SEOに取り組む人たち全てにとって、一番最初にすべき超重要事項のうちの一つがこのh1タグの最適化です。
h1タグをどのように設定するかどうかで検索順位が大きく変わってくることは、SEOについて本当に学んでいる人にとっては常識です。
「h1の最適化なくしてSEOなし」
というのはたとえ話でも冗談でもなく、本当です。
ですが、日本ではSEOという言葉について知っていてもh1タグがそれほど重要であるということを知っている人が本当に本当に少ないです。
この記事ではSEOの初心者向けに、h1タグについて、
- h1タグの基礎知識
- h1タグの設定方法
- h1タグの論点
などについて丁寧に解説しました。
h1の重要性を知っているかどうかでSEOの結果が何十倍、何百倍も異なります。
それでは始めましょう!
1.h1タグとは?

それでは最初に、h1タグとは何かについての話から始めます。
「h1タグってhtmlのタグっていうもの一つでしょ?」
「h1タグはタグだから、<h1>・・・・・・・・・</h1>っていうように、<>で囲むんだよね?」
「h1タグって見出しタグっていうやつでしょ?_」
「h1タグは見出しタグの中で一番最初につけるタグでしょ?」
はい。全部合っています!
ですが、まだhtmlに慣れていない人や初心者の人には、このような説明は字面ではわかってもなかなかわかりづらい人も多いのではないでしょうか。
わからない方向けに、h1タグをたとえ話を使って説明します。
あなたのWEBページを1冊の本に例えます。
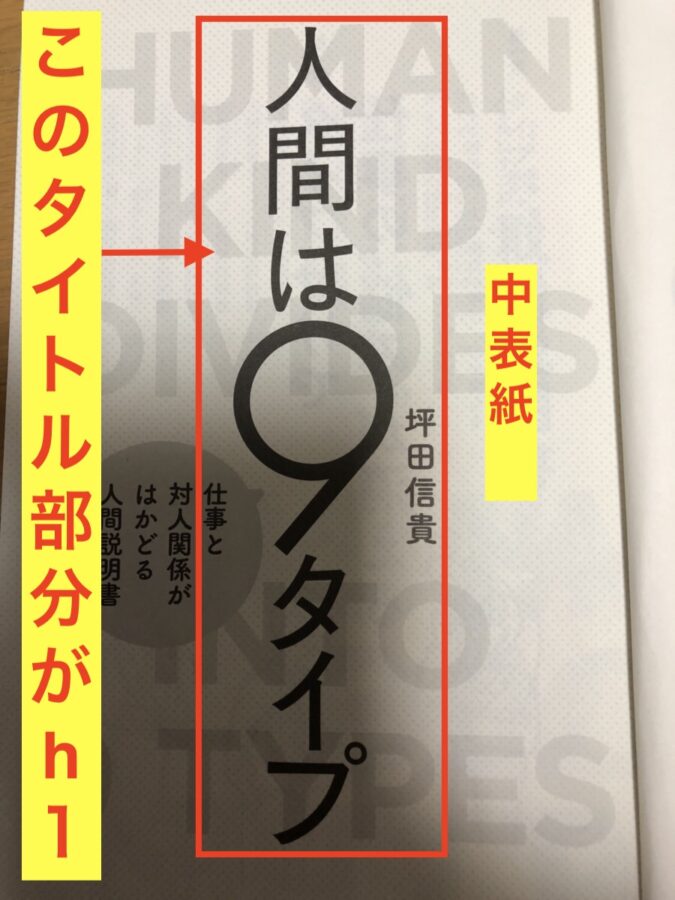
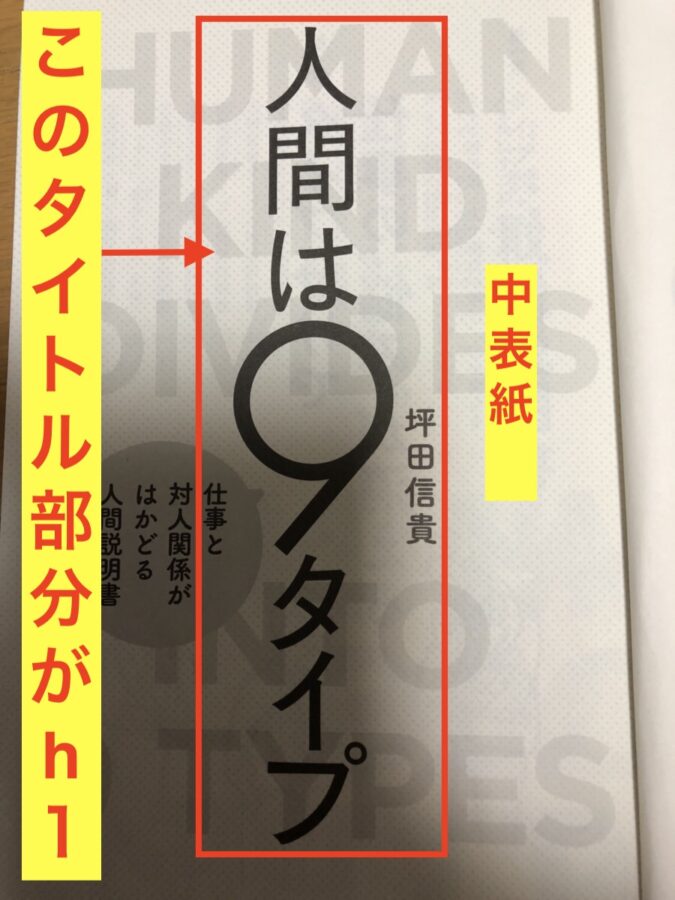
そうすると、h1タグというのは、本の表紙をめくった一番最初のページにある「中表紙」に書いてある「本の題名」にあたります。
本の表紙をめくった最初の方にある中表紙のタイトルです。

h1タグのイメージ湧いていただけますか?
ちなみに、本の表紙に書いてある題名の部分はtitleタグと言います。

私はh1タグとtitleタグのたとえは、この本のたとえが一番わかりやすいのではないのかと思っています。
titleタグは表紙の本の題名
h1タグは表紙をめくって出てくる中表紙の本の題名
です。
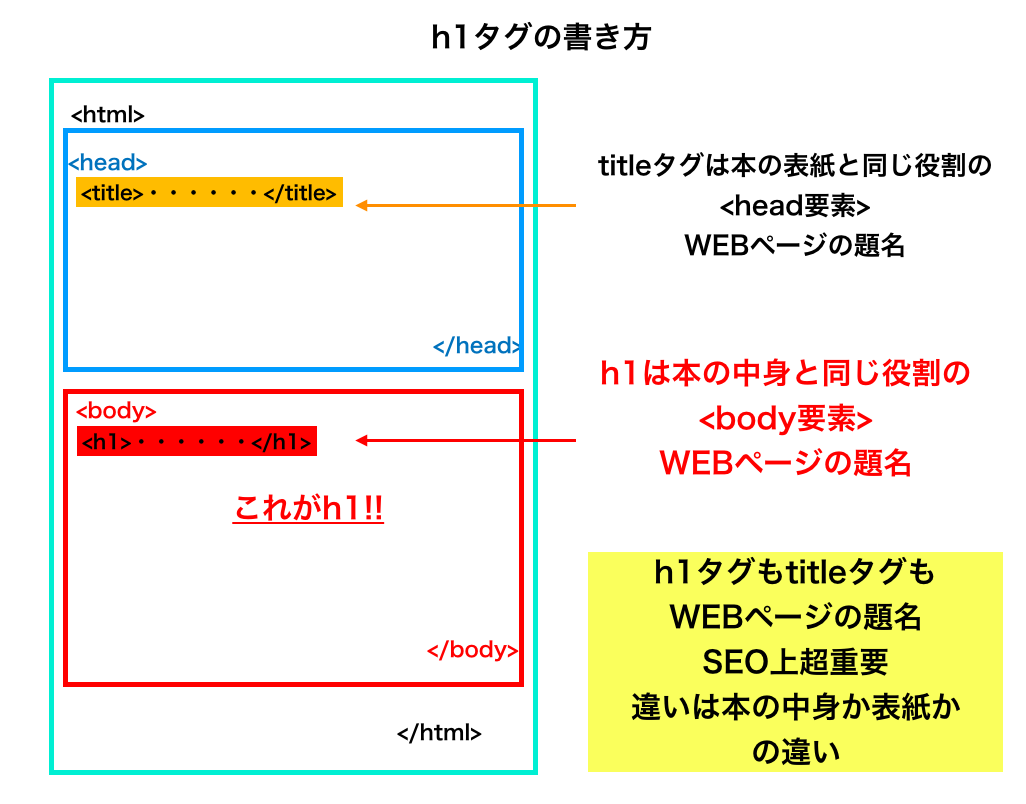
この点について、もう少し詳しく解説すると、
titleタグ
=head要素・・・webページの中身に関わらない部分に含まれるもの
h1タグ
=body要素・・・webページの中身に含まれるもの
だからです。
実際のh1タグの書き方について以下の図をご覧ください。

h1タグはtitleタグと並んでSEO上大変重要なタグです。
なぜなら、本の題名と同じように、h1タグは
「WEBページの題名」
を意味する部分だからです。
WEBページの内容がどれだけ素晴らしくても、h1タグが最適になっていなければSEOで効果をあげるのはとても難しいでしょう。
また本にたとえます。
どれだけ素晴らしく、感動的な小説だったとしても、本をめくった中表紙に
「少年ジャンプ」
と書いてあったらどうでしょう?
その本は明らかに不良本ですので、店頭に並ぶこともありませんし、本としての本来の価値はありません。
本の題名は本の中身と同じかそれ以上に重要なのは、みなさんご存知の通りかと思います。
h1タグもまさにそれと同じです。
h1タグがWEBページの内容と食い違っていたり、そもそもなかったりするWEBページが日本には本当に本当に多いですが、これはまさに先ほどの少年ジャンプと書いてある素晴らしい小説と同じなのです。
本を買うときにもまず本の題名を見ますよね。
それと同じように、検索ロボットも検索順位を決める際にWEBサイトの題名であるh1タグ・titleタグは最重要に判断します。
ですから、あなたのWEBページの中身がどれだけ良くても、デザインが素晴らしくてもh1タグが最適化されていないのは
「少年ジャンプ」
と書かれているのと同じ話なのです。
重要性について理解していただけましたでしょうか。
h1タグは先ほどの図にも書いたようにbody要素に
<h1>・・・・・・・・・・・</h1>
と記述します。
なお、h1タグは「見出しタグ」というもののうちの一つで、
h2、h3、h4、h5、h6
というタグも存在します。
数字が大きくなるごとに階層が下がり、文字のサイズが小さくなります。
h1=本のタイトル
h2=章(1章・2章・3章・・・・)
h3=節(1節・2節・3節・・・)
のようにです。
最近ではh2タグもだんだんと重要になってきましたが(あとで触れます)、それでもh1タグがダントツ一番重要です。
ぜひこの記事でh1タグについて徹底的に学んでください!
ちなみにこの記事のh1タグは
<h1>【2018年最新版】SEOのためのh1タグ完全ガイド |基礎知識から書き方まで徹底解説</h1>
となっており、この記事のタイトルと同じように設定しています。
記事のタイトル=h1という形が普通です。
先ほどのtitleタグも合わせて書き方については覚えておいてください。
2.h1タグは1ページでいくつまでOKなのか

h1タグについて必ず議論に上がるもののうちの一つが、この
「h1タグは1ページでいくつまで入れることができるのか?」
というものです。
この点について、Googleのジョン・ミュラー氏は次のように述べています。
https://twitter.com/JohnMu/status/852131231928135680?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E852131231928135680&ref_url=https%3A%2F%2Furuchikara.jp%2Fseo-keyword-number%2F
「As many as you want」=「お好きなだけどうぞ」
。。。
このGoogleの偉い方のtwitterから、h1タグについて
- 入れたいだけ入れればいい!
- いや、3つまでOK
- せいぜい2つでしょ
など様々な憶測が飛んでいます。
必ずいくつまでしか入れてはダメという決まりはありません。
もしあなたのWEBページについてh1タグを複数入れた方がいい場合にはそれで全く問題ないと思います。
もっとも、前に述べたようにh1タグはWEBページの題名を表すものです。
そうであるならば、h1タグは1つでも十分ですし、むしろ1つの方が普通なのではないでしょうか。
これが正解というものはこの論点についてはありません。
ありませんが、私たちうるチカラでは、
・これまで述べたようなh1タグの役割
・h1タグを各ページに1つしっかり作った方がSEO上の効果が上がってきた実績
・逆にh1タグを複数つけるとwebページのテーマがボケてしまうという危険性
・ミュラー氏の発言「As many as you want」=「お好きなように」=答えになってなくないですか!!
ということを根拠に、
h1タグは1ページ1つにしましょう
とお伝えしています。
3.h1タグの書き方3つのポイント

それではここから、h1タグの書き方のポイントについて解説していきます。
なお、ここではh1タグの書き方となっていますが、titleタグについても同様です。
h1もtitleもこれまで述べてきたようにwebページのタイトル部分であるという点では共通だからです。
h1タグとtitleタグの内容の関連性についてはこの後に述べさせていただきます。
3-1. キーワードを入れる
h1タグには必ずそのWEBページで狙っているキーワードを入れるようにしてください。
例えば
「知育玩具 おすすめ」
というキーワードで狙っている場合には、
「知育玩具のおすすめ13選」
というように作ります。
また、キーワードはなるべく前の方に持ってきた方が良いです。
キーワードをそのままではなく、自然な形でつけることができるように工夫します。
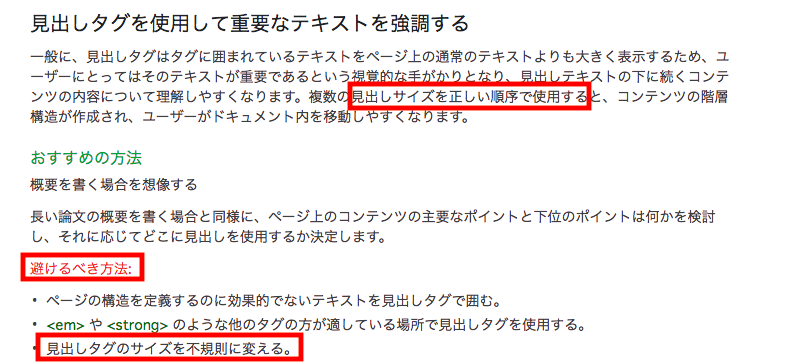
3-2. 文字の大きさを変えない
h1タグの表示はh2タグ・h3タグなどその下層のタグに比べて表示が大きくなりますが、デザイン上の問題でh1タグの文字サイズを小さく表示していることがあります。
ですが、この方法はGoogleのガイドラインに抵触します。

h1タグをそれより下位の見出しタグよりも小さい文字にしないようにしてください。
3-3. WEBページの内容とh1タグの文章の内容とを合致させる
これまで見てきたように、h1タグはWEBページの題名を表すものですから、文章の内容とh1タグの内容が合致するようにしてください。
SEOで効果を出したいからといって、WEBページの中身に合っていないようなキーワードを設定したh1タグにしてもそれは全くの逆効果になります。
冒頭の例でお話しした「少年ジャンプ」と同じですね。
この点も重要ですので、注意してください。
4. 【補足】h1タグとtitleタグとの関連性

最後に、h1タグとtitleタグとの関連性、具体的には
「h1タグとtitleタグは同じでいいのか」
という、これもSEOではお馴染みの論点について触れたいと思います。
最初に述べたように、h1タグ・titleタグ共に本に例えると
「本の題名」
部分になりました。


そうだとすると、本の題名なのだから、titleもh1も同じで良いようにも思えます。
もっとも、その逆に意見もあります。
それは、titleタグとh1タグ、それぞれ別のタグが用意されているのである以上、別のものを設定しないのであればおかしい、という意見です。
これについては長い間議論されてきましたが、私たちはこれについてはほとんど決着がついているのではないのかと考えています。

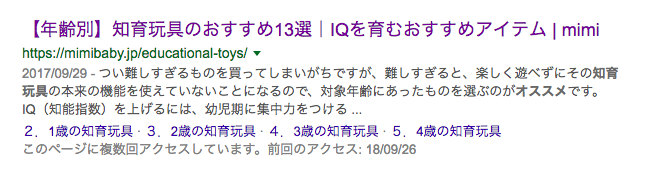
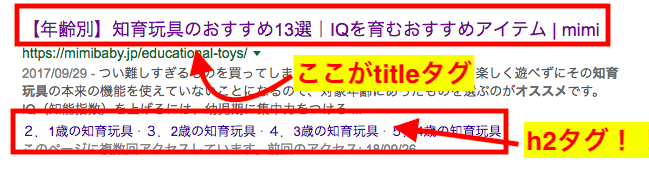
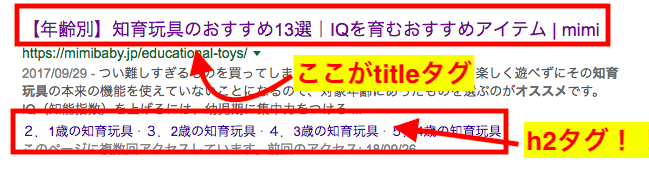
これはGoogle検索で
「知育玩具 おすすめ」
と検索した検索結果です。
ここにでている検索結果のうち、

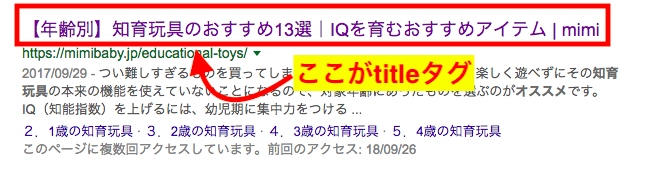
この検索結果に注目してください。
検索結果に表示されているWEBページのタイトル部分は、これまでh1タグと対比で説明してきたtitleタグなのですが、

この下に表示されている
2. 1歳の知育玩具・・・
の部分がh2タグなのです。

これまで、検索結果上には<head>要素のみが表示され、<body>要素であるhタグが表示されることはありませんでした。
ですが最近は、Googleの検索結果が大きく変わってきており、検索結果のバリエーションがとても増えました。
Google検索のバリエーションについては下記の記事にまとめてありますので、ご興味ある方はご覧ください。
先ほどの例、

を見ると、h1タグではなく、h2タグが表示をされています。
この例に限らず、検索結果の表示にh1タグが使われることはありません。
h1タグの方が重要なのに。。
ということは、
検索エンジンはh1タグを検索結果に表示する必要はない、
つまり
titleタグとh1タグは全く同じもしくはほぼ同じもの
として扱っているということがわかるのです。
これまで述べてきた通り、
titleタグは本の表紙の題名
h1タグは本の中表紙の題名
と同じ役割を果たしている以上、同じで良い、むしろ同じなのが普通、ということで結論づけて良いと思います。
なお、titleタグについて学習することもh1タグ同様必須です。
titleタグについては下記の記事にまとめてありますのでこちらをご覧ください。
5.まとめ
いかがでしたでしょうか。
h1タグについての基礎知識と論点についてはご理解いただけたのではないのかと思います。
h1タグは超重要です。
必ず全てのWEBページのh1タグを最適化できているのかどうかをこれを機会にチェックしてみてください。
最後までお読みいただきましてありがとうございました!

齋藤 竹紘(さいとう・たけひろ)
株式会社オルセル 代表取締役 / 「うるチカラ」編集長
Experience|実務経験
2007年の株式会社オルセル創業から 17 年間で、EC・Web 領域の課題解決を
4,500 社以上 に提供。立ち上げから日本トップクラスのEC事業の売上向上に携わり、
“売る力” を磨いてきた現場型コンサルタント。
Expertise|専門性
技術評論社刊『今すぐ使えるかんたん Shopify ネットショップ作成入門』(共著、2022 年)ほか、
AI × EC の実践知を解説する書籍・講演多数。gihyo.jp
Authoritativeness|権威性
自社運営メディア
「うるチカラ」で AI 活用や EC 成長戦略を発信し、業界の最前線をリード。
運営会社は EC 総合ソリューション企業株式会社オルセル。
Trustworthiness|信頼性
東京都千代田区飯田橋本社。公式サイト alsel.co.jp および uruchikara.jp にて
実績・事例を公開。お問い合わせは
info@alsel.co.jp まで。