投稿者 齋藤竹紘投稿日: カテゴリー EC・WEBノウハウ
投稿者 齋藤竹紘投稿日: カテゴリー EC・WEBノウハウ
レスポンシブデザインのブログで、PCを見ると、画像の大きさがちょうどなのに、スマホで見ると小さくなってしまうということはありませんか?
その悩みはmin-widthを使用すると解決することができます。
そこで、今回は使い方を紹介します。
なお、たくさんの商品が横に並ぶようなECサイトの場合は、ここでお伝えする内容が適していない場合があります。それについては、今後、別記事を予定しています。
1.min-widthとは
min-widthのminはminimum(最小)を意味します。つまり、min-widthとは、文字通り横幅の「最小値」を設定するプロパティです。
このmin-widthで値を設定すると、画像などが、その値よりも小さくなることはありません。
では、実際に具体的に見ていきましょう。
2.min-widthの使い方
min-widthは下記のように使用します。

それでは、実際に使ってみましょう。
2-1.実際に使ってみよう!
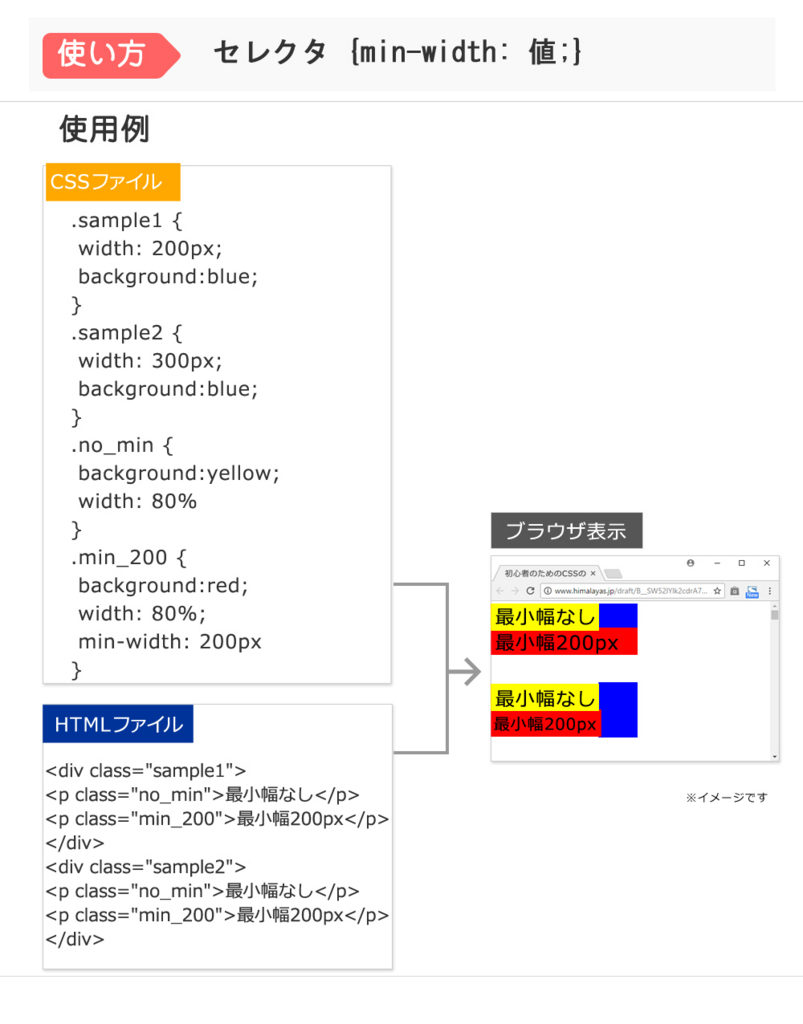
ここでは、実際にwidth:80%、min-width:200pxで指定した場合を例に見ていきます。
下図の「ブラウザ表示」の上に表示されているものは200pxで指定した横幅にCSSでwidth:80%を指定しています。
そのため、横幅が160px(200px×80%)になるはずですが、min-width:200pxを設定しているので、横幅が200pxよりも小さくなることはありません。
一方、「ブラウザで表示」の下に表示されているものは、300pxで指定した横幅にCSSでwidth:80%を指定しています。
そのため、横幅が240px(300px×80%)になり、min-width:200pxより大きい値なのでそのまま表示されます。

まとめ
いかがでしたか?
レスポンシブデザインの際には、必ず設定しておきましょう。
他にもCSSカテゴリ記事をアップしておりますので、是非チェックしてみてください。
齋藤 竹紘(さいとう・たけひろ)
株式会社オルセル 代表取締役 / 「うるチカラ」編集長
- Experience|実務経験
- 2007年の株式会社オルセル創業から 17 年間で、EC・Web 領域の課題解決を
4,500 社以上 に提供。立ち上げから日本トップクラスのEC事業の売上向上に携わり、
“売る力” を磨いてきた現場型コンサルタント。
- Expertise|専門性
- 技術評論社刊『今すぐ使えるかんたん Shopify ネットショップ作成入門』(共著、2022 年)ほか、
AI × EC の実践知を解説する書籍・講演多数。gihyo.jp
- Authoritativeness|権威性
- 自社運営メディア
「うるチカラ」で AI 活用や EC 成長戦略を発信し、業界の最前線をリード。
運営会社は EC 総合ソリューション企業株式会社オルセル。
- Trustworthiness|信頼性
- 東京都千代田区飯田橋本社。公式サイト alsel.co.jp および uruchikara.jp にて
実績・事例を公開。お問い合わせは
info@alsel.co.jp まで。
投稿者: 齋藤竹紘
齋藤 竹紘(さいとう・たけひろ)
株式会社オルセル 代表取締役 / 「うるチカラ」編集長
- Experience|実務経験
- 2007年の株式会社オルセル創業から 17 年間で、EC・Web 領域の課題解決を
4,500 社以上 に提供。立ち上げから日本トップクラスのEC事業の売上向上に携わり、
“売る力” を磨いてきた現場型コンサルタント。
- Expertise|専門性
- 技術評論社刊『今すぐ使えるかんたん Shopify ネットショップ作成入門』(共著、2022 年)ほか、
AI × EC の実践知を解説する書籍・講演多数。gihyo.jp
- Authoritativeness|権威性
- 自社運営メディア
「うるチカラ」で AI 活用や EC 成長戦略を発信し、業界の最前線をリード。
運営会社は EC 総合ソリューション企業株式会社オルセル。
- Trustworthiness|信頼性
- 東京都千代田区飯田橋本社。公式サイト alsel.co.jp および uruchikara.jp にて
実績・事例を公開。お問い合わせは
info@alsel.co.jp まで。
齋藤竹紘 のすべての投稿を表示