リストタグを使って、リスト形式にすることはできたけど、アルファベットやひらがなで表示したいということありますよね。
そこで今回はそんなリストマーカーの種類を指定する、list-style-typeの使い方を紹介します。
まず、リストタグそのものについてあまり理解されていない方は、先にこちらをご確認下さい。
1.list-style-typeとは
list-style-typeは、リストマーカーの種類を指定するプロパティです。
リストマーカーとは、「●」や数字などのリストの先頭に表示される記号や数列のことを指します。
2.list-style-typeの指定方法
リストマーカーの指定はCSSを使って行います。
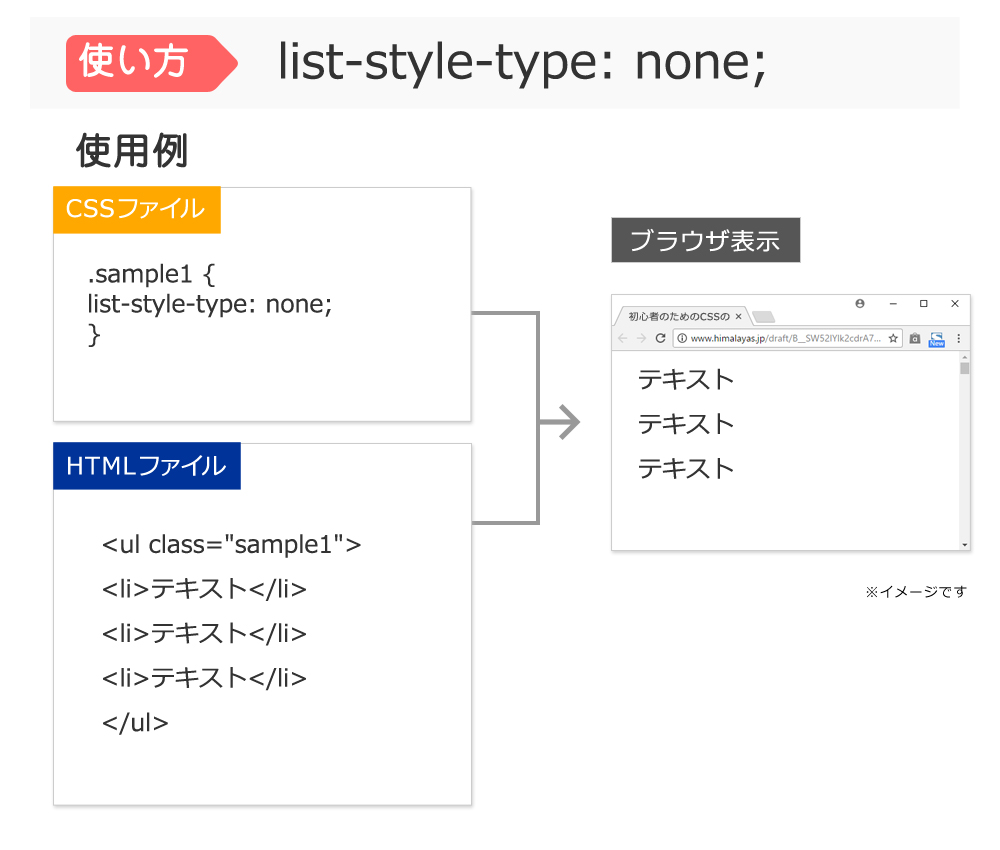
ここでは、例としてマーカーを表示しない方法を見ていきましょう。この形さえ覚えてしまえば、他のマーカーの指定方法も簡単にできます。

このように行います。
“list-style-type: none;”は、何も設定しないということを意味します。そのため、該当するテキストはリストスタイルで表示されますが、何の装飾もつきません。
簡単ですよね?
この形は覚えてしまいましょう。あとは、値の部分を変えるだけで好みのリストマーカーを指定することができます。
3.list-style-typeの指定方法を値別に紹介
それでは、list-style-typeの指定方法を下記の二つに分けて見ていきましょう。
- 記号別
- 数列別
まずは、記号別から見ていきます。
3-1.記号別
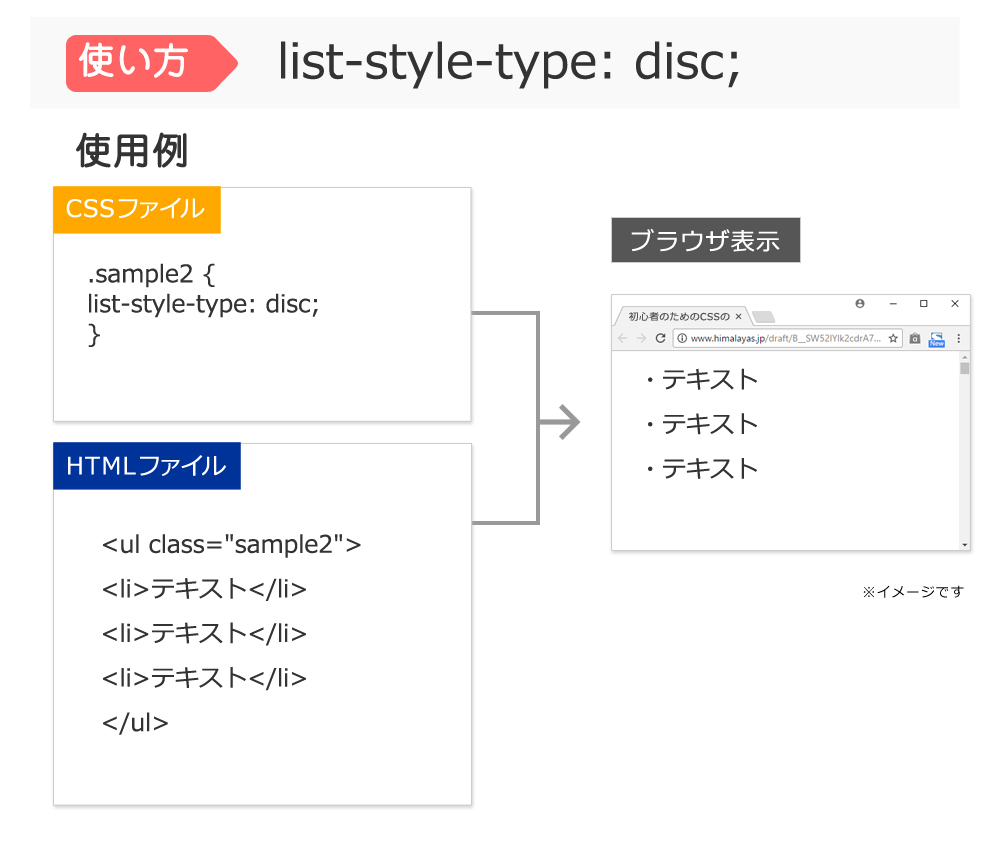
3-1-1.disc
黒丸で表示されます。

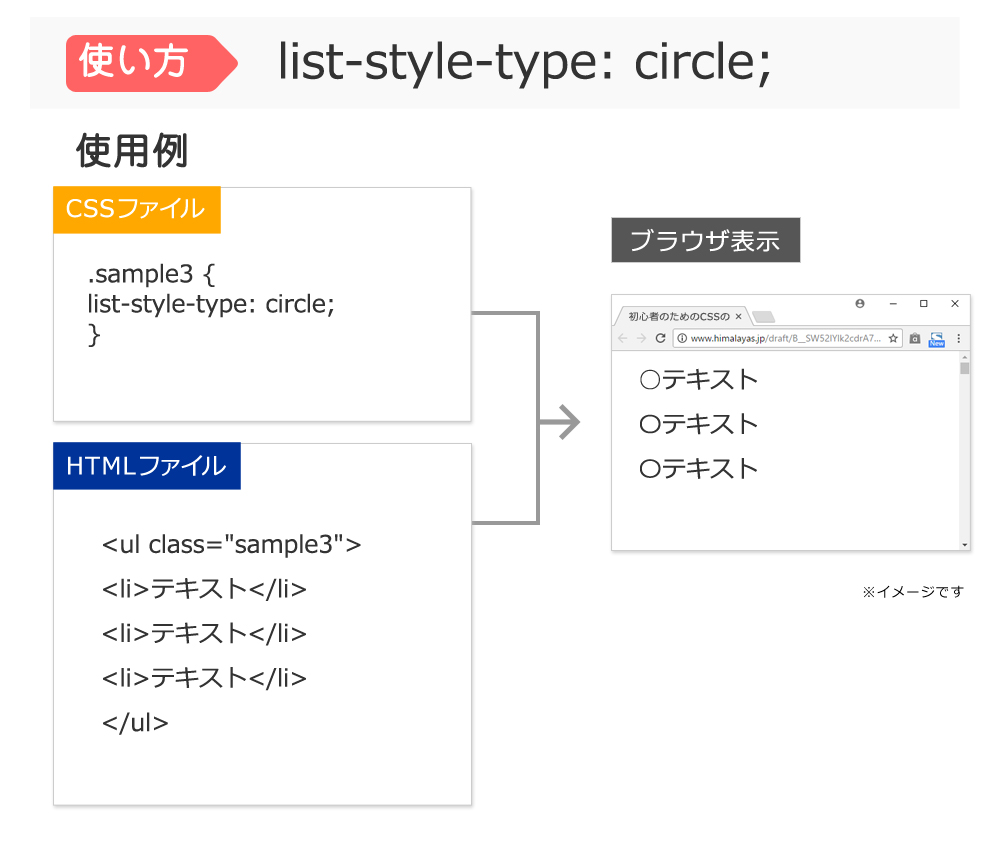
3-1-2.circle
白丸で表示されます。

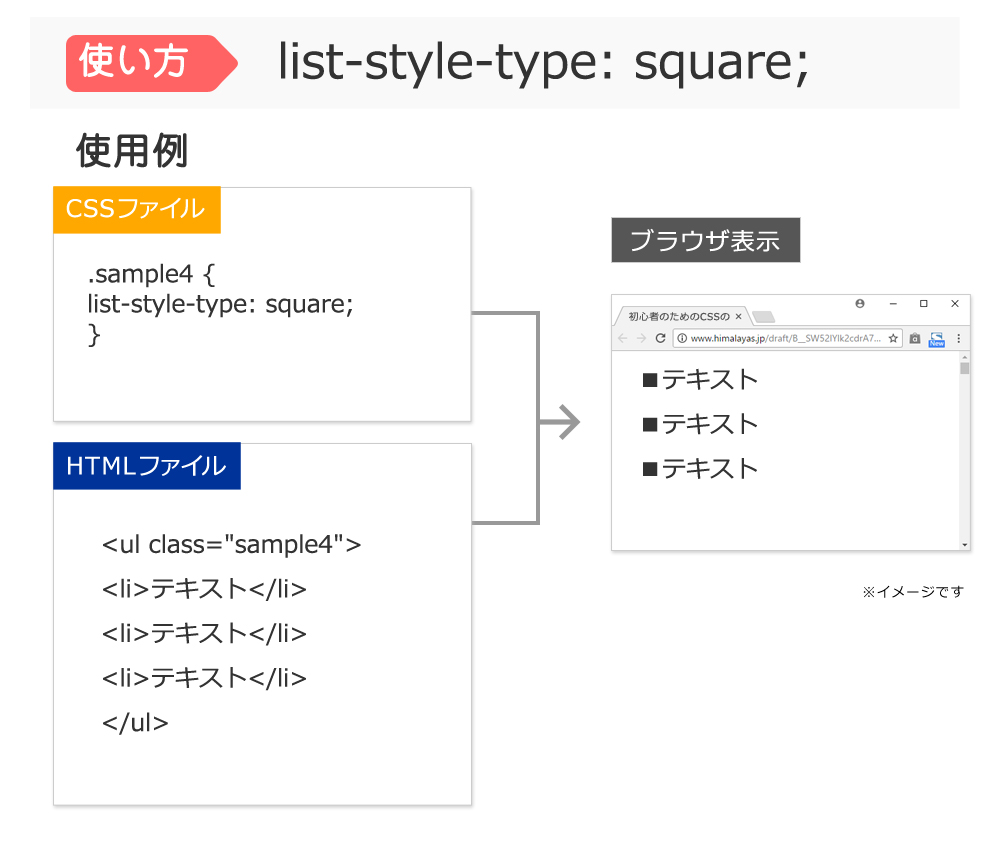
3-1-3.square
黒四角で表示されます。

3-2.数列別
続いて、数列別に見ていきます。
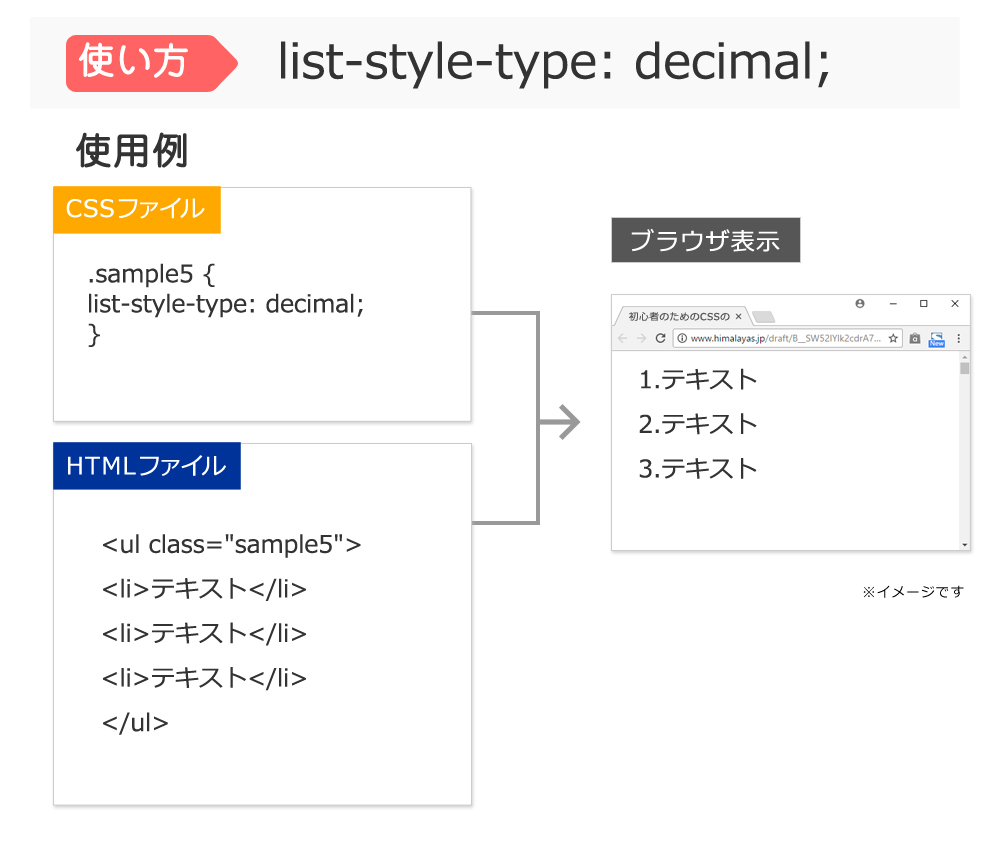
3-2-1.decimal
算用数字で表示されます。

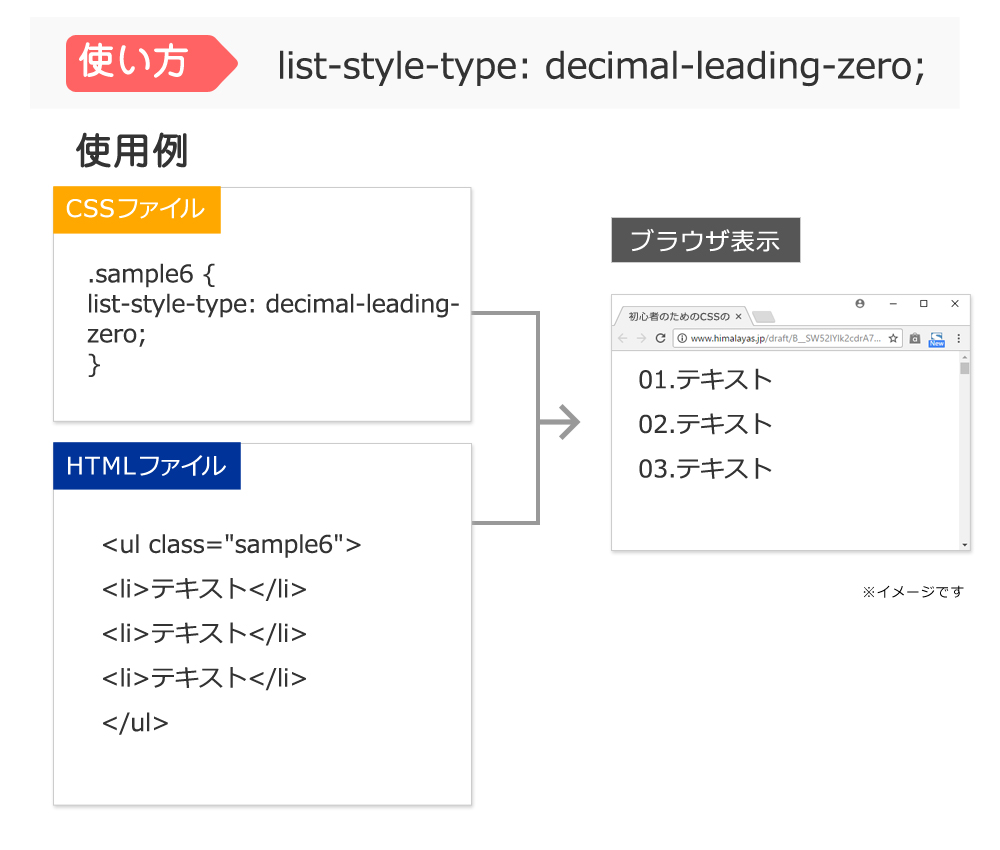
3-2-2.decimal-leading-zero
先頭に0をつけた算用数字で表示されます。

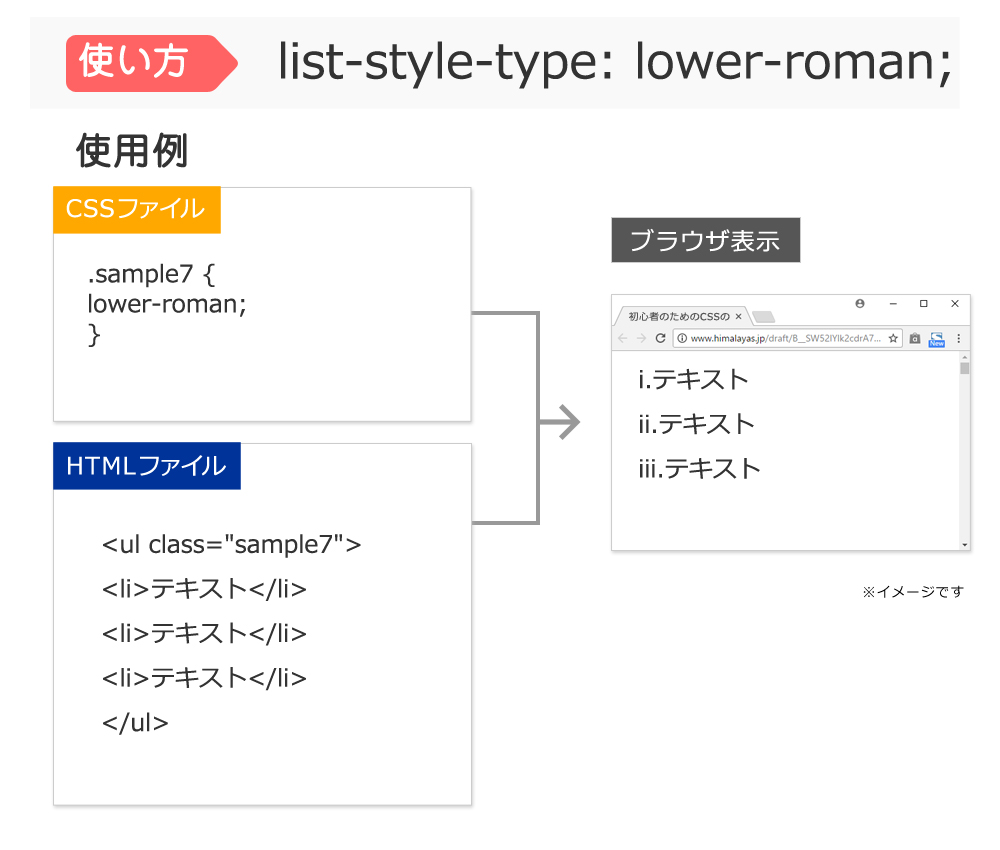
3-2-3.lower-roman
小文字のローマ数字で表示されます。

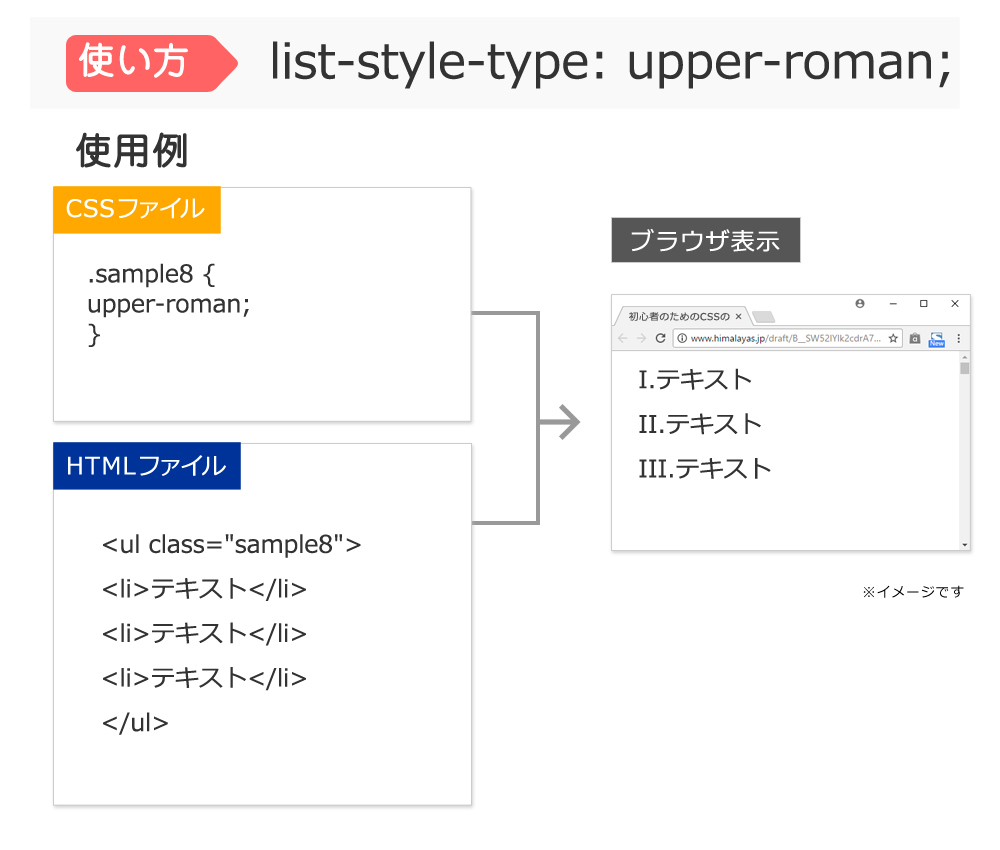
3-2-4.upper-roman
大文字のローマ数字で表示されます。

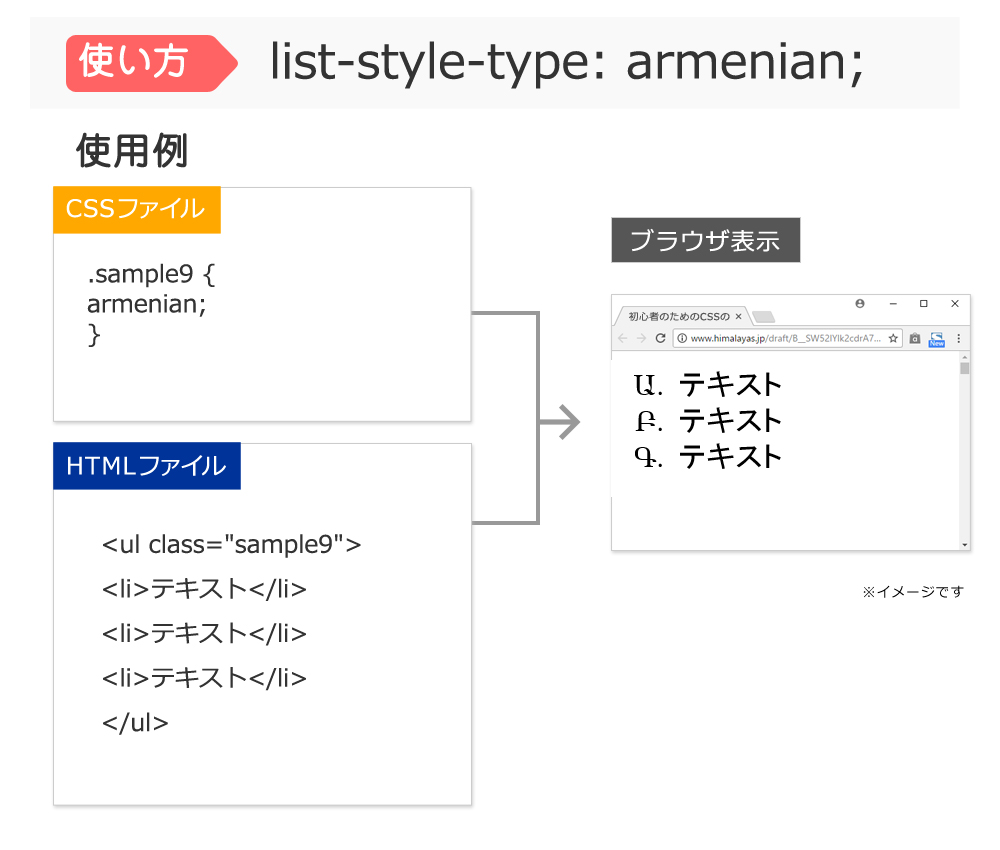
3-2-5.armenian
アルメニア数字で表示されます。

3-2-6.georgian
グルジア数字が表示されます。

3-3.アルファベット別
最後にアルファベット別に見ていきます。
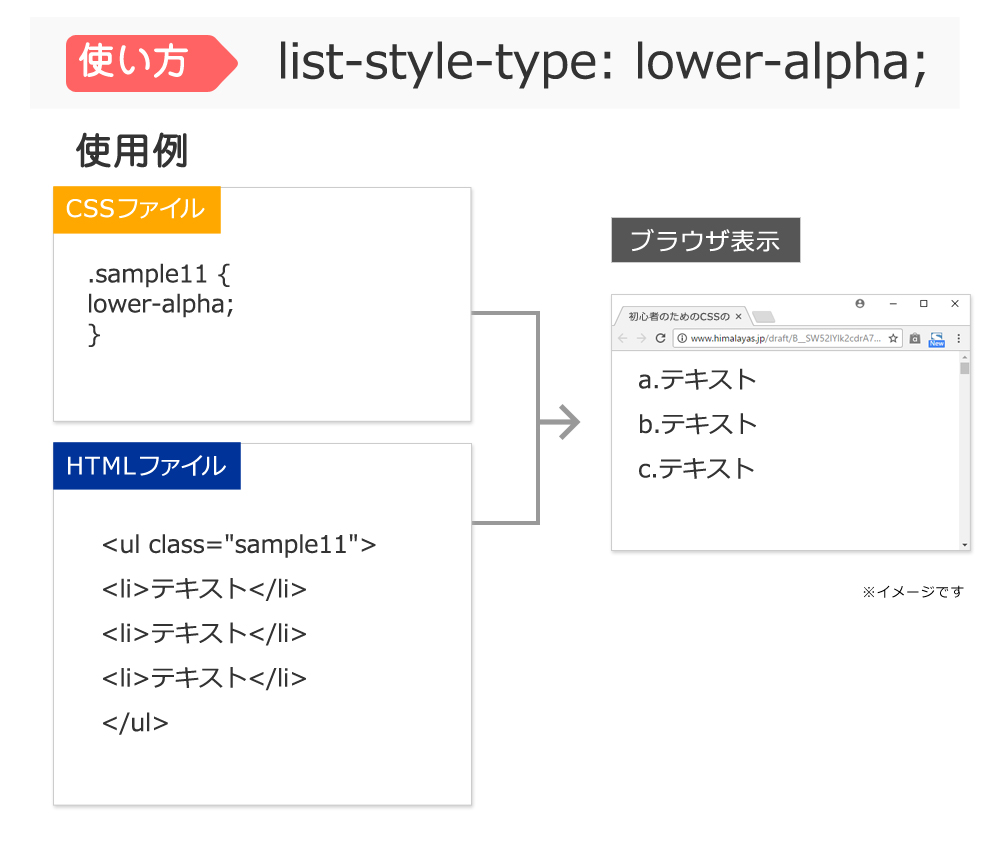
3-3-1.lower-alpha
小文字のアルファベットで表示されます。

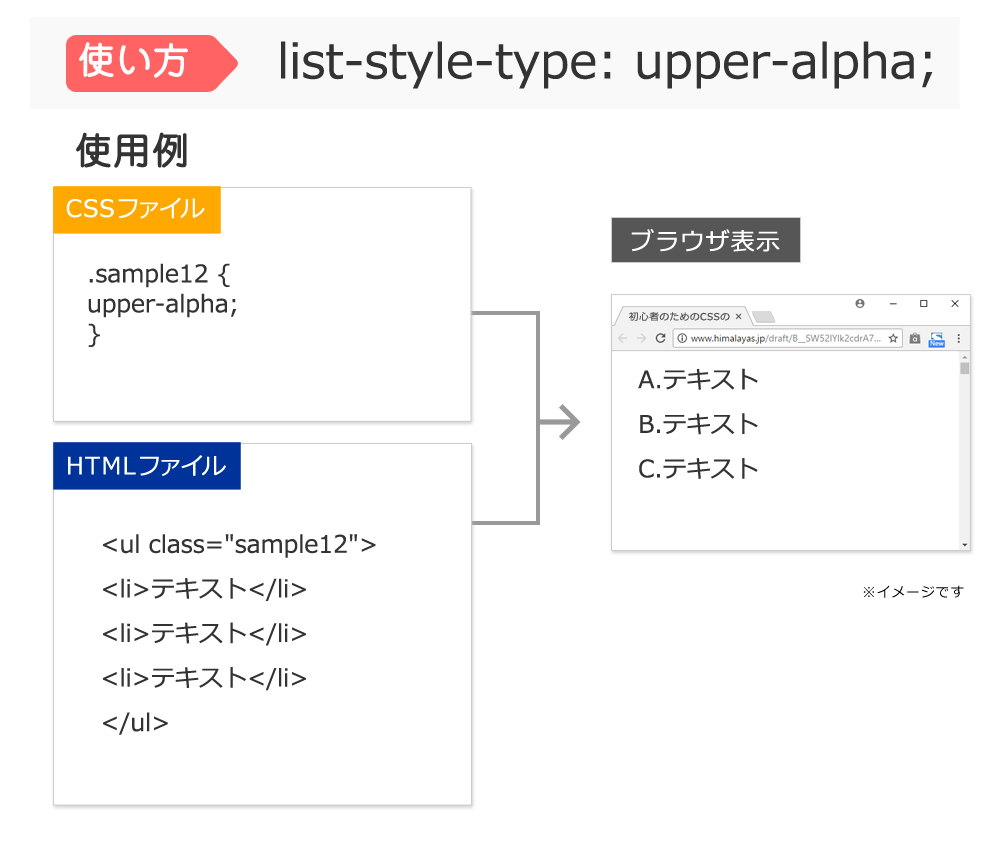
3-3-2.upper-alpha
大文字のアルファベットで表示されます。

まとめ
いかがでしたでしょうか?
実は、今回紹介した以外にもリストマーカーのデザインがあります。
ただし、ブラウザによって対応していないものもあるので、気を付けてくださいね。






