ページの構築をした担当が辞めてしまったり、制作会社に作ってもらったりした場合に、どこでページの編集をしたらいいのかわからなくて困ったりしますよね。
そこで、今回は、Yahooショッピングのトップページの中でもヘッダー、サイド、フッターの編集場所に関して説明していきます。

1.ストアクリエイターProにログイン
ストアクリエイターProにログインしてください。
(ログインの仕方はYahoo!ショッピングのストアクリエイターProにログインする方法をご確認ください。)
2.ヘッダーの編集場所
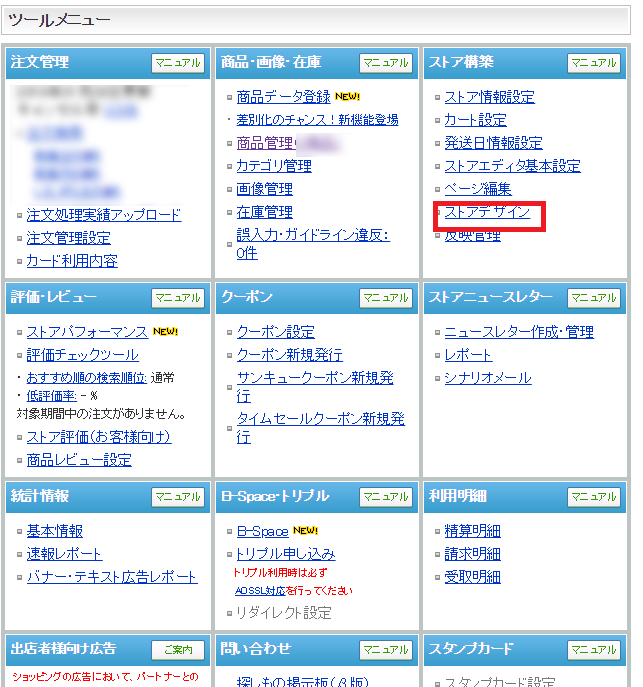
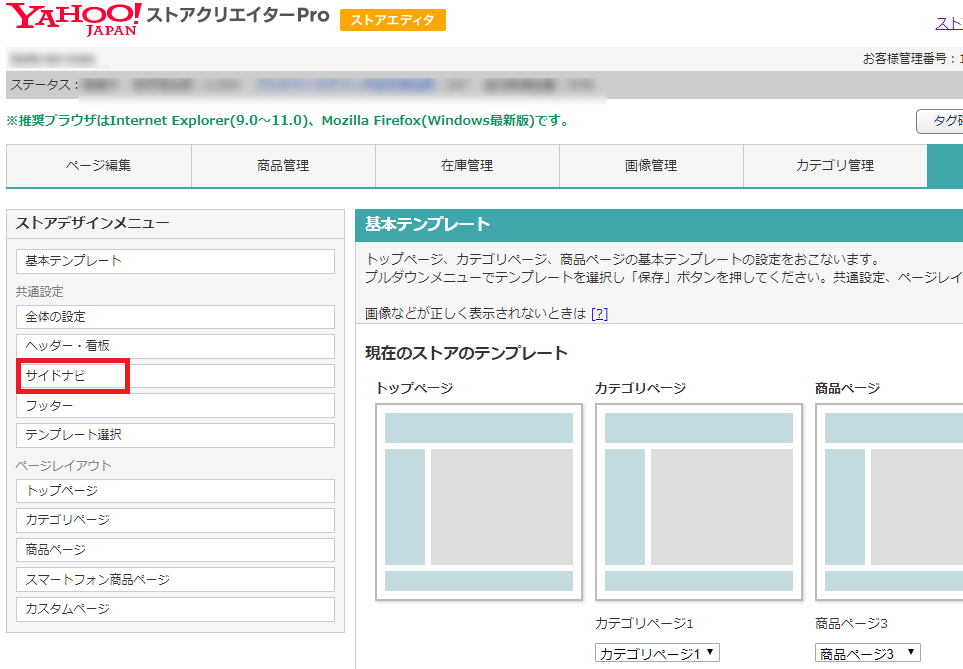
①「ツールメニュー」の「ストアデザイン」をクリックします。

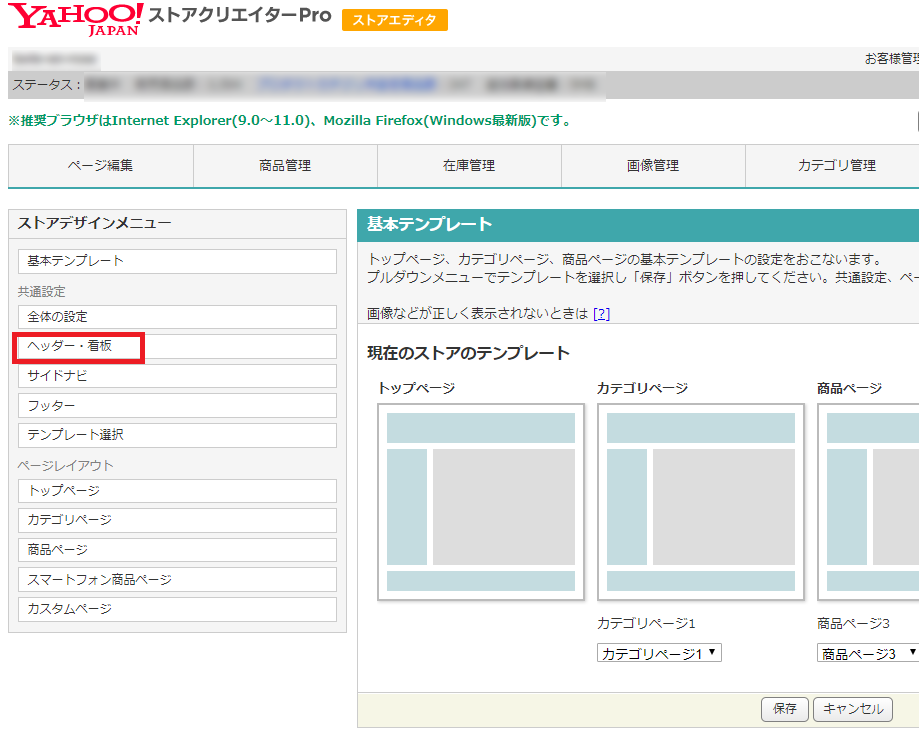
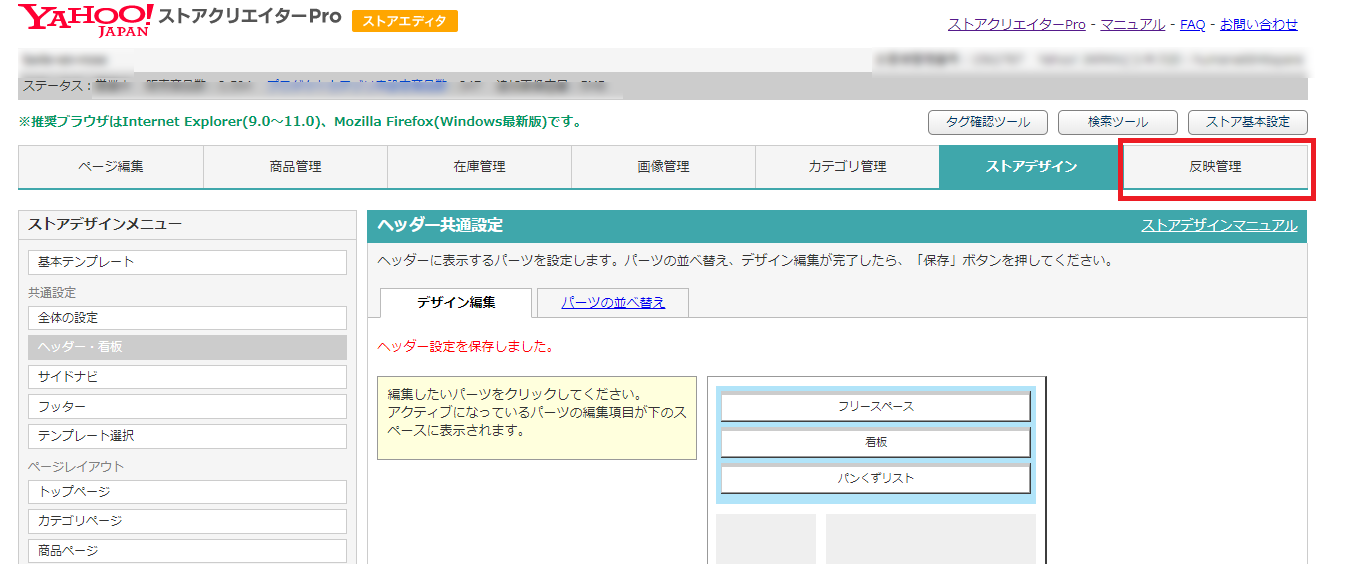
②「共通設定」の「ヘッダー・看板」をクリックします。

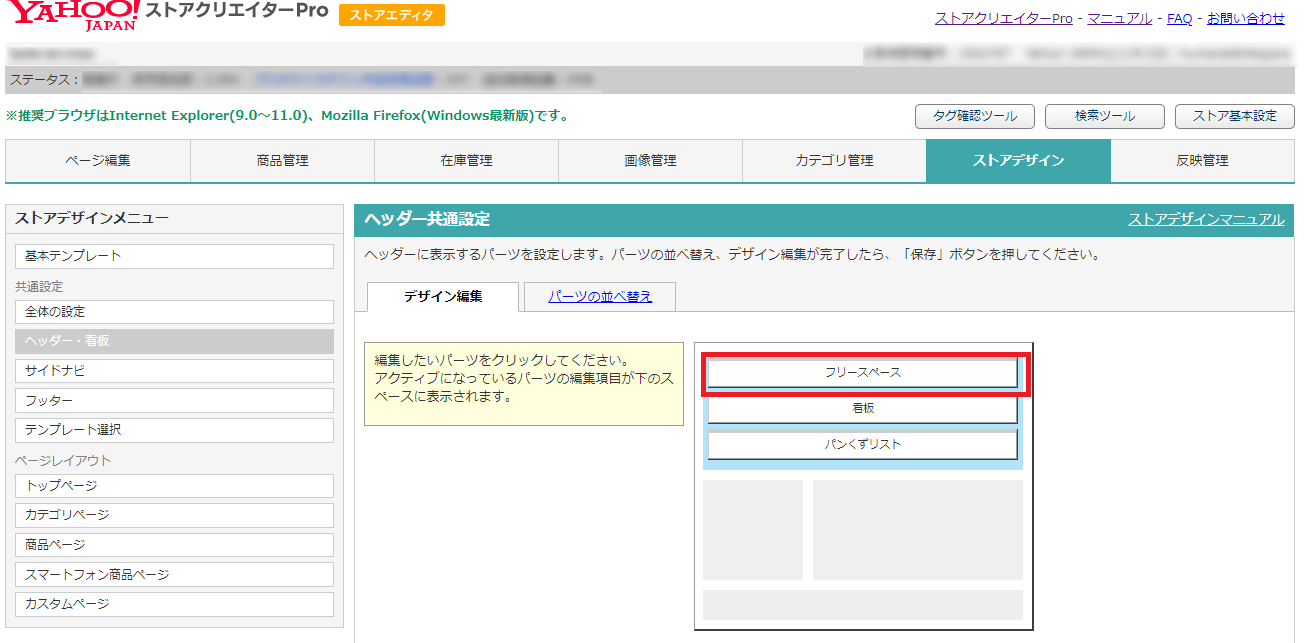
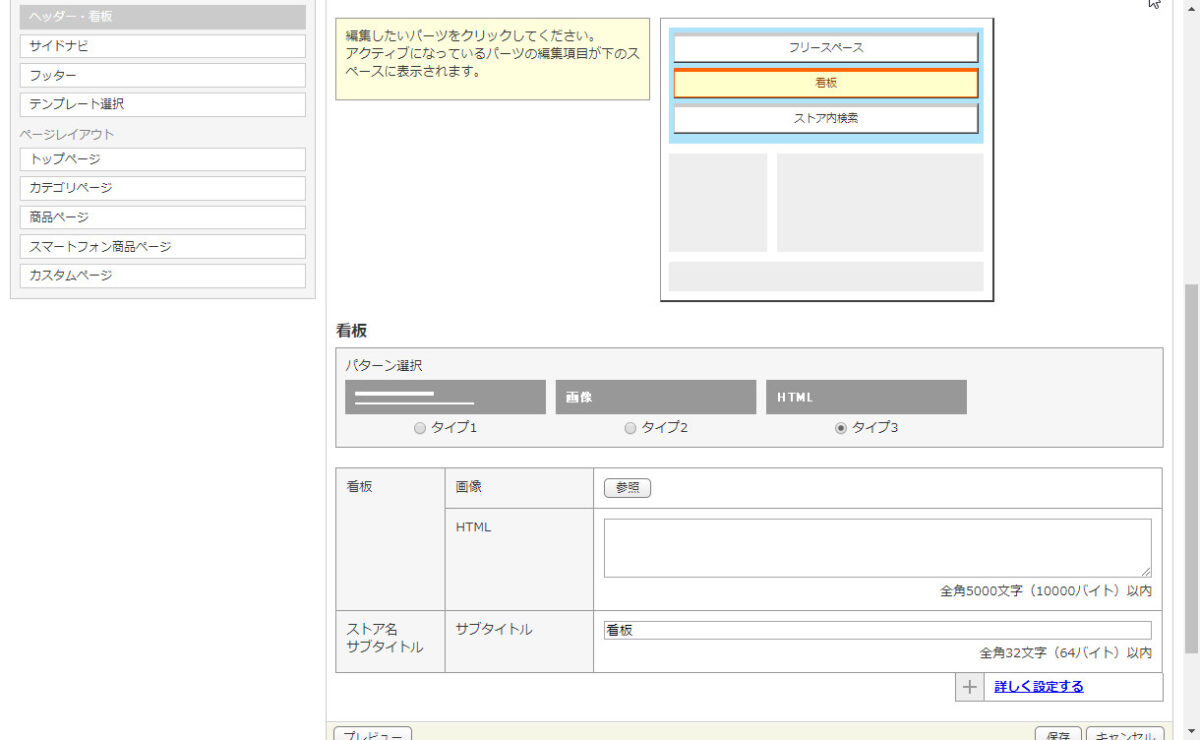
③「看板」もしくは「フリースペース」のどちらかにヘッダーのソースが入っています。
どちらに入っているかはわからないので、それぞれをクリックします。

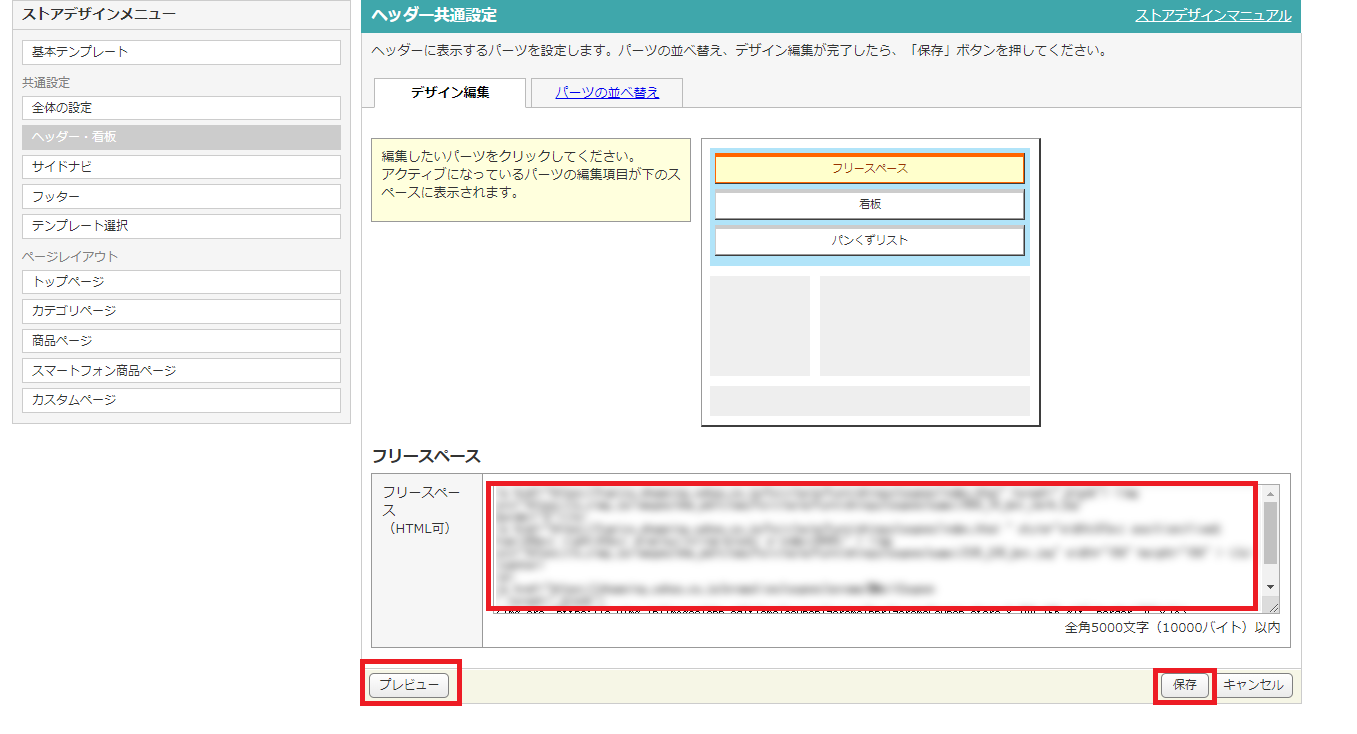
④フリースペースを「クリック」をするとフリースペース(HTML可)という枠の中にhtmlソースが表示されますので、ここで編集をします。

「看板」の場合は、看板の中のHTML内にhtmlソースが表示されますので、ここで編集をします。

編集をしたら「プレビュー」をクリックし、問題がないようでしたら「保存」を
クリックします。
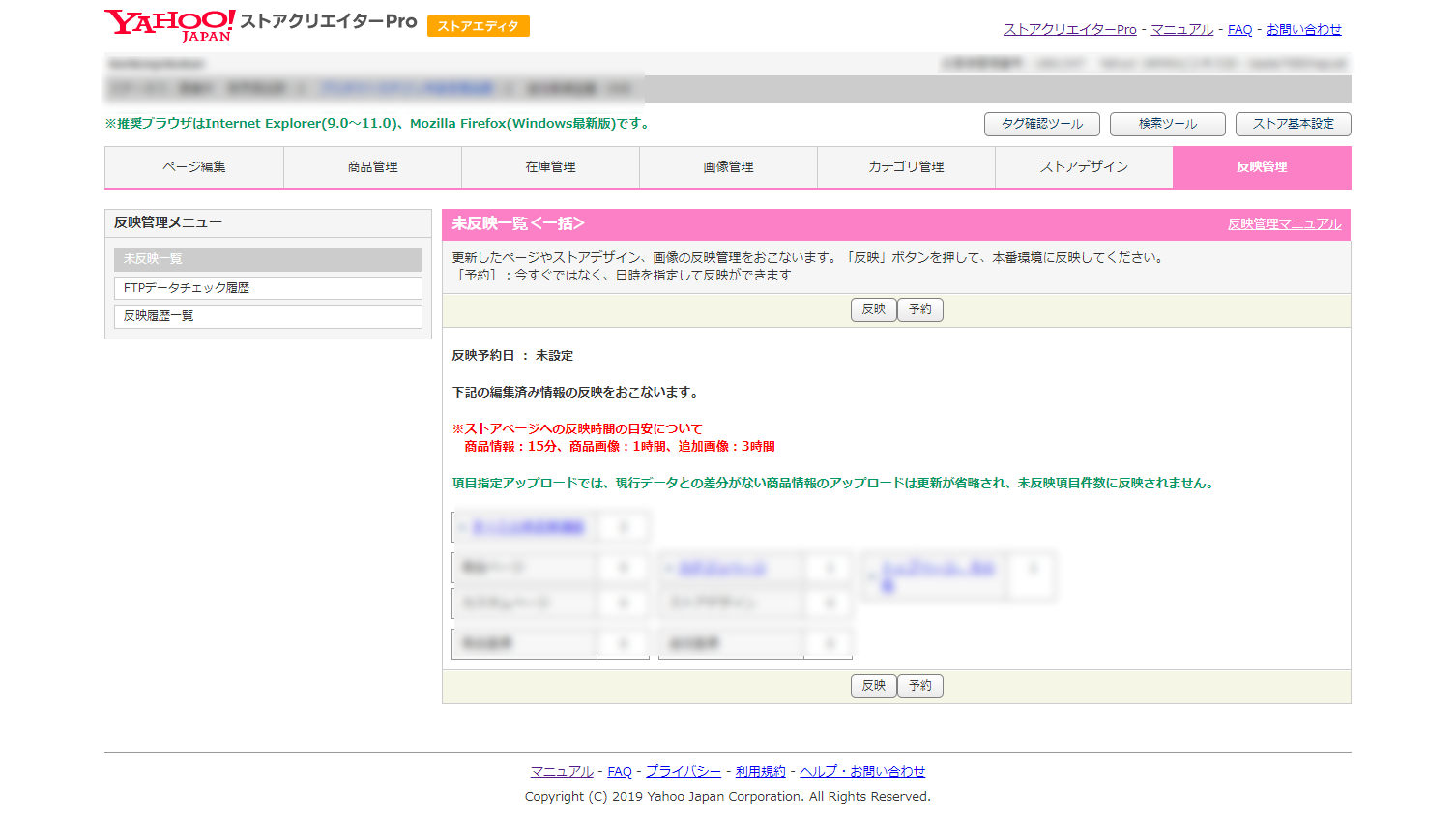
⑤「反映管理」をクリックします。

⑥「反映」をクリックしたら完了です。

3.サイドの編集場所
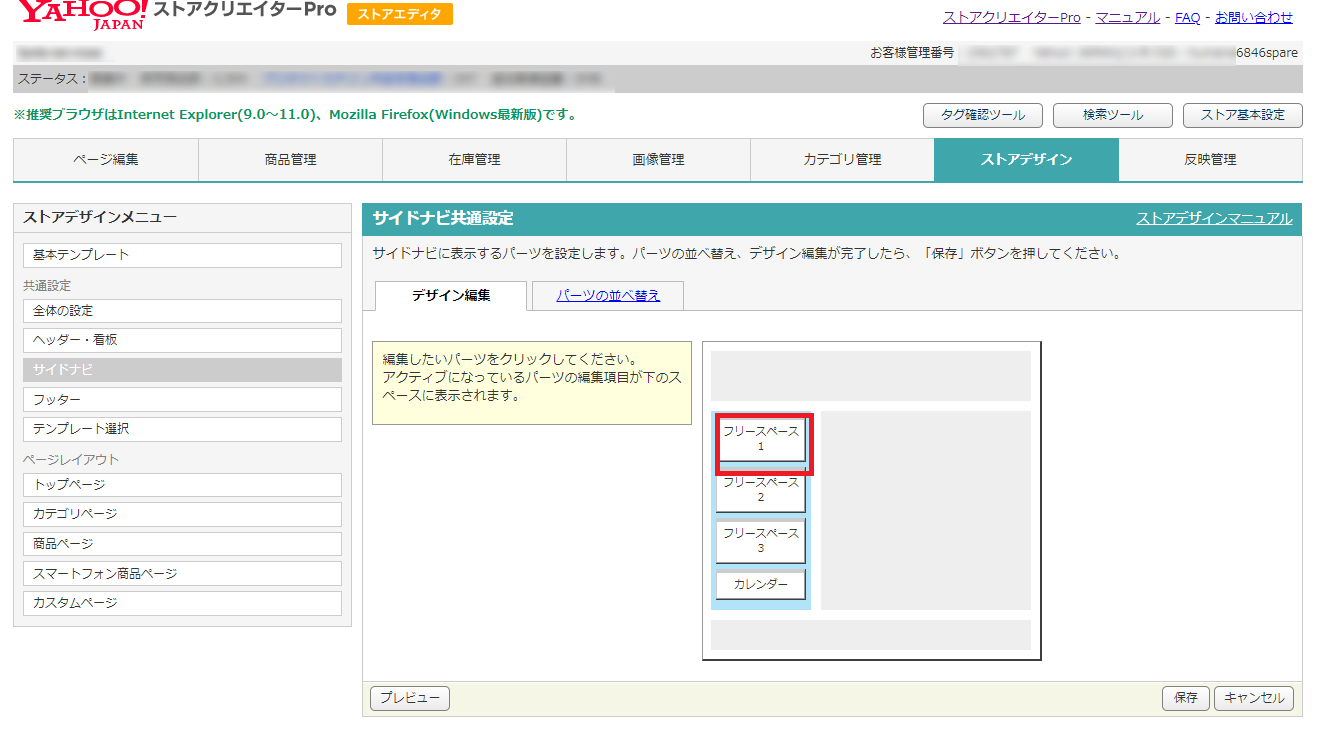
①「共通設定」の「サイドナビ」をクリックします。

②「フリースペース1」をクリックします。
フリースペース2や3にも入っている場合があります。

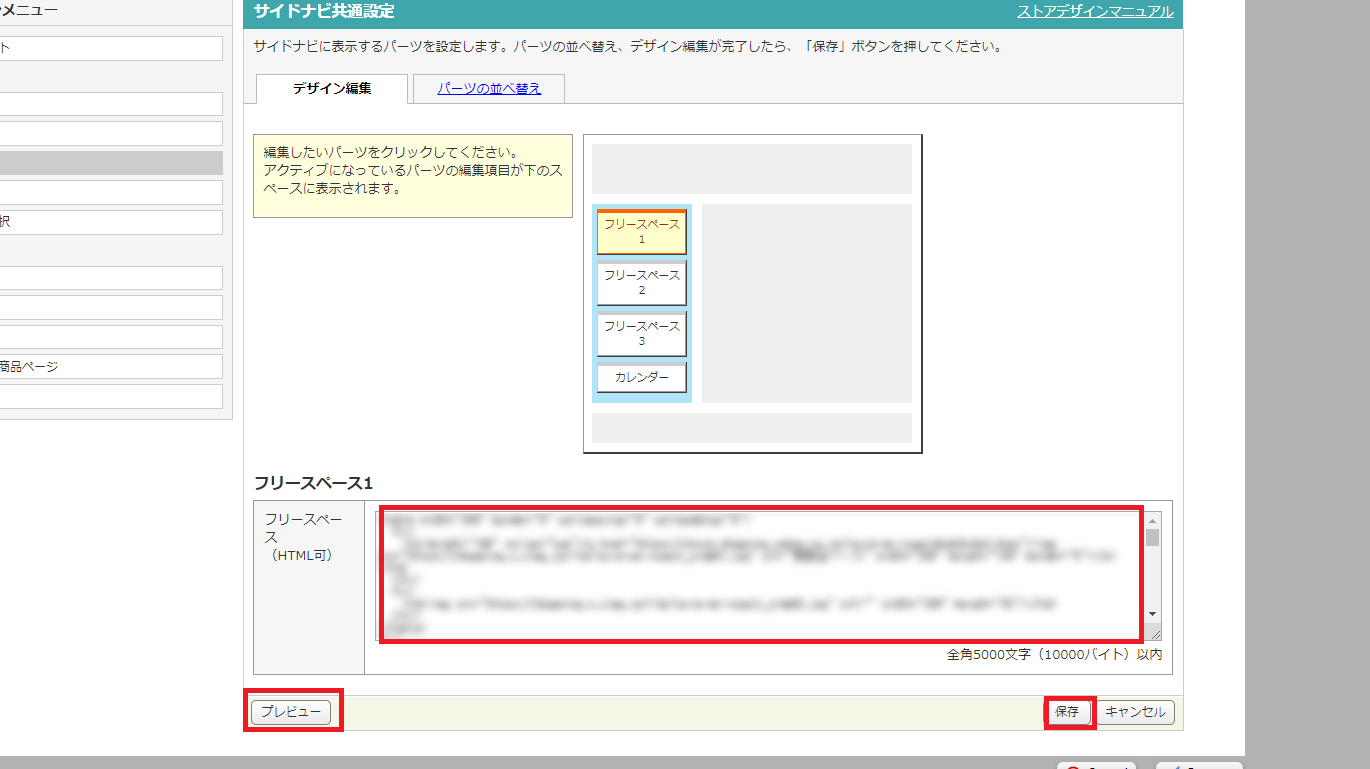
③フリースペースを「クリック」をするとフリースペース(HTML可)という枠の中にhtmlソースが表示されますので、ここで編集をします。

編集をしたら「プレビュー」をクリックし、問題がないようでしたら「保存」を
クリックします。
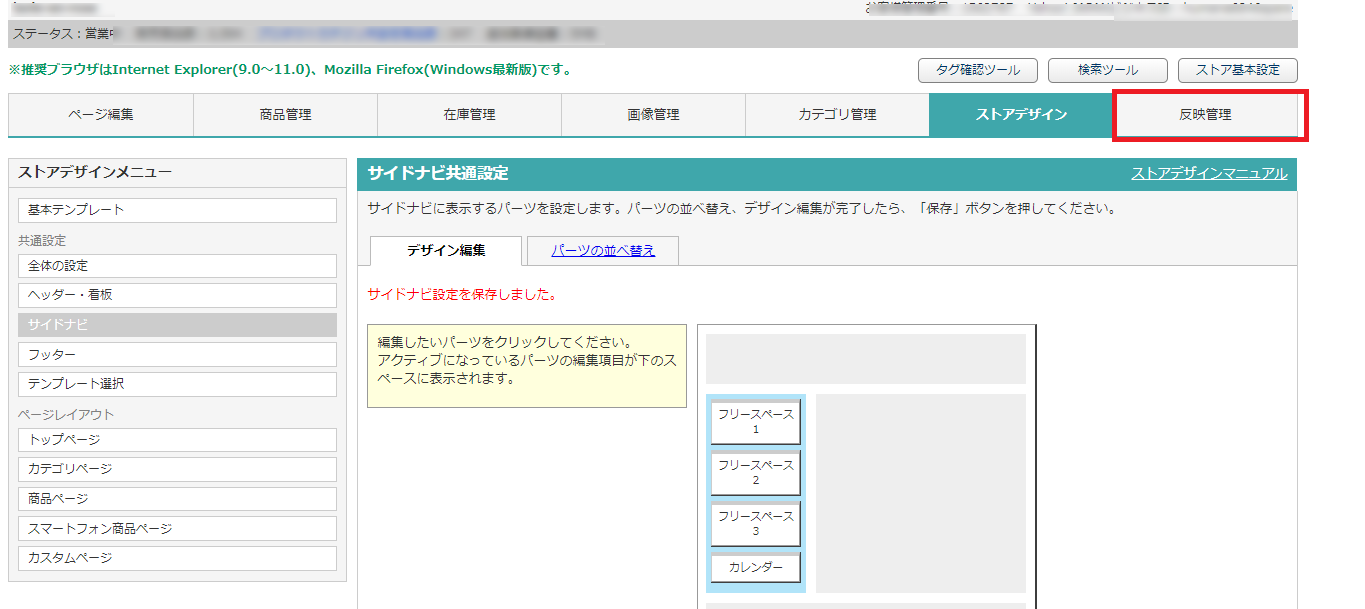
④「反映管理」をクリックします。

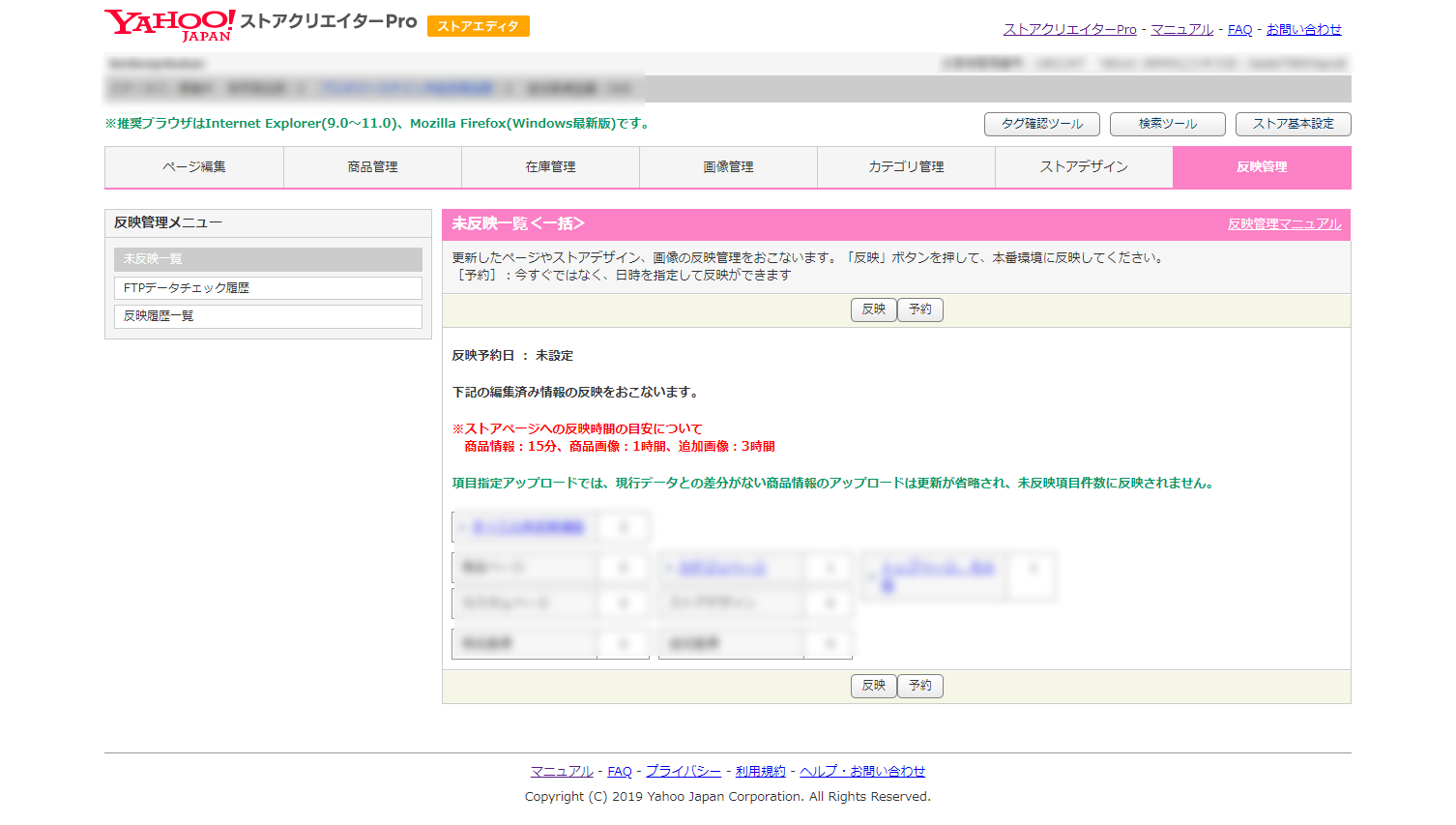
⑤「反映」をクリックしたら完了です。

4.フッターの編集場所
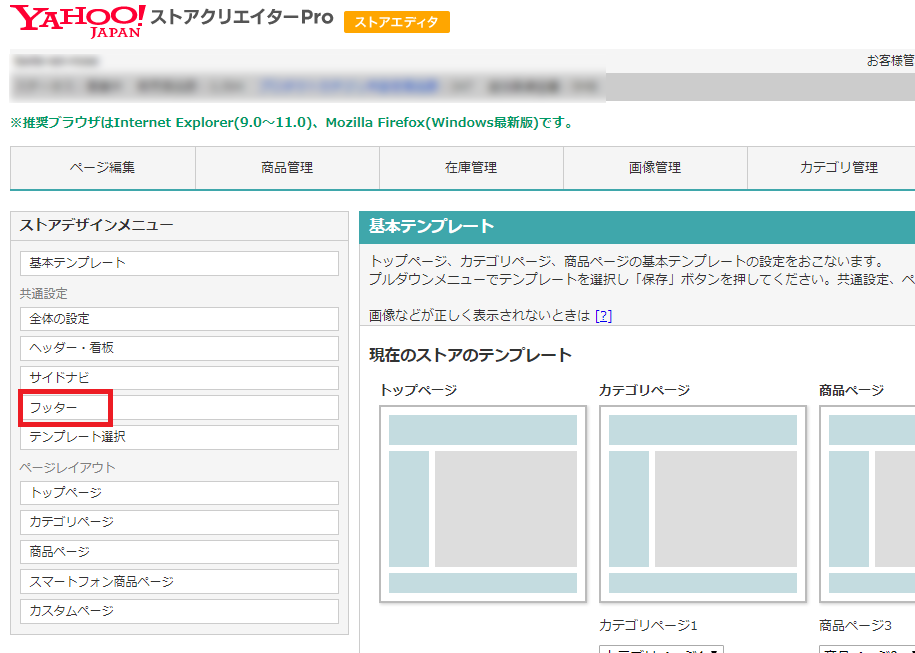
①「共通設定」の「フッター」をクリックします。

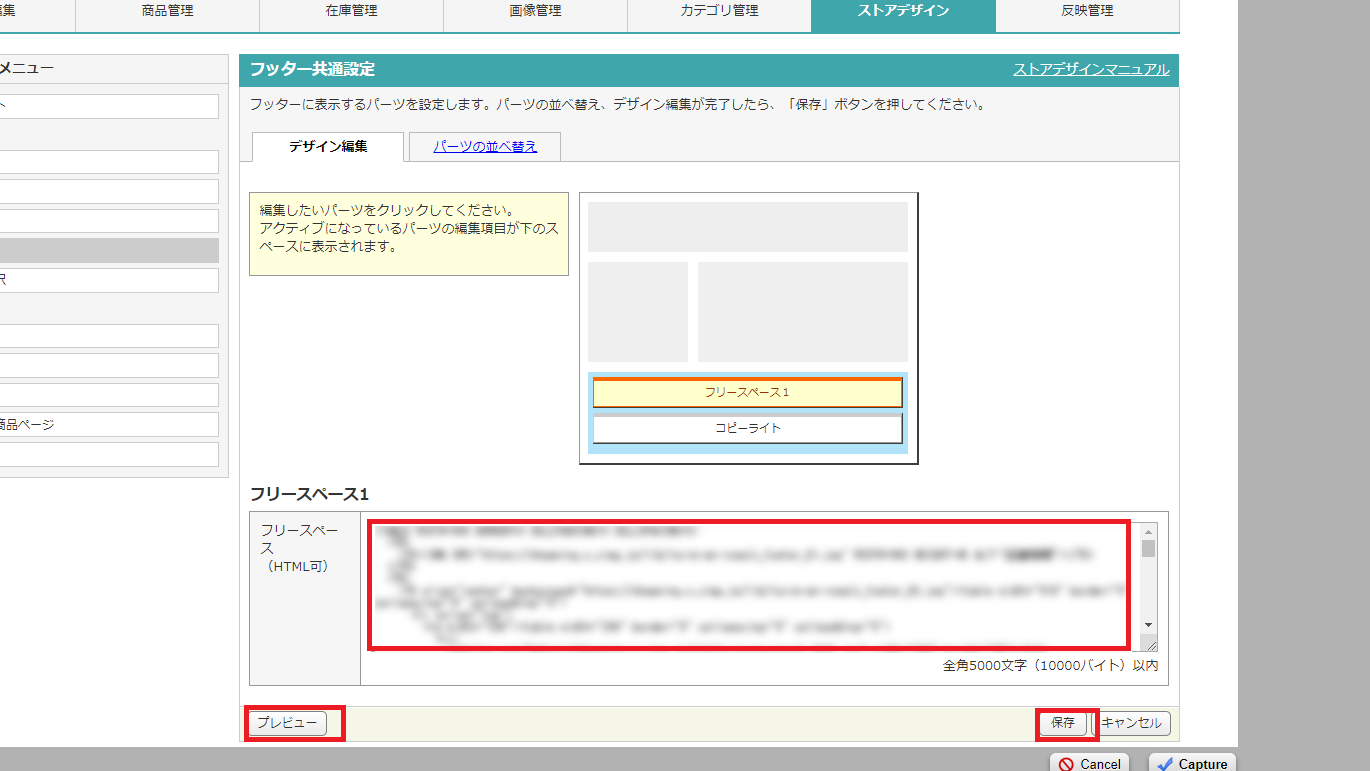
②「フリースペース1」をクリックします。

③フリースペース1を「クリック」をするとフリースペース(HTML可)という枠の中にhtmlソースが表示されますので、ここで編集をします。

編集をしたら「プレビュー」をクリックし、問題がないようでしたら「保存」を
クリックします。
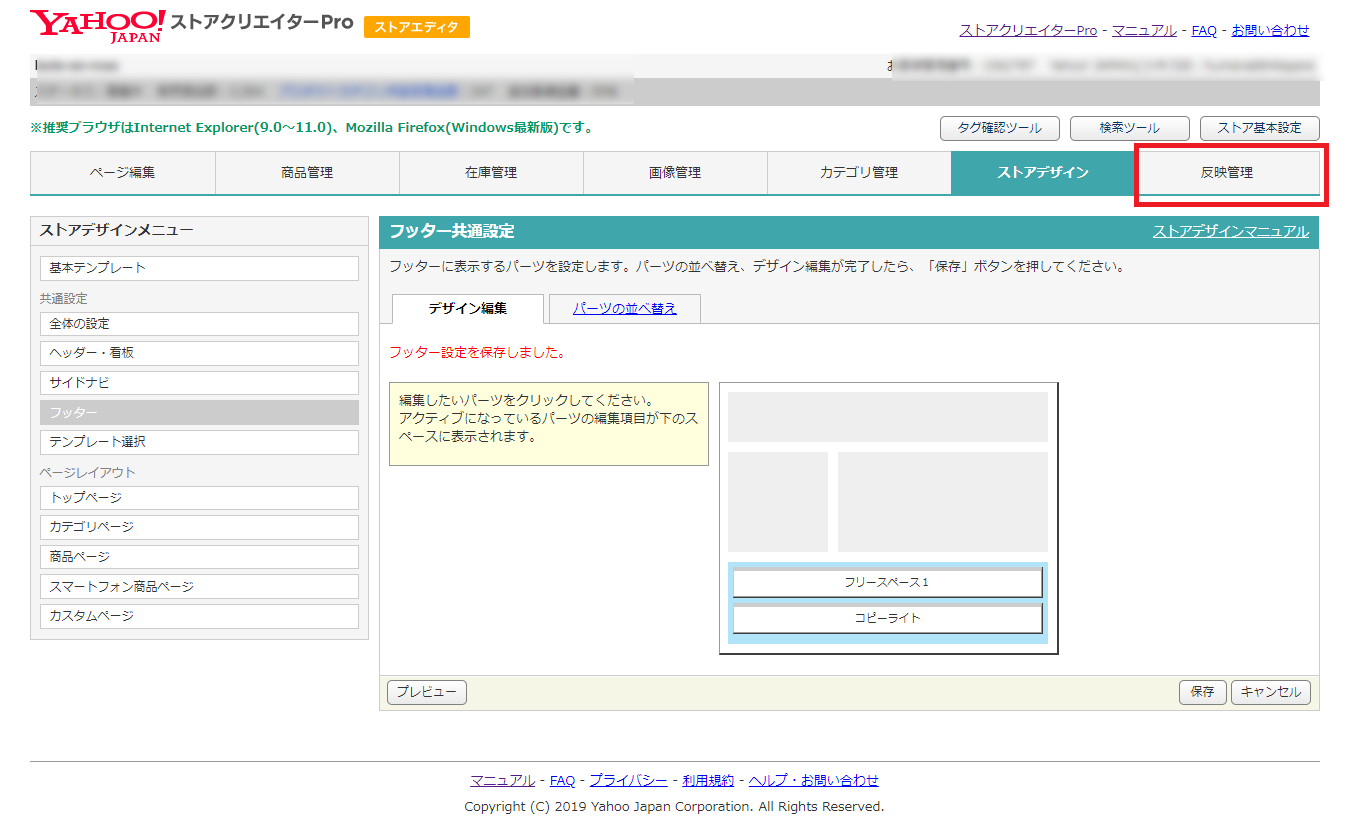
④「反映管理」をクリックします。

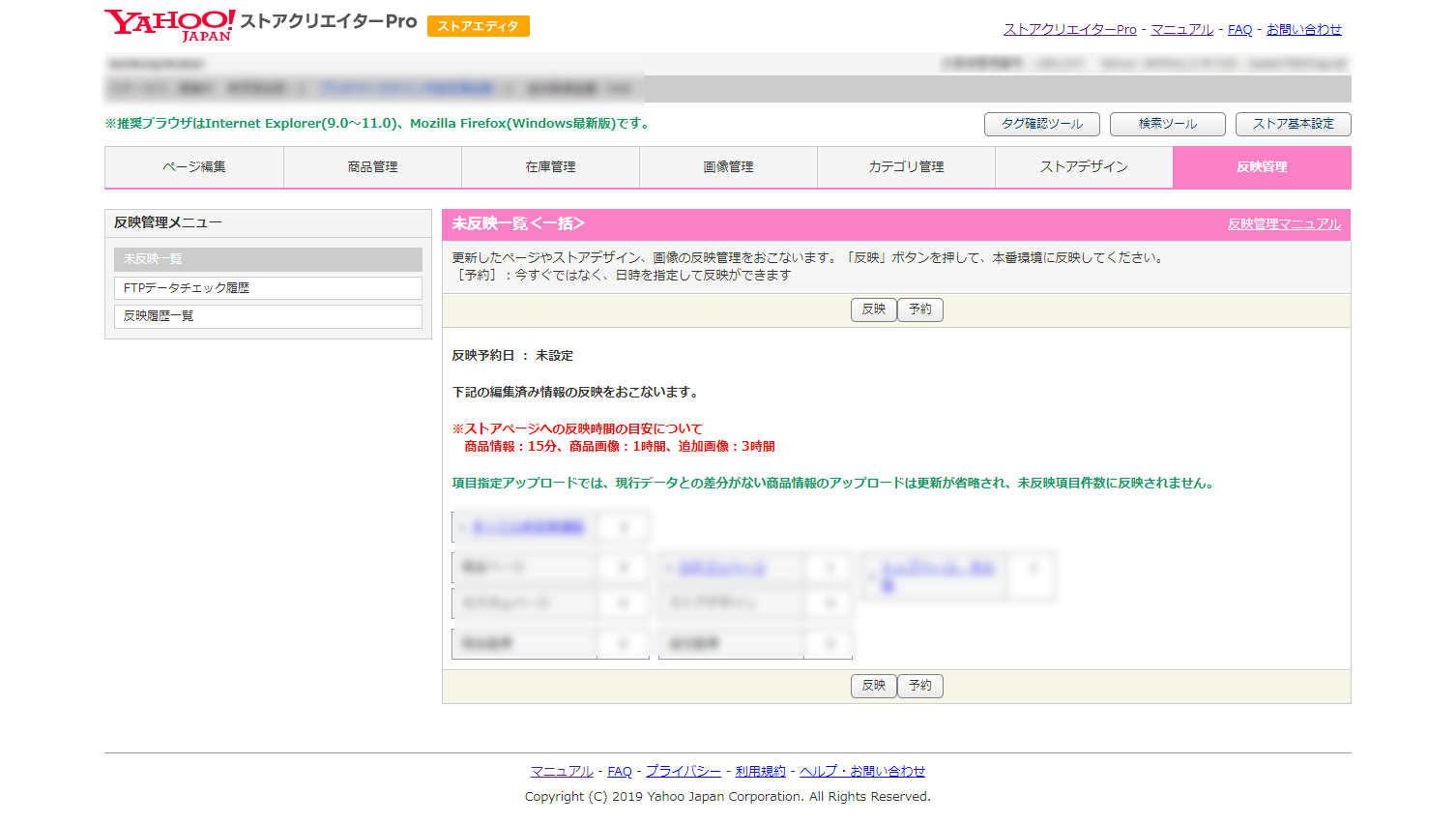
⑤「反映」をクリックしたら完了です。

5.まとめ
いかがでしたか。
Yahoo!ショッピングのヘッダー、サイド、フッターの編集場所になります。
急な変更や新しいバナーを設置したいときに是非知っておきたいことですね。
こちらの記事も合わせてお読みください!
Yahoo!ショッピング ストアクリエイターProでカテゴリページを新規に登録する方法

齋藤 竹紘(さいとう・たけひろ)
株式会社オルセル 代表取締役 / 「うるチカラ」編集長
Experience|実務経験
2007年の株式会社オルセル創業から 17 年間で、EC・Web 領域の課題解決を
4,500 社以上 に提供。立ち上げから日本トップクラスのEC事業の売上向上に携わり、
“売る力” を磨いてきた現場型コンサルタント。
Expertise|専門性
技術評論社刊『今すぐ使えるかんたん Shopify ネットショップ作成入門』(共著、2022 年)ほか、
AI × EC の実践知を解説する書籍・講演多数。gihyo.jp
Authoritativeness|権威性
自社運営メディア
「うるチカラ」で AI 活用や EC 成長戦略を発信し、業界の最前線をリード。
運営会社は EC 総合ソリューション企業株式会社オルセル。
Trustworthiness|信頼性
東京都千代田区飯田橋本社。公式サイト alsel.co.jp および uruchikara.jp にて
実績・事例を公開。お問い合わせは
info@alsel.co.jp まで。









