SEO の内部対策とは簡単に言うと、「人間から見ても、Google のロボットから見ても、読みやすく分かりやすい構成のサイトを作る」ということです。内部対策が重要な理由は、「検索エンジンの仕組み | 検索順位を決める3つの要素と対策」で解説しています。
しかし、「SEO内部対策を行ってください」といきなり言われても、何をやれば良いか分からないですよね。
そこで、ここでは、私たちが、自社のサイトやクライアント様のサイトを運営する時にいつも行なっているSEO内部対策の21のコトをお伝えします。
1.URLにキーワードを入れ、短くする
内部施策のスタートはURLから始まります。
Googleは、「URLはシンプルな構造にしなければならない」としています。そして、そのための方法として、以下の 2 つを挙げています。
- ユーザーに理解できるような形で、
- かつ「関連する単語を含んだ形」でURLを作成する
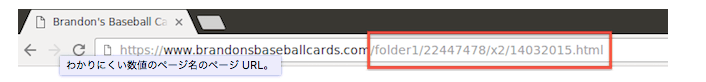
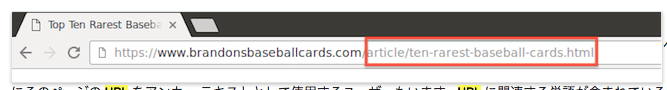
以下の URL を見比べてみましょう。
【わかりにくい URL の例】

【わかりやすいURLの例】

引用元サイト:検索エンジン最適化(SEO)スターター ガイド
このように URL は、単なる数値の羅列で、コンテンツの中身が分からないものではなく、見ただけで中身が推測できるようなものにします。
しかし、URL を考える上では、覚えておくべき注意点があります。
一つは、Googleは単語が複数になる場合には、アンダーバー( _ )ではなく、ハイフン( – )を使うことを推奨しているということです(シンプルな URL 構造を維持する)。
さらに、URLの語数についてです。元 Googleのウェブスパムチームのリーダーであるマットカッツ氏は、「URLに3つ、4つ、または5つの単語がある場合にはそれは完全に正常である可能性があります。もう少し長くなるにつれて、少し悪化し始めます。」(Interview with Google’s Matt Cutts at Pubcon)と述べています。
以上より、URLを作る時は、以下の 3 つのポイントを心がけましょう
- ページのキーワードに関連する言葉を入れた形で、
- 短い形で設定する(3語程度まで)
- 単語と単語の間はハイフンでつなぐ
2.レスポンシブ・ウェブ・デザインにする
時代はやっぱりレスポンシブ。
レスポンシブ・ウェブ・デザインとは、「ユーザーの閲覧するデバイスやブラウザの画面サイズに合わせて、WEBページのデザインやレイアウトがユーザーフレンドリーな形で変化する手法」のことを言います。
つまり、画面サイズに合わせて、ページのレイアウトやデザインが変化するものです。
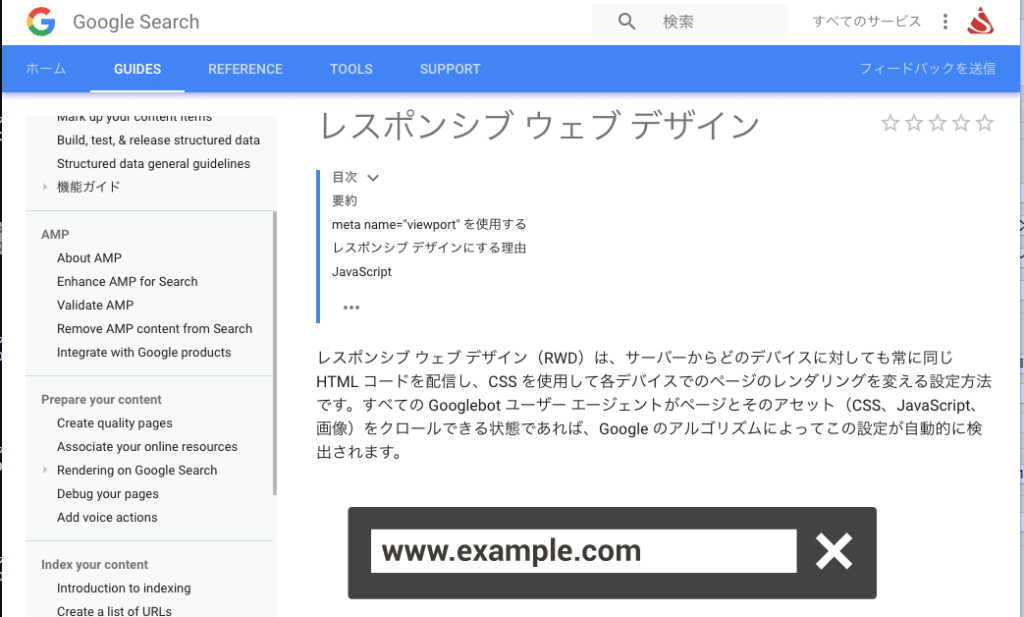
Googleのサイトもレスポンシブ・ウェブ・デザインで構築されています。
【PCの場合】

【スマホの場合】

Googleがレスポンシブを推奨する理由
Googleはレスポンシブ・ウェブ・デザインを推奨しています。その理由として、以下の点を挙げています。
- URLが1つであるため、共有やリンクが簡単になること
- 維持管理が簡単になること
- 読み込み時間の短縮
- 検索エンジンのクロール効率
Googleのサイト上で「推奨」という言葉が使われている以上、レスポンシブ・ウェブ・デザインにすることは SEO 上重要です。
3. https化する
WEBページのhttps化とは、常時SSL/TSK化とも言われ、セキュリティ対策のためにデータの通信を暗号化し、盗聴や改ざんを防ぐ仕組みのことです。
https化されているURLはhttps://で始まります。
- https化されているもの:https://
- https化されていないもの:http://
https化されていない場合には、データが暗号化されていないため、ログイン情報やカード情報をハッカーに盗まれてしまったり、投稿や情報を盗み見られてしまったりする可能性があります。
そこで、Googleは「HTTPS everywhere」、つまり「全てのWEBページのhttps化」を推進し、https化しているページをランキング上優遇するようになりました(参照:HTTPS ページが優先的にインデックスに登録されるようになります)。
この点については、以下の動画でも詳しく解説されています。
引用元サイト:Google I/O 2014 – HTTPS Everywhere
現在、さくらインターネットやXサーバでは無料でhttps化を行うことができ、それ以外のレンタルサーバーも無料〜1,000円程度でhttps化を行うことができます。
4. WEBページのタイトル(titleタグ)をキーワードで始める
ページのtitleタグは、キーワードで始めた方がSEO上優位に働くことがアメリカの研究で分かっています。

引用元サイト:Is the order of keywords in the title tag important? An SEO experiment.
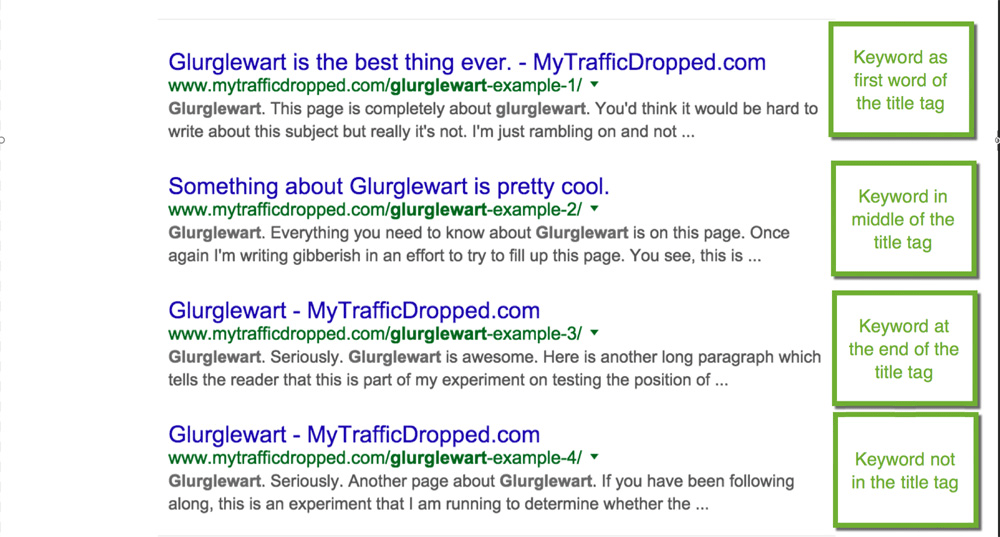
この研究によると、titleタグにキーワードを
①最初に入れたもの
②真ん中に入れたもの
③最後に入れたもの
④入れなかったもの
を比べると、①の最初に入れたものが一番上にヒットされるようになったとのことです。
キーワードを最初の方に含めた形で、titileタグにページのタイトルを書いてください。なお、キーワードは、原則として、1ページ1つです。その理由については、「SEOに最適なキーワードの数は?」をご覧ください。
5. タイトルを魅力的なものにする
タイトルに、キーワードを入れようとするあまり、読みにくいものになってしまっては本末転倒です。
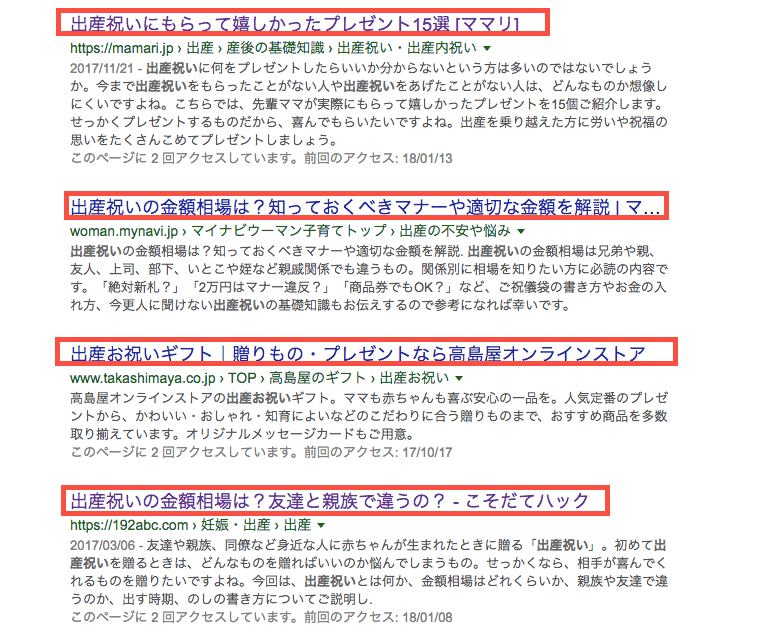
タイトルは、そもそも、ユーザーにとって魅力的なものにしなければなりません。title部分は、SERPs(検索結果画面)に一番大きな文字で表示されます。下図は、例として「出産祝い」をGoogleで検索した場合の検索結果です。

ユーザーがWEBページに訪れるかどうかを決める最も大きな要素になるからです。
検索結果に表示された時のクリック率は、Googleのランキングアルゴリズムの指標の一つとして考えられています。
そのため、魅力的なタイトルにすることによって、検索結果に表示された時のクリック率を高めることは、結果として上位表示につながります。
タイトルを魅力的なものにするには、以下の点を参考にしてください。
タイトルを魅力的にする方法
私たちがタイトルを魅力的にするために心がけていることは 7 つあります。
- 数字を入れる
数字は人間を引きつける最も強い言葉のうちの一つです。例えば、「2018年最新版」「 おすすめ9選」「5分でわかる」などです。 - インパクトのある言葉を入れる
少しでもライバルよりも目立つためには、インパクトのある言葉を使いましょう。例えば、「たったこれだけ」「驚きの方法」「・・・は?」などです。 - 「簡単にわかる/手に入る」というように思わせる
例えば「おすすめ9選」「まとめ」「の全て」などです。 - 簡潔にまとめる
長くならず、1秒でパッと見てわかるようにします。 - キーワードのターゲットと一致している
キーワードを検索しているターゲットが「見たい」と思えるものなのかどうかが重要です。例えば、初心者が検索するようなキーワードであるのに、上級者向けのタイトルにしないなどを心がけています。 - 文字数は30文字前後にする
これについては「 【2018年最新版】SEOに最適なtitleタグの文字数は?」を見てください。 - タイトルと内容一致しているものにする
タイトルと内容が一致していない場合には、そもそも検索で表示されない可能性があります。
6.meta description(ディスクリプション)にキーワードを入れ、魅力的なページの説明を書く
Googleはmeta要素をランキングの考慮に入れていないと発表しています(参照:Google does not use the keywords meta tag in web ranking)。
しかし、meta description 内容は 検索結果画面で使われ、ユーザーがWEBサイトに訪れるかどうかを判断する際の大きな判断指標となります。
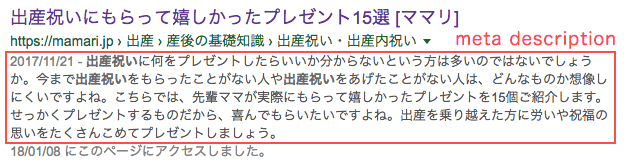
下記が、実際に検索結果で表示されている例です。

よって、ランキングの指標の一つとして考えられている「クリック率」に影響を与えるので、間接的には meta description は検索順位に影響していると言えます。
また、meta description 内の説明は SNS でのページを表示される際に使われますので、良い meta description の記述は、ページが拡散され、サイトを訪れる人数が増えることによってランキング要素の一つとして考えられている「トラフィック数」に貢献します。
meta description には WEBページの説明をわかりやすく、魅力的に記述するように心がけましょう。なお meta descriptionに書かれたテキストのうち、ユーザーが入力したキーワードは太字で表示されます。
そのため、文章の中に、1回はキーワードを含めるようにしましょう。
7. h1タグにキーワードを入れる
h1タグは超重要!!
h1タグにはWEBページの本文のタイトルを入れます。そして、titleタグ同様最初にキーワードを1つ入れることも大変重要です。
この点について、入れた場合と入れなかった場合の比較についての興味深い研究があります。
詳しくは、「【2018年最新版】SEOに最適なtitleタグの文字数は?」をごらんください。
次に、h1タグについて考えなければならない点について述べます。
タイトル = h1 vs タイトル ≠ h1
titleタグとh1タグに入れる内容は同じで良いのかどうか。この点はSEO上最も多く議論になるもののうちの1つですが、議論は割れています(Page Title versus H1 title)。
これについて title、h1 それぞれの役割を読書感想文で例えて考えてみましょう。
- title → 読書感想文 3年B組 うるチカラ
- h1 → キュリー夫人を読んで
こう考えると、titleタグは、webページの存在そのもののタイトル(表紙)で、 h1 タグは webページの中身のタイトルと考えられます。
現在、多くのサイトでは、title タグと h1 タグが一緒になるように設定されています。それを考えると両者が同じでも SEO 上、問題はないようにも思われます。しかし、もし別のものに設定したいとお考えの方は、
- title :ページのタイトル | サイト名
- h1:ページタイトル
とすると良いでしょう。
8.目次を入れ、小見出しをh2〜h6のタグで囲み、ページ内リンクを施す
目次は、
- ユーザーにページの概要を伝える
- ユーザーが必要としている場所にすぐにたどり着けるように配慮する
- きちんと構成されたページであるとの認識を与え、離脱を防ぐ
- ページ作成者がページの構成を考え、意識付けして作成にあたることのできるツールとなる
という働きがあります。
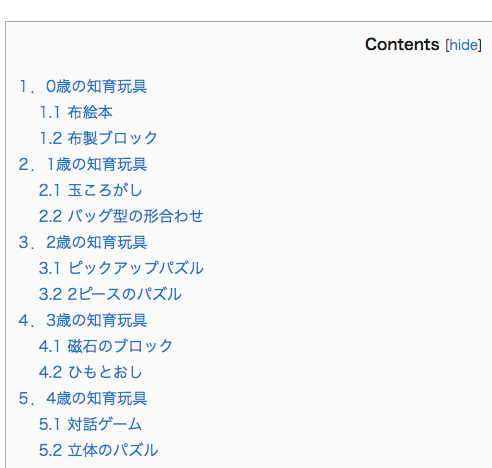
これがあることによって、 UX (ユーザーエクスペリエンス=ユーザー体験) に貢献し、ページ滞在時間や PV 数が向上する効果があります。結果としてSEOに有利に働きます。そのため、検索上位のサイトの多くは、以下のような目次を設定しています。

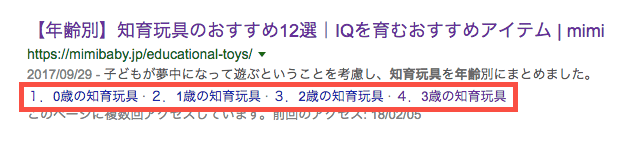
また、目次に、ページ内リンクを施すことで、最近では、検索結果画面に、目次へのリンクが表示されるようになりました。

これは、クリック率にも影響すると考えられます。
このように考えると、目次は訪問者だけではなく、訪問前のユーザーも閲覧する可能性を考えて、
- キーワードもしくはキーワードに近接したワードを含める
- ユーザーに簡潔でわかりやすいものにする
ことが必要であると言えます。
9.最初の 5 行にキーワードを入れる
SEOも最初が肝心
ページの最初の 5 行に、対策目標のキーワードを入れておくことは、ユーザー・検索エンジンの両方にとってとても意味があります。
しかし、最初の文章が冗長になり、本文がなかなか始まらないようなコンテンツは、ユーザー・検索エンジン共にページのタイトルとコンテンツが一致していないとのシグナルを送ることになり、評価を下げる可能性があります(参照:201 Powerful SEO Tips (That Actually Work))。
そこで、私たちは、「最初の 5 行 = 200文字程度」を一つの基準として考えています。
10.LSI キーワードを入れる
LSIキーワード (Latent Semitic Keyword) = 潜在セマンティックキーワードは、日本では「共起語」という名で呼ばれています。これは、あるキーワードが含まれている文章の中に、頻出する単語のことを指します。
Google は 2013 年のハミングバードアップデートによって、検索エンジンはキーワードの背景や文脈を理解するようになりました。
そして、通常、コンテンツをしっかり書いていけば、LSI キーワードは自然と含まれますので、特に意識する必要はありません。
しかし、コンテンツの量が少なくなってしまった場合や、目標とするキーワードに対して、コンテンツの内容がずれていないかどうか確認したい場合などには、LSIキーワードを調べてみるのも良いでしょう。

>>LSIGraph<<
このツールは英語ですが、日本語のLSIキーワードも調査することができます。また、「共起語」で検索をかけるとその他の共起語ツールも探すことができます。
11.コンテンツの量を確保する
「たくさん書けばたくさん報われる」
下記は20,000以上のキーワードで、コンテンツの量と検索順位の相関関係を調べた調査です。

参照:The SEO And User Science Behind Long-Form Content
これによると、コンテンツの量と検索順位は比例する関係にあります。
それでは、コンテンツ全体の文字数はどのぐらいが最適なのでしょうか。最適な文字数は結局のところ、狙うキーワードによります。
コンテンツの文字数の目安は?
競合が弱いキーワードでは1,000文字程度以下でも上位表示することができることがありますが、逆に競合が強いキーワードでは10,000文字以上のサイトがひしめいているような場合もあります。
なかなか長い文章を書くのに抵抗感がある方、多いですよね。
ですが、検索上位表示するのであれば、最低でも2,000文字、可能であれば4,000文字以上を目標にコンテンツを作成して見てください。
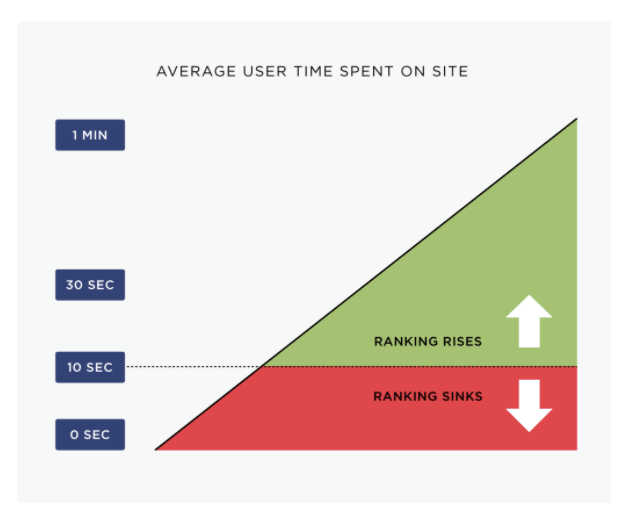
12. 滞在時間を確保する
長い滞在時間→検索順位アップ!?
滞在時間の確保はSEO上重要だと考えられています。
下のグラフはアメリカで行われた実験で、あるサイトのオーガニックトラフィック上位10ページの滞在時間とそのサイトの平均滞在時間との関連性を調査したものです。

参照:Does Dwell Time Really Matter for SEO? [Data]
この実験によると、トラフィック上位10位のページのうち、サイト全体の平均滞在時間を下回ったものは2ページのみであったとのことです。
そして、平均滞在時間を下回るページについては時間とともにトラフィックが減少したという点についても言及しています。
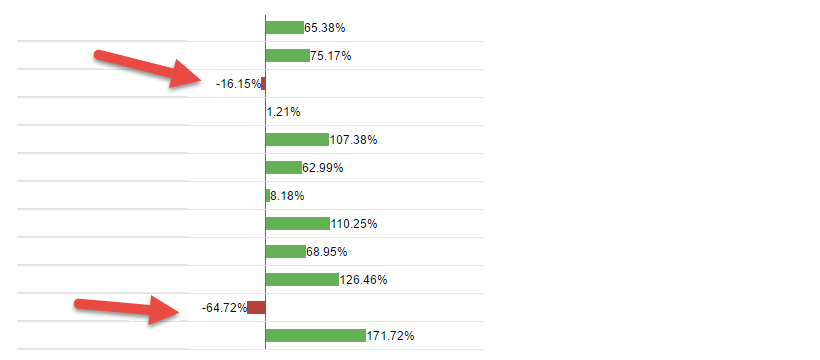
また、ページの滞在時間とランキングの変化の相関関係について、下記のグラフのような研究結果もあります。

参照:SEO Copywriting: 17 Powerful Secrets (Updated for 2018)
滞在時間を確保するためには以下の2点に留意が必要です。
- マルチメディアを使う
WEBページをマルチメディア、すなわち魅力的な「画像」「動画」「図」で装飾することは、滞在時間を伸ばすことに非常に有効です。 - テキストの「デザイン」
テキストについてもデザインしなければなりません。これは、スタイルシートで色をつけたりサイズを変えるという意味だけではありません。少しでも読み手に読みやすいように工夫をすることで滞在時間を伸ばすことができます。
13.画像を最適化する
画像SEOとは?
画像は、
- 検索エンジンに画像の内容を伝え
- 検索エンジンにコンテンツのテーマの手がかりを与え、
- ユーザーにコンテンツをより魅力的なものであると認識させ、
- 画像が拡散することによってページをより多くの人に見てもらえる可能性が生まれ、
SEO上よい評価を受けることができる可能性があります。
もっともその一方で画像はWEBにおける容量の大半を占め、ダウンロードの際の時間や負担等の観点からUXを損ねる可能性もまたあります。
2018年8月のスピードアップデートに向けて、今後SEOにおける画像の最適化はますます注目されます。
14. アウトバウンドリンクを設置する
アウトバウンドリンクとは、自分のサイトに他のサイトへのリンクを設置した場合の、そのリンクのことを言います。

それでは、アウトバウンドリンクはSEO上どのような効果があるのでしょうか。
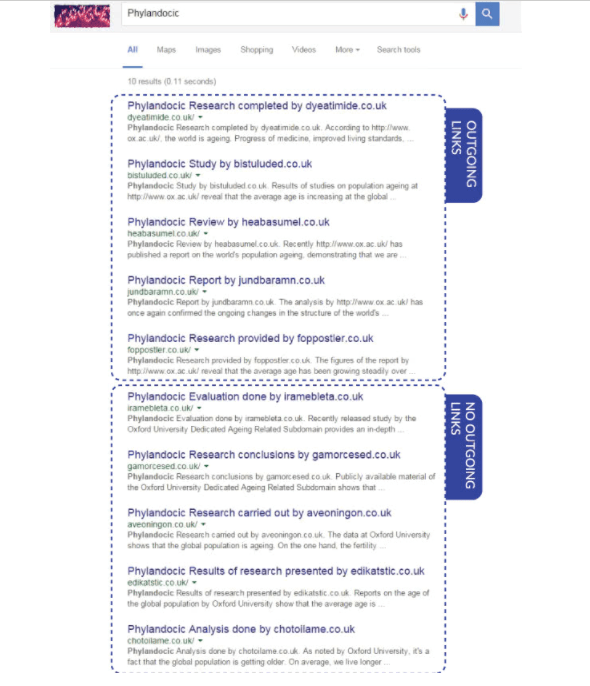
この点について、アメリカのマーケティング会社、REBOOTは、アウトバウンドリンクを設置したページと設置しなかったページの検索順位について研究を行いました。

参照:Study – Outgoing Links Used As Ranking Signal
この研究結果によると、権威あるサイトへのアウトバウンドリンクを設置したサイトが全て、設置しなかったサイトよりも上位に表示されたことが確認されたとのことです。
よって、権威あるサイトへのアウトバウンドリンクについては、積極的に設置することはUX(ユーザー体験)の向上に繋がるため、行うべき施策であると言えます。
「リンクジュース」は嘘!

「リンクジュース」と呼ばれる、サイトの持っている価値をアウトバウンドリンクはリンク先に受け渡すことになり、サイトの価値を下げてしまうために設置するべきではない、というような説も未だに残っているようですが、現在ではこれは間違いですので、注意してください。
もっとも、過剰なリンク設置はリンクプログラムとみなされペナルティーを課される可能性がありますので、注意してください。
参照サイト:リンク プログラム
15.インバウンドリンクを設置する
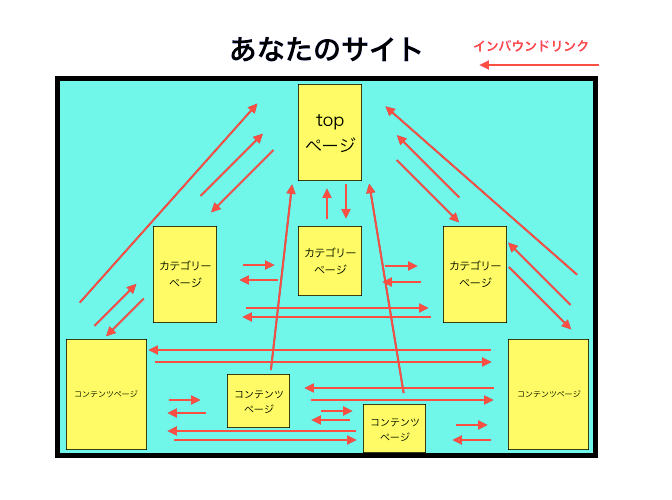
インバウンドリンクとは、WEBサイト内の各ページをつなぐリンクのことです。

Googleのクローラーであるgooglebot(グーグルボット)はページ内のリンクをたどることでコンテンツとコンテンツとの関係やWEBサイト全体を把握し、理解します。
よって、インバウンドリンクを効果的に設置し、googlebotがサイトを理解するための手助けをすることは、SEO上重要です。
インバウンドリンクの設置には下記の点に留意してください。
- ホームページを頂点とした、ピラミッド型のページ設計にする
ホームページ-カテゴリーページ-コンテンツページというような形でピラミッド上の階層構造になるよう設計しましょう。 - 階層はgooglebotが回りやすいように3階層までにする
階層が深いとgooglebotがサイト全体を回りきれない可能性があります。 - トップページからリンクを設置する
重要な記事はトップページからリンクを設置することで、Googleの目にとまる可能性が高まります。 - 関連記事や関連カテゴリーへのリンクを設置する
Googleにとってページのテーマを理解するのに役立つだけでなく、読み手に関連する話題を提供することによってコンテンツの質が高まり、PV数の向上にもつながります。 - 人気のある投稿や最近の記事へのリンクを設置する
このようなコンテンツにトラフィックを集めることでSEO効果を高めることができる可能性があります。 - アンカーテキストに適切なテキストを設置する
Googleは効果的なアンカーテキストの設置を要求しています。また、適切なアンカーテキストの条件として「簡潔で分かりやすく」「リンク先ページのテーマに沿った」「具体的な内容」であることを挙げています。
16.ソーシャルボタンを入れる

ページ内にソーシャルボタンを設置することは必須です。
なぜなら、ソーシャルボタンの設置には
①ソーシャルボタンによる拡散により、サイトへのトラフィックが加速度的に高まる可能性がある
②SEOにとって好ましい多様なバックリンク(他の人のサイトから自分のサイトへのリンク)を増やす機会を得ることができる
③SNSはモバイルに最適な設計がなされていますが、このことはソーシャルボタンが設置されたサイトがモバイルフレンドリーであるという点でSEO上評価される可能性がある
④ソーシャルボタンのコンテンツの総数の表示によって訪問者の直帰率を防止することができる可能性がある
というメリットがあります。
記事やブログを読んでいる下記のようなシェアボタンを見たことがありますよね。

ここに設置されるものとして、
- line
- google+
- はてなブックマーク
は日本で人気のあるSNSですが、このうち2つ以上のソーシャルボタンを入れ込むとよいでしょう。
facebookページは必須です。いいねとシェアを両方置いても良いかもしれません。
ページの上部と下部にそれぞれ設置してください。
17.ページの読み込み速度を速める
これまでページの読み込み速度とSEOとの関係は
- 大きな関係がある
- 少し関係がある
- ほとんど関係ない
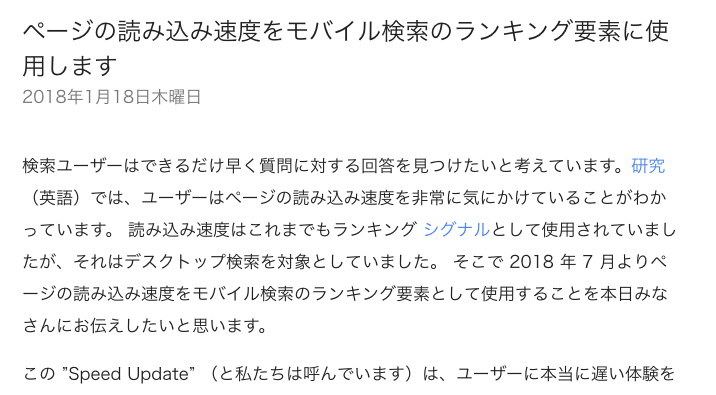
など意見が分かれていましたが、Googleは2018年7月にページの読み込み速度をモバイル検索のランキング要素にすると発表しました。
いわゆる「スピードアップデート」です。

参照サイト:ページの読み込み速度をモバイル検索のランキング要素に使用します
これに先駆け、GoogleはPageSpeed Insightsをリニューアルし、実際のページ速度を計測できるようにしました。
PageSpeed insightsでは、パソコンとモバイル両方の読み込みスピードについてスコア化され、
- FAST(速い)
- MEDIUM(平均)
- LOW(遅い)
の3段階で評価されます。
一度、下記のサイトより自社のページを試してみましょう。

また、このツールは「最適化についての提案」という形で、様々な改善点を示してくれます。
スピードアップデートによって、検索対策にはページの速度がより求められてくることになります。今後、この傾向は、まだまだ強まると考えられます。
18. パンくずリストを設定する
パンくずリストは、ユーザーがWEBサイトのどこにいるのかを視覚的に認識させ、すばやく移動することができるように設置された、インバウンドリンクです。
パンくずリストの設定をユーザビリティーの観点から推奨しています。
![]()
19. URLを統一する
ある一つのコンテンツに、複数のURLが設定されてしまっている場合があります。
この場合、以下の2つの危険性があります。
- 検索エンジンはどちらのページが本来のページなのか判断がつかなくなり、インデックスされない可能性
- コピーされたページだと評価されてしまう危険性があり、WEBサイト全体の順位が下がってしまう危険性
があります。例えば以下のような場合です。
例①
- http://www.uruchilara.jp
- http://uruchikara.jp
例②
- http://uruchikara.jp
- http://uruchikara/jp/index.html
このような場合には、301リダイレクトで一方にアクセスしたユーザーを正しいURLに転送する必要があります。
20. xmlサイトマップを作る
xmlサイトマップとは、検索エンジン向けにWEBサイト内のURLの情報をxml形式で記述したもので、検索エンジンがWEBサイトを正しくクロールするのに役立ちます。
googleはxmlサイトマップは、
- サイトのサイズが非常に大きい
- サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツページのアーカイブが大量にある
- サイトが新しく、外部からのリンクが少ない場合
などに必要だと述べています(参照:サイトマップについて)。
xmlサイトマップの作成方法としては、
- sitemap.xml Editorを使う方法
- WordPressのプラグイン「Google XML Site」を使う方法
のいずれかを使う方法が多いです。生成したxmlサイトマップはGoogle Search Consoleを使って送信します。
21. robots.txt を活用する
robots.txtファイルを使うと、クローラーにアクセスしてほしくないページを指定します。
具体的には、404エラーページや、古いページでクローラーに無駄に回って欲しくないページなどに設定をします。
robots.txtの作成は比較的簡単です。「robots.txt ファイルを作成する」を参考に作成してください。
まとめ
私たちが内部SEO対策で心がけていることは以上です。
改めて振り返ってみると、やることも覚えることも、少なくありませんね。ただし、このような地味なことを、どれだけ手を抜かずにやれるかが大事だと考えています。
SEOはコツコツやってさえいれば、必ず結果が出る世界です。ぜひ、参考にしてくださいね。

齋藤 竹紘(さいとう・たけひろ)
株式会社オルセル 代表取締役 / 「うるチカラ」編集長
Experience|実務経験
2007年の株式会社オルセル創業から 17 年間で、EC・Web 領域の課題解決を
4,500 社以上 に提供。立ち上げから日本トップクラスのEC事業の売上向上に携わり、
“売る力” を磨いてきた現場型コンサルタント。
Expertise|専門性
技術評論社刊『今すぐ使えるかんたん Shopify ネットショップ作成入門』(共著、2022 年)ほか、
AI × EC の実践知を解説する書籍・講演多数。gihyo.jp
Authoritativeness|権威性
自社運営メディア
「うるチカラ」で AI 活用や EC 成長戦略を発信し、業界の最前線をリード。
運営会社は EC 総合ソリューション企業株式会社オルセル。
Trustworthiness|信頼性
東京都千代田区飯田橋本社。公式サイト alsel.co.jp および uruchikara.jp にて
実績・事例を公開。お問い合わせは
info@alsel.co.jp まで。









