レスポンシブデザインのブログで、PCを見ると、画像の大きさがちょうどなのに、スマホで見ると小さくなってしまうということはありませんか?
その悩みはmin-widthを使用すると解決することができます。
そこで、今回は使い方を紹介します。
なお、たくさんの商品が横に並ぶようなECサイトの場合は、ここでお伝えする内容が適していない場合があります。それについては、今後、別記事を予定しています。
1.min-widthとは
min-widthのminはminimum(最小)を意味します。つまり、min-widthとは、文字通り横幅の「最小値」を設定するプロパティです。
このmin-widthで値を設定すると、画像などが、その値よりも小さくなることはありません。
では、実際に具体的に見ていきましょう。
2.min-widthの使い方
min-widthは下記のように使用します。

それでは、実際に使ってみましょう。
2-1.実際に使ってみよう!
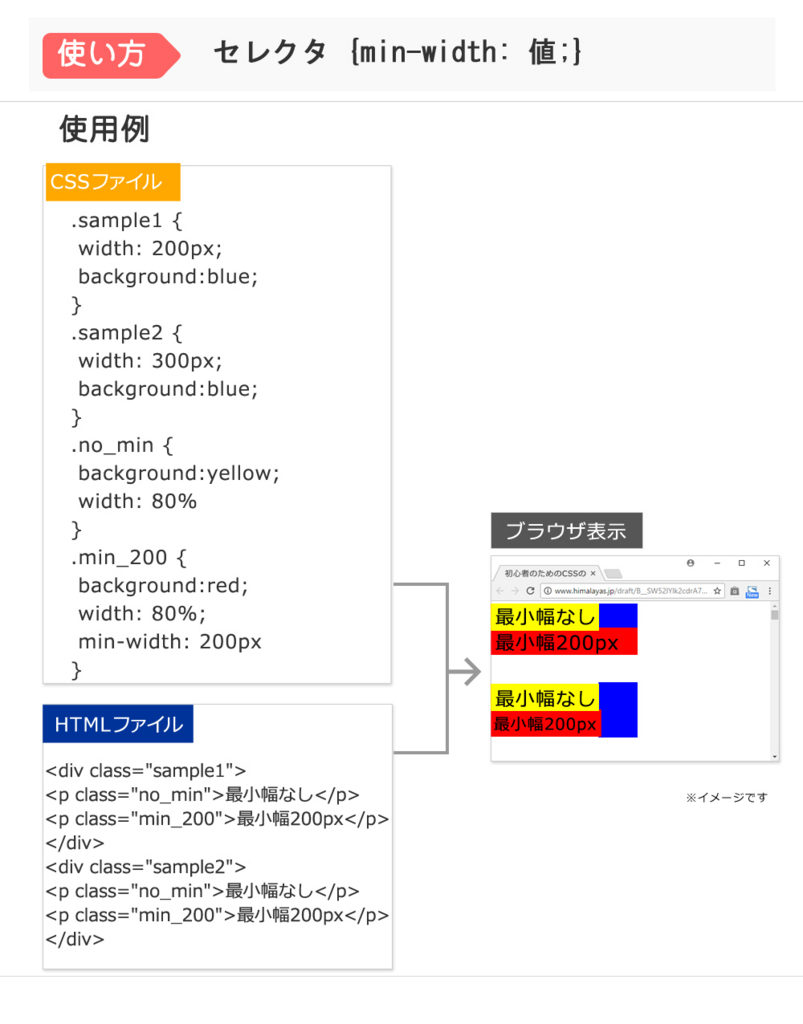
ここでは、実際にwidth:80%、min-width:200pxで指定した場合を例に見ていきます。
下図の「ブラウザ表示」の上に表示されているものは200pxで指定した横幅にCSSでwidth:80%を指定しています。
そのため、横幅が160px(200px×80%)になるはずですが、min-width:200pxを設定しているので、横幅が200pxよりも小さくなることはありません。
一方、「ブラウザで表示」の下に表示されているものは、300pxで指定した横幅にCSSでwidth:80%を指定しています。
そのため、横幅が240px(300px×80%)になり、min-width:200pxより大きい値なのでそのまま表示されます。

まとめ
いかがでしたか?
レスポンシブデザインの際には、必ず設定しておきましょう。
他にもCSSカテゴリ記事をアップしておりますので、是非チェックしてみてください。