これまでSEOにおいてもっとも重要な見出しタグはh1タグで、h2タグについては二の次、三の次に考えられていた方も多いのではないのでしょうか。
ですが特に2018年に入ってからというもの、h2タグの重要性は日に日に高まっており、うるチカラではh2タグはSEOを達成のための最重要タグのうちの一つに格上げいたしました。
この記事ではh2タグについて
・基礎知識
・h2タグが重要な理由
・h2タグの具体的な書き方
などについて、わかりやすく解説していきます。
それでは始めます!
1. h2タグとは

まず最初に、h2タグとは何かについて簡単に見ていきましょう。
h2タグは「見出し(h)タグ」のうちの一つ。
hタグにはh1からh6までありますが、h2タグはh1タグの次に大きな見出しタグです。
もしhタグについて全くわからない方は、先に下記の記事を読んでみてください。
hタグについて初心者でも理解いただけるようにわかりやすく解説してあります。
h2タグはh1タグの次に大きなhタグ。
h1タグはWEBページにタイトルで、h2タグはWEBページの大きな目次
「章」
にあたる部分です。
今読んでいただいているこの記事では、目次の各部分

1.h2タグとは
2.h2タグの重要性が高まった理由
などの部分がh2タグにあたる部分です。
書き方は、
<h2>・・・・・</h2>
ですから、この記事の目次は
<h2>1.h2タグとは</h2>
<h2>2.h2タグの重要性が高まった理由</h2>
のようにhtml上は書いてあります。
ここまでは大丈夫ですよね。
これから本題に入っていきます。
2. h2タグの重要性が高まった理由
それではなぜh2タグの重要性が高まってきたと言えるのでしょうか。
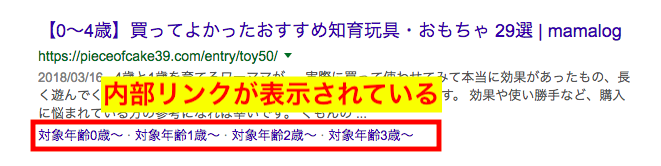
まずは下記の検索結果についてみてみてください。

これはとあるキーワードの検索結果の表示です。
上記の例でいうと、
【0〜4歳】買ってよかったおすすめ知育・・・・・
のところがタイトルタグ
その下の説明文がmeda descriptionもしくはgoogleが編集したWEBサイトのテキストが入ります。
これまで検索結果に表示されるものは全てhtmlのhead要素、主にタイトルタグとmeda descriptionタグの記述でした。
ところが最近、この検索結果上に本来はbody要素で検索結果には表示されないはずのh2タグが表示されるようになったのです。

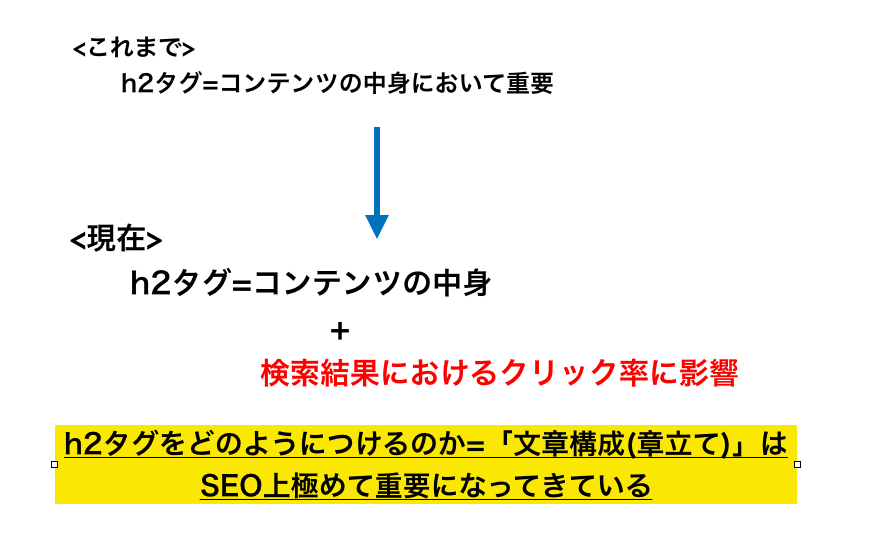
このことは2つの意味で重要です。
まずこのh2タグの内容が検索結果に表示されるということは、ユーザーのクリック率に影響するということになり、SEO上のh2タグの重要性が高まったといえます。
ここでクリック率とは、検索結果に表示された際にどの程度の割合でクリックしてそのWEBページにユーザーが移動するのかを表す指標です。
例えば、100回表示されたうち10回ユーザーがクリックしてそのWEBページを訪れた場合のクリック率は、10%ということになります。
そしてクリック率は、検索エンジンのランキング要素の一つであると考えられており、クリック率が上がるように検索結果の表示をコントロールすることはSEO上必須項目といえます。
これまで検索結果にはhtmlのhead要素であるtitleタグとmeta descriptionタグが表示されていたため、これらのタグの最適化を図ることがメイン課題でしたが、h2タグが検索結果に表示されるようになった以上、h2タグの最適化もクリック率というこれまでになかった視点で必要になったということはとても重要なことです。
あともう一点考えなければならないのは、h2タグの役割です。
h2タグはWEB ページにおける「章」の役割を果たします。
h1タグはWEBページの題名
h2タグは第1章・第2章・第3章・・・
というような形です。
h2タグをクリックしやすいようにすればよい、と言っても、タイトルタグやh1タグのようにそこだけを考えれば良いのではありません。
h2タグを最適化するということはWEBページ全体の構成に関わる、ということなのです。
・h2タグが検索結果に表示されることになったため、h2タグの記述がクリック率に影響を与えることになったこと
・h2タグは文章の章立てを表すものであるという働きから、文章全体の構成がクリック率自体にも影響を与えることになった
という2つの点で、h2タグの最適化はこれまでと比べものにならないほど重要になったのです。

3. h2タグの最適化の方法

それではh2タグは具体的にどのように最適化すれば良いのでしょうか。
大前提として、h2タグを含むコンテンツは、あくまでユーザーにとってためになるように構成されているかどうかが極めて重要です。
ですから、ユーザーのためになるコンテンツ構成ができているのであれば、特にh2タグをどうするのかということは気にしなくても良いです。
ここでは、あくまでコンテンツ要素の補足としてのh2タグの最適化について述べたいと思います。
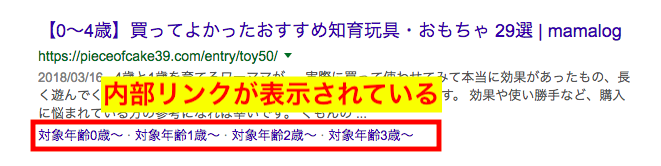
まずは先ほどの検索結果を見てください。

これは
「知育玩具 おすすめ」
という検索結果での上位のWEBページの表示です。
赤文字のh2タグは
「対象年齢0歳〜 対象年齢1歳〜・・・・
という表示になっていますね。
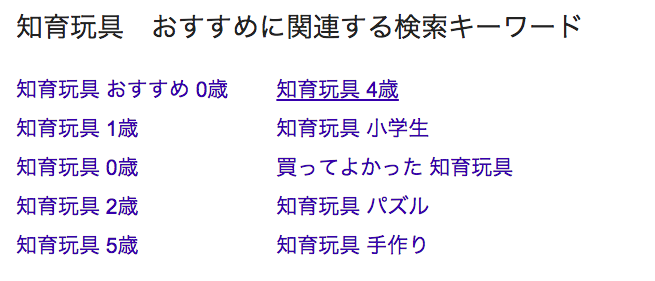
それでは下記をご覧ください。

これは
「知育玩具 おすすめ」
というキーワードの一番下に表示される「関連する検索キーワード」です。
検索すると一番下にgoogleがそのキーワードに関連して検索されるキーワードを表示してくれますよね。
この関連する検索キーワードを見ると、1歳・2歳など、先ほどのWEBページのh2タグと類似しているのが見て取れます。
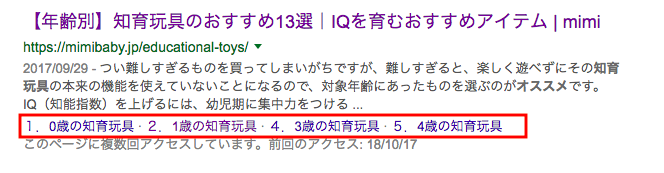
また、このキーワードの他の検索上位のページの表示は下記のようになっています。

このWEBページも先ほどの関連する検索キーワードの表示に似ていますね。
それでは次の例も見てください。

「渋谷 映画」の検索結果ですが、このキーワードの関連する検索キーワードは下記のようになっています。

全てのWEBページに含まれている「toho」が関連する検索キーワードに表示されていますね。
もちろん関連する検索キーワードに表示されているものが全て検索結果に表示されているh2タグということではありません。
ですが、様々なh2タグの検索結果の表示を見ていると、この「関連する検索キーワード」に該当するもの、もしくは検索されていることが多そうなキーワードが表示されていることが多いことがわかります。
コンテンツを作る際に、実際に狙っているキーワードの検索結果の上位ページのコンテンツをチェックするのは基本ですが、合わせてこの「関連する検索キーワード」もチェックしてページ構成を作る際の参考にすることで、よりSEO効果を高めることができそうであるといえます。
ユーザーのためになる文章構成を作る
=ユーザーが知りたい情報をしっかり書く
=ユーザーが知りたい情報(キーワード)はgoogleが知っていて、それらのうちのいくつかが「関連する検索キーワード」に書いてある
=文章構成を作る際には「関連する検索キーワード」を参考にする!!
このように考えると、コンテンツ作りには表現の自由があまりないようにも思えてしまいますが、SEO的に考えるとこのようになり、またこのようにすることでSEOの効果も実際に出ています。
参考にしてみてください。
4. さらに

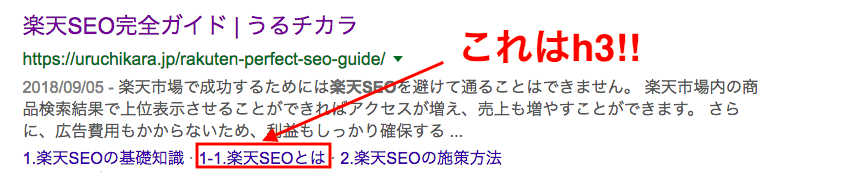
これまでh2タグの重要性について話を進めてきましたが、下記の検索結果もご覧ください。

これは2018年10月29日現在、「楽天SEO」というキーワードで2位にいる私たちのWEBページですが、この検索結果にはh2の表示と合わせてh3の記述も検索結果上に表示をされています。
h2タグだけではなく、h3タグの重要性も増したということですね。
ちなみに、この表示はh2にしてもh3にしてもタグの前の方から表示されることが多いので、コンテンツの構成の最初の方にはキーワードやキーワードと関連するものを持ってきた方が良さそうです。
SEO的に考えると、ますます表現の自由は遠のき、コラムのような自由作文、前時代的な「ブログ」の書き方ではユーザーに見てもらえる可能性は低下して、より論理的でユーザー目線のコンテンツが日の目を見る、ということになりそうです。
ブログの書き方の基礎について詳しく知りたい方は下記の記事をご覧ください。
5. まとめ
いかがでしたでしょうか。
h2タグはタイトルやh1タグとは異なり、ページ全体の構成とh2単体のクリック率の向上・関連キーワードの入れ込みという別の視点が必要であることを知っていただけたのではないかと思います。
ぜひこの記事を参考に、h2タグを見直してSEO対策の参考にしてみてください。
最後までお読みいただきましてありがとうございました!!






