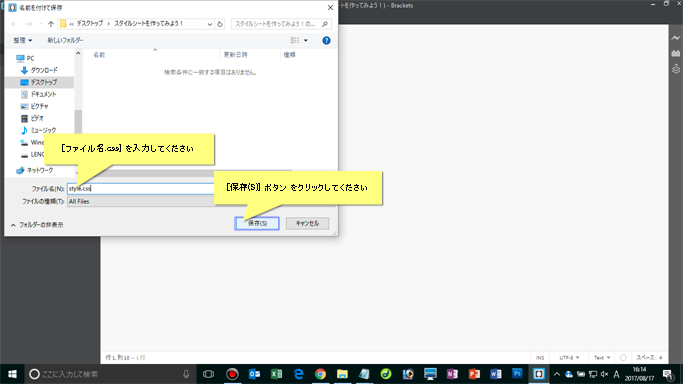
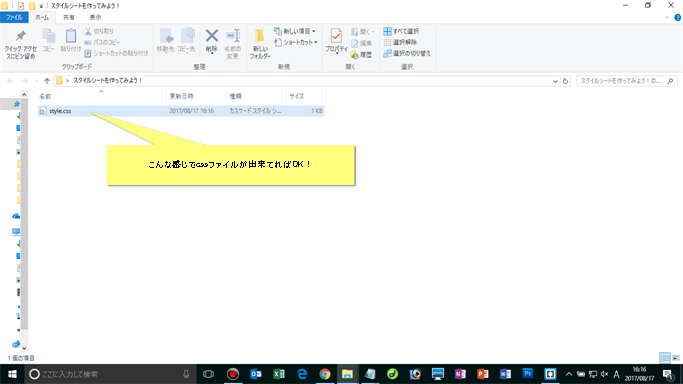
③ファイル名を、○○.cssと入力し、保存する。
※○○はなんでも大丈夫です。今回は、style.cssという名前にしました。


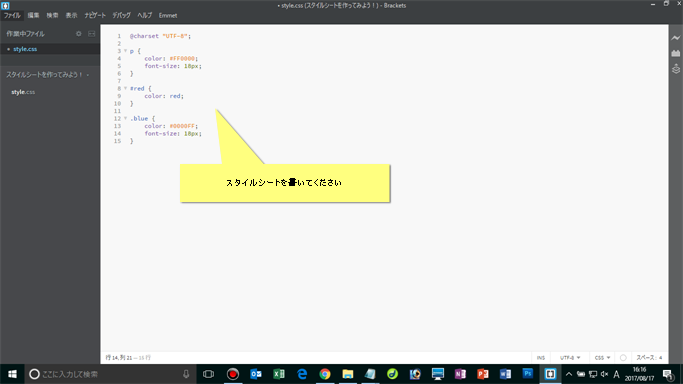
④2行目以下に、スタイルシートを記述します。


⑤最後に保存をします。




スタイルシートファイルの書き方
スタイルシートの書き方に関しては、頭出しの場合と同様に、

 という感じで書きます。
という感じで書きます。
頭出しの場合と違って、上下に<style></style>を入れる必要はありません。
4.実際に書いてみよう!~練習問題~
では、実際に書いてみましょう!
今回はベーシックな書き方である読み込みの場合でやってみます。
上記HTMLをテキストエディタにコピーし、HTMLファイルを作成してください。
問題1.htmlにスタイルシートを適用するためのソースを追加してみよう!
解答
HTMLに外部スタイルシートを適用するのは、以下のように記述します。
※スタイルシートのファイル名を、「style.css」とした場合です。
赤字のように、headタグの中に、linkタグを入れられましたか?
読み込みの場合がベーシックになりますので、
この
<link rel=”stylesheet” href=”style.css”>
は覚えてしまいましょう。
問題2.文字の色を変えてみましょう!
?<h2 id=”red”>色を変えてみよう</h2>の部分を実際に、赤色に変えてみてください。
「色を変えてみよう」
このように赤くなれば正解です。
解答
まずは、スタイルシートファイル(CSSファイル)は作れましたか?
「3.3.1.スタイルシートファイルの作り方」で解説したやり方で、外部で呼び込む用のスタイルシートファイルを作成してみてください。
スタイルシートファイルの内容(style.css)
できましたか?
h2タグにidでredが指定してあるので、そのidにスタイルを効かせるように書いてみました。
idの場合は、#idでしたね。
別の方法としては、h2タグに直接スタイルシートを適用させるようすることもできます。
例:
@charset “UTF-8”;
h2 {
color: red;
}
どちらでも、文字を赤くすることができます。
ちなみに、redではなく、#FF0000と指定しても赤くなりますね。
問題3.最後に、文字の大きさを変えてみましょう!
<p class=”moji”>文字の大きさを変えてみよう</p>の部分を実際に文字を大きくしてみましょう。
「文字の大きさを変えてみよう」
このように、文字を大きくできれば正解です!
解答
スタイルシートファイルの内容(style.css)
できましたか?
pタグにclassでmojiが指定してあるので、そのclassにスタイルを効かせるように書いてみました。
classの場合は、.classでしたね。
これも、別の方法として、pタグに直接スタイルシートを適用させるようすることもできます。
どちらでも、文字を大きくすることができます。
ちなみに、200%ではなく、30pxなどと指定しても大きくなりますね。
このように、同じような見た目になるような設定の仕方は必ずしも1つというわけではないので、いろいろ試してみてください。
5.まとめ
いかがでしたでしょうか。
スタイルシートの意味や書き方は理解していただけたかと思います。
スタイルシートにもいろいろと書き方がありますが、ここにあるものをしっかりと覚えていっていただければ、すぐにできるようになります!
スタイルシートを設定する場合には、この3つの書き方を混在させてしまうと、どこにどれの指定がされていたのかが分からなくなってしまうこともあるので、書き方としては、CSSファイルを別で作って呼び込みをする書き方をおすすめしたいと思います。
この方法が、一番オーソドックスに使われている書き方です。
今回は、スタイルシートの書き方のベーシックな部分を解説させていただきました。
なお、更に学びたい方は「初心者のためのCSSの書き方・基礎編」もチェックしてみてください!






